當談到表格數據的設計時,沒有太多的網頁設計師會有太大的興趣。今天我們已經收集了20多個功能超大且看上去挺漂亮的Ajax/CSS表格設計,并且教你一些表格設計中所運用的技巧,例如表格數據的排序和過濾等。
OK,讓我們來看一下這些表格:
1. Tablecloth
Tablecloth 由CSS Globe 開發,是一個輕巧易于使用的表格,簡潔的將表格樣式添加到你的HTML 表格元素中。
2. Ask the CSS Guy Table
Ask the CSS Guy Table教給我們要如何去創建能夠清晰顯出去資料之間的相關聯系的表格,例如:點擊一個表格元素時,將突了顯示這個元素,并且在縱列和橫列都顯示出相關的類別關系。
#3. A CSS styled table version 2
Veerle Duoh 為我們展示了一個漂亮的表格設計,并教我們如何使用CSS來吸引用戶的眼球。
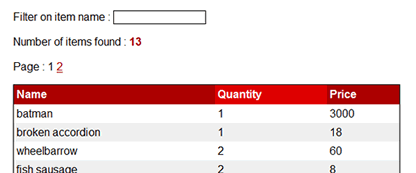
#4. Sortable Table
Sortable Table 演示了如何按升序或降序排列以及如何過濾表格中的數據。
5. Row Locking with CSS and JavaScript
Css Guy再次對表格使用了聚焦高亮的效果,除非用戶再次點擊,否則表單數據將一直保持亮高。
他還給了我們另一個示例:another example to Lock rows with radios .
#6. Vertical scrolling tables
如果您有大量的表格數據,但卻沒有太大的空間來展示它,這可能是個比較好的方法:一個純CSS的表格與固定的標題和頁腳,以及滾動顯示的內容。
7. Replicating a Tree table
這是一個使用HTML 和CSS 設計的樹形狀表格。
8 ) Paginate, sort and search a table with Ajax and Rails
這個表格提供了一個動態的界面,而不需要重新刷新整個頁面。
9. Collapsible tables with DOM and CSS
此表格加上箭頭形象的腳本提示,用來控制表格的伸展和收縮。
10. TableSorter plug-in for jQuery
它的主要特性包括多列排序,支持<TH>的rowspan和colspan屬性以及許多其他功能。
11. Stripe your tables the OO way
使用了Javascript 為表格中的行進行顏色交替,并且添加了onmouseover 和onmouseout 事件,當鼠標點擊時,切換背景顏色。
12. MooTools Table Row & Column highlighting
基于MooTools 框架,高亮顯示鼠標懸停時的單元格所在的行和列。
13. CSS Table Gallery
93 styled tables是一個專門收集表格樣式的站點,下面是來自一個表格樣式的截圖:
14. jQuery Table Filter
可以對數據進行各種不同的排序、過濾。
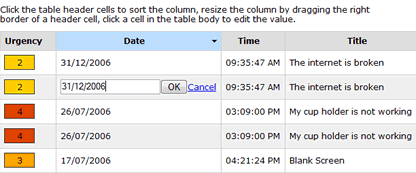
15. Sortable/Resizable/Editable TableKit
TableKit基于Prototype框架,專門收集各種HTML表格,可以利用Ajax實時的進行表格欄目大小、排序等編輯。
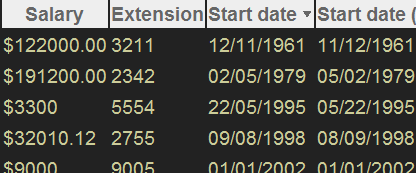
16. Make all your tables sortable
17. Zebra Tables
alistapart為我們提供了一個極好的例子,如何使用JavaScript和DOM的改變背景色風格,以突出顯示單元格。
18. Standardista Table Sorting
Standardista Table Sorting 是一個Javascript模塊,讓您可以對HTML數據表的任何欄目進行排序。
19. GridView3 Example
20. Mootable
21. Drag & Drop Sortable Lists with JavaScript and CSS
可能還會有一些你更想尋找的詳細資料,下面是一些相關的資源鏈接:
如果你知道其它更強大的Ajax/CSS表格,歡迎在此留言。