【原創】flex in action(二)flex和內部及外部xml數據
自己是一步一步學習的,把自己的經驗分享給大家。因為只是初學,所以不能做得很復雜。相信以后的發布的會復雜一點,處理業務也會多一些。
開始吧。
還記得上一次的嗎?
現在就再次和我一起做吧。
在你項目的src目錄下,
點擊新建文件夾輸入xml,然后再在xml上點擊新建文件,輸入person.xml。
內容為:
1 <?xml version="1.0" encoding="UTF-8"?>
2 <person>
3 <name>張鳳</name>
4 <sex>woman</sex>
5 <age>21</age>
6 <clazz>英語四班</clazz>
7 </person>
2 <person>
3 <name>張鳳</name>
4 <sex>woman</sex>
5 <age>21</age>
6 <clazz>英語四班</clazz>
7 </person>
點右鍵新建一個MXXML Application。
拉一個panel,大小自己設定,設定title為xml中的數據,id為message。
拉一個Textarea,到panel上去,設置editable為false(不讓編寫僅顯示的能力)。
拉一個button到panel上。設置button的id。

然后重要的,切換到源碼視圖下。
編輯,代碼如下:
1 <?xml version="1.0" encoding="utf-8"?>
2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" >
3 <!-- creationComplete 為自動調度。如果creationComplete設定及不點擊button也會實現,值的傳遞。
4 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="proHand(xmlData)">
5 -->
6 <mx:Model id="xmlData" source="xml/person.xml"></mx:Model>
7 <!--內部xml和外部的區別就是沒有source這個選項
8 <mx:Model id="xmlData">
9 <person>
10 <name>張鳳</name>
11 <sex>woman</sex>
12 <age>21</age>
13 <clazz>英語四班</clazz>
14 </person>
15 </mx:Model>
16 -->
17 <mx:Script>
18 <![CDATA[
19 private function proHand(obj:Object):void{
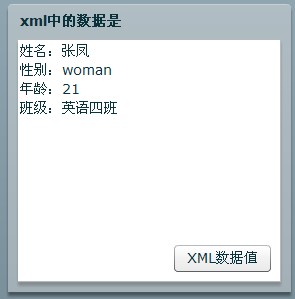
20 message.text = "姓名:" + obj.name +"\n性別:" + obj.sex + "\n年齡:" + obj.age + "\n班級:" + obj.clazz;
21 }
22 ]]>
23 </mx:Script>
24 <mx:Panel x="163" y="79" width="283" height="288" layout="absolute" title="xml中的數據是" fontSize="14">
25 <mx:TextArea x="-1" y="0" height="243" width="264" editable="false" fontSize="14" id="message"/>
26 <mx:Button x="156" y="206" label="XML數據值" fontWeight="normal" fontSize="14" id="button1" click="proHand(xmlData)"/>
27 </mx:Panel>
28 </mx:Application>
2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" >
3 <!-- creationComplete 為自動調度。如果creationComplete設定及不點擊button也會實現,值的傳遞。
4 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="proHand(xmlData)">
5 -->
6 <mx:Model id="xmlData" source="xml/person.xml"></mx:Model>
7 <!--內部xml和外部的區別就是沒有source這個選項
8 <mx:Model id="xmlData">
9 <person>
10 <name>張鳳</name>
11 <sex>woman</sex>
12 <age>21</age>
13 <clazz>英語四班</clazz>
14 </person>
15 </mx:Model>
16 -->
17 <mx:Script>
18 <![CDATA[
19 private function proHand(obj:Object):void{
20 message.text = "姓名:" + obj.name +"\n性別:" + obj.sex + "\n年齡:" + obj.age + "\n班級:" + obj.clazz;
21 }
22 ]]>
23 </mx:Script>
24 <mx:Panel x="163" y="79" width="283" height="288" layout="absolute" title="xml中的數據是" fontSize="14">
25 <mx:TextArea x="-1" y="0" height="243" width="264" editable="false" fontSize="14" id="message"/>
26 <mx:Button x="156" y="206" label="XML數據值" fontWeight="normal" fontSize="14" id="button1" click="proHand(xmlData)"/>
27 </mx:Panel>
28 </mx:Application>

由于自己也只是剛接觸2天,所以并不能像編寫Java程序一樣那么熟練的編寫actionscript。
還有很多問題待解決。
未完待續······
posted on 2009-04-05 14:35 duduli 閱讀(1900) 評論(2) 編輯 收藏 所屬分類: Flex


