Javascript關閉頁面無提示信息的問題
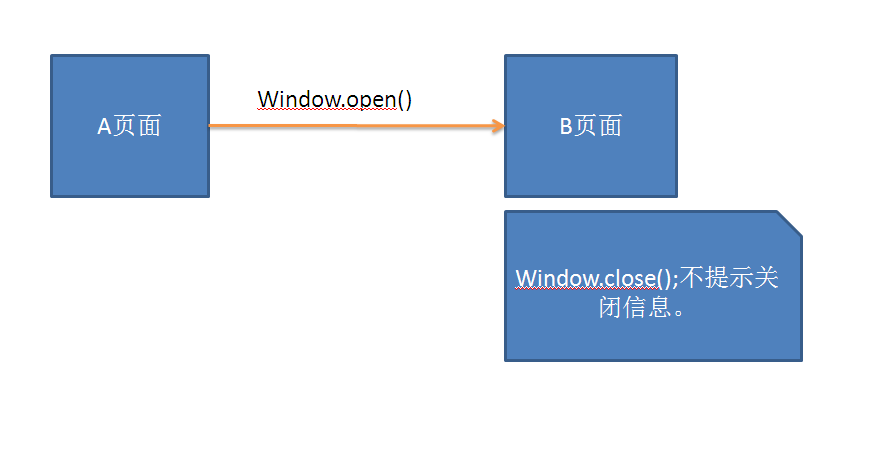
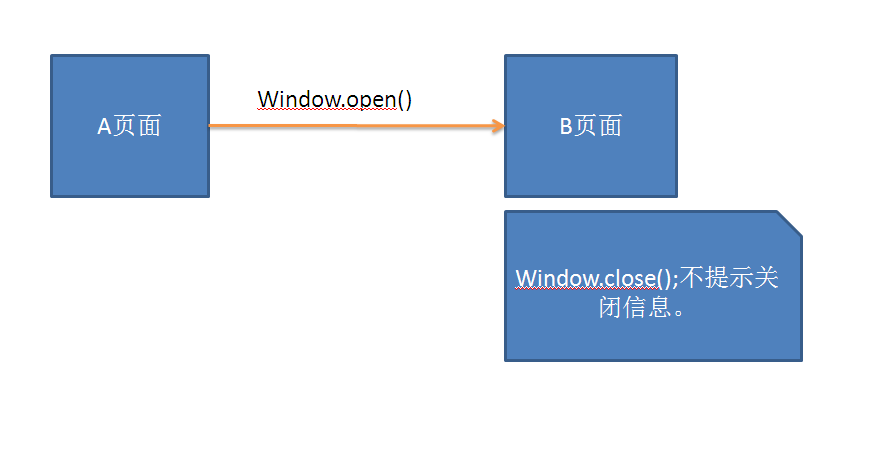
今天遇到這么一個問題:

解決方法:

解決方法:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
</HEAD>
<script language="javascript">
function custom_close(){
if (confirm("您確定要關閉本頁嗎?")){
window.opener=null;
window.open('','_self');
window.close();
}
else{}
}
</script>
<BODY>
<a href="javascript:custom_close();">close</a>
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
</HEAD>
<script language="javascript">
function custom_close(){
if (confirm("您確定要關閉本頁嗎?")){
window.opener=null;
window.open('','_self');
window.close();
}
else{}
}
</script>
<BODY>
<a href="javascript:custom_close();">close</a>
</BODY>
</HTML>
posted on 2010-09-29 16:45 草原上的駱駝 閱讀(472) 評論(0) 編輯 收藏 所屬分類: JavaScript


