[原創(chuàng)] 關(guān)于AJAX表現(xiàn)層的設(shè)計模式的思考 [1]
Posted on 2006-08-30 01:55 BennyBao 閱讀(1912) 評論(3) 編輯 收藏 所屬分類: AJAX被過度倚重的AJAX
自打2005年初第一回聽說AJAX以來,這個名詞以飛快的速度傳播,走紅的速度勘比李宇春。AJAX即不是新技術(shù)也不是很復(fù)雜的技術(shù),它不過是基于WEB的RIA應(yīng)用的一個操作特性(或技術(shù)特性)而已。這一切的發(fā)生也許因為是AJAX出現(xiàn)的時機,那正是用戶為了WEB應(yīng)用那令人不堪的操作性即將抓狂,程序員為了難以實現(xiàn)的頁面操作邏輯而即將崩潰之際。于是AJAX成了BS應(yīng)用的救命稻草。頹廢的人們看到了希望的曙光。
不過以鄙人拙見,大家如此熱衷于討論AJAX似乎有點本末倒置了。AJAX本身并不能幫我們上面提到的問題。我們需要應(yīng)該一套完整的UI組件庫,象VB,DELPHI、PB中的我們曾經(jīng)用過的那種組件庫,一套易于使用有能夠與各種開發(fā)模式的對接的組件庫。當(dāng)然最好是帶有AJAX特性的組件庫。但是現(xiàn)在我們好像還沒有得到一套令大家都滿意的組件庫,于是我們?nèi)匀恢荒苡懻揂JAX聊以充饑。
言歸正傳,要設(shè)計這樣的一套UI組件庫還有很多障礙需要逾越。
1.?????? DHTML+JavaScript的組件開發(fā)可不像在CS中那樣簡單。
2.?????? 如何有效的管理展現(xiàn)數(shù)據(jù)。
3.?????? 讓性能不在成為瓶頸。
4.?????? 跨瀏覽器的兼容性。
5.?????? 好用的設(shè)計工具。
… … …
瀏覽器端的MVC - 將部分表現(xiàn)層邏輯推向前端
在上面提到的幾個障礙當(dāng)中我感覺最少被大家提及的就是第二條。拜讀過dlee推薦的<Ajax in Action>,其中提到了在瀏覽器端應(yīng)用MVC。不過書中只提到了數(shù)據(jù)與展現(xiàn)的分離,卻并沒有提到如何有效的管理這些用于展現(xiàn)的數(shù)據(jù)。V自不必想,一定是指運行于瀏覽器中的各種可視化的控件;M應(yīng)該是指用于展現(xiàn)的數(shù)據(jù);而C應(yīng)當(dāng)是指介于M和V之間的松耦合的關(guān)聯(lián)關(guān)系。我想“瀏覽器端應(yīng)用MVC”在其合理性上應(yīng)該能夠得到大家的共識,如同我們討論Server端的MVC架構(gòu)模式時一樣,從M的設(shè)計開始是我個人的習(xí)慣思維,應(yīng)當(dāng)也是瀏覽器端MVC中的重中之重。首先設(shè)計出一個健壯的表現(xiàn)層中的數(shù)據(jù)管理模式將為后面的工作打下一個良好基礎(chǔ)。
?
參考文檔
: [原創(chuàng)] Web表現(xiàn)層的Client端設(shè)計模式探討
這里提到的表現(xiàn)層應(yīng)當(dāng)是指包含Server端的展現(xiàn)相關(guān)的邏輯以及瀏覽器中的邏輯。在傳統(tǒng)的開發(fā)方式中表現(xiàn)層邏輯往往只涉及到Server端,而到了Client端已完全變成了HTML+CSS或XML+XSLT毫無設(shè)計模式可言。筆者認為隨著技術(shù)的發(fā)展和AJAX的推動,我們有必要將一部分表現(xiàn)層邏輯推向瀏覽器已進一步增強界面的交互能力。
或許目前大家設(shè)計的WEB頁面還很少需要考慮對展現(xiàn)數(shù)據(jù)的管理。但是一旦有一天我們擁有了一套好用的UI組件庫,那時我們設(shè)計的用戶交互界面的復(fù)雜度也就會突破目前我們習(xí)慣認為的上限。想像一個稍微有點復(fù)雜的場景,如果我們擁有了一個像Excel一樣的可以對任意單元進行實時編輯的Grid組件,用戶可以對其中的數(shù)據(jù)做任意的增刪改操作,那么我們就必須要考慮一下如何將用戶所填入的數(shù)據(jù)以合理有效的方式提交回Server端了。
?
CS中的展現(xiàn)數(shù)據(jù)模型對象
不過真的要來設(shè)計一種在表現(xiàn)層中的數(shù)據(jù)模型,還真是有點千頭萬縷、無從下手。所以在具體考慮如何管理這些數(shù)據(jù)之前,我們先來看一看在傳統(tǒng)的CS應(yīng)用中數(shù)據(jù)是如何進行管理的,有沒有什么可以借鑒的東西?不約而同的,在這些開發(fā)模式中都能找到一種專用的數(shù)據(jù)模型對象,在VB中它叫ADO.RecordSet、在Delphi中它叫TDataSet、在PB中它叫DataWindow。它們都有一些共同的特點:
1.?????? 表驅(qū)動的結(jié)構(gòu), 具有當(dāng)前記錄的概念。
表驅(qū)動的設(shè)計模式是由關(guān)系型數(shù)據(jù)庫自然衍生過來的設(shè)計方式,這種設(shè)計非常有利于用戶對數(shù)據(jù)的瀏覽和編輯,也符合我們對同結(jié)構(gòu)批量數(shù)據(jù)進行瀏覽和編輯的一般理解和習(xí)慣。
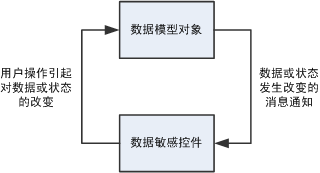
2.?????? 控件可直接與數(shù)據(jù)模型進行綁定。
 ?
?但是在現(xiàn)在的 Java 的 BS 應(yīng)用開發(fā)過程中我們往往比較少的用到。即使有絕大部分也只是只讀型的綁定。
3.?????? 弱類型的數(shù)據(jù)管理方式及列描述對象。
在上述CS應(yīng)用中,數(shù)據(jù)對象大都以類似Map的方式對數(shù)據(jù)進行管理,而不是像我們在Java中更經(jīng)常討論的VO、PO的數(shù)據(jù)描述方式。對弱類型的數(shù)據(jù)對象而言,真正的數(shù)據(jù)類型(相當(dāng)于VO中屬性的類型)是保存在一組列描述對象當(dāng)中的。
在Java中我們習(xí)慣的讀取和設(shè)置屬性的方法往往是:
 employee.getName();?
employee.getName();? ?employee.isMarried();?
?employee.isMarried();? ?…?…?…?
?…?…?…? ?employee.setName(“Henry”);?
?employee.setName(“Henry”);?
而在CS的開發(fā)的代碼中讀取和設(shè)置屬性的方法往往是(以ADO.RecordSet為例):
 ?dsEmployee(“name”);?
?dsEmployee(“name”);? ?dsEmployee(“married”);?
?dsEmployee(“married”);? ?…?…?…?
?…?…?…? ?dsEmployee(“name”)??
=
??“Henry”;?
?dsEmployee(“name”)??
=
??“Henry”;?
4.?????? 都具有一定的數(shù)據(jù)校驗功能及支持一些與展現(xiàn)相關(guān)的屬性。
數(shù)據(jù)對象中的列描述對象在描述屬性名和數(shù)據(jù)類型的同時,往往還包含了其它一些跟顯示和編輯有關(guān)的特性,例如:readOnly、format、validator等。以readOnly屬性為例,當(dāng)我們將數(shù)據(jù)模型中某個列的readOnly屬性設(shè)置為true后,所有與該列相關(guān)的數(shù)據(jù)敏感控件都將變成只讀的狀態(tài)。這樣的好處在于開發(fā)人員在編寫頁面邏輯時不必過多的考慮頁面上堆砌了那些元素,而之需要關(guān)注他要處理怎樣的數(shù)據(jù)操作邏輯,頁面上大部分的操作邏輯或顯示邏輯都將圍繞數(shù)據(jù)模型對象而展開。
5.?????? 支持事件。它們都擁有類似beforeChange、afterChange、beforeDelete、afterDelete這樣的事件,以便于開發(fā)人員能夠利用這些事件提供一些簡單的數(shù)據(jù)校驗或操作邏輯。
BS中的展現(xiàn)數(shù)據(jù)模型的初步設(shè)想
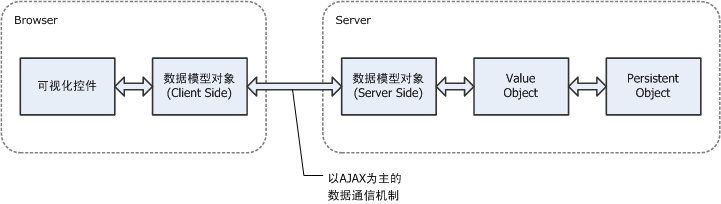
CS下的這些數(shù)據(jù)模型對象在早些年都有著成功的實踐。試想,能不能把這種在CS下的表現(xiàn)層設(shè)計模式移植到BS的開發(fā)當(dāng)中呢?不過鑒于BS架構(gòu)更高的復(fù)雜的這個任務(wù)并不簡單,按照我的設(shè)想經(jīng)過移植的系統(tǒng)架構(gòu)大致可能如下:

圖中數(shù)據(jù)模型對象被拆分成了兩個部分,即Server端的實例和Client端的實例。當(dāng)我們要將數(shù)據(jù)從Server端傳遞到Client端時,系統(tǒng)首先應(yīng)在Server端構(gòu)建一個基于Java的數(shù)據(jù)模型,該數(shù)據(jù)模型對象的數(shù)據(jù)取自BO提供的VO。當(dāng)然,如果Server端原本使用了JSP+Bean的開發(fā)模式,數(shù)據(jù)模型對象也可能直接取自JDBC的ResultSet。而后數(shù)據(jù)模型對象將利用一套實現(xiàn)已封裝好的規(guī)則,將數(shù)據(jù)以XML等方式輸出到Client端。此時Client端的可視化控件就可以對數(shù)據(jù)進行瀏覽和操作,如果用戶通過可視化控件對數(shù)據(jù)做了修改,這些臟數(shù)據(jù)也將暫時被緩存在Client端數(shù)據(jù)模型對象中,知道用戶最終點擊了提交按鈕,此系統(tǒng)再利用AJAX機制將數(shù)據(jù)同步回Server端并執(zhí)行進一步的后臺處理。
?
看起來我們好像已經(jīng)有了一個很好的開局!不過筆者認為在BS架構(gòu)中完全照搬CS中的那套設(shè)計思路可能并不是最佳的方案。主要原因在CS中的這些數(shù)據(jù)模型都是按照表結(jié)構(gòu)驅(qū)動的方式設(shè)計的,其基本思路類似關(guān)系型數(shù)據(jù)庫中的表。而我們在J2EE的設(shè)計模式中更常使用的卻是模型驅(qū)動的設(shè)計方式。表結(jié)構(gòu)驅(qū)動自認有它的有點,易于理解,方便使用。不過他也有一些致命的缺陷,特別是它不能很好的描述數(shù)據(jù)對象之間的關(guān)系,每當(dāng)我們試圖使用表驅(qū)動的模型來描述遞歸,樹,主從關(guān)聯(lián)這樣數(shù)據(jù)關(guān)系,總是會感覺束手束腳。無疑,基于OO的對象模型的結(jié)構(gòu)是一種更好的數(shù)據(jù)描述方式,它往往能夠更加準(zhǔn)確的、真實的表達數(shù)據(jù)之間的關(guān)系。?
(未完待續(xù)...)?
?