[Dengues]GEF中自定義鏈接的Router,可以產生你需要的線型。
Posted on 2008-04-22 11:19 zDevil(Dengues Studio) 閱讀(1331) 評論(0) 編輯 收藏GEF的默認Connection只是一根直線但是在實際運用中,用到了不同的線型.
你只要在相應的Connection Edit Part里面的Figure里面添加一個Router.
keyFigure.setConnectionRouter(new FKRouter());
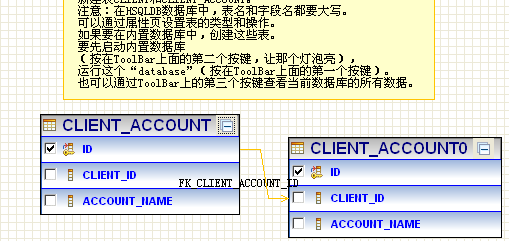
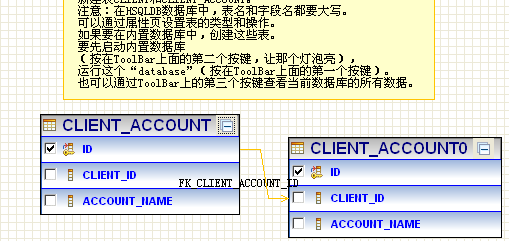
我這里產生的效果是:

代碼如下:
在GEF里面自帶一些線型:
ManhattanConnectionRouter垂直水平線。
Dengues論壇(http://groups.google.com/group/dengues/),一個很好的Eclipse開發者樂園.
你只要在相應的Connection Edit Part里面的Figure里面添加一個Router.
keyFigure.setConnectionRouter(new FKRouter());
我這里產生的效果是:

代碼如下:
在GEF里面自帶一些線型:
public class FKRouter extends AbstractRouter {
/**
* Qiang.Zhang.Adolf@gmail.com FKRouter constructor comment.
*/
public FKRouter() {
}
private void processPositions(Ray start, Ray end, Connection conn) {
int i = 1;
PointList points = new PointList();
points.addPoint(new Point(start.x, start.y));
Point p = new Point(0, 0);
if (start.x == end.x || start.x > end.x && Math.abs(start.x - end.x) > 40) {
i = -1;
}
p.x = start.x + i * 20;
p.y = start.y;
points.addPoint(p);
if (Math.abs(start.x - end.x) < 40) {
i = i * -1;
}
p = new Point(0, 0);
p.x = end.x - i * 20;
p.y = end.y;
points.addPoint(p);
points.addPoint(new Point(end.x, end.y));
conn.setPoints(points);
}
/**
* @see ConnectionRouter#route(Connection)
*/
public void route(Connection conn) {
if ((conn.getSourceAnchor() == null) || (conn.getTargetAnchor() == null))
return;
Point startPoint = getStartPoint(conn);
conn.translateToRelative(startPoint);
Point endPoint = getEndPoint(conn);
conn.translateToRelative(endPoint);
Ray start = new Ray(startPoint);
Ray end = new Ray(endPoint);
processPositions(start, end, conn);
}
}
BendpointConnectionRouter這個是折線。/**
* Qiang.Zhang.Adolf@gmail.com FKRouter constructor comment.
*/
public FKRouter() {
}
private void processPositions(Ray start, Ray end, Connection conn) {
int i = 1;
PointList points = new PointList();
points.addPoint(new Point(start.x, start.y));
Point p = new Point(0, 0);
if (start.x == end.x || start.x > end.x && Math.abs(start.x - end.x) > 40) {
i = -1;
}
p.x = start.x + i * 20;
p.y = start.y;
points.addPoint(p);
if (Math.abs(start.x - end.x) < 40) {
i = i * -1;
}
p = new Point(0, 0);
p.x = end.x - i * 20;
p.y = end.y;
points.addPoint(p);
points.addPoint(new Point(end.x, end.y));
conn.setPoints(points);
}
/**
* @see ConnectionRouter#route(Connection)
*/
public void route(Connection conn) {
if ((conn.getSourceAnchor() == null) || (conn.getTargetAnchor() == null))
return;
Point startPoint = getStartPoint(conn);
conn.translateToRelative(startPoint);
Point endPoint = getEndPoint(conn);
conn.translateToRelative(endPoint);
Ray start = new Ray(startPoint);
Ray end = new Ray(endPoint);
processPositions(start, end, conn);
}
}
ManhattanConnectionRouter垂直水平線。
Dengues論壇(http://groups.google.com/group/dengues/),一個很好的Eclipse開發者樂園.


