當(dāng)談到表格數(shù)據(jù)的設(shè)計(jì)時(shí),沒有太多的網(wǎng)頁(yè)設(shè)計(jì)師會(huì)有太大的興趣。今天我們已經(jīng)收集了20多個(gè)功能超大且看上去挺漂亮的Ajax/CSS表格設(shè)計(jì),并且教你一些表格設(shè)計(jì)中所運(yùn)用的技巧,例如表格數(shù)據(jù)的排序和過濾等。
OK,讓我們來(lái)看一下這些表格:
1. Tablecloth
Tablecloth 由CSS Globe 開發(fā),是一個(gè)輕巧易于使用的表格,簡(jiǎn)潔的將表格樣式添加到你的HTML 表格元素中。
2. Ask the CSS Guy Table
Ask the CSS Guy Table教給我們要如何去創(chuàng)建能夠清晰顯出去資料之間的相關(guān)聯(lián)系的表格,例如:點(diǎn)擊一個(gè)表格元素時(shí),將突了顯示這個(gè)元素,并且在縱列和橫列都顯示出相關(guān)的類別關(guān)系。
#3. A CSS styled table version 2
Veerle Duoh 為我們展示了一個(gè)漂亮的表格設(shè)計(jì),并教我們?nèi)绾问褂肅SS來(lái)吸引用戶的眼球。
#4. Sortable Table
Sortable Table 演示了如何按升序或降序排列以及如何過濾表格中的數(shù)據(jù)。
5. Row Locking with CSS and JavaScript
Css Guy再次對(duì)表格使用了聚焦高亮的效果,除非用戶再次點(diǎn)擊,否則表單數(shù)據(jù)將一直保持亮高。
他還給了我們另一個(gè)示例:another example to Lock rows with radios .
#6. Vertical scrolling tables
如果您有大量的表格數(shù)據(jù),但卻沒有太大的空間來(lái)展示它,這可能是個(gè)比較好的方法:一個(gè)純CSS的表格與固定的標(biāo)題和頁(yè)腳,以及滾動(dòng)顯示的內(nèi)容。
7. Replicating a Tree table
這是一個(gè)使用HTML 和CSS 設(shè)計(jì)的樹形狀表格。
8 ) Paginate, sort and search a table with Ajax and Rails
這個(gè)表格提供了一個(gè)動(dòng)態(tài)的界面,而不需要重新刷新整個(gè)頁(yè)面。
9. Collapsible tables with DOM and CSS
此表格加上箭頭形象的腳本提示,用來(lái)控制表格的伸展和收縮。
10. TableSorter plug-in for jQuery
它的主要特性包括多列排序,支持<TH>的rowspan和colspan屬性以及許多其他功能。
11. Stripe your tables the OO way
使用了Javascript 為表格中的行進(jìn)行顏色交替,并且添加了onmouseover 和onmouseout 事件,當(dāng)鼠標(biāo)點(diǎn)擊時(shí),切換背景顏色。
12. MooTools Table Row & Column highlighting
基于MooTools 框架,高亮顯示鼠標(biāo)懸停時(shí)的單元格所在的行和列。
13. CSS Table Gallery
93 styled tables是一個(gè)專門收集表格樣式的站點(diǎn),下面是來(lái)自一個(gè)表格樣式的截圖:
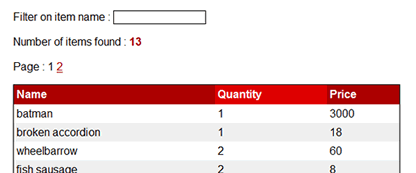
14. jQuery Table Filter
可以對(duì)數(shù)據(jù)進(jìn)行各種不同的排序、過濾。
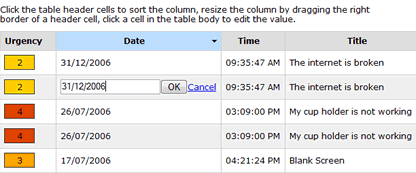
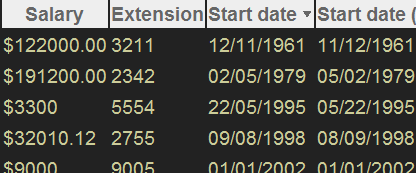
15. Sortable/Resizable/Editable TableKit
TableKit基于Prototype框架,專門收集各種HTML表格,可以利用Ajax實(shí)時(shí)的進(jìn)行表格欄目大小、排序等編輯。
16. Make all your tables sortable
17. Zebra Tables
alistapart為我們提供了一個(gè)極好的例子,如何使用JavaScript和DOM的改變背景色風(fēng)格,以突出顯示單元格。
18. Standardista Table Sorting
Standardista Table Sorting 是一個(gè)Javascript模塊,讓您可以對(duì)HTML數(shù)據(jù)表的任何欄目進(jìn)行排序。
19. GridView3 Example
20. Mootable
21. Drag & Drop Sortable Lists with JavaScript and CSS
可能還會(huì)有一些你更想尋找的詳細(xì)資料,下面是一些相關(guān)的資源鏈接:
如果你知道其它更強(qiáng)大的Ajax/CSS表格,歡迎在此留言。