【原創】flex in action (四)使用e4x解析xml及樹形列表的建立
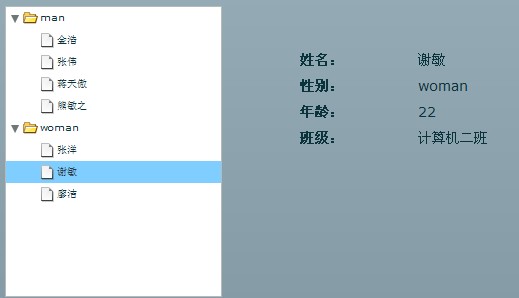
建立一個樹形的列表在flex中可以很簡單了。
如圖:

在開發視圖下,拉8個label和一個tree到面板上,其中4個在沒有顯示,分別定義其id為
nam,sex,age,clazz。
源代碼如下:
1 <?xml version="1.0" encoding="utf-8"?>
2 <!-- 如果存在多個httpservice的send()方法,使用分號隔開。 -->
3 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="xmlData.send()">
4 <mx:HTTPService id="xmlData" url="xml/student.xml" resultFormat="e4x"/>
5 <mx:XMLListCollection id="students" source="{xmlData.lastResult.person}"/>
6
7 <mx:Script>
8 <![CDATA[
9 private function populaTree(event:Event):void{
10 var selectNode:Object = event.target.selectedItem;
11 if(selectNode.@sikname != undefined){
12 nam.text = selectNode.@choose;
13 sex.text = selectNode.@sex;
14 age.text = selectNode.@age;
15 clazz.text = selectNode.@clazz;
16 }else{
17 nam.text = "";
18 sex.text = "";
19 age.text = "";
20 clazz.text = "";
21 }
22 }
23 ]]>
24 </mx:Script>
25 <mx:Tree x="66" y="24" width="217" height="291" id="studentTree"
26 dataProvider="{students}" labelField="@choose" change="populaTree(event)"/>
27
28 <mx:Label x="359" y="67" text="姓名:" fontSize="14" fontWeight="bold"/>
29 <mx:Label x="359" y="93" text="性別:" fontWeight="bold" fontSize="14"/>
30 <mx:Label x="359" y="119" text="年齡:" fontWeight="bold" fontSize="14"/>
31 <mx:Label x="359" y="145" text="班級:" fontWeight="bold" fontSize="14"/>
32 <mx:Label x="477" y="67" id="nam" fontSize="14"/>
33 <mx:Label x="477" y="93" id="sex" fontSize="14"/>
34 <mx:Label x="477" y="119" id="age" fontSize="14"/>
35 <mx:Label x="477" y="145" id="clazz" fontSize="14"/>
36
37 </mx:Application>
38
2 <!-- 如果存在多個httpservice的send()方法,使用分號隔開。 -->
3 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="xmlData.send()">
4 <mx:HTTPService id="xmlData" url="xml/student.xml" resultFormat="e4x"/>
5 <mx:XMLListCollection id="students" source="{xmlData.lastResult.person}"/>
6
7 <mx:Script>
8 <![CDATA[
9 private function populaTree(event:Event):void{
10 var selectNode:Object = event.target.selectedItem;
11 if(selectNode.@sikname != undefined){
12 nam.text = selectNode.@choose;
13 sex.text = selectNode.@sex;
14 age.text = selectNode.@age;
15 clazz.text = selectNode.@clazz;
16 }else{
17 nam.text = "";
18 sex.text = "";
19 age.text = "";
20 clazz.text = "";
21 }
22 }
23 ]]>
24 </mx:Script>
25 <mx:Tree x="66" y="24" width="217" height="291" id="studentTree"
26 dataProvider="{students}" labelField="@choose" change="populaTree(event)"/>
27
28 <mx:Label x="359" y="67" text="姓名:" fontSize="14" fontWeight="bold"/>
29 <mx:Label x="359" y="93" text="性別:" fontWeight="bold" fontSize="14"/>
30 <mx:Label x="359" y="119" text="年齡:" fontWeight="bold" fontSize="14"/>
31 <mx:Label x="359" y="145" text="班級:" fontWeight="bold" fontSize="14"/>
32 <mx:Label x="477" y="67" id="nam" fontSize="14"/>
33 <mx:Label x="477" y="93" id="sex" fontSize="14"/>
34 <mx:Label x="477" y="119" id="age" fontSize="14"/>
35 <mx:Label x="477" y="145" id="clazz" fontSize="14"/>
36
37 </mx:Application>
38
其中在<mx:Script>中的selectNode.@屬性名,就是e4x解析xml。
xml文件:
1 <?xml version="1.0" encoding="UTF-8"?>
2 <persons>
3 <person choose="man" >
4 <student choose="金浩" sikname="金浩" sex="man" age="23" clazz="數學一班" id="1">
5 </student>
6
7 <student choose="張偉" sikname="張偉" sex="man" age="22" clazz="英語四班" id="2">
8 </student>
9
10 <student choose="蔣天傲" sikname="蔣天傲" sex="man" age="23" clazz="計算機四班" id="2">
11 </student>
12
13 <student choose="熊敏之" sikname="熊敏之" sex="man" age="23" clazz="計算機一班" id="2">
14 </student>
15
16 </person>
17
18 <person choose="woman">
19 <student choose="張洋" sikname="張洋" sex="woman" age="22" clazz="英語一班" id="2">
20 </student>
21
22 <student choose="謝敏" sikname="謝敏" sex="woman" age="22" clazz="計算機二班" id="6">
23 </student>
24
25 <student choose="廖潔" sikname="廖潔" sex="woman" age="22" clazz="英語二班" id="7">
26 </student>
27
28 </person>
29
30 </persons>
其中 <mx:Tree x="66" y="24" width="217" height="291" id="studentTree"2 <persons>
3 <person choose="man" >
4 <student choose="金浩" sikname="金浩" sex="man" age="23" clazz="數學一班" id="1">
5 </student>
6
7 <student choose="張偉" sikname="張偉" sex="man" age="22" clazz="英語四班" id="2">
8 </student>
9
10 <student choose="蔣天傲" sikname="蔣天傲" sex="man" age="23" clazz="計算機四班" id="2">
11 </student>
12
13 <student choose="熊敏之" sikname="熊敏之" sex="man" age="23" clazz="計算機一班" id="2">
14 </student>
15
16 </person>
17
18 <person choose="woman">
19 <student choose="張洋" sikname="張洋" sex="woman" age="22" clazz="英語一班" id="2">
20 </student>
21
22 <student choose="謝敏" sikname="謝敏" sex="woman" age="22" clazz="計算機二班" id="6">
23 </student>
24
25 <student choose="廖潔" sikname="廖潔" sex="woman" age="22" clazz="英語二班" id="7">
26 </student>
27
28 </person>
29
30 </persons>
dataProvider="{students}" labelField="@choose" change="populaTree(event)"/>
是樹形列表顯示的內容,由xml上看,就可以知道。
但是在那個xml中似乎有點數據冗余了。
如:那個skiname和choose就冗余了。
還有就是sex啦,
sex可以利用查找父節點的sex屬性得到。但是自己并不擅長于actionscript編程也就只能用這種笨辦法了。

大家充分感受flex的魅力吧。
posted on 2009-04-07 21:13 duduli 閱讀(2459) 評論(2) 編輯 收藏 所屬分類: Flex


