CSS實現的垂直導航欄
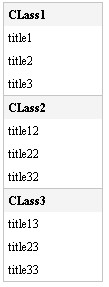
效果圖:
頁面代碼:
<div id="category">
<h1>CLass1</h1>
<h2>title1</h2>
<h2>title2</h2>
<h2>title3</h2>
<h1>CLass2</h1>
<h2>title12</h2>
<h2>title22</h2>
<h2>title32</h2>
<h1>CLass3</h1>
<h2>title13</h2>
<h2>title23</h2>
<h2>title33</h2>
</div>
<h1>CLass1</h1>
<h2>title1</h2>
<h2>title2</h2>
<h2>title3</h2>
<h1>CLass2</h1>
<h2>title12</h2>
<h2>title22</h2>
<h2>title32</h2>
<h1>CLass3</h1>
<h2>title13</h2>
<h2>title23</h2>
<h2>title33</h2>
</div>
CSS代碼:
#category{
width:100px;
border-right:1px solid #c5c6c4;
border-bottom:1px solid #c5c6c4;
border-left:1px solid #c5c6c4;
}
#category h1{
margin:0px;
padding:4px;
font-size:12px;
font-weight:bold;
border-top:1px solid #c5c6c4;
background-color: #f4f4f4;
}
#category h2{
margin:0px;
padding:4px;
font-size:12px;
font-weight:normal;
}
width:100px;
border-right:1px solid #c5c6c4;
border-bottom:1px solid #c5c6c4;
border-left:1px solid #c5c6c4;
}
#category h1{
margin:0px;
padding:4px;
font-size:12px;
font-weight:bold;
border-top:1px solid #c5c6c4;
background-color: #f4f4f4;
}
#category h2{
margin:0px;
padding:4px;
font-size:12px;
font-weight:normal;
}
以上。
posted on 2008-02-22 08:48 和風細雨 閱讀(778) 評論(0) 編輯 收藏 所屬分類: CSS


