被過度倚重的AJAX
自打2005年初第一回聽說AJAX以來,這個名詞以飛快的速度傳播,走紅的速度勘比李宇春。AJAX即不是新技術也不是很復雜的技術,它不過是基于WEB的RIA應用的一個操作特性(或技術特性)而已。這一切的發生也許因為是AJAX出現的時機,那正是用戶為了WEB應用那令人不堪的操作性即將抓狂,程序員為了難以實現的頁面操作邏輯而即將崩潰之際。于是AJAX成了BS應用的救命稻草。頹廢的人們看到了希望的曙光。
不過以鄙人拙見,大家如此熱衷于討論AJAX似乎有點本末倒置了。AJAX本身并不能幫我們上面提到的問題。我們需要應該一套完整的UI組件庫,象VB,DELPHI、PB中的我們曾經用過的那種組件庫,一套易于使用有能夠與各種開發模式的對接的組件庫。當然最好是帶有AJAX特性的組件庫。但是現在我們好像還沒有得到一套令大家都滿意的組件庫,于是我們仍然只能討論AJAX聊以充饑。
言歸正傳,要設計這樣的一套UI組件庫還有很多障礙需要逾越。
1.?????? DHTML+JavaScript的組件開發可不像在CS中那樣簡單。
2.?????? 如何有效的管理展現數據。
3.?????? 讓性能不在成為瓶頸。
4.?????? 跨瀏覽器的兼容性。
5.?????? 好用的設計工具。
… … …
瀏覽器端的MVC - 將部分表現層邏輯推向前端
在上面提到的幾個障礙當中我感覺最少被大家提及的就是第二條。拜讀過dlee推薦的<Ajax in Action>,其中提到了在瀏覽器端應用MVC。不過書中只提到了數據與展現的分離,卻并沒有提到如何有效的管理這些用于展現的數據。V自不必想,一定是指運行于瀏覽器中的各種可視化的控件;M應該是指用于展現的數據;而C應當是指介于M和V之間的松耦合的關聯關系。我想“瀏覽器端應用MVC”在其合理性上應該能夠得到大家的共識,如同我們討論Server端的MVC架構模式時一樣,從M的設計開始是我個人的習慣思維,應當也是瀏覽器端MVC中的重中之重。首先設計出一個健壯的表現層中的數據管理模式將為后面的工作打下一個良好基礎。
?
參考文檔
: [原創] Web表現層的Client端設計模式探討
這里提到的表現層應當是指包含Server端的展現相關的邏輯以及瀏覽器中的邏輯。在傳統的開發方式中表現層邏輯往往只涉及到Server端,而到了Client端已完全變成了HTML+CSS或XML+XSLT毫無設計模式可言。筆者認為隨著技術的發展和AJAX的推動,我們有必要將一部分表現層邏輯推向瀏覽器已進一步增強界面的交互能力。
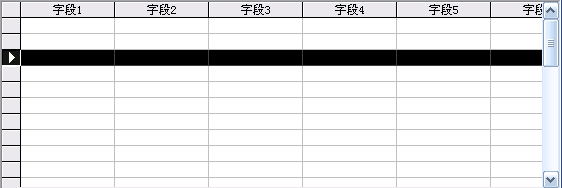
或許目前大家設計的WEB頁面還很少需要考慮對展現數據的管理。但是一旦有一天我們擁有了一套好用的UI組件庫,那時我們設計的用戶交互界面的復雜度也就會突破目前我們習慣認為的上限。想像一個稍微有點復雜的場景,如果我們擁有了一個像Excel一樣的可以對任意單元進行實時編輯的Grid組件,用戶可以對其中的數據做任意的增刪改操作,那么我們就必須要考慮一下如何將用戶所填入的數據以合理有效的方式提交回Server端了。
?
CS中的展現數據模型對象
不過真的要來設計一種在表現層中的數據模型,還真是有點千頭萬縷、無從下手。所以在具體考慮如何管理這些數據之前,我們先來看一看在傳統的CS應用中數據是如何進行管理的,有沒有什么可以借鑒的東西?不約而同的,在這些開發模式中都能找到一種專用的數據模型對象,在VB中它叫ADO.RecordSet、在Delphi中它叫TDataSet、在PB中它叫DataWindow。它們都有一些共同的特點:
1.?????? 表驅動的結構, 具有當前記錄的概念。
表驅動的設計模式是由關系型數據庫自然衍生過來的設計方式,這種設計非常有利于用戶對數據的瀏覽和編輯,也符合我們對同結構批量數據進行瀏覽和編輯的一般理解和習慣。
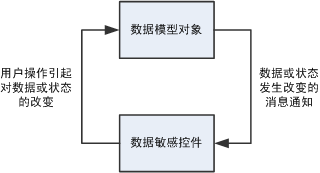
2.?????? 控件可直接與數據模型進行綁定。
 ?
?但是在現在的 Java 的 BS 應用開發過程中我們往往比較少的用到。即使有絕大部分也只是只讀型的綁定。
3.?????? 弱類型的數據管理方式及列描述對象。
在上述CS應用中,數據對象大都以類似Map的方式對數據進行管理,而不是像我們在Java中更經常討論的VO、PO的數據描述方式。對弱類型的數據對象而言,真正的數據類型(相當于VO中屬性的類型)是保存在一組列描述對象當中的。
在Java中我們習慣的讀取和設置屬性的方法往往是:
 employee.getName();?
employee.getName();? ?employee.isMarried();?
?employee.isMarried();? ?…?…?…?
?…?…?…? ?employee.setName(“Henry”);?
?employee.setName(“Henry”);?
而在CS的開發的代碼中讀取和設置屬性的方法往往是(以ADO.RecordSet為例):
 ?dsEmployee(“name”);?
?dsEmployee(“name”);? ?dsEmployee(“married”);?
?dsEmployee(“married”);? ?…?…?…?
?…?…?…? ?dsEmployee(“name”)??
=
??“Henry”;?
?dsEmployee(“name”)??
=
??“Henry”;?
4.?????? 都具有一定的數據校驗功能及支持一些與展現相關的屬性。
數據對象中的列描述對象在描述屬性名和數據類型的同時,往往還包含了其它一些跟顯示和編輯有關的特性,例如:readOnly、format、validator等。以readOnly屬性為例,當我們將數據模型中某個列的readOnly屬性設置為true后,所有與該列相關的數據敏感控件都將變成只讀的狀態。這樣的好處在于開發人員在編寫頁面邏輯時不必過多的考慮頁面上堆砌了那些元素,而之需要關注他要處理怎樣的數據操作邏輯,頁面上大部分的操作邏輯或顯示邏輯都將圍繞數據模型對象而展開。
5.?????? 支持事件。它們都擁有類似beforeChange、afterChange、beforeDelete、afterDelete這樣的事件,以便于開發人員能夠利用這些事件提供一些簡單的數據校驗或操作邏輯。
BS中的展現數據模型的初步設想
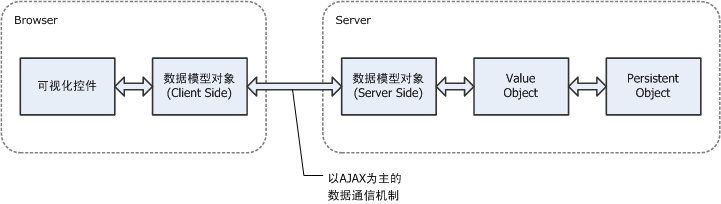
CS下的這些數據模型對象在早些年都有著成功的實踐。試想,能不能把這種在CS下的表現層設計模式移植到BS的開發當中呢?不過鑒于BS架構更高的復雜的這個任務并不簡單,按照我的設想經過移植的系統架構大致可能如下:

圖中數據模型對象被拆分成了兩個部分,即Server端的實例和Client端的實例。當我們要將數據從Server端傳遞到Client端時,系統首先應在Server端構建一個基于Java的數據模型,該數據模型對象的數據取自BO提供的VO。當然,如果Server端原本使用了JSP+Bean的開發模式,數據模型對象也可能直接取自JDBC的ResultSet。而后數據模型對象將利用一套實現已封裝好的規則,將數據以XML等方式輸出到Client端。此時Client端的可視化控件就可以對數據進行瀏覽和操作,如果用戶通過可視化控件對數據做了修改,這些臟數據也將暫時被緩存在Client端數據模型對象中,知道用戶最終點擊了提交按鈕,此系統再利用AJAX機制將數據同步回Server端并執行進一步的后臺處理。
?
看起來我們好像已經有了一個很好的開局!不過筆者認為在BS架構中完全照搬CS中的那套設計思路可能并不是最佳的方案。主要原因在CS中的這些數據模型都是按照表結構驅動的方式設計的,其基本思路類似關系型數據庫中的表。而我們在J2EE的設計模式中更常使用的卻是模型驅動的設計方式。表結構驅動自認有它的有點,易于理解,方便使用。不過他也有一些致命的缺陷,特別是它不能很好的描述數據對象之間的關系,每當我們試圖使用表驅動的模型來描述遞歸,樹,主從關聯這樣數據關系,總是會感覺束手束腳。無疑,基于OO的對象模型的結構是一種更好的數據描述方式,它往往能夠更加準確的、真實的表達數據之間的關系。?
(未完待續...)?
?