檢查插件都在,更新,提交等操作都能正常使用,唯獨(dú)看不到狀態(tài)了。
經(jīng)過一番查找,找到問題解決辦法。
打開 : windows ->preferences->General->Appearance->Lable Decorations 勾選其中的 SVN 項(xiàng)即可。
同時(shí),還可以打開 windows ->preferences->Team -> SVN 中做相關(guān)設(shè)置。
之前看到很多人一直都問這個(gè)問題,不過當(dāng)時(shí)我沒當(dāng)一回事,因?yàn)樵?CSS 中要垂直居中,多數(shù)是在有高度的情況下,或者容器高度不定的情況下才用,看上去比較舒服,而且實(shí)現(xiàn)的方法也不少,不一定要拘泥于和 table 布局一樣。不過最近有人問了幾個(gè)例子,看來對此的需求還不少。現(xiàn)在就把我經(jīng)驗(yàn)?zāi)贸鰜矸窒硪幌拢M蠹夜墓恼啤?/p>
首先,要有一個(gè)概念:凡是 table 布局可以實(shí)現(xiàn)的,CSS 一定可以實(shí)現(xiàn)。CSS 可以實(shí)現(xiàn)的,table 未必能做到。
現(xiàn)在來幾個(gè)例子:
一、單行內(nèi)容的居中
只考慮單行是最簡單的,無論是否給容器固定高度,只要給容器設(shè)置 line-height 和 height,并使兩值相等,再加上 over-flow: hidden 就可以了
height: 4em;
line-height: 4em;
overflow: hidden;
}
優(yōu)點(diǎn):
1. 同時(shí)支持塊級和內(nèi)聯(lián)極元素
2. 支持所有瀏覽器
缺點(diǎn):
1. 只能顯示一行
2. IE中不支持<img>等的居中
要注意的是:
1. 使用相對高度定義你的 height 和 line-height
2. 不想毀了你的布局的話,overflow: hidden 一定要
為什么?
請比較以下兩個(gè)例子:
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運(yùn)行]
上一個(gè)高度是用的絕對單位px,并且沒有隱藏溢出,下一個(gè)高度用的單位是相對單位em,并且隱藏了溢出。如果你的瀏覽器支持放大字體,那么盡情地放大字體,看看會出現(xiàn)什么效果。
二、多行內(nèi)容居中,且容器高度可變
也很簡單,給出一致的 padding-bottom 和 padding-top 就行
padding-top: 24px;
padding-bottom: 24px;
}
優(yōu)點(diǎn):
1. 同時(shí)支持塊級和內(nèi)聯(lián)極元素
2. 支持非文本內(nèi)容
3. 支持所有瀏覽器
缺點(diǎn):
容器不能固定高度
三、把容器當(dāng)作表格單元
CSS 提供一系列diplay屬性值,包括 display: table, display: table-row, display: table-cell 等,能把元素當(dāng)作表格單元來顯示。這是再加上 vertical-align: middle, 就和表格中的 valign="middle" 一樣了。
display: table-cell;
height: 300px;
vertical-align: middle;
}
可惜IE不支持這些屬性,不過在其他瀏覽器上顯示效果非常完美。
要注意的是:和一個(gè)合法的<td>元素必須在<table>里一樣,display: table-cell 元素必須作為 display: table 的元素的子孫出現(xiàn)。
優(yōu)點(diǎn):
不用說了吧,就是表格,效果和表格一模一樣
缺點(diǎn):
IE下無效
四、以毒攻毒!用 IE 的 bug 解決 IE 中的絕對居中
先不得不說一句,IE 真的是個(gè)很爛的瀏覽器,CSS1中的定義都不支持,害得要我們轉(zhuǎn)個(gè)大圈子來造居中。不過就像我說的,凡是 table 布局可以實(shí)現(xiàn)的,CSS 一定可以實(shí)現(xiàn),即使在 IE 里也不例外。我研究 IE layout 模式多年,還是找出了一個(gè)可以在 IE 中絕對居中的方法。這個(gè)方法就是基于 IE layout 的 bug,也可以算以毒攻毒。至于原理,不要問我,這是獨(dú)門秘學(xué),何況三言兩語也講不清楚,只要好用就行
height: 300px;
position: relative;
}
.middle-demo-4 div{
position: absolute;
top: 50%;
left: 0;
}
.middle-demo-4 div div{
position: relative;
top: -50%;
left: 0;
}
五、整合三和四,寫出支持所有瀏覽器的垂直居中容器!
思路是利用 IE 和 非IE 瀏覽器的 CSS hack, 整合三和四的CSS,寫出兼容主流瀏覽器的垂直居中容器。具體代碼就不給出了,大家權(quán)當(dāng)作練習(xí)練習(xí)。例子可以在下面的附錄中找到。
最終實(shí)測支持的瀏覽器:IE6+, Mozilla 1.7, Netscape Navigator 8, Opera 8.0+, Firefox 1.0+ 和 Safari 1.0+IE5 下需要加上對合適模型的補(bǔ)正。
推測支持的瀏覽器:Mozilla 1.5+, Netscape Navigator 7+, Opera 7+
未測試瀏覽器:Konqueror
最后附上自己寫的,所有居中布局的范例網(wǎng)頁,大家不明白可以參考。
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運(yùn)行]
現(xiàn)階段我們在開發(fā)報(bào)表的時(shí)候,是使用jdbc鏈接數(shù)據(jù)庫的,為提高報(bào)表的運(yùn)行效率和穩(wěn)定性,使用連接池進(jìn)行管理。比較簡便和低耦合的解決辦法,使用jndi連接池。
jdbc和jndi的區(qū)別
JDBC -最基本的連接數(shù)據(jù)庫的方式, 每次對數(shù)據(jù)庫打交道的時(shí)候 ,連接數(shù)據(jù)庫是需要實(shí)例下你實(shí)現(xiàn)連接數(shù)據(jù)庫的方法或者類。
JNDI DataSource 英文全稱是:Java Naming and Directory Interface java 命明接口,當(dāng)服務(wù)啟動時(shí) 事先把連接數(shù)據(jù)庫的已經(jīng)連好多條,具體多少條你可以設(shè)置,存放在tomcat容器里,用的時(shí)候可以直接使用, 不用再實(shí)例化得到連接, 相對與jdbc效率要快點(diǎn)
在eclipse設(shè)計(jì)報(bào)表的時(shí)候,我們使用jdbc鏈接數(shù)據(jù)庫做測試,當(dāng)?shù)搅藅omcat運(yùn)行環(huán)境中切換到j(luò)ndi連接池,這是比較方便的開發(fā)方法。
實(shí)現(xiàn)步驟:
1.tomcat配置jndi連接池
在 {tomcat目錄}\webapps\{項(xiàng)目名}\META-INF 中新增context.xml文件,配置代碼如下
 <?xml version="1.0" encoding="UTF-8"?>
<?xml version="1.0" encoding="UTF-8"?> <Context>
<Context> <Resource
<Resource auth="Container"
auth="Container" name="jdbc/travel_agency"
name="jdbc/travel_agency" type="javax.sql.DataSource"
type="javax.sql.DataSource" maxIdle="5"
maxIdle="5" maxWait="-1"
maxWait="-1" driverClassName="com.mysql.jdbc.Driver"
driverClassName="com.mysql.jdbc.Driver" username="itravel"
username="itravel" password="709394"
password="709394" url="jdbc:mysql://192.168.1.100/travel_agency?useUnicode=true&characterEncoding=UTF-8"
url="jdbc:mysql://192.168.1.100/travel_agency?useUnicode=true&characterEncoding=UTF-8" maxActive="10"/>
maxActive="10"/> </Context>
</Context>2.在web.xml中加入配置
 <resource-ref>
<resource-ref> <description>Database Source</description>
<description>Database Source</description> <res-ref-name>jdbc/travel_agency</res-ref-name>
<res-ref-name>jdbc/travel_agency</res-ref-name> <res-type>javax.sql.DataSource</res-type>
<res-type>javax.sql.DataSource</res-type> <res-auth>Container</res-auth>
<res-auth>Container</res-auth> </resource-ref>
</resource-ref>
3.實(shí)例報(bào)表中數(shù)據(jù)源代碼
 <data-sources>
<data-sources>2
 <oda-data-source extensionID="org.eclipse.birt.report.data.oda.jdbc" name="數(shù)據(jù)源" id="227">
<oda-data-source extensionID="org.eclipse.birt.report.data.oda.jdbc" name="數(shù)據(jù)源" id="227">3
 <property name="odaDriverClass">com.mysql.jdbc.Driver</property>
<property name="odaDriverClass">com.mysql.jdbc.Driver</property> 4
 <property name="odaURL">jdbc:mysql://192.168.1.100/travel_agency</property>
<property name="odaURL">jdbc:mysql://192.168.1.100/travel_agency</property> 5
 <property name="odaUser">itravel</property>
<property name="odaUser">itravel</property>6
 <encrypted-property name="odaPassword" encryptionID="base64">NzA5Mzk0</encrypted-property>
<encrypted-property name="odaPassword" encryptionID="base64">NzA5Mzk0</encrypted-property>7
 <property name="odaJndiName">java:comp/env/jdbc/travel_agency</property>
<property name="odaJndiName">java:comp/env/jdbc/travel_agency</property>8
 </oda-data-source>
</oda-data-source>9
 </data-sources>
</data-sources>
除了第7行 <property name="odaJndiName">java:comp/env/jdbc/travel_agency</property>,其余是我們的之前的配置。用了第7行的代碼,表示該報(bào)表支持jndi數(shù)據(jù)源,birt在運(yùn)行報(bào)表的時(shí)候,會先用jndi去連接,如果失敗了再用jdbc鏈接,這樣做的好處就是,我們在開發(fā)報(bào)表的時(shí)候,沒有放到web環(huán)境中,可以使用jdbc,當(dāng)放到tomcat中,因?yàn)橛辛说?行的配置。默認(rèn)采用jdni連接。
從論壇的一篇文章(http://www.javaeye.com/topic/335078)得知,在BIRT VIEWER SERVLET內(nèi)部也有認(rèn)證接口代碼,只是簡單的返回了true,沒有做處理。BIRT VIEWER SERVLET是報(bào)表處理的入口,該接口如果返回flase,那么報(bào)表將不會顯示,目標(biāo)就是在該接口加入我們自己的邏輯實(shí)現(xiàn),本階段先實(shí)現(xiàn)簡單的安全認(rèn)證,即在沒有登錄的情況下無法訪問報(bào)表。
處理步驟:
1.把birt viewer項(xiàng)目和現(xiàn)有項(xiàng)目整合在一起(為了讓birt viewer項(xiàng)目能獲取到現(xiàn)有項(xiàng)目的session)
2.修改BIRT VIEWER SERVLET類,該類源碼在org.eclipse.birt.report.servlet.BirtEngineServlet下面,找到函數(shù)經(jīng)行修改,紅色為新增部分
/**
* Local authentication.
*
* @param request
* incoming http request
* @param response
* http response
* @return
*/
protected boolean __authenticate( HttpServletRequest request,
HttpServletResponse response )
{
//報(bào)表權(quán)限,沒有登錄訪問不了
if(request.getSession().getAttribute("user")==null)
{
return false;
}
return true;
}
3.將該類編譯后放進(jìn)BIRT包里面。
http://www.overset.com/2008/05/12/multiday-calendar-datepicker-jquery-plugin/1.組織機(jī)構(gòu)的完善
工作流中的權(quán)限設(shè)置往往是比較復(fù)雜的,如審批中經(jīng)常需要某部門的主管審批,或者某個(gè)人的上級領(lǐng)導(dǎo)審批等等。
為了滿足需求的多樣化,在原來的組織機(jī)構(gòu)基礎(chǔ)上引入崗位的模型,每個(gè)員工都對應(yīng)一個(gè)部門和一個(gè)崗位。部門中設(shè)置主管的崗位。有個(gè)這個(gè)關(guān)系,這樣可以比較清楚地查找某個(gè)人的上級領(lǐng)導(dǎo),或者是某個(gè)部門的主管。

2.工作流節(jié)點(diǎn)中設(shè)置執(zhí)行者方案
6種方式定義執(zhí)行者
1.指定人
通過在組織結(jié)構(gòu)樹中點(diǎn)選具體的某些人。
2.指定崗位
在崗位樹中指定執(zhí)行的崗位。
3.指定部門
在組織機(jī)構(gòu)樹中指定執(zhí)行的部門
4.指定角色
角色是某些邏輯上相識的一個(gè)組定義。選擇某個(gè)角色。
5.相對執(zhí)行人
在流程還沒有開啟之前,執(zhí)行者是誰是未知的,所以這里的指定是相對的,當(dāng)流程開啟的時(shí)候才能確定,這里可以設(shè)置相對執(zhí)行人的部門主管、相對執(zhí)行人的上級主管、相對執(zhí)行人的所在部門、執(zhí)行人自己這4個(gè)情況。
6.表單確定
有些流程不在定義的時(shí)候確定,是由上一節(jié)點(diǎn)執(zhí)行者確定的。
前五種方式可以混合,只要登錄者復(fù)合定義制定人的并集,就有權(quán)限在待辦任務(wù)中看到等待處理任務(wù)并有權(quán)限執(zhí)行。
ps -ef |grep tomcatkill -9 端口
前段時(shí)間有個(gè)JSP網(wǎng)站要在服務(wù)器上部署,由于服務(wù)器上根本沒配置過jsp環(huán)境,于是裝了Jdk和Tomcat,過程還算順利,很快就安裝好了,但是Tomcat的默認(rèn)端口是8080,訪問網(wǎng)站也帶個(gè)端口多么不爽,因?yàn)榉?wù)器上有很多ASP站點(diǎn),又不能不用IIS,于是第一個(gè)想到的便是跟IIS6.0整合,baidu google了大半天,搜出來文章倒是很多,也不知是由于我安裝的是最新的JDK和Tomcat,的原因還是權(quán)限原因(為了安全,更改過多處權(quán)限),總之就是不成功,換了兩臺服務(wù)器也沒配置成功,到最后不是不能正確運(yùn)行,就是提示函數(shù)不正確,到網(wǎng)上搜,很多人問之類的問題,但幾乎沒有人正了把經(jīng)回答的,有些“熱心”的倒還說兩句“重裝一下看看?”“再從頭到尾檢查一遍試試”。。。算了還是自己搞吧。
繼續(xù)搞啊搞,還是不行,最后干脆不搞了,心想即使弄好了,性能還不知怎么樣呢。于是想另外的解決方法,因?yàn)榉?wù)器所在的網(wǎng)絡(luò)有空閑的ip,便想何不讓IIS用一個(gè)ip,Tomcat用一個(gè)ip,都使用80端口?問了幾個(gè)人都說不行,兩個(gè)軟件用同一個(gè)端口那不沖突么,也有的說兩個(gè)ip那得需要兩塊網(wǎng)卡啊。服務(wù)器上倒是有兩塊網(wǎng)卡,但就插了一根網(wǎng)線,另一個(gè)閑著。我就是要用一塊網(wǎng)卡,兩個(gè)ip,因?yàn)樵赥CP/ip協(xié)議屬性-》高級中,一塊網(wǎng)卡是可以添加多個(gè)ip地址的,iis與Tomcat分別監(jiān)聽不同ip的80端口,OK,開始吧。
我們知道IIS默認(rèn)情況下是監(jiān)聽所有ip地址的80端口的,也就是說,在網(wǎng)站屬性中只要選擇“全部未分配”,則該網(wǎng)站就可以使用所有本機(jī)可用的ip地址。顯然這個(gè)不符合我們現(xiàn)在的要求,我們首先將IIS所有站點(diǎn)當(dāng)中全部改為指定IIS要監(jiān)聽的IP地址,包括默認(rèn)站點(diǎn),例如全部改為61.156.31.1。再在網(wǎng)卡中加一個(gè)ip,也就是在TCP/ip高級屬性中再加一個(gè)可用的ip,這樣一塊網(wǎng)卡就可以使用兩個(gè)或更多個(gè)ip了,看似很簡單的操作可能有很多人不知道,認(rèn)為一塊網(wǎng)卡只能設(shè)一個(gè)ip,呵呵。
接下來最關(guān)鍵的一步開始了,便是禁用IIS的套接字池(如果這一步?jīng)]調(diào)好,便不會成功),在微軟官方網(wǎng)站上有解釋:
http://support.microsoft.com/kb/238131/zh-cn
概要
在下列情況下,您可能需要禁用套接字池:
1、承載的站點(diǎn)數(shù)目不多。
2、有特殊的安全考慮。
3、另一個(gè)應(yīng)用程序或服務(wù)器需要某個(gè) IP 地址上的端口 80。
更多信息
套接字池會導(dǎo)致“Internet 信息服務(wù)”(IIS) 偵聽所有 IP 地址,這樣,可能會對具有多個(gè)網(wǎng)絡(luò)的安全域造成安全隱患。另外,帶寬調(diào)節(jié)和性能調(diào)整會應(yīng)用于所有針對同一端口(例如,端口 80)進(jìn)行配置的 Web 站點(diǎn)。如果基于每個(gè)站點(diǎn)進(jìn)行帶寬調(diào)節(jié)或性能調(diào)整,則必須禁用套接字池。
由于 DisableSocketPooling 在 IIS 6.0 元數(shù)據(jù)庫架構(gòu) (MBSchema.xml) 中被定義為有效屬性,所以,您仍然可以使用 Adsutil.vbs 設(shè)置該屬性,但這種設(shè)置不起作用。IIS 6.0 中的功能是新增的核心級別驅(qū)動程序HTTP.sys 的一部分。要配置 HTTP.sys,您必須使用Httpcfg.exe。 有關(guān)如何在 IIS 6.0 中禁用套接字池的其他信息,請單擊下面的文章編號,以查看 Microsoft 知識庫中相應(yīng)的文章:
813368 (http://support.microsoft.com/kb/813368/) IIS 6.0:設(shè)置配置數(shù)據(jù)庫數(shù)據(jù) DisableSocketPooling 沒有作用
要禁用套接字池,請執(zhí)行下列步驟:
1. 打開命令提示符并確保您位于 X:\Inetpub\Adminscripts 文件夾(其中 X 是 IIS 安裝驅(qū)動器)中。為此,請?jiān)诿钐崾痉骆I入以下
行:
X:
CD\Inetpub\Adminscripts
2. 打開 Adminscripts 文件夾后,請?jiān)诿钐崾痉骆I入以下行:
cscript adsutil.vbs set w3svc/disablesocketpooling true
3. 該命令反饋如下:
disablesocketpooling :(BOOLEAN) True
4. 停止 IIS Admin 服務(wù),然后再啟動它。
5. 重新啟動 WWW 服務(wù)。
好了,接下來設(shè)置IIS要監(jiān)聽的ip地址。到2003的CD下的 support/tools/Support.cab。解壓出httpcfg.exe文件,COPY到
windows/system32/目錄下,用法自己看幫助
命令行:
綁定到某IP: httpcfg set iplisten -i 61.156.31.1
即命令使用IIS的只監(jiān)聽指定的IP及端口
查看綁定: httpcfg query iplisten
刪除綁定: httpcfg delete iplisten -i 61.156.31.1
IIS部分到此就設(shè)置好了,接下來設(shè)置Tomcat,當(dāng)然或者你用Apache,Resin等也都可以,在Tomcat的配置文件Server.xml里找到
<Connector port="80" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443"/>
<Connector port="80" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" address="61.156.31.2"/>
在后面添加上需要Tomcat監(jiān)聽的ip地址即可,例如:address="61.156.31.2" Apache,Resin或者其他WEB服務(wù)器軟件都應(yīng)該有相應(yīng)的設(shè)置的,自己找一下即可。
好了接下來重啟IIS,重啟Tomcat或Apache,怎么?啟動失敗?提示端口占用?是啊,我也遇到這種情況,搗鼓了大半天要是再不成功我就要放棄了。實(shí)在無奈之下重啟了一下服務(wù)器,哇,好啦。測試一下61.156.31.1訪問的是IIS,61.156.31.2訪問的是Tomcat可愛的大貓。
實(shí)際上,實(shí)現(xiàn)IIS和Apache或Tomcat公用80的方法還很多,例如IIS設(shè)置8080,Apache設(shè)置80,利用Apache反向代理IIS的8080,當(dāng)然也可以用NT下面的squid。或者在IIS中安裝IIS的Isapi Rewrite,利用IIS的反向代理代理Apache,當(dāng)然如果IIS站點(diǎn)少,Apache站點(diǎn)多就用第一種方法,IIS站點(diǎn)多,Apache站點(diǎn)少就用第二種方法,但這兩種方法在性能上都不是很好,Apache在Windows下的反向代理也有BUG,經(jīng)常出現(xiàn)Proxy Error的提示,至于IIS的反向代理沒用過,因?yàn)镮IS的ISAPI帶反向代理功能的是要收費(fèi)的。http://www.xpb.cn/blog/623.html
檢查插件都在,更新,提交等操作都能正常使用,唯獨(dú)看不到狀態(tài)了。
經(jīng)過一番查找,找到問題解決辦法。
打開 : windows ->preferences->General->Appearance->Lable Decorations 勾選其中的 SVN 項(xiàng)即可。
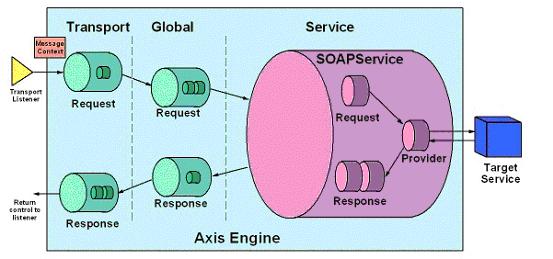
Axis框架來自 Apache 開放源代碼組織,它是基于JAVA語言的最新的 SOAP 規(guī)范(SOAP 1.2)和 SOAP with Attachments 規(guī)范(來自 Apache Group )的開放源代碼實(shí)現(xiàn)。下面是它的核心引擎的體系結(jié)構(gòu)圖:
下面以 http://www.webxml.com.cn/webservices/DomesticAirline.asmx?Wsdl 航班查詢服務(wù)為例來分析開發(fā)客戶端的步驟。
1.首先從http://ws.apache.org/axis/index.html上下載axis的程序包。
2.運(yùn)行cmd,進(jìn)入下載包解壓后的目錄,運(yùn)行 Java -Djava.ext.dirs=lib org.apache.axis.wsdl.WSDL2Java -p client http://www.webxml.com.cn/webservices/DomesticAirline.asmx?Wsdl
(其中-p是生成代碼的包名,根據(jù)需要設(shè)置)
然后把生成的代碼拷貝到項(xiàng)目里面。
3.拷貝axis里面的包到工程里面。
4.客戶端代碼。
 public List<TicketInfo> getDomesticAirlinesTime(String startCity, String lastCity, String theDate) throws RemoteException, ServiceException {
public List<TicketInfo> getDomesticAirlinesTime(String startCity, String lastCity, String theDate) throws RemoteException, ServiceException { DomesticAirline service = new DomesticAirlineLocator();
DomesticAirline service = new DomesticAirlineLocator(); GetDomesticAirlinesTimeResponseGetDomesticAirlinesTimeResult airlines;
GetDomesticAirlinesTimeResponseGetDomesticAirlinesTimeResult airlines;
 airlines = service.getDomesticAirlineSoap12().getDomesticAirlinesTime(startCity, lastCity,theDate, null);
airlines = service.getDomesticAirlineSoap12().getDomesticAirlinesTime(startCity, lastCity,theDate, null);
 MessageElement[] FOCElement = airlines.get_any();
MessageElement[] FOCElement = airlines.get_any(); List FOCElementHead = FOCElement[0].getChildren();//消息頭,DataSet對象
List FOCElementHead = FOCElement[0].getChildren();//消息頭,DataSet對象  List FOCElementBody = FOCElement[1].getChildren();//消息體信息,DataSet對象
List FOCElementBody = FOCElement[1].getChildren();//消息體信息,DataSet對象 
 String nn = FOCElementBody.get(0).toString();//消息體的字符串形式
String nn = FOCElementBody.get(0).toString();//消息體的字符串形式 


 SAXReader reader = new SAXReader();
SAXReader reader = new SAXReader(); Document document = null;
Document document = null;
 try {
try { document = document = DocumentHelper.parseText(nn);
document = document = DocumentHelper.parseText(nn); } catch (Exception e) {
} catch (Exception e) { // TODO Auto-generated catch block
// TODO Auto-generated catch block System.out.println(e.toString());
System.out.println(e.toString()); }
}

 Element root = (Element)document.getRootElement(); // 得到根元素
Element root = (Element)document.getRootElement(); // 得到根元素 
 List<TicketInfo> ticketInfoList = new ArrayList<TicketInfo>();
List<TicketInfo> ticketInfoList = new ArrayList<TicketInfo>(); for (Object e : root.elements())
for (Object e : root.elements()) {
{ TicketInfo ticketInfo = new TicketInfo();
TicketInfo ticketInfo = new TicketInfo(); Element element = (Element) e;
Element element = (Element) e; ticketInfo.setAirlineCompany(element.elementText("Company"));
ticketInfo.setAirlineCompany(element.elementText("Company")); ticketInfo.setFlightNumber(element.elementText("AirlineCode"));
ticketInfo.setFlightNumber(element.elementText("AirlineCode")); ticketInfo.setStartAirport(element.elementText("StartDrome"));
ticketInfo.setStartAirport(element.elementText("StartDrome")); ticketInfo.setEndAirport(element.elementText("ArriveDrome"));
ticketInfo.setEndAirport(element.elementText("ArriveDrome")); ticketInfo.setAirCraftType(element.elementText("Mode"));
ticketInfo.setAirCraftType(element.elementText("Mode")); SimpleDateFormat myFmt=new SimpleDateFormat("HH:mm");
SimpleDateFormat myFmt=new SimpleDateFormat("HH:mm");  try {
try { ticketInfo.setStartTime(myFmt.parse(element.elementText("StartTime")));
ticketInfo.setStartTime(myFmt.parse(element.elementText("StartTime"))); ticketInfo.setEndTime(myFmt.parse(element.elementText("ArriveTime")));
ticketInfo.setEndTime(myFmt.parse(element.elementText("ArriveTime"))); } catch (ParseException e1) {
} catch (ParseException e1) { // TODO Auto-generated catch block
// TODO Auto-generated catch block e1.printStackTrace();
e1.printStackTrace(); }
}
 ticketInfoList.add(ticketInfo);
ticketInfoList.add(ticketInfo); }
}
 return ticketInfoList;
return ticketInfoList; }
}
 }
}
本來客戶端代碼應(yīng)該是比較簡單的,但是這個(gè)例子的webservice服務(wù)端是用.net寫的,查詢后返回DataSet類型,java沒有對應(yīng)的類型,所以只能把返回后的結(jié)果用xml來解析,然后在放入java的數(shù)據(jù)對象里面。
導(dǎo)出導(dǎo)入之前的準(zhǔn)備
1.連接數(shù)據(jù)庫 conn system/password@//192.168.1.100:1521/dbcms
2.創(chuàng)建用戶 create user newuser identified by password;
3.授權(quán) GRANT CREATE USER,DROP USER,ALTER USER ,CREATE ANY VIEW ,DROP ANY VIEW,EXP_FULL_DATABASE,IMP_FULL_DATABASE,DBA,CONNECT,RESOURCE,CREATE SESSION to newuser
導(dǎo)出命令,任選其一:
1 將數(shù)據(jù)庫TEST完全導(dǎo)出,用戶名system 密碼manager 導(dǎo)出到D:\daochu.dmp中
exp system/manager@TEST file=d:\daochu.dmp full=y
2 將數(shù)據(jù)庫中system用戶與sys用戶的表導(dǎo)出
exp system/manager@TEST file=d:\daochu.dmp owner=(system,sys)
3 將數(shù)據(jù)庫中的表inner_notify、notify_staff_relat導(dǎo)出
exp aichannel/aichannel@TESTDB2 file= d:\data\newsmgnt.dmp tables=(inner_notify,notify_staff_relat)
4 將數(shù)據(jù)庫中的表table1中的字段filed1以"00"打頭的數(shù)據(jù)導(dǎo)出
exp system/manager@TEST file=d:\daochu.dmp tables=(table1) query=\" where filed1 like '00%'\"
導(dǎo)入命令,任選其一:
1 將D:\daochu.dmp 中的數(shù)據(jù)導(dǎo)入 TEST數(shù)據(jù)庫中。
imp system/manager@TEST file=d:\daochu.dmp
imp aichannel/aichannel@HUST full=y file=file= d:\data\newsmgnt.dmp ignore=y
上面可能有點(diǎn)問題,因?yàn)橛械谋硪呀?jīng)存在,然后它就報(bào)錯(cuò),對該表就不進(jìn)行導(dǎo)入。
在后面加上 ignore=y 就可以了。
2 將d:\daochu.dmp中的表table1 導(dǎo)入
imp system/manager@TEST file=d:\daochu.dmp tables=(table1)
在Firefox2中某些情況下輸入框雖然可以輸入,但在獲取焦點(diǎn)時(shí)沒有文本輸入光標(biāo)的顯示,這個(gè)是非常惡心的bug,非常容易讓表單使用者有一種不能輸入的錯(cuò)覺,即使后來嘗試知道可以輸入,但也無法判斷光標(biāo)定位在哪兒。雖然慶幸的是Firefox3中解決了這個(gè)bug,但Firefox3還在beta階段,取代Firefox2還是需要一些時(shí)間的,下面就來仔細(xì)說一下這個(gè)問題:
一、樣式為{position:absolute;}的容器中的表單輸入框在樣式為類似{overflow:auto;}的容器區(qū)域中失去光標(biāo)
可以通過 例一到例六 來了解最常見的情況。
如果想整個(gè)body都出現(xiàn)失去光標(biāo),可以設(shè)置html和body兩個(gè)容器,請看 示例 。包括舉例的overflow:auto在內(nèi)能引起該Bug的overflow屬性共有:
overflow:auto
overflow-x:auto;
overflow-y:auto;
overflow:scroll;
overflow-x:scroll;
overflow-y:scroll;
overflow-x:hidden;
overflow-y:hidden;
除了避免使用overflow屬性的其他解決方案:
- 利用overflow:hidden代替產(chǎn)生bug的oveflow屬性
- 在具有上述overflow屬性的容器中加入position:relative,請看 實(shí)例 。
- 在positon:absolute的容器上加入同樣的oveflow屬性,同時(shí)注意在頁面出現(xiàn)的順序,見 例四
- 為使用能產(chǎn)生bug的oveflow屬性的容器選擇合適的標(biāo)簽,比如fieldset,見 例六。
二、樣式為{position:absolute;}的容器中的表單輸入框在iframe容器區(qū)域中失去光標(biāo)
可以通過 例七 來了解這個(gè)情況。IE6中為了解決下拉列表級別過高問題,往往需要用iframe來遮蓋它,偶爾疏忽忘記做瀏覽器限定就有可能導(dǎo)致上面的問題。
現(xiàn)在看來Firefox2對iframe的處理bug還真不少,比如以前就發(fā)現(xiàn)了Firefox返回時(shí)Iframe的顯示Bug。
JS 對象介紹 1.document.formName.item("itemName") 問題
說明:IE下,可以使用document.formName.item("itemName")或document.formName.elements["elementName"];Firefox下,只能使用document.formName.elements["elementName"].
解決方法:統(tǒng)一使用document.formName.elements["elementName"].
2.集合類對象問題
說明:IE下,可以使用()或[]獲取集合類對象;Firefox下,只能使用[]獲取集合類對象.
解決方法:統(tǒng)一使用[]獲取集合類對象.
3.自定義屬性問題
說明:IE下,可以使用獲取常規(guī)屬性的方法來獲取自定義屬性,也可以使用getAttribute()獲取自定義屬性;Firefox下,只能使用getAttribute()獲取自定義屬性.
解決方法:統(tǒng)一通過getAttribute()獲取自定義屬性.
4.eval("idName")問題
說明:IE下,,可以使用eval("idName")或getElementById("idName")來取得id為idName的HTML對象;Firefox下只能使用getElementById("idName")來取得id為idName的HTML對象.
解決方法:統(tǒng)一用getElementById("idName")來取得id為idName的HTML對象.
5.變量名與某HTML對象ID相同的問題
說明:IE下,HTML對象的ID可以作為document的下屬對象變量名直接使用;Firefox下則不能.Firefox下,可以使用與HTML對象ID相同的變量名;IE下則不能。
解決方法:使用document.getElementById("idName")代替document.idName.最好不要取HTML對象ID相同的變量名,以減少錯(cuò)誤;在聲明變量時(shí),一律加上var,以避免歧義.
7.input.type屬性問題
說明:IE下input.type屬性為只讀;但是Firefox下input.type屬性為讀寫.
9.event.x與event.y問題
說明:IE下,even對象有x,y屬性,但是沒有pageX,pageY屬性;Firefox下,even對象有pageX,pageY屬性,但是沒有x,y屬性.
解決方法:使用mX(mX = event.x ? event.x : event.pageX;)來代替IE下的event.x或者Firefox下的event.pageX.
10.event.srcElement問題
說明:IE下,event對象有srcElement屬性,但是沒有target屬性;Firefox下,event對象有target屬性,但是沒有srcElement屬性.
解決方法:使用obj(obj = event.srcElement ? event.srcElement : event.target;)來代替IE下的event.srcElement或者Firefox下的event.target.
13.frame問題
以下面的frame為例:
<frame src="xxx.html" id="frameId" name="frameName" />
(1)訪問frame對象:
IE:使用window.frameId或者window.frameName來訪問這個(gè)frame對象.
Firefox:只能使用window.frameName來訪問這個(gè)frame對象.
另外,在IE和Firefox中都可以使用window.document.getElementById("frameId")來訪問這個(gè)frame對象.
(2)切換frame內(nèi)容:
在IE和Firefox中都可以使用window.document.getElementById("testFrame").src = "xxx.html"或window.frameName.location = "xxx.html"來切換frame的內(nèi)容.
如果需要將frame中的參數(shù)傳回父窗口,可以在frme中使用parent來訪問父窗口。例如:parent.document.form1.filename.value="Aqing";
14.body問題
Firefox的body在body標(biāo)簽沒有被瀏覽器完全讀入之前就存在;而IE的body則必須在body標(biāo)簽被瀏覽器完全讀入之后才存在.
例如:
Firefox:
<body>
<script type="text/javascript">
document.body.onclick = function(evt){
evt = evt || window.event;
alert(evt);
}
</script>
</body>
IE&Firefox:
<body>
</body>
<script type="text/javascript">
document.body.onclick = function(evt){
evt = evt || window.event;
alert(evt);
} </script>
15. 事件委托方法
IE:document.body.onload = inject; //Function inject()在這之前已被實(shí)現(xiàn)
Firefox:document.body.onload = inject();
有人說標(biāo)準(zhǔn)是:
document.body.onload=new Function('inject()');
16. firefox與IE(parentElement)的父元素的區(qū)別
IE:obj.parentElement
firefox:obj.parentNode
解決方法: 因?yàn)閒irefox與IE都支持DOM,因此使用obj.parentNode是不錯(cuò)選擇.
17.innerText在IE中能正常工作,但是innerText在FireFox中卻不行.
解決方法:
if(navigator.appName.indexOf("Explorer") > -1){
document.getElementById('element').innerText = "my text";
} else{
document.getElementById('element').textContent = "my text";
}
18. FireFox中類似 obj.style.height = imgObj.height 的語句無效
解決方法:
obj.style.height = imgObj.height + 'px';
19. ie,firefox以及其它瀏覽器對于 table 標(biāo)簽的操作都各不相同,在ie中不允許對table和tr的innerHTML賦值,使用js增加一個(gè)tr時(shí),使用appendChile方法也不管用。
解決方法:
//向table追加一個(gè)空行:
var row = otable.insertRow(-1);
var cell = document.createElement("td");
cell.innerHTML = " ";
cell.className = "XXXX";
row.appendChild(cell);
20. padding 問題
padding 5px 4px 3px 1px FireFox無法解釋簡寫,
必須改成 padding-top:5px; padding-right:4px; padding-bottom:3px; padding-left:1px;
21. 消除ul、ol等列表的縮進(jìn)時(shí)
樣式應(yīng)寫成:list-style:none;margin:0px;padding:0px;
其中margin屬性對IE有效,padding屬性對FireFox有效
22. CSS透明
IE:filter:progid:DXImageTransform.Microsoft.Alpha(style=0,opacity=60)。
FF:opacity:0.6。
23. CSS圓角
IE:不支持圓角。
FF: -moz-border-radius:4px,或者-moz-border-radius-topleft:4px;-moz-border- radius-topright:4px;-moz-border-radius-bottomleft:4px;-moz-border-radius- bottomright:4px;。
24. CSS雙線凹凸邊框
IE:border:2px outset;。
FF: -moz-border-top-colors: #d4d0c8 white;-moz-border-left-colors: #d4d0c8 white;-moz-border-right-colors:#404040 #808080;-moz-border-bottom-colors:#404040 #808080;
25.ie支持document.all 而firefox 不支持
改用下面三個(gè)tag的其中一個(gè)來代替document.all
getElementsByTagName("tagName") 可以得到得到所有標(biāo)簽元素的集合
getElementById("idName") 可以按id得到某一元素
getElementsByName("Name") 可以得到按name屬性得到某一元素
26、firefox 中使用innerHTML 的方法
<div id="online"></div>
document.all.online.innerHTML; //這種方法在IE中可以使用,但不是標(biāo)準(zhǔn)方法
document.getElementById("online").innerHTML; //這樣firefox就能使用innerHTML了
27、eval()與window.execScript()執(zhí)行腳本
IE、firerox均支持eval(),firefox不支持window.execScript()
解決:統(tǒng)一使用eval()
28、對事件處理函數(shù)的重寫
解決:(例):如對document的onclick()重寫,統(tǒng)一使用document.onclick = function(){…}
現(xiàn)在的系統(tǒng)為了得到更好的用戶體驗(yàn),都加入了ajax的特效,只要用到了ajax的代碼,就會引來一大堆js代碼,這些代碼其實(shí)也挺占用帶寬的,為了使網(wǎng)頁加載得更快,決定在項(xiàng)目中才用網(wǎng)上流行的js壓縮器來壓縮代碼。壓縮后的代碼基本可以抽掉40%左右的脂肪。
找到幾個(gè)壓縮器,發(fā)現(xiàn)很多壓縮器壓縮后的js代碼都出現(xiàn)這樣或那樣的問題
ESC 1.14 http://www.saltstorm.net/depo/esc/?pod=js 壓縮后有些中文會出現(xiàn)問號(我的js代碼是用utf-8格式)
jsmin http://www.crockford.com/javascript/jsmin.html 壓縮后有些中文會出現(xiàn)問號
dean edwards的packer http://dean.edwards.name/packer/ 壓縮后的js代碼會出現(xiàn)部分分號或大括號丟失,導(dǎo)致語法錯(cuò)誤
最后找到了yuicompressor-2.3.4 http://developer.yahoo.com/yui/compressor/ 感覺很好用,壓縮后無損代碼,而且連css也可以壓縮,壓縮的時(shí)候很多參數(shù)可以設(shè)置,可以制定js代碼的編碼格式等,java運(yùn)行,本人寫了一個(gè)bat批處理遍歷制定文件夾里面的所有js和css文件進(jìn)行壓縮。
項(xiàng)目中用到網(wǎng)上流行的ext2 js庫,所以項(xiàng)目中有很多js代碼,于是寫的bat遍歷文件壓縮代碼
 (dir %1 /aa /b /s | findstr /e /c:"js") >tmp.txt
(dir %1 /aa /b /s | findstr /e /c:"js") >tmp.txt for /f %%i in (tmp.txt) do java -jar yuicompressor-2.3.4.jar --type js --charset utf-8 -o %%i.tmp %%i & copy %%i".tmp" %%i & del %%i".tmp"
for /f %%i in (tmp.txt) do java -jar yuicompressor-2.3.4.jar --type js --charset utf-8 -o %%i.tmp %%i & copy %%i".tmp" %%i & del %%i".tmp"

 (dir %1 /aa /b /s | findstr /e /c:"css") >tmp.txt
(dir %1 /aa /b /s | findstr /e /c:"css") >tmp.txt for /f %%i in (tmp.txt) do java -jar yuicompressor-2.3.4.jar --type css --charset utf-8 -o %%i.tmp %%i & copy %%i".tmp" %%i & del %%i".tmp"
for /f %%i in (tmp.txt) do java -jar yuicompressor-2.3.4.jar --type css --charset utf-8 -o %%i.tmp %%i & copy %%i".tmp" %%i & del %%i".tmp"
保存為 jscompressor.bat 運(yùn)行的時(shí)候在輸入 jscompressor <path> (<path>是我們指定的路徑) 就可以批量進(jìn)行壓縮,壓縮后替換壓縮前的代碼。
下面是一些參數(shù)的說明。
 ==============================================================================
============================================================================== YUI Compressor
YUI Compressor ==============================================================================
==============================================================================
 NAME
NAME
 YUI Compressor - The Yahoo! JavaScript and CSS Compressor
YUI Compressor - The Yahoo! JavaScript and CSS Compressor
 SYNOPSIS
SYNOPSIS
 Usage: java -jar yuicompressor-x.y.z.jar [options] [input file]
Usage: java -jar yuicompressor-x.y.z.jar [options] [input file]
 Global Options
Global Options -h, --help Displays this information
-h, --help Displays this information --type <js|css> Specifies the type of the input file
--type <js|css> Specifies the type of the input file --charset <charset> Read the input file using <charset>
--charset <charset> Read the input file using <charset> --line-break <column> Insert a line break after the specified column number
--line-break <column> Insert a line break after the specified column number -v, --verbose Display informational messages and warnings
-v, --verbose Display informational messages and warnings -o <file> Place the output into <file>. Defaults to stdout.
-o <file> Place the output into <file>. Defaults to stdout.
 JavaScript Options
JavaScript Options --nomunge Minify only, do not obfuscate
--nomunge Minify only, do not obfuscate --preserve-semi Preserve all semicolons
--preserve-semi Preserve all semicolons --disable-optimizations Disable all micro optimizations
--disable-optimizations Disable all micro optimizations
 DESCRIPTION
DESCRIPTION
 The YUI Compressor is a JavaScript compressor which, in addition to removing
The YUI Compressor is a JavaScript compressor which, in addition to removing comments and white-spaces, obfuscates local variables using the smallest
comments and white-spaces, obfuscates local variables using the smallest possible variable name. This obfuscation is safe, even when using constructs
possible variable name. This obfuscation is safe, even when using constructs such as 'eval' or 'with' (although the compression is not optimal is those
such as 'eval' or 'with' (although the compression is not optimal is those cases) Compared to jsmin, the average savings is around 20%.
cases) Compared to jsmin, the average savings is around 20%.
 The YUI Compressor is also able to safely compress CSS files. The decision
The YUI Compressor is also able to safely compress CSS files. The decision on which compressor is being used is made on the file extension (js or css)
on which compressor is being used is made on the file extension (js or css)
 GLOBAL OPTIONS
GLOBAL OPTIONS
 -h, --help
-h, --help Prints help on how to use the YUI Compressor
Prints help on how to use the YUI Compressor
 --line-break
--line-break Some source control tools don't like files containing lines longer than,
Some source control tools don't like files containing lines longer than, say 8000 characters. The linebreak option is used in that case to split
say 8000 characters. The linebreak option is used in that case to split long lines after a specific column. It can also be used to make the code
long lines after a specific column. It can also be used to make the code more readable, easier to debug (especially with the MS Script Debugger)
more readable, easier to debug (especially with the MS Script Debugger) Specify 0 to get a line break after each semi-colon in JavaScript, and
Specify 0 to get a line break after each semi-colon in JavaScript, and after each rule in CSS.
after each rule in CSS.
 --type js|css
--type js|css The type of compressor (JavaScript or CSS) is chosen based on the
The type of compressor (JavaScript or CSS) is chosen based on the extension of the input file name (.js or .css) This option is required
extension of the input file name (.js or .css) This option is required if no input file has been specified. Otherwise, this option is only
if no input file has been specified. Otherwise, this option is only required if the input file extension is neither 'js' nor 'css'.
required if the input file extension is neither 'js' nor 'css'.
 --charset character-set
--charset character-set If a supported character set is specified, the YUI Compressor will use it
If a supported character set is specified, the YUI Compressor will use it to read the input file. Otherwise, it will assume that the platform's
to read the input file. Otherwise, it will assume that the platform's default character set is being used. The output file is encoded using
default character set is being used. The output file is encoded using the same character set.
the same character set.
 -o outfile
-o outfile Place output in file outfile. If not specified, the YUI Compressor will
Place output in file outfile. If not specified, the YUI Compressor will default to the standard output, which you can redirect to a file.
default to the standard output, which you can redirect to a file.
 -v, --verbose
-v, --verbose Display informational messages and warnings.
Display informational messages and warnings.
 JAVASCRIPT ONLY OPTIONS
JAVASCRIPT ONLY OPTIONS
 --nomunge
--nomunge Minify only. Do not obfuscate local symbols.
Minify only. Do not obfuscate local symbols.
 --preserve-semi
--preserve-semi Preserve unnecessary semicolons (such as right before a '}') This option
Preserve unnecessary semicolons (such as right before a '}') This option is useful when compressed code has to be run through JSLint (which is the
is useful when compressed code has to be run through JSLint (which is the case of YUI for example)
case of YUI for example)
 --disable-optimizations
--disable-optimizations Disable all the built-in micro optimizations.
Disable all the built-in micro optimizations.





