任務:熟悉Compute節點的使用及ESQL的基本寫法。
注意:本節其它節點屬性和上一節一樣。
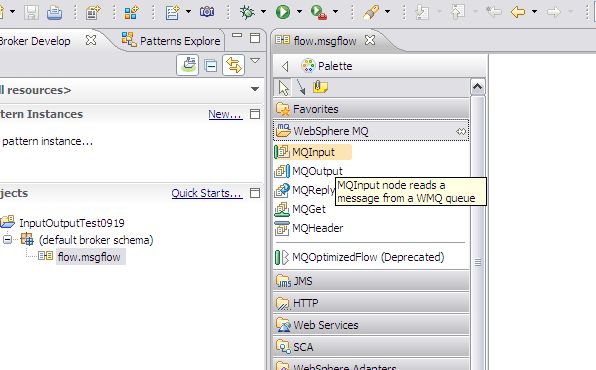
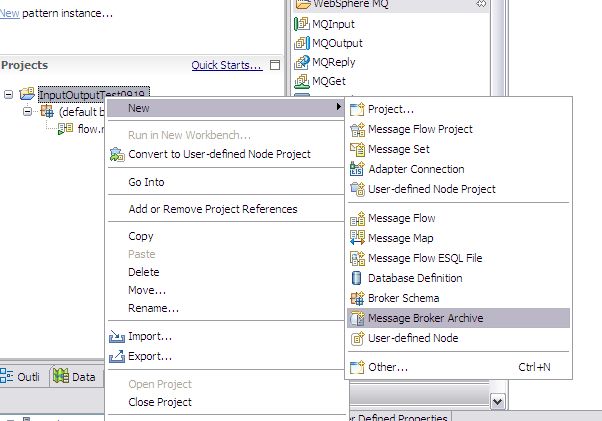
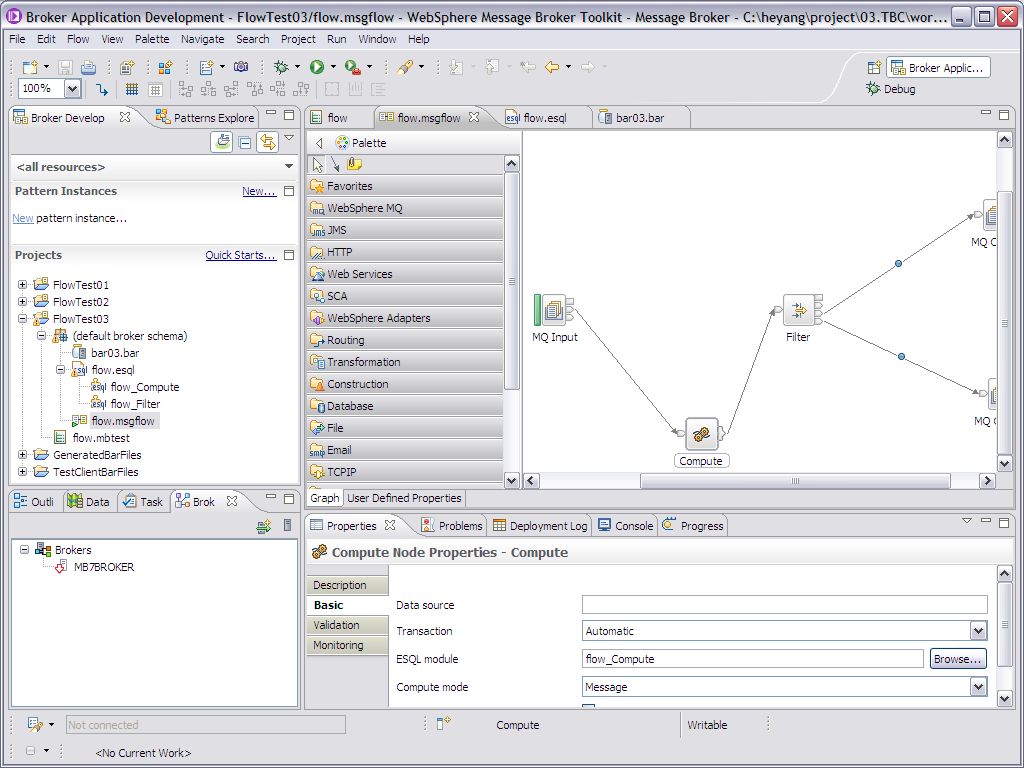
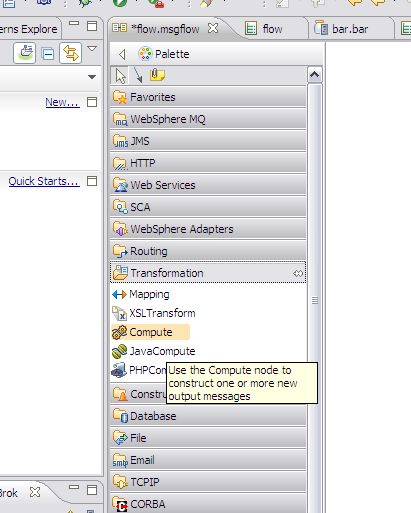
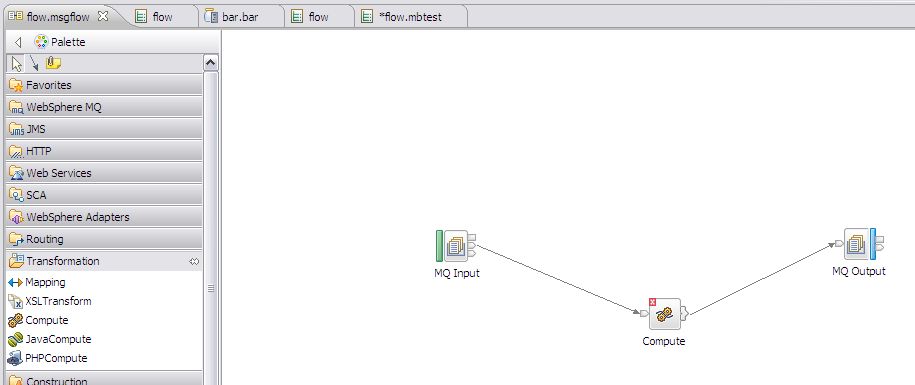
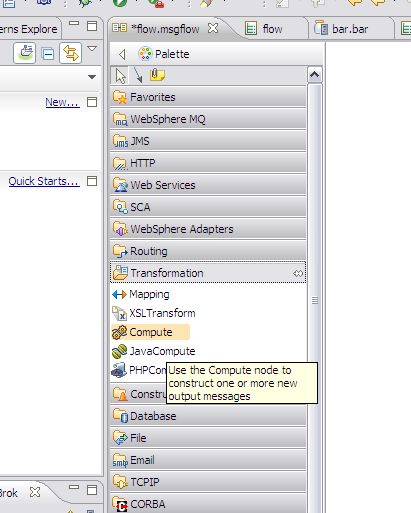
1.Compute節點在Transformation菜單下:

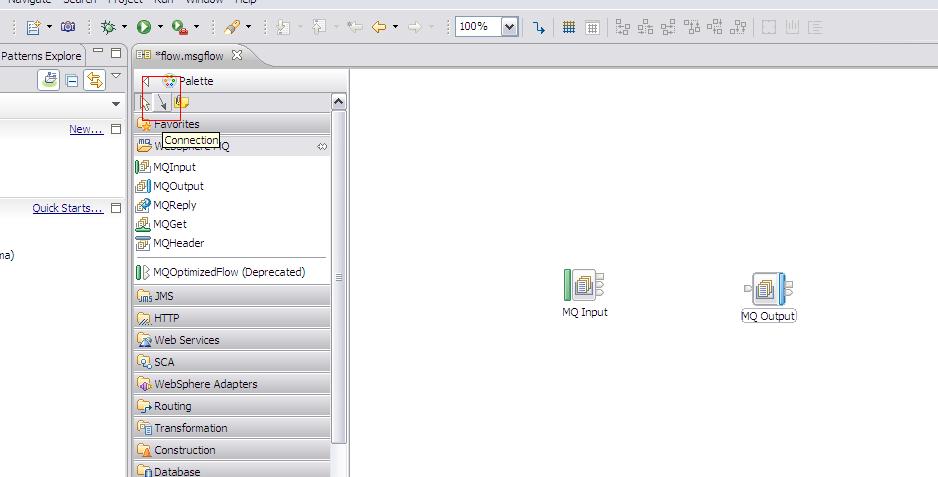
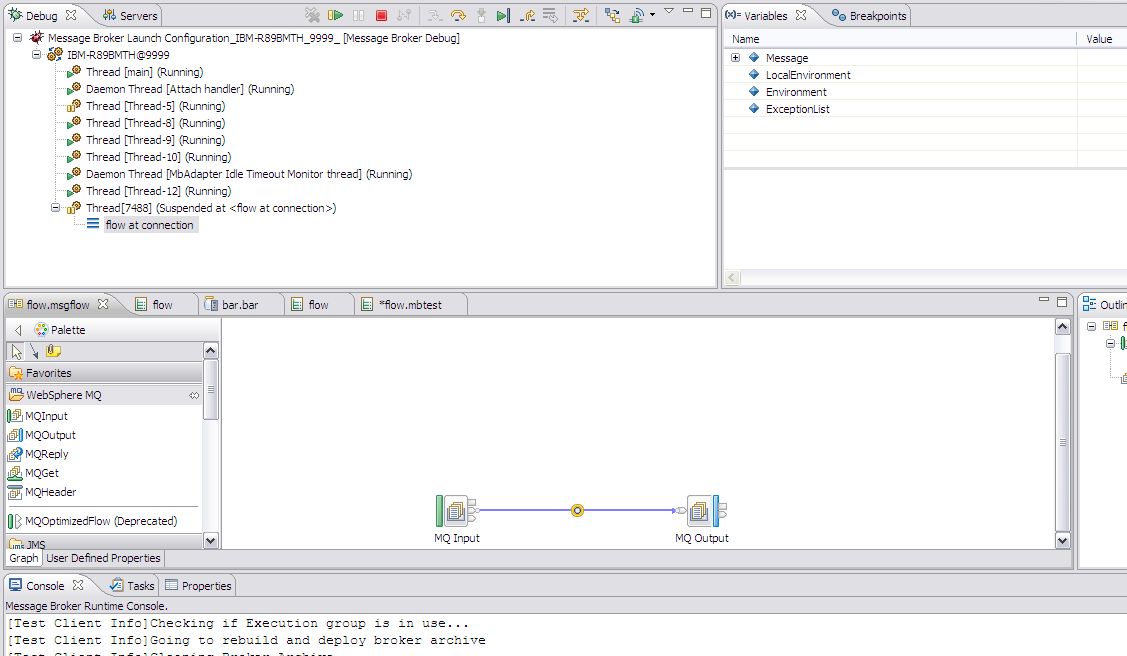
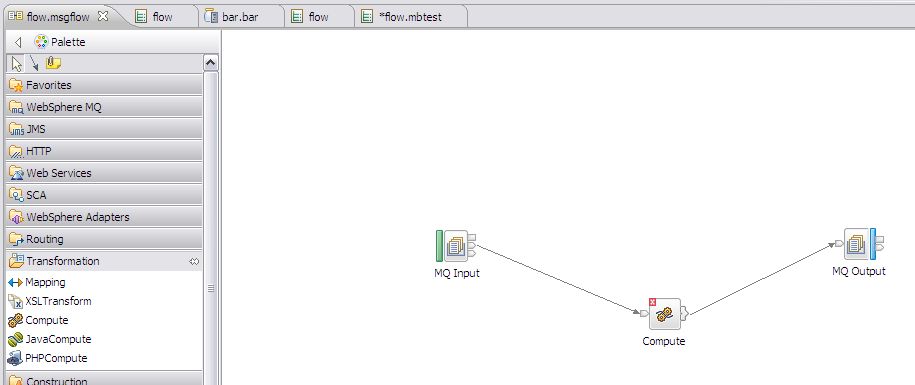
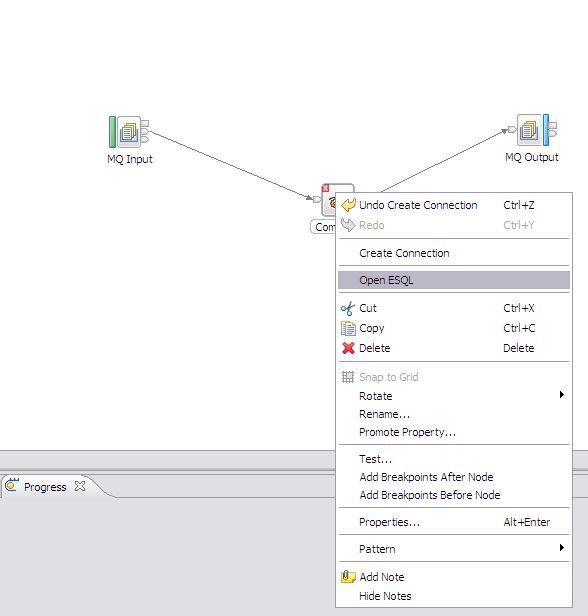
2.在MQInput節點和MQ Output節點之間插入一個Compute節點。由于沒有設置節點屬性,此時節點帶有錯誤圖標。

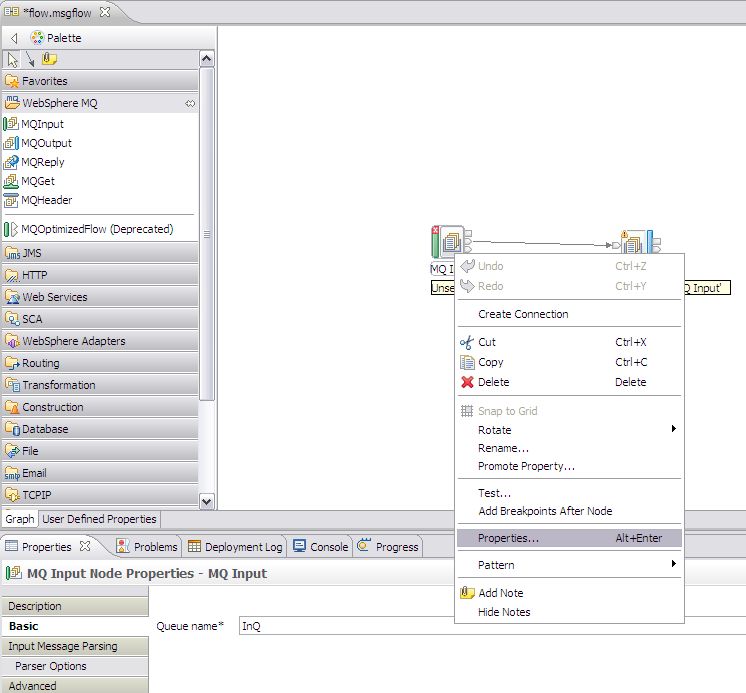
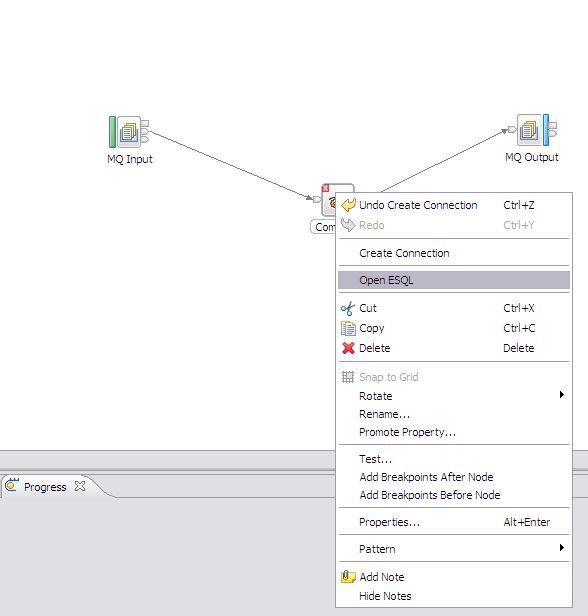
3.右鍵點擊Compute節點,點擊“Open ESQL”菜單。

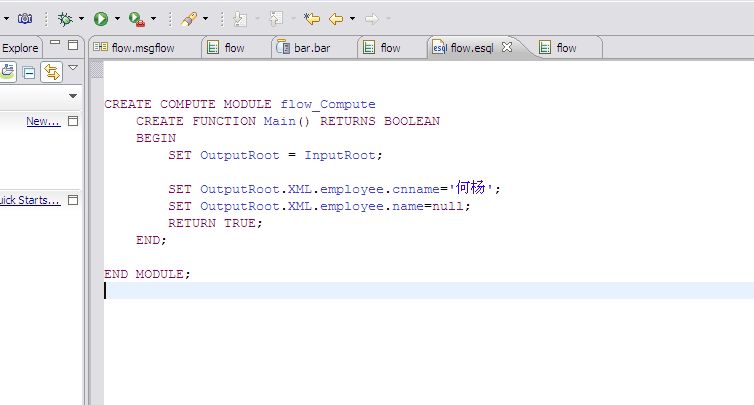
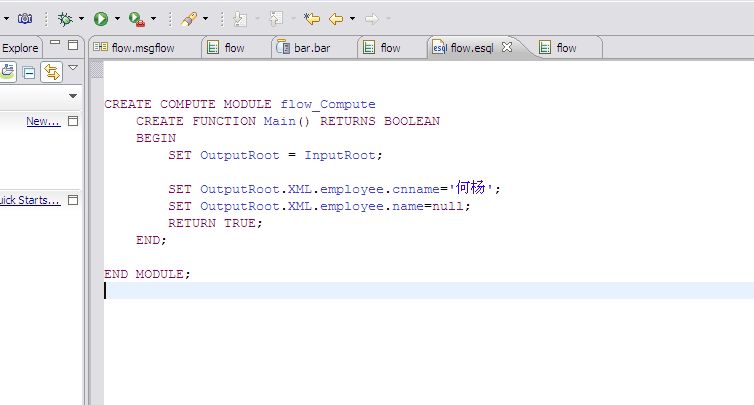
4.在打開的窗口中輸入下面文字。

第一句意思是從輸入內容賦值到輸出內容。
第二句意思是在employee節點下增加cnname節點
第三句意思是刪除原有employee節點下的name節點
其它語句都是固定寫法。
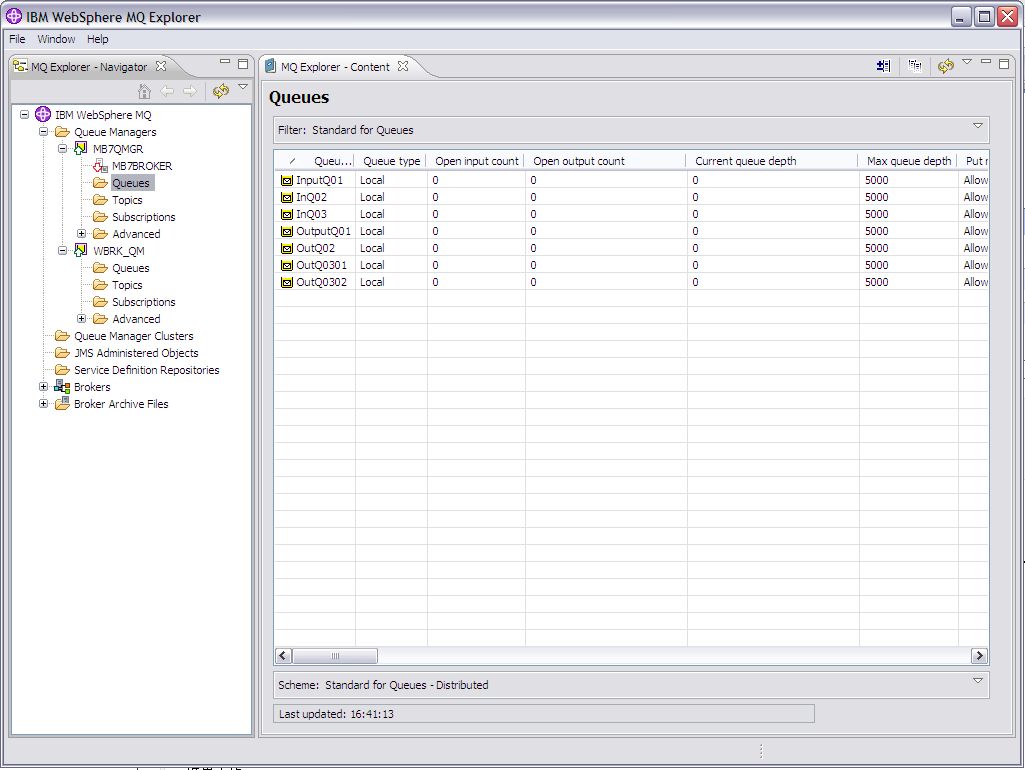
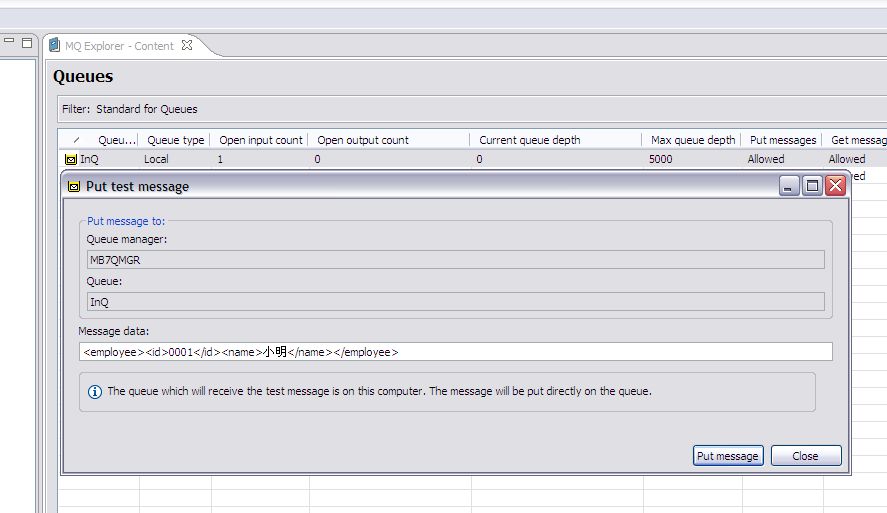
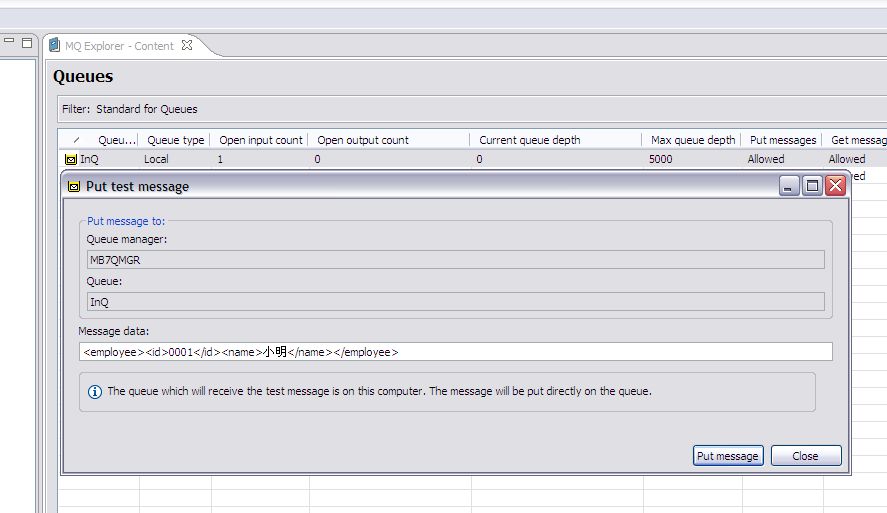
5.在InQ中輸入XML文本,待會看看進過Compute節點轉化后這段文本會變成什么樣子。

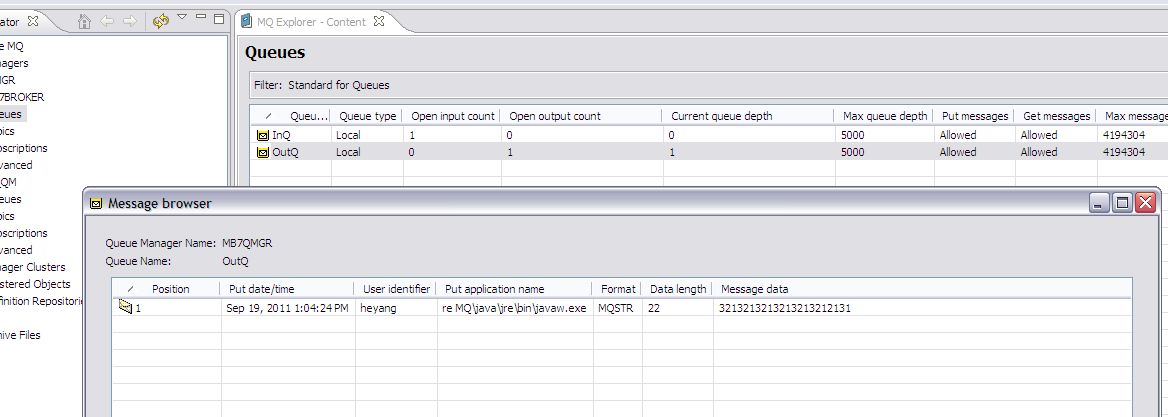
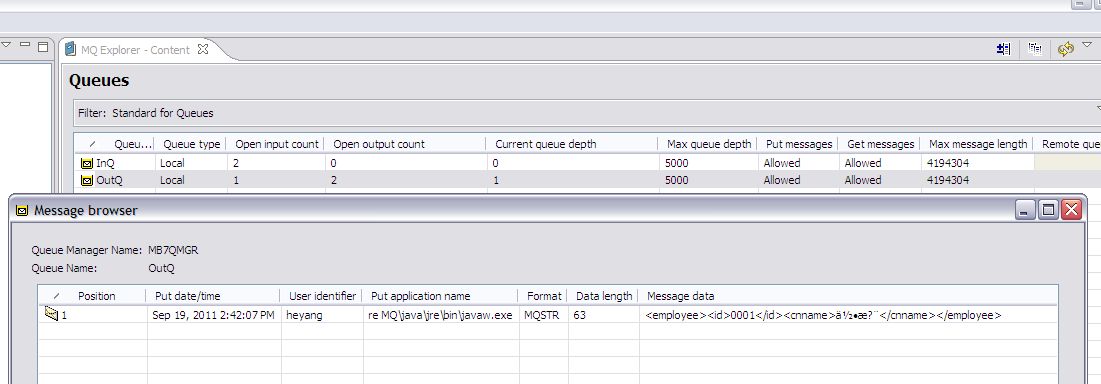
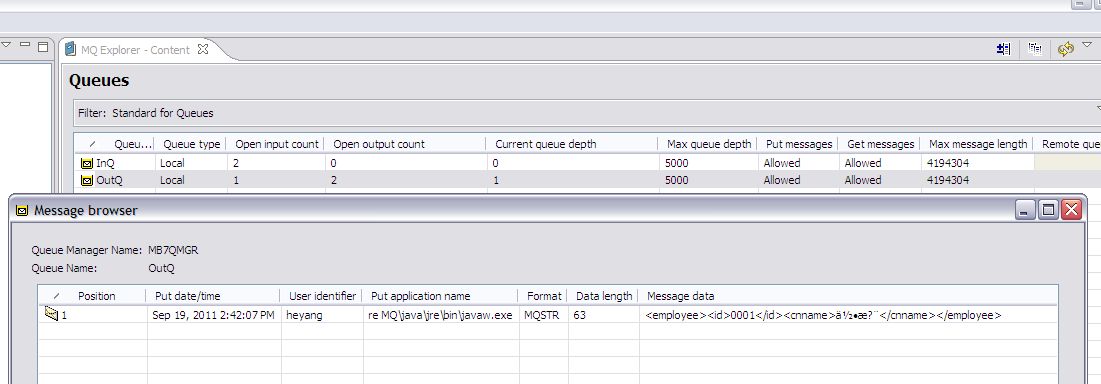
6.查看OutQ中的輸出結果,確實達到了ESQL語句的目的。

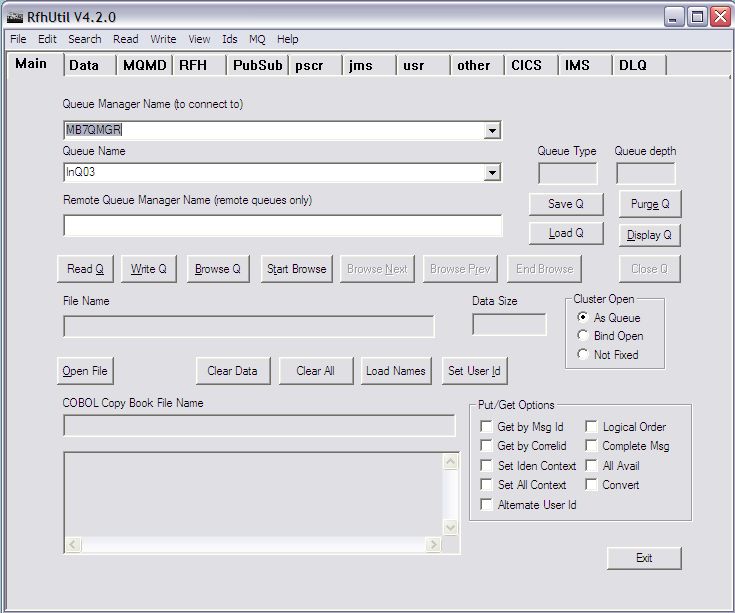
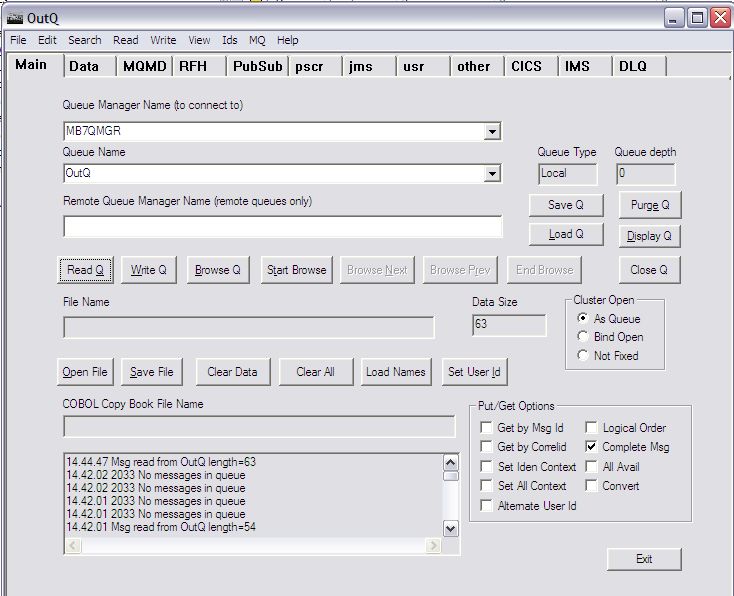
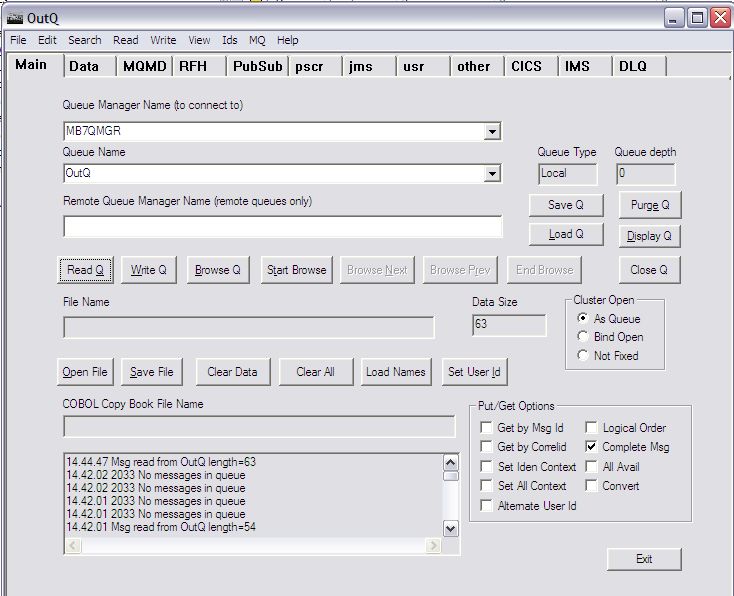
7.使用rfhutil.exe讀取OutQ中的內容。

-The end-
注意:本節其它節點屬性和上一節一樣。
1.Compute節點在Transformation菜單下:

2.在MQInput節點和MQ Output節點之間插入一個Compute節點。由于沒有設置節點屬性,此時節點帶有錯誤圖標。

3.右鍵點擊Compute節點,點擊“Open ESQL”菜單。

4.在打開的窗口中輸入下面文字。

第一句意思是從輸入內容賦值到輸出內容。
第二句意思是在employee節點下增加cnname節點
第三句意思是刪除原有employee節點下的name節點
其它語句都是固定寫法。
5.在InQ中輸入XML文本,待會看看進過Compute節點轉化后這段文本會變成什么樣子。

6.查看OutQ中的輸出結果,確實達到了ESQL語句的目的。

7.使用rfhutil.exe讀取OutQ中的內容。

-The end-