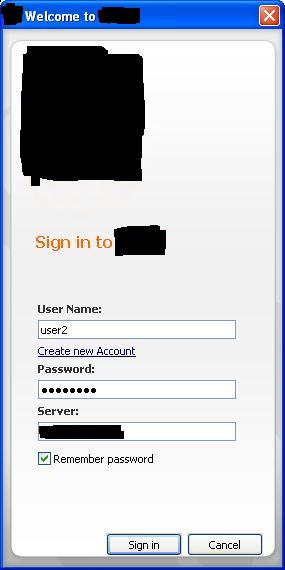
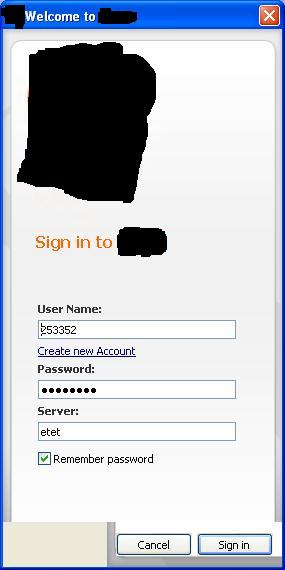
首先是一個效果圖:

為了不違反保密協(xié)議,偶在這里把logo和相關(guān)的東西都涂掉了,希望不會讓人覺得難看....
ok,下面就開始講述偶的coding過程:
首先捏,Dialog是分為三部分的,Window Title Bar,Content Area和Button Bar
這里的Window Title Bar素很難改動滴,偶也米改....而接下來的ContentArea和ButtonBar因為素分成兩截滴,所以就要把一張背景圖片拆成兩截,分別設置成ContentArea和ButtonBar的背景圖片鳥~~~
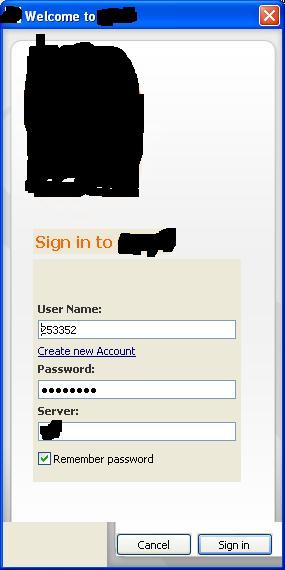
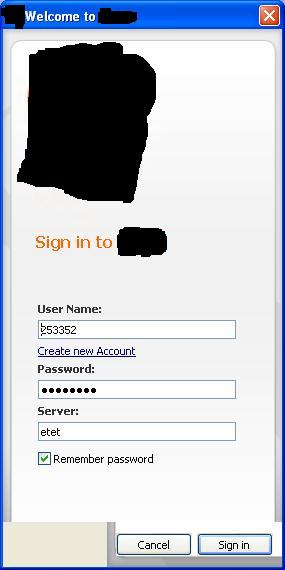
當然,僅僅做到這些還是遠遠不夠滴,不信,你看~~~


為了不違反保密協(xié)議,偶在這里把logo和相關(guān)的東西都涂掉了,希望不會讓人覺得難看....
ok,下面就開始講述偶的coding過程:
首先捏,Dialog是分為三部分的,Window Title Bar,Content Area和Button Bar
這里的Window Title Bar素很難改動滴,偶也米改....而接下來的ContentArea和ButtonBar因為素分成兩截滴,所以就要把一張背景圖片拆成兩截,分別設置成ContentArea和ButtonBar的背景圖片鳥~~~
????protected?Control?createDialogArea(Composite?parent)?{
??????? Composite?composite?=?(Composite)?super.createDialogArea(parent);
????????composite.setBackgroundImage(backgroundImage);
??????? .......
??? }
??? protected?Control?createButtonBar(Composite?parent)?{
??????? Control?composite?=?super.createButtonBar(parent);
????????composite.setBackgroundImage(backgroundBtmImage);
??????? .......
??????? return?composite;
????}
??????? Composite?composite?=?(Composite)?super.createDialogArea(parent);
????????composite.setBackgroundImage(backgroundImage);
??????? .......
??? }
??? protected?Control?createButtonBar(Composite?parent)?{
??????? Control?composite?=?super.createButtonBar(parent);
????????composite.setBackgroundImage(backgroundBtmImage);
??????? .......
??????? return?composite;
????}
當然,僅僅做到這些還是遠遠不夠滴,不信,你看~~~

看到效果了咩....接下來偶們要做滴就是解決掉背景的問題,因為這個對話框里面沒有Table、Tree之類的控件,于是在createDialogArea()方法中加入一行:
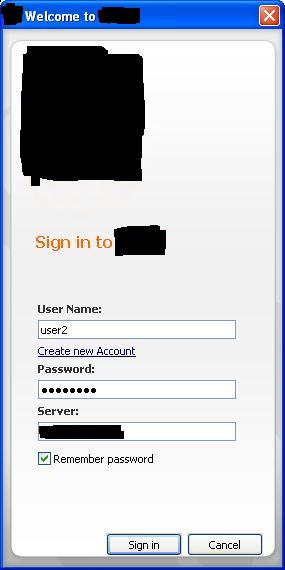
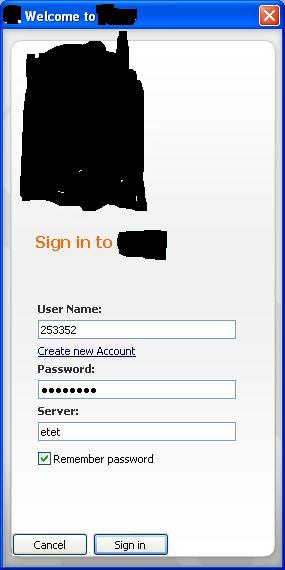
我們再來看看改變后的效果:

composite.setBackgroundMode(SWT.INHERIT_DEFAULT);
我們再來看看改變后的效果:

如上圖所示,介個ContentArea的背景問題已經(jīng)解決鳥,下面就素重中之重滴ButtonArea鳥~~~讓我們打開Dialog的源代碼,看一下createButtonBar()的部分,就可以發(fā)現(xiàn)里面有兩行:
介樣子怎么能行捏,偶們需要讓介個Composite填滿整個DialogArea,這樣子才可以顯示出整個背景圖片,所以偶們就要在重寫后的方法中加入下面一行代碼:
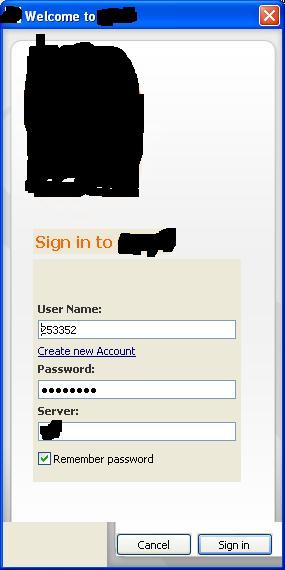
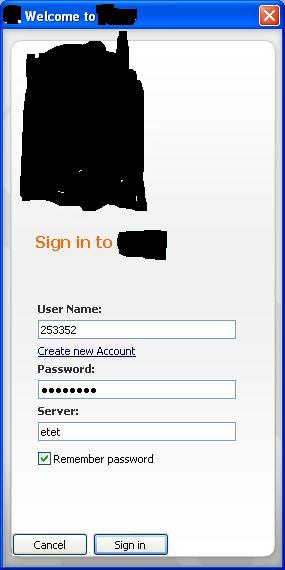
現(xiàn)在讓偶們再來看看運行后的結(jié)果:

現(xiàn)在還有個小小滴問題就素按鈕距離底端滴黑框太近鳥~~介個素因為,介個Composite只有一行,所以要改變按鈕距離底端滴距離,那么DialogArea滴大小就要跟著改變,而現(xiàn)在偶們滴DialogArea所需要滴背景圖片還米改好,于是只有這樣鳥~~~大家應該知道在哪里設置底邊的邊距吧?就素createButtonBar方法中滴那個layout.marginHeight =xxx :)
最后別忘了,整個對話框的高度,應該是Window Title Bar,Content Area和Button Bar三部分滴和。
偶已經(jīng)說完鳥,如果覺得偶滴介篇文章對你有些幫助的朋友,請去支持一下偶們美麗可愛滴靚穎同學滴新專輯The One吧:)多謝!
????????GridData?data?=?new?GridData(GridData.HORIZONTAL_ALIGN_END
????????????????|?GridData.VERTICAL_ALIGN_CENTER);
????????composite.setLayoutData(data);
????????????????|?GridData.VERTICAL_ALIGN_CENTER);
????????composite.setLayoutData(data);
介樣子怎么能行捏,偶們需要讓介個Composite填滿整個DialogArea,這樣子才可以顯示出整個背景圖片,所以偶們就要在重寫后的方法中加入下面一行代碼:
composite.setLayoutData(new?GridData(SWT.FILL,?SWT.TOP,?false,?false));
現(xiàn)在讓偶們再來看看運行后的結(jié)果:

為什么會素介個樣子捏?即使素把layout改成SWT.RIGHT,也不會改變介個結(jié)果...偶快要郁悶滴抓狂鳥.....
經(jīng)過漫長滴測試,偶終于發(fā)現(xiàn)鳥,如果控件滴layoutData不grabExcessSpace的話,那么現(xiàn)在滴DialogArea的Composite實際大小就素兩個Button加起來滴大小,所以無論如何也素不會居右對齊滴....介可怎么辦捏.....如果去重寫createButton方法滴話,那介個dialog滴代碼可就太丑陋鳥....
在一個偶然滴機會下,偶終于發(fā)現(xiàn)鳥SWT.RIGHT_TO_LEFT !!!偶依稀見到鳥燦爛滴曙光!8過Composite的style素在創(chuàng)建時指定的,似乎米辦法在后面覆蓋,所以偶們只好整個滴把createButtonBar重寫掉鳥~~~
在上面的代碼中,偶除了對偶所提到的地方進行了修改以外,還加上鳥一行: layout.marginLeft?=?10;
介個素因為如果右邊距過小滴話,背景圖片就會被覆蓋掉一些,而因為偶們用到鳥SWT.RIGHT_TO_LEFT,所以應當設置marginLeft滴值 :-)
還有一點素8能忘記滴,就素要重寫一下setButtonLayoutData(Button button)方法,因為偶們要把Button改成居右對齊:
然后再在createButtonsForButtonBar()方法中,把創(chuàng)建按鈕的順序改變一下,偶們就可以看到最開始滴那張美麗滴對話框鳥~~~雖然被偶涂改滴有些不美麗鳥~~~
經(jīng)過漫長滴測試,偶終于發(fā)現(xiàn)鳥,如果控件滴layoutData不grabExcessSpace的話,那么現(xiàn)在滴DialogArea的Composite實際大小就素兩個Button加起來滴大小,所以無論如何也素不會居右對齊滴....介可怎么辦捏.....如果去重寫createButton方法滴話,那介個dialog滴代碼可就太丑陋鳥....
在一個偶然滴機會下,偶終于發(fā)現(xiàn)鳥SWT.RIGHT_TO_LEFT !!!偶依稀見到鳥燦爛滴曙光!8過Composite的style素在創(chuàng)建時指定的,似乎米辦法在后面覆蓋,所以偶們只好整個滴把createButtonBar重寫掉鳥~~~
????protected?Control?createButtonBar(Composite?parent)?{
????????Composite?composite?=?new?Composite(parent,?SWT.RIGHT_TO_LEFT
????????????????|?SWT.NONE);
????????//?create?a?layout?with?spacing?and?margins?appropriate?for?the?font
????????//?size.
????????GridLayout?layout?=?new?GridLayout();
????????layout.makeColumnsEqualWidth?=?true;
????????layout.marginWidth?=?convertHorizontalDLUsToPixels(IDialogConstants.HORIZONTAL_MARGIN);
????????layout.marginHeight?=?convertVerticalDLUsToPixels(IDialogConstants.VERTICAL_MARGIN);
????????layout.horizontalSpacing?=?convertHorizontalDLUsToPixels(IDialogConstants.HORIZONTAL_SPACING);
????????layout.verticalSpacing?=?convertVerticalDLUsToPixels(IDialogConstants.VERTICAL_SPACING);
????????layout.marginLeft?=?10;
????????composite.setLayout(layout);
????????GridData?data?=?new?GridData(SWT.FILL,?SWT.TOP,?false,?false);
????????composite.setLayoutData(data);
????????composite.setFont(parent.getFont());
????????//?Add?the?buttons?to?the?button?bar.
????????createButtonsForButtonBar(composite);
??????? composite.setBackgroundImage(backgroundBtmImage);
????????return?composite;
????}
????????Composite?composite?=?new?Composite(parent,?SWT.RIGHT_TO_LEFT
????????????????|?SWT.NONE);
????????//?create?a?layout?with?spacing?and?margins?appropriate?for?the?font
????????//?size.
????????GridLayout?layout?=?new?GridLayout();
????????layout.makeColumnsEqualWidth?=?true;
????????layout.marginWidth?=?convertHorizontalDLUsToPixels(IDialogConstants.HORIZONTAL_MARGIN);
????????layout.marginHeight?=?convertVerticalDLUsToPixels(IDialogConstants.VERTICAL_MARGIN);
????????layout.horizontalSpacing?=?convertHorizontalDLUsToPixels(IDialogConstants.HORIZONTAL_SPACING);
????????layout.verticalSpacing?=?convertVerticalDLUsToPixels(IDialogConstants.VERTICAL_SPACING);
????????layout.marginLeft?=?10;
????????composite.setLayout(layout);
????????GridData?data?=?new?GridData(SWT.FILL,?SWT.TOP,?false,?false);
????????composite.setLayoutData(data);
????????composite.setFont(parent.getFont());
????????//?Add?the?buttons?to?the?button?bar.
????????createButtonsForButtonBar(composite);
??????? composite.setBackgroundImage(backgroundBtmImage);
????????return?composite;
????}
在上面的代碼中,偶除了對偶所提到的地方進行了修改以外,還加上鳥一行: layout.marginLeft?=?10;
介個素因為如果右邊距過小滴話,背景圖片就會被覆蓋掉一些,而因為偶們用到鳥SWT.RIGHT_TO_LEFT,所以應當設置marginLeft滴值 :-)
還有一點素8能忘記滴,就素要重寫一下setButtonLayoutData(Button button)方法,因為偶們要把Button改成居右對齊:
????protected?void?setButtonLayoutData(Button?button)?{
????????GridData?data?=?new?GridData(SWT.RIGHT,?SWT.CENTER,?false,?false);
????????int?widthHint?=?convertHorizontalDLUsToPixels(IDialogConstants.BUTTON_WIDTH);
????????Point?minSize?=?button.computeSize(SWT.DEFAULT,?SWT.DEFAULT,?true);
????????data.widthHint?=?Math.max(widthHint,?minSize.x);
????????button.setLayoutData(data);
????}
????????GridData?data?=?new?GridData(SWT.RIGHT,?SWT.CENTER,?false,?false);
????????int?widthHint?=?convertHorizontalDLUsToPixels(IDialogConstants.BUTTON_WIDTH);
????????Point?minSize?=?button.computeSize(SWT.DEFAULT,?SWT.DEFAULT,?true);
????????data.widthHint?=?Math.max(widthHint,?minSize.x);
????????button.setLayoutData(data);
????}
然后再在createButtonsForButtonBar()方法中,把創(chuàng)建按鈕的順序改變一下,偶們就可以看到最開始滴那張美麗滴對話框鳥~~~雖然被偶涂改滴有些不美麗鳥~~~
現(xiàn)在還有個小小滴問題就素按鈕距離底端滴黑框太近鳥~~介個素因為,介個Composite只有一行,所以要改變按鈕距離底端滴距離,那么DialogArea滴大小就要跟著改變,而現(xiàn)在偶們滴DialogArea所需要滴背景圖片還米改好,于是只有這樣鳥~~~大家應該知道在哪里設置底邊的邊距吧?就素createButtonBar方法中滴那個layout.marginHeight =xxx :)
最后別忘了,整個對話框的高度,應該是Window Title Bar,Content Area和Button Bar三部分滴和。
偶已經(jīng)說完鳥,如果覺得偶滴介篇文章對你有些幫助的朋友,請去支持一下偶們美麗可愛滴靚穎同學滴新專輯The One吧:)多謝!



