使用CSS設置網頁元素樣式
在XHTML中CSS的意義
傳統的HTML能夠并已經創建了大量優秀美觀使用的網頁,但隨著時代的發展和客戶要求的逐步提高,傳統HTML網頁將網頁的數據,表現和行為混雜的方式妨礙了自身可維護性和精確性的提高。
在XHTML中,CSS能把網頁的數據和表現(主要是格式和樣式規則)分隔開來,使人對網頁能有更精確細致的控制,同時可維護性也變得更好,更方便。
在本文中,我們將學習CSS的相關知識。
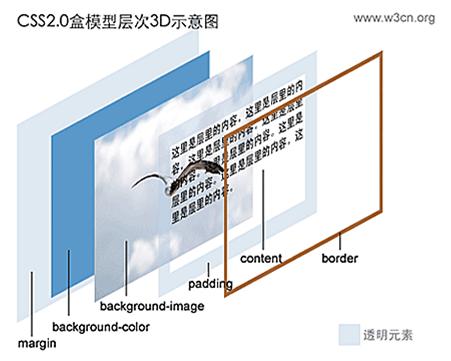
框模型
在CSS處理網頁時,它認為網頁包含的每一個元素都包含在一個不可見的框中,這個框由內容(Content),內容外的內邊距(padding),內邊距的外邊框(border)和外邊框的不可見空間-外邊距(margin)組成。

塊級元素和行內元素
在XHTML中,元素可能是塊級(block)的,也可能是行級(inline)的。
塊級元素會產生一個新行(段落),而行級元素是行內的,不會產生新行(段落)。
常見的塊級元素有div,p等,常見的行級元素有a,span等。
在默認情況下,元素按照在XHTML中從上到下的次序顯示,并且在每個塊級元素的框的開頭和結尾換行。
注意:塊級元素和行級元素不是絕對的,我們可以通過樣式設置來改變元素的這個屬性。
元素的基本屬性
內邊距:padding
邊框:border
外邊距:margin
大小:width,height
對齊:text-align
顏色:color
背景:background
使元素浮動:float
下面將講述如何對這些元素屬性進行設置。
改變元素背景
Background有以下子屬性:
background-color:背景顏色,默認值transparent,輸入#rrggbb即可。
background-image:背景圖像,默認值none
background-repeat:背景圖像的重復顯示,默認值repeat(縱橫重復),repeat-x(水平重復),repeat-y(垂直重復),no-repeat(使圖像不并排顯示)
background-attachment:默認值scroll,表示隨頁面滾動,如果是fixed則不隨頁面滾動。
background-posistion:默認值top left。
這些屬性也可以統一設置,如:background:#ccc url(theadbg.gif) repeat-x left center;
例:
TABLE.Listing TH {
FONT-WEIGHT: bold;
background:#ccc url(theadbg.gif) repeat-x left center;
BORDER-BOTTOM: #6b86b3 1px solid
}
設定元素的大小
設置width和height即可,如:
width:180px;
height:50%;
注意這里可以設置絕對大小如180px也可以設置相對大小50%,其中百分數是相對與父元素的比例,父元素即容納本元素的元素。
此外設置元素大小還可以使用min-width,max-width,max-height,min-height等,但在部分瀏覽器中不支持這些屬性。
例:
#content{
width:640px;
height:500px;
float:right;
background:#f8f8f8;
}
Px和em的區別
px像素(Pixel)。相對長度單位。像素px是相對于顯示器屏幕分辨率而言的。(引自CSS2.0手冊)
em是相對長度單位。相對于當前對象內文本的字體尺寸。如當前對行內文本的字體尺寸未被人為設置,則相對于瀏覽器的默認字體尺寸。(引自CSS2.0手冊) 任意瀏覽器的默認字體高都是16px。所有未經調整的瀏覽器都符合: 1em=16px。那么12px=0.75em, 10px=0.625em。為了簡化font-size的換算,需要在css中的body選擇器中聲明Font-size=62.5%,這就使em值變為 16px*62.5%=10px, 這樣12px=1.2em, 10px=1em, 也就是說只需要將你的原來的px數值除以10,然后換上em作為單位就行了。
設置元素的外邊距
外邊距是一個元素與下一個元素之間的透明空間量,位于元素的邊框外邊。
設置外邊距設置margin的值即可,如margin:1;它將應用與四個邊。
如果要為元素的上右下左四個邊設置不同的外邊距,可以設置margin-top,margin-right,margin-bottom,margin-left四個屬性。
例:
fieldset{
margin:1em 0;
padding:1em;
border:1px solid #ccc;
background:#f8f8f8;
}
添加元素的內邊距
內邊距是邊框到內容的中間空間。使用它我們可以把內容和邊界拉開一些距離。
設置內邊距如右:padding:1px;
如果要為元素的上右下左四個邊設置不同的內邊距,可以設置padding-top,padding-right,padding-bottom,padding-left四個屬性。
例:
li{
padding-left:10px;
}
控制元素浮動
float屬性可以使元素浮動在文本或其它元素中,這種技術的最大用途是創建多欄布局(layout)
float可以取兩個值:left,浮動到左邊,right:浮動到右邊
例:
#sidebar{
width:180px;
height:500px;
float:left;
background:#f8f8f8;
padding-top:20px;
padding-bottom:20px;
}
#content{
width:640px;
height:500px;
float:right;
background:#f8f8f8;
}
設置邊框
邊框位于外邊距和內邊距中間,在應用中常用來標示特定的區域。它的子屬性有:
border-style:可以設定邊框的樣式,常見的有solid,dotted,dashed等。
border-width:邊框的寬度。
border-color:邊框顏色
border-top,border-right,border-bottom,border-left可以把邊框限制在一條或幾條邊上。
例:
ul a{
display:block;
padding:2px;
text-align:center;
text-decoration:none;
width:130px;
margin:2px;
color:#8d4f10;
}
ul a:link{
background:#efb57c;
border:2px outset #efb57c;
}
控制元素內容的對齊
text-align屬性可以讓我們設置元素內容的對齊,它可以取的值有left,center,right等。
例:
body{
margin:0 auto;
text-align:center;
min-width:760px;
background:#e6e6e6;
}
#bodyDiv{
width:822px;
margin:0 auto;
text-align:left;
background:#f8f8f8;
border:1px solid #FFFFFf;
}
控制元素在父元素的垂直對齊
設置vertical-align可以控制元素在父元素的垂直對齊位置,它可以取的值有:
middle:垂直居中
text-top:在父元素中頂對齊
text-bottom:是元素的底線和父元素的底線對齊。
在網頁中引入樣式表
<title>"記賬系統"單項收支記錄瀏覽頁面</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="web/js/ajax.js" type="text/javascript"></script>
<link rel="stylesheet" rev="stylesheet" href="web/css/style.css"
type="text/css" />
</head>
樣式表示例
body{
margin:0 auto;
text-align:center;
min-width:760px;
background:#e6e6e6;
}
#bodyDiv{
width:822px;
margin:0 auto;
text-align:left;
background:#f8f8f8;
border:1px solid #FFFFFf;
}
TABLE.Listing {
MARGIN: 0px 0px 8px;
WIDTH: 92%;
BORDER-BOTTOM: #6b86b3 3px solid
}
#content{
width:640px;
height:500px;
float:right;
background:#f8f8f8;
}
#content h1,#content h2,#content p{
padding-left:20px;
}
#footer{
clear:both;
}
fieldset{
margin:1em 0;
padding:1em;
border:1px solid #ccc;
background:#f8f8f8;
}
如何知道頁面元素對應樣式表的那部分?
如果頁面元素設置了id,則它對應的樣式表部分是#id,如#bodyDiv。
如果頁面元素設定了class,則它在樣式表中尋找”元素類型.class”對應的部分,如TABLE.Listing。
如果沒有寫明,則元素會找和自己類型對應的樣式設置,如fieldset。
注意CSS中沒有大小寫的區別。
例:
<div id="content">
<table id="TbSort" class="Listing" width=100% align=center>
<fieldset><legend>添加賬目</legend>
posted on 2008-03-14 12:59 和風細雨 閱讀(1349) 評論(0) 編輯 收藏 所屬分類: CSS


