jQuery 1.4.2 發(fā)布
Posted on 2010-02-23 14:22 itVincent 閱讀(2463) 評(píng)論(1) 編輯 收藏 所屬分類: Ajax 、javascript 、jQuery新特性
加了兩個(gè)新方法: .delegate() 和.undelegate(). 是對(duì).live() and .die() 的補(bǔ)充. 這兩個(gè)方法對(duì)特定的事件的監(jiān)聽(tīng)起到簡(jiǎn)化。
范例:
$("table").delegate("td", "hover", function(){
$(this).toggleClass("hover");
});
等于使用 .live():
$("table").each(function(){
$("td", this).live("hover", function(){
$(this).toggleClass("hover");
});
});
另外,以下代碼中,.live() 基本上等同于 .delegate().
$(document).delegate("td", "hover", function(){
$(this).toggleClass("hover");
});
變更
大量代碼進(jìn)行了重寫, 提升了性能及修正了一些長(zhǎng)期存在的問(wèn)題。
提升性能
每次開(kāi)發(fā)新的jquery版本,我們都努力去持續(xù)優(yōu)化性能,以保證你能用到最高性能的javascript代碼。
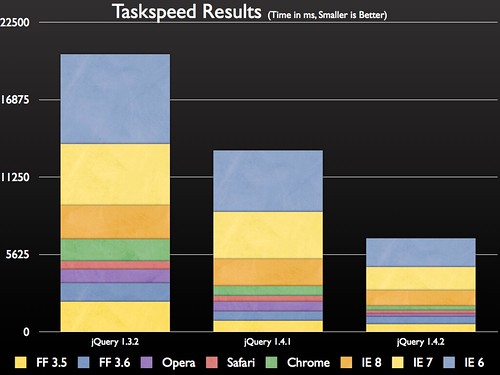
在Taskspeed benchmark 的測(cè)試中,1.4.2比1.4.1快1倍,比1.3.2快2倍。

主要是在下面4個(gè)方面進(jìn)行了提升:
在測(cè)試用例中,比較多的用到了 $("body"), .bind(), .unbind()方法,因此測(cè)試結(jié)果提升比較明顯。
重寫事件
event handlers 不再作為一個(gè)對(duì)象屬性保存在 jQuery的內(nèi)部對(duì)象里。現(xiàn)在是保存在一個(gè)內(nèi)部的對(duì)象數(shù)組里。
現(xiàn)在可以通過(guò)調(diào)用.data("events") , 將會(huì)返回一個(gè)對(duì)象包含的所有事件類型。
- 現(xiàn)在可以使用不同的數(shù)據(jù)、命名空間、事件類型綁定在同一個(gè)handler
- 在一個(gè)handler清除自己之后,事件handler會(huì)繼續(xù)執(zhí)行
- 不用關(guān)聯(lián)數(shù)據(jù)或者命名空間到事件handler
- 不用再使用代理方法
- 事件執(zhí)行的順序在所有瀏覽器中得到保證,Google Chrome 中出現(xiàn)的對(duì)象循環(huán)邏輯問(wèn)題已經(jīng)得到解決



