FCKeditor 是一個(gè)使用廣泛,支持多語(yǔ)言的在線HTML編輯器,它支持asp,php,jsp等常見(jiàn)的網(wǎng)絡(luò)編程語(yǔ)言.它的官方網(wǎng)站是:http://www.fckeditor.net/ 目前最新版本是2.4.3 ,百度空間等大型的網(wǎng)站都有用到FCKeditor
2.下載
我們今天討論的是在java環(huán)境下的使用.我們要下載兩個(gè)文件包.一個(gè)是FCKeditor的主文件包,還有一個(gè)是用來(lái)實(shí)現(xiàn)JSP tag,和處理文件的上傳和瀏覽的FCKeditor For Jsp 的壓縮包.
下載地址:http://sourceforge.net/project/showfiles.php?group_id=75348
選擇下載: FCKeditor_2.4.3.zip 和 FCKeditor.Java 里的 FCKeditor-2.3.zip
下載完成后解壓. 就像下面的樣子:

3.拷貝文件
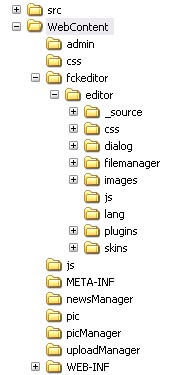
a.首先把FCKeditor_2.4.3里的fckeditor拷貝到你的網(wǎng)站文件根目錄.一般是WebRoot或WebContent下面并把_samples文件夾和一些不要的asp,php 文件刪除.網(wǎng)站的目錄結(jié)構(gòu)就像下面的這個(gè)樣子:

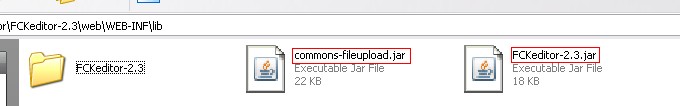
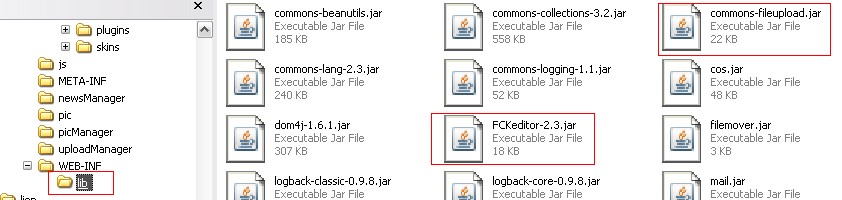
b.把FCKeditor-2.3(也就是FCKeditor For Java 的那個(gè)文件夾)下的\web\WEB-INF\lib目錄下的FCKeditor-2.3.jar和commons-fileupload.jar拷貝到你網(wǎng)站的WEB-INF/lib下面

拷貝到:

4.配置Servlet
我們要把處理圖片上傳的Servlet配置到web.xml里: 我的寫法是這樣的:
 <!-- FCKeditro 配置 -->
<!-- FCKeditro 配置 --> <servlet>
<servlet> <servlet-name>Connector</servlet-name>
<servlet-name>Connector</servlet-name> <servlet-class>com.fredck.FCKeditor.connector.ConnectorServlet</servlet-class>
<servlet-class>com.fredck.FCKeditor.connector.ConnectorServlet</servlet-class> <init-param>
<init-param> <param-name>baseDir</param-name>
<param-name>baseDir</param-name> <param-value>/UserFiles/</param-value>
<param-value>/UserFiles/</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>debug</param-name>
<param-name>debug</param-name> <param-value>true</param-value>
<param-value>true</param-value> </init-param>
</init-param> <load-on-startup>1</load-on-startup>
<load-on-startup>1</load-on-startup> </servlet>
</servlet>
 <servlet>
<servlet> <servlet-name>SimpleUploader</servlet-name>
<servlet-name>SimpleUploader</servlet-name> <servlet-class>com.fredck.FCKeditor.uploader.SimpleUploaderServlet</servlet-class>
<servlet-class>com.fredck.FCKeditor.uploader.SimpleUploaderServlet</servlet-class> <init-param>
<init-param> <param-name>baseDir</param-name>
<param-name>baseDir</param-name> <param-value>/UserFiles/</param-value>
<param-value>/UserFiles/</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>debug</param-name>
<param-name>debug</param-name> <param-value>true</param-value>
<param-value>true</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>enabled</param-name>
<param-name>enabled</param-name> <param-value>true</param-value>
<param-value>true</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>AllowedExtensionsFile</param-name>
<param-name>AllowedExtensionsFile</param-name> <param-value></param-value>
<param-value></param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>DeniedExtensionsFile</param-name>
<param-name>DeniedExtensionsFile</param-name> <param-value>php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi</param-value>
<param-value>php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>AllowedExtensionsImage</param-name>
<param-name>AllowedExtensionsImage</param-name> <param-value>jpg|gif|jpeg|png|bmp</param-value>
<param-value>jpg|gif|jpeg|png|bmp</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>DeniedExtensionsImage</param-name>
<param-name>DeniedExtensionsImage</param-name> <param-value></param-value>
<param-value></param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>AllowedExtensionsFlash</param-name>
<param-name>AllowedExtensionsFlash</param-name> <param-value>swf|fla</param-value>
<param-value>swf|fla</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>DeniedExtensionsFlash</param-name>
<param-name>DeniedExtensionsFlash</param-name> <param-value></param-value>
<param-value></param-value> </init-param>
</init-param> <load-on-startup>1</load-on-startup>
<load-on-startup>1</load-on-startup> </servlet>
</servlet>
 <servlet-mapping>
<servlet-mapping> <servlet-name>Connector</servlet-name>
<servlet-name>Connector</servlet-name> <url-pattern>/fckeditor/editor/filemanager/browser/default/connectors/jsp/connector</url-pattern>
<url-pattern>/fckeditor/editor/filemanager/browser/default/connectors/jsp/connector</url-pattern> </servlet-mapping>
</servlet-mapping>
 <servlet-mapping>
<servlet-mapping> <servlet-name>SimpleUploader</servlet-name>
<servlet-name>SimpleUploader</servlet-name> <url-pattern>/fckeditor/editor/filemanager/upload/simpleuploader</url-pattern>
<url-pattern>/fckeditor/editor/filemanager/upload/simpleuploader</url-pattern> </servlet-mapping>
</servlet-mapping> <!-- 結(jié)束FCKeditor配置 -->
<!-- 結(jié)束FCKeditor配置 -->一共有2個(gè)servlet.
5.配置Jsp
要在JSP頁(yè)面上能顯示出來(lái)編輯器的話,還要在JSP頁(yè)面調(diào)用FCKeditor,調(diào)用的方法可以有很多種,可以用Java代碼調(diào)用,也可以是純javascript,asp,JSP Tag.在本例中,我們用JSP Tag調(diào)用:
假設(shè)在你的頁(yè)面表單中新聞內(nèi)容字段名為content的話.那JSP的代碼如下:
a.在頁(yè)面的頭部引入Taglib:
 <%@ taglib uri="http://fckeditor.net/tags-fckeditor" prefix="FCK" %>
<%@ taglib uri="http://fckeditor.net/tags-fckeditor" prefix="FCK" %>b.在頁(yè)面相應(yīng)的部分嵌入tag:
 <tr>
<tr> <td colspan="2" height="500px;">
<td colspan="2" height="500px;"> <FCK:editor id="content" basePath="fckeditor/" height="500"
<FCK:editor id="content" basePath="fckeditor/" height="500" imageBrowserURL="../filemanager/browser/default/browser.html?Type=Image&Connector=connectors/jsp/connector"
imageBrowserURL="../filemanager/browser/default/browser.html?Type=Image&Connector=connectors/jsp/connector" linkBrowserURL="../filemanager/browser/default/browser.html?Connector=connectors/jsp/connector"
linkBrowserURL="../filemanager/browser/default/browser.html?Connector=connectors/jsp/connector" flashBrowserURL="../filemanager/browser/default/browser.html?Type=Flash&Connector=connectors/jsp/connector"
flashBrowserURL="../filemanager/browser/default/browser.html?Type=Flash&Connector=connectors/jsp/connector" imageUploadURL="../filemanager/upload/simpleuploader?Type=Image"
imageUploadURL="../filemanager/upload/simpleuploader?Type=Image" linkUploadURL="../filemanager/upload/simpleuploader?Type=File"
linkUploadURL="../filemanager/upload/simpleuploader?Type=File" flashUploadURL="../filemanager/upload/simpleuploader?Type=Flash">
flashUploadURL="../filemanager/upload/simpleuploader?Type=Flash"> <%= U.f(doc.getContent()) %>
<%= U.f(doc.getContent()) %> </FCK:editor>
</FCK:editor> </td>
</td> </tr>
</tr>6.完成
如果您的完全按照我的這樣的方法陪置,那你現(xiàn)在就可以正常的用它了.要是不是的話,就是路徑不對(duì)導(dǎo)致的問(wèn)題,那你要自己調(diào)一下了.也就是說(shuō)servlet里的url-pattern和FCK標(biāo)簽里的那些URL要調(diào)一下.如果是用默認(rèn)的話,其它地方就不用調(diào),如果你要個(gè)性化,那調(diào)的地方就多了.呵呵.自己倒騰吧.
Servlet 加載成功的話,tomcat啟動(dòng)時(shí)會(huì)打印如下信息:
 ---- SimpleUploaderServlet initialization started ----
---- SimpleUploaderServlet initialization started ----
 php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi
php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi 0 - php
0 - php 1 - php3
1 - php3 2 - php5
2 - php5 3 - phtml
3 - phtml 4 - asp
4 - asp 5 - aspx
5 - aspx 6 - ascx
6 - ascx 7 - jsp
7 - jsp 8 - cfm
8 - cfm 9 - cfc
9 - cfc 10 - pl
10 - pl 11 - bat
11 - bat 12 - exe
12 - exe 13 - dll
13 - dll 14 - reg
14 - reg 15 - cgi
15 - cgi jpg|gif|jpeg|png|bmp
jpg|gif|jpeg|png|bmp 0 - jpg
0 - jpg 1 - gif
1 - gif 2 - jpeg
2 - jpeg 3 - png
3 - png 4 - bmp
4 - bmp
 swf|fla
swf|fla 0 - swf
0 - swf 1 - fla
1 - fla
 ---- SimpleUploaderServlet initialization completed ----
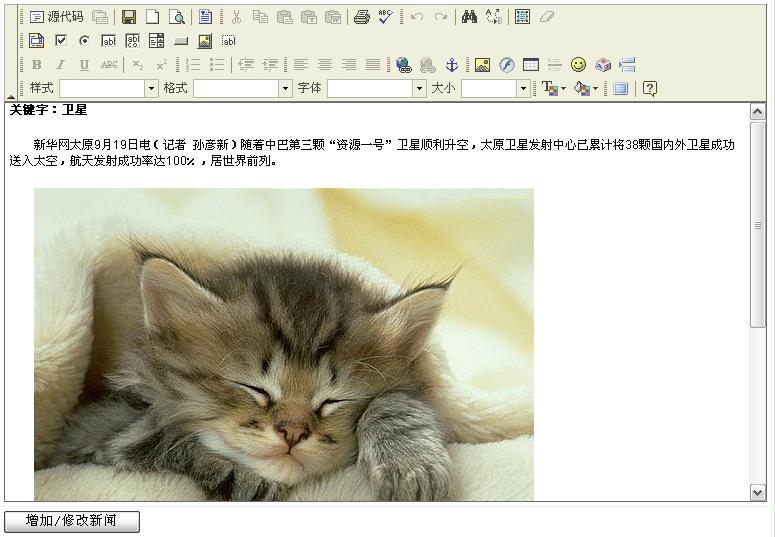
---- SimpleUploaderServlet initialization completed ----下面是成功的圖片,可以上傳圖片.

第一次這么認(rèn)真的寫B(tài)LOG,希望能幫到一些朋友,呵呵,有什么問(wèn)題也可以留言.我們一起討論.




