隨筆記錄
Vincent's blog
Vincent's blog
| |||||||||
| 日 | 一 | 二 | 三 | 四 | 五 | 六 | |||
|---|---|---|---|---|---|---|---|---|---|
| 26 | 27 | 28 | 29 | 30 | 31 | 1 | |||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 | |||
| 9 | 10 | 11 | 12 | 13 | 14 | 15 | |||
| 16 | 17 | 18 | 19 | 20 | 21 | 22 | |||
| 23 | 24 | 25 | 26 | 27 | 28 | 29 | |||
| 30 | 1 | 2 | 3 | 4 | 5 | 6 | |||
常用鏈接
留言簿(4)
隨筆檔案
搜索
最新評(píng)論

- 1.?re: Servlet,JSP 動(dòng)態(tài)生成excel文件并提示下載的簡(jiǎn)單方法
-
我在jsp頁(yè)面請(qǐng)求action 然后樓主方法我是放在action中的 斷點(diǎn)跟蹤方法 至 彈出下載提示框后 一直在循環(huán)調(diào)用 死循環(huán)了
- --阿朱
- 2.?re: Servlet,JSP 動(dòng)態(tài)生成excel文件并提示下載的簡(jiǎn)單方法
- 我怎么用不上了
- --yagjie
- 3.?re: FCKeditor 在 Java Web Application 里應(yīng)用的簡(jiǎn)單方法
- 路過 頂
- --星期五
- 4.?re: Servlet,JSP 動(dòng)態(tài)生成excel文件并提示下載的簡(jiǎn)單方法
- 能否把引的包都貼出來呢?呵呵..本人是菜鳥,沒看明白!
- --yuwenfang
- 5.?re: Servlet,JSP 動(dòng)態(tài)生成excel文件并提示下載的簡(jiǎn)單方法
- 評(píng)論內(nèi)容較長(zhǎng),點(diǎn)擊標(biāo)題查看
- --wangdong
閱讀排行榜
評(píng)論排行榜
刪除一個(gè)任務(wù)
創(chuàng)建一個(gè)一次性的任務(wù)
Schtasks /Create /tn "GameStart" /tr D:\JavaWorkSpace\GameGate\doc\run.bat /sc once /st 23:04:00 /sd 2010/06/03 /ru Administrator /rp 123456 摘要: 首先上代碼,一個(gè)是工具類,一個(gè)是修該的SUN RUNTIME 里的 ZipOutputStream 類(用來解決中文亂碼問題)。 ZipTools.java Code highlighting produced by Actipro CodeHighlighter (freeware) http://www.CodeHighlighter.com/ -->package... 閱讀全文
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Todoist</title>
<script>
function Douban(){
Douban.val = "test";
Douban.prototype.test = function(name){
alert("hello "+name);
}
Douban.testA = function(name){
alert("hello "+name);
}
};
</script>
</head>
<body>
<script>
var douban = new Douban();
alert(Douban.val);
douban.test("中國(guó)");
Douban.testA("中國(guó)");
</script>
</body>
</html>
直接設(shè)的可以直接調(diào)用,使用prototype的,需要有一該類的對(duì)象。
1.介紹<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Todoist</title>
<script>
function Douban(){
Douban.val = "test";
Douban.prototype.test = function(name){
alert("hello "+name);
}
Douban.testA = function(name){
alert("hello "+name);
}
};
</script>
</head>
<body>
<script>
var douban = new Douban();
alert(Douban.val);
douban.test("中國(guó)");
Douban.testA("中國(guó)");
</script>
</body>
</html>
直接設(shè)的可以直接調(diào)用,使用prototype的,需要有一該類的對(duì)象。
FCKeditor 是一個(gè)使用廣泛,支持多語(yǔ)言的在線HTML編輯器,它支持asp,php,jsp等常見的網(wǎng)絡(luò)編程語(yǔ)言.它的官方網(wǎng)站是:http://www.fckeditor.net/ 目前最新版本是2.4.3 ,百度空間等大型的網(wǎng)站都有用到FCKeditor
2.下載
我們今天討論的是在java環(huán)境下的使用.我們要下載兩個(gè)文件包.一個(gè)是FCKeditor的主文件包,還有一個(gè)是用來實(shí)現(xiàn)JSP tag,和處理文件的上傳和瀏覽的FCKeditor For Jsp 的壓縮包.
下載地址:http://sourceforge.net/project/showfiles.php?group_id=75348
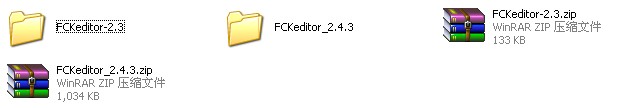
選擇下載: FCKeditor_2.4.3.zip 和 FCKeditor.Java 里的 FCKeditor-2.3.zip
下載完成后解壓. 就像下面的樣子:

3.拷貝文件
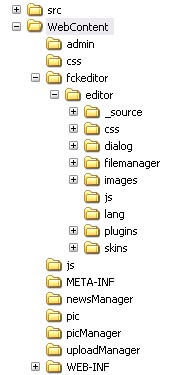
a.首先把FCKeditor_2.4.3里的fckeditor拷貝到你的網(wǎng)站文件根目錄.一般是WebRoot或WebContent下面并把_samples文件夾和一些不要的asp,php 文件刪除.網(wǎng)站的目錄結(jié)構(gòu)就像下面的這個(gè)樣子:

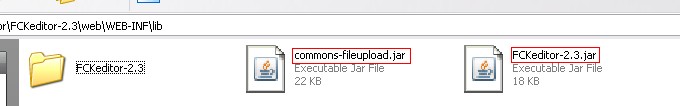
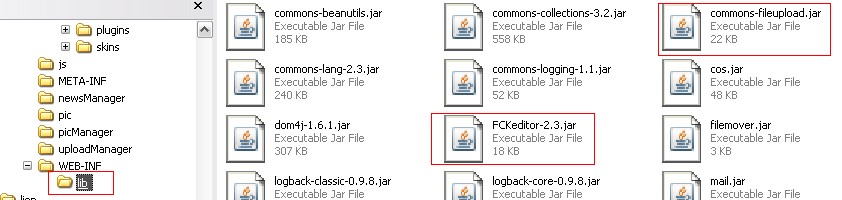
b.把FCKeditor-2.3(也就是FCKeditor For Java 的那個(gè)文件夾)下的\web\WEB-INF\lib目錄下的FCKeditor-2.3.jar和commons-fileupload.jar拷貝到你網(wǎng)站的WEB-INF/lib下面

拷貝到:

4.配置Servlet
我們要把處理圖片上傳的Servlet配置到web.xml里: 我的寫法是這樣的:
 <!-- FCKeditro 配置 -->
<!-- FCKeditro 配置 --> <servlet>
<servlet> <servlet-name>Connector</servlet-name>
<servlet-name>Connector</servlet-name> <servlet-class>com.fredck.FCKeditor.connector.ConnectorServlet</servlet-class>
<servlet-class>com.fredck.FCKeditor.connector.ConnectorServlet</servlet-class> <init-param>
<init-param> <param-name>baseDir</param-name>
<param-name>baseDir</param-name> <param-value>/UserFiles/</param-value>
<param-value>/UserFiles/</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>debug</param-name>
<param-name>debug</param-name> <param-value>true</param-value>
<param-value>true</param-value> </init-param>
</init-param> <load-on-startup>1</load-on-startup>
<load-on-startup>1</load-on-startup> </servlet>
</servlet>
 <servlet>
<servlet> <servlet-name>SimpleUploader</servlet-name>
<servlet-name>SimpleUploader</servlet-name> <servlet-class>com.fredck.FCKeditor.uploader.SimpleUploaderServlet</servlet-class>
<servlet-class>com.fredck.FCKeditor.uploader.SimpleUploaderServlet</servlet-class> <init-param>
<init-param> <param-name>baseDir</param-name>
<param-name>baseDir</param-name> <param-value>/UserFiles/</param-value>
<param-value>/UserFiles/</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>debug</param-name>
<param-name>debug</param-name> <param-value>true</param-value>
<param-value>true</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>enabled</param-name>
<param-name>enabled</param-name> <param-value>true</param-value>
<param-value>true</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>AllowedExtensionsFile</param-name>
<param-name>AllowedExtensionsFile</param-name> <param-value></param-value>
<param-value></param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>DeniedExtensionsFile</param-name>
<param-name>DeniedExtensionsFile</param-name> <param-value>php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi</param-value>
<param-value>php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>AllowedExtensionsImage</param-name>
<param-name>AllowedExtensionsImage</param-name> <param-value>jpg|gif|jpeg|png|bmp</param-value>
<param-value>jpg|gif|jpeg|png|bmp</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>DeniedExtensionsImage</param-name>
<param-name>DeniedExtensionsImage</param-name> <param-value></param-value>
<param-value></param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>AllowedExtensionsFlash</param-name>
<param-name>AllowedExtensionsFlash</param-name> <param-value>swf|fla</param-value>
<param-value>swf|fla</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>DeniedExtensionsFlash</param-name>
<param-name>DeniedExtensionsFlash</param-name> <param-value></param-value>
<param-value></param-value> </init-param>
</init-param> <load-on-startup>1</load-on-startup>
<load-on-startup>1</load-on-startup> </servlet>
</servlet>
 <servlet-mapping>
<servlet-mapping> <servlet-name>Connector</servlet-name>
<servlet-name>Connector</servlet-name> <url-pattern>/fckeditor/editor/filemanager/browser/default/connectors/jsp/connector</url-pattern>
<url-pattern>/fckeditor/editor/filemanager/browser/default/connectors/jsp/connector</url-pattern> </servlet-mapping>
</servlet-mapping>
 <servlet-mapping>
<servlet-mapping> <servlet-name>SimpleUploader</servlet-name>
<servlet-name>SimpleUploader</servlet-name> <url-pattern>/fckeditor/editor/filemanager/upload/simpleuploader</url-pattern>
<url-pattern>/fckeditor/editor/filemanager/upload/simpleuploader</url-pattern> </servlet-mapping>
</servlet-mapping> <!-- 結(jié)束FCKeditor配置 -->
<!-- 結(jié)束FCKeditor配置 -->一共有2個(gè)servlet.
5.配置Jsp
要在JSP頁(yè)面上能顯示出來編輯器的話,還要在JSP頁(yè)面調(diào)用FCKeditor,調(diào)用的方法可以有很多種,可以用Java代碼調(diào)用,也可以是純javascript,asp,JSP Tag.在本例中,我們用JSP Tag調(diào)用:
假設(shè)在你的頁(yè)面表單中新聞內(nèi)容字段名為content的話.那JSP的代碼如下:
a.在頁(yè)面的頭部引入Taglib:
 <%@ taglib uri="http://fckeditor.net/tags-fckeditor" prefix="FCK" %>
<%@ taglib uri="http://fckeditor.net/tags-fckeditor" prefix="FCK" %>b.在頁(yè)面相應(yīng)的部分嵌入tag:
 <tr>
<tr> <td colspan="2" height="500px;">
<td colspan="2" height="500px;"> <FCK:editor id="content" basePath="fckeditor/" height="500"
<FCK:editor id="content" basePath="fckeditor/" height="500" imageBrowserURL="../filemanager/browser/default/browser.html?Type=Image&Connector=connectors/jsp/connector"
imageBrowserURL="../filemanager/browser/default/browser.html?Type=Image&Connector=connectors/jsp/connector" linkBrowserURL="../filemanager/browser/default/browser.html?Connector=connectors/jsp/connector"
linkBrowserURL="../filemanager/browser/default/browser.html?Connector=connectors/jsp/connector" flashBrowserURL="../filemanager/browser/default/browser.html?Type=Flash&Connector=connectors/jsp/connector"
flashBrowserURL="../filemanager/browser/default/browser.html?Type=Flash&Connector=connectors/jsp/connector" imageUploadURL="../filemanager/upload/simpleuploader?Type=Image"
imageUploadURL="../filemanager/upload/simpleuploader?Type=Image" linkUploadURL="../filemanager/upload/simpleuploader?Type=File"
linkUploadURL="../filemanager/upload/simpleuploader?Type=File" flashUploadURL="../filemanager/upload/simpleuploader?Type=Flash">
flashUploadURL="../filemanager/upload/simpleuploader?Type=Flash"> <%= U.f(doc.getContent()) %>
<%= U.f(doc.getContent()) %> </FCK:editor>
</FCK:editor> </td>
</td> </tr>
</tr>6.完成
如果您的完全按照我的這樣的方法陪置,那你現(xiàn)在就可以正常的用它了.要是不是的話,就是路徑不對(duì)導(dǎo)致的問題,那你要自己調(diào)一下了.也就是說servlet里的url-pattern和FCK標(biāo)簽里的那些URL要調(diào)一下.如果是用默認(rèn)的話,其它地方就不用調(diào),如果你要個(gè)性化,那調(diào)的地方就多了.呵呵.自己倒騰吧.
Servlet 加載成功的話,tomcat啟動(dòng)時(shí)會(huì)打印如下信息:
 ---- SimpleUploaderServlet initialization started ----
---- SimpleUploaderServlet initialization started ----
 php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi
php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi 0 - php
0 - php 1 - php3
1 - php3 2 - php5
2 - php5 3 - phtml
3 - phtml 4 - asp
4 - asp 5 - aspx
5 - aspx 6 - ascx
6 - ascx 7 - jsp
7 - jsp 8 - cfm
8 - cfm 9 - cfc
9 - cfc 10 - pl
10 - pl 11 - bat
11 - bat 12 - exe
12 - exe 13 - dll
13 - dll 14 - reg
14 - reg 15 - cgi
15 - cgi jpg|gif|jpeg|png|bmp
jpg|gif|jpeg|png|bmp 0 - jpg
0 - jpg 1 - gif
1 - gif 2 - jpeg
2 - jpeg 3 - png
3 - png 4 - bmp
4 - bmp
 swf|fla
swf|fla 0 - swf
0 - swf 1 - fla
1 - fla
 ---- SimpleUploaderServlet initialization completed ----
---- SimpleUploaderServlet initialization completed ----下面是成功的圖片,可以上傳圖片.

第一次這么認(rèn)真的寫B(tài)LOG,希望能幫到一些朋友,呵呵,有什么問題也可以留言.我們一起討論.


