代碼如下:
/*************************
*
* Class:CheckItem
* 2009.08.23
**************************/
//-- Contructor
function CheckItem(textboxName,msgSpanId,validChar,isRequired){
this.textboxName=textboxName;
this.msgSpanId=msgSpanId;
this.validChar=validChar;
this.isRequired=isRequired;
}
/*************************
*
* Class:FormChecker
* 2009.08.23
**************************/
//-- Contructor
function FormChecker(){
this.checkItemArray=new Array;
}
//-- Add a check Item to array
FormChecker.prototype.addCheckItem=function(textboxName,msgSpanId,validChar,isRequired){
var checkItem=new CheckItem(textboxName,msgSpanId,validChar,isRequired);
this.checkItemArray[this.checkItemArray.length]=checkItem;
}
//-- Check text field in the form
FormChecker.prototype.checkTextBox=function(checkItem){
var validChar=checkItem.validChar;
var isRequired=checkItem.isRequired;
var inputValue=document.getElementById(checkItem.textboxName).value;
if(isRequired!="true" && inputValue.length<1){
return true;
}
else{
var regexStr="^"+validChar+"$";
var regex=new RegExp(regexStr);
return regex.test(inputValue);
}
}
//-- judge the validation a form
FormChecker.prototype.isValid=function(){
var toBeCheckedObjArray=this.checkItemArray;
for(var i=0;i<toBeCheckedObjArray.length;i++){
var toBeCheckedObj=toBeCheckedObjArray[i];
var checkResult=this.checkTextBox(toBeCheckedObj);
if(checkResult){
document.getElementById(toBeCheckedObj.msgSpanId).className="normalText";
}
else{
document.getElementById(toBeCheckedObj.msgSpanId).className="errorText";
document.getElementById(toBeCheckedObj.textboxName).focus();
return false;
}
}
return true;
}
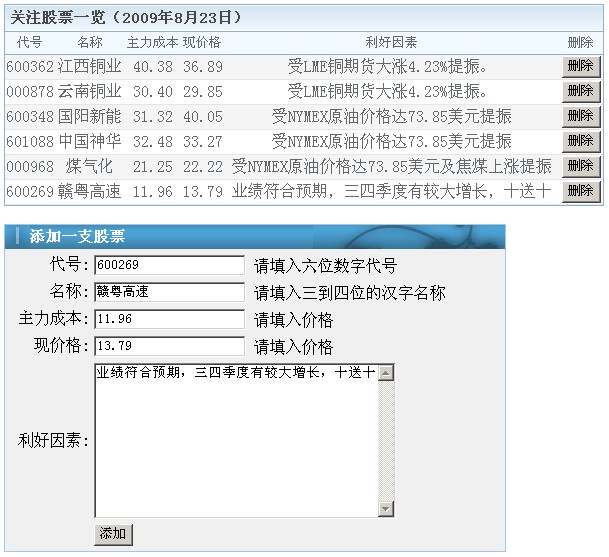
驗證效果如下:

初始化及驗證的函數代碼如下:
// --定義全局變量表單驗證器
var formChecker;
window.onload=function(){
var stockTable=new MyTable("stockTable");
stockTable.refreshRowColor();
// 初始化表單驗證器
formChecker=new FormChecker();
formChecker.addCheckItem("code","codeMsg","\\d{6}","true");
formChecker.addCheckItem("name","nameMsg","[\\u4E00-\\u9FA5]{3,4}","true");
formChecker.addCheckItem("price","priceMsg","\\d{2}[.]\\d{2}","true");
formChecker.addCheckItem("percent","percentMsg","\\d{1,2}[%]","true");
formChecker.addCheckItem("branch","branchMsg","[\\u4E00-\\u9FA5]{2,6}","true");
formChecker.addCheckItem("subBranch","subBranchMsg","[\\u4E00-\\u9FA5]{2,6}","true");
}


function appendRow(){
// 驗證表單
if(formChecker.isValid()==false){
return;
}


}
當然,表單中不止文本框,但其他控件的驗證相對簡單,你可以在
formChecker.isValid()函數前后加上自己寫的對這些控件的驗證代碼。
為完成高亮的效果,需要兩個CSS類的支持:
.errorText{
color:#ff0000;
font-weight:bold;
}
.normalText{
color:#000000;
font-weight:normal;
}
全體代碼下載,注意其中圖片文件的相對位置:
http://www.aygfsteel.com/Files/heyang/JsTable20090823103043.rar
另外一個版本:
http://www.aygfsteel.com/Files/heyang/StockTable.rar