一ã€ä‹É用场æ™?/p>
æœåŠ¡ç«¯èŽ·å¾—çš„DataTable转化为Jsonæ ¼å¼åŽä¼ 递给客户端dojo,dojož®†jsonæ•°æ®ç›´æŽ¥¾l‘定在dojox.grid.DataGridä¸?br />
二ã€åŸºæœ¬ç”¨æ³?/p>
1.客户端页é¢DataToJson.aspx˜q”回一个Jsonæ•°æ®
dojox.grid.DataGridå‡å€Ÿdojo.data.ItemFileWriteStoreå¯ä»¥è½ÀL¾å…ähœ‰ajax功能
使用dojo.grid.DataGrid首先åšå¦‚下准备工ä½?br />
a.å¼•å…¥æ ·å¼è¡?/p>
dojo.require("dijit.form.Button");
dojo.require("dojo.data.ItemFileWriteStore");
function Grid1() {
var data = new dojo.data.ItemFileWriteStore({
url: "DataToJson.aspx"
});
var structure = [
{ name: "用户å?, field: "userName", width: "120px" },
{ name: "密ç ", field: "userPwd", width: "120px" },
{ name: "电åé‚®äšg", field: "email", width: "150px;" },
{ name: "åšå®¢", field: "blog", width: "150px" },
{ name: "生日", field: "birthday", width: "120px" },
{ name: "òq´é¾„", field: "age", width: "80px" },
{ name: "备注", field: "description", width: "120px" }
];
var grid = new dojox.grid.DataGrid({
store: data,
structure:structure
},"grid1");
grid.startup();
}
function ShowFloatingPane() {
var floatingPane = dijit.byId("dFloatingPane");
floatingPane.show();
Grid1();
}
</script>
所需HTML
<div data-dojo-type="dojox.layout.FloatingPane" id="dFloatingPane"
title="A floating pane" data-dojo-props="resizable:true, dockable:true, title:'A floating pane'"
style="position:absolute;top:150px;left:400px;width:600px;height:400px; visibility:hidden">
<div id="grid1" style="width:450px; height:350px"></div>
</div>
</div>
<div data-dojo-type="dijit.form.Button" data-dojo-props="label:'Show me', onClick:ShowFloatingPane"></div>
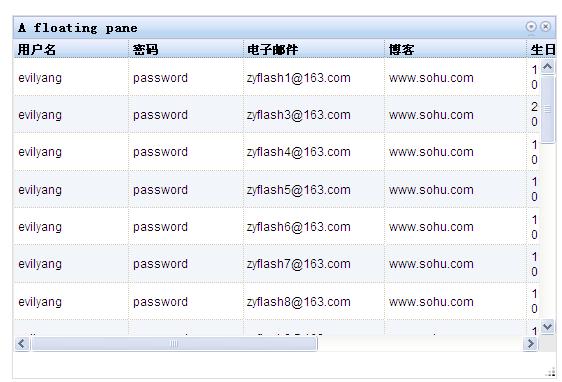
d.˜qè¡Œ¾l“果如下åQ?/p>

三ã€ç‘ô¾l完善DataGrid功能
1,å¢žåŠ æœçƒ¦æ¡äšg
2,éšè—一列,ä¸æ˜¾½C?/p>
{name:"密ç ",field:"userPwd",width:"100px",hidden:"true"}
3,为æŸä¸€åˆ—å¢žåŠ ä¸€ä¸ªæ ·å¼å
.name{ font-style:italic; font-size:14px; color:Red;}
</style>
noscroll: true,
cells: [
{ name: "用户å?, field: "userName", width: "80px", classes: "name" },
{ name: "密ç ", field: "userPwd", width: "80px", hidden: "true" },
{ name: "电åé‚®äšg", field: "email", width: "150px;", styles: "text-align:center;" }
]
}, {
cells: [
{ name: "åšå®¢", field: "blog", width: "120px" },
{ name: "生日", field: "birthday", width: "120px" },
{ name: "òq´é¾„", field: "age", width: "50px" },
{ name: "备注", field: "description", width: "120px" }
]
}];
6,cellä¸çš„æ ·å¼è®„¡½®é»˜è®¤æ¨¡å¼
loadingMessage: "è¯ïL‰å¾…,数æ®æ£åœ¨åŠ è²ä¸?.....",
errorMessage: "对ä¸èµøP¼Œä½ çš„è¯äh±‚å‘生错误!",
columnReordering:true//æ¤å±žæ€§è®¾¾|®äØ“true,å¯ä»¥æ‹–æ‹½æ ‡é¢˜æ ,更æ¢åˆ—顺åº?/div>
new dojox.grid.cells.RowIndex({ name: "¾~–å·", width: "20px" })//åŠ å…¥è‡ªç¼–å?/p>
å››ã€æ•°æ®æ˜¾½Cºé«˜¾U§åŠŸèƒ?/p>
1, RowClick事äšg
var idx = evt.rowIndex,
item = this.getItem(idx),
store = this.store;
content = dojo.byId("content");
content.innerHTML="you have clicked on rows " + store.getValue(item, "id");
          }, true);
2,SelectionChanged事äšg
function reportSelection() {
var items = this.selection.getSelected(),
msg = "ä½ é€‰æ‹©äº†ä»¥ä¸‹æ•°æ?;
var tmp = dojo.map(items, function(item) {
return this.store.getValue(item, "id");
}, this);
var content = dojo.byId("content");
content.innerHTML = msg + tmp.join(",");
}
五ã€æ˜¾½Cºæ•ˆæžœå¦‚下图åQ?/p>

