jQuery 1.4.2 發布
Posted on 2010-02-23 14:22 itVincent 閱讀(2463) 評論(1) 編輯 收藏 所屬分類: Ajax 、javascript 、jQuery新特性
范例:
$("table").delegate("td", "hover", function(){
$(this).toggleClass("hover");
});
等于使用 .live():
$("table").each(function(){
$("td", this).live("hover", function(){
$(this).toggleClass("hover");
});
});
另外,以下代碼中,.live() 基本上等同于 .delegate().
$(document).delegate("td", "hover", function(){
$(this).toggleClass("hover");
});
變更
大量代碼進行了重寫, 提升了性能及修正了一些長期存在的問題。
提升性能
每次開發新的jquery版本,我們都努力去持續優化性能,以保證你能用到最高性能的javascript代碼。
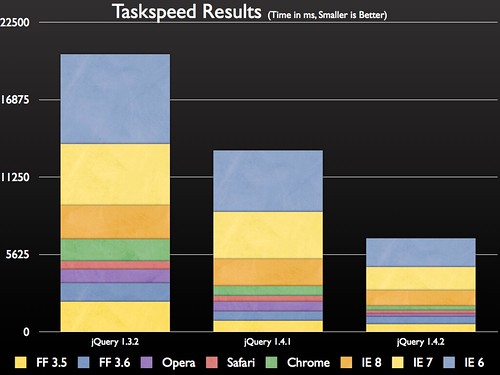
在Taskspeed benchmark 的測試中,1.4.2比1.4.1快1倍,比1.3.2快2倍。

主要是在下面4個方面進行了提升:
在測試用例中,比較多的用到了 $("body"), .bind(), .unbind()方法,因此測試結果提升比較明顯。
重寫事件
event handlers 不再作為一個對象屬性保存在 jQuery的內部對象里。現在是保存在一個內部的對象數組里。
現在可以通過調用.data("events") , 將會返回一個對象包含的所有事件類型。
- 現在可以使用不同的數據、命名空間、事件類型綁定在同一個handler
- 在一個handler清除自己之后,事件handler會繼續執行
- 不用關聯數據或者命名空間到事件handler
- 不用再使用代理方法
- 事件執行的順序在所有瀏覽器中得到保證,Google Chrome 中出現的對象循環邏輯問題已經得到解決



