FireBug 調試JS入門 —如何調試JS
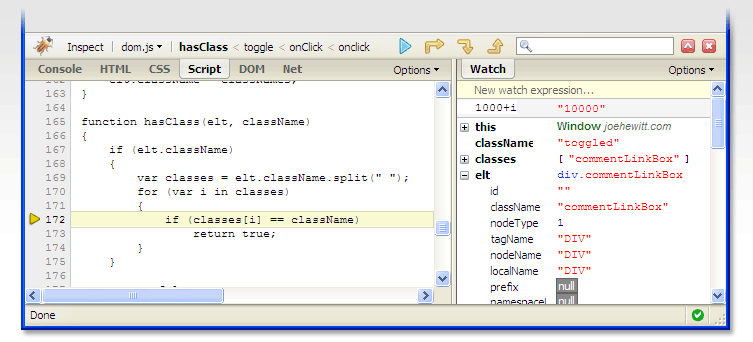
安裝就不用說了,很簡單,在FireFox上插件庫里找到FireBug就Ok了。下圖是FireBug Debug 窗口。

Firebug includes a powerful JavaScript debugger that lets you pause execution at any time and see what each variable looked like at that moment. If your code is a little sluggish, use the JavaScript profiler to measure performance and find bottlenecks fast.
簡而言之,FireBug 可以讓我們在任何時候debugJS 并查看變量,同時可以通過它找出JS中性能瓶頸。
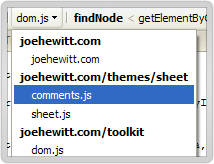
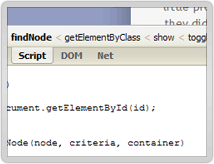
下圖是如何找到Web應用的JS,激活Firebug,點Script,然后在All 旁邊選擇你要Debug的JS。

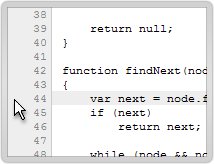
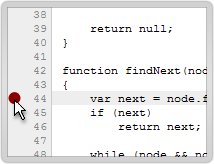
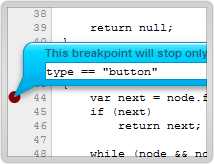
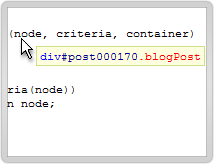
下圖是如何打斷點 基本跟Eclipse一樣,點擊行號就Ok了。





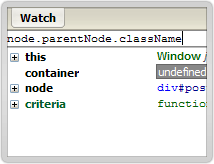
下圖是在斷點處查看變量。

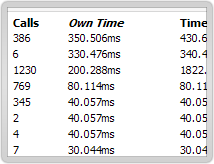
有個很好用的功能,代碼行之間快速調轉,使得對上千行的JS調試很輕松。


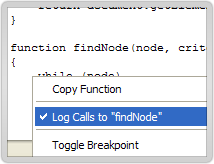
還有一個Log功能比較實用,看下圖 如果你不想每次都進入斷點,用這個就再好不過了。

posted on 2009-04-14 20:01 advincenting 閱讀(54075) 評論(19) 編輯 收藏 所屬分類: 腳本


