[Dengues]在GEF中實現,表格圖像的收縮.像Tree一樣。
Posted on 2008-05-05 09:52 zDevil(Dengues Studio) 閱讀(1509) 評論(2) 編輯 收藏在GEF實現表格的收縮,如下圖:
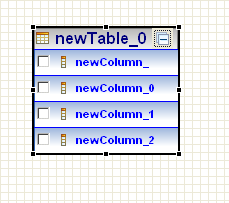
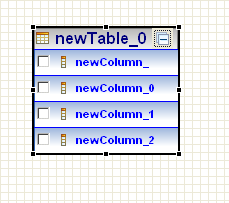
伸展的圖:

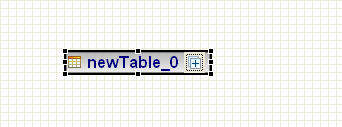
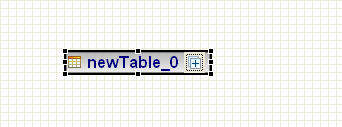
按減號收起:

功能代碼:
org.dengues.designer.ui.database.figures.DBTableCustomFigure
的部分實現代碼:
Dengues論壇(http://groups.google.com/group/dengues/),一個很好的Eclipse開發者樂園.
伸展的圖:

按減號收起:

功能代碼:
org.dengues.designer.ui.database.figures.DBTableCustomFigure
的部分實現代碼:
1 Image image = dbTable.isHidden() ? EXPAND_IMAGE : COLLAPSE_IMAGE;
2 final Button button = new Button(image);
3 button.setRolloverEnabled(true);
4 button.addChangeListener(new ChangeListener() {
5
6 /*
7 * (non-Javadoc)
8 *
9 * @see org.eclipse.draw2d.ChangeListener#handleStateChanged(org.eclipse.draw2d.ChangeEvent)
10 */
11 public void handleStateChanged(ChangeEvent event) {
12 if (event.getPropertyName().equals(ButtonModel.PRESSED_PROPERTY)) {
13 List children2 = button.getChildren();
14 i++;
15 for (Object object2 : children2) {
16 if (object2 instanceof Label) {
17 Label label = (Label) object2;
18 if (i % 2 == 0) {
19 if (EXPAND_IMAGE.equals(label.getIcon())) {
20 label.setIcon(COLLAPSE_IMAGE);
21 for (DBColumn column : getColumns()) {
22 column.setHidden(false);
23 }
24 } else {
25 label.setIcon(EXPAND_IMAGE);
26 for (DBColumn column : getColumns()) {
27 column.setHidden(true);
28 }
29 }
30 i = 0;
31 }
32 }
33 }
34 }
35 }
36 });
37 titleFigure.add(button);
org.dengues.designer.ui.database.parts.DBColumnEditPart2 final Button button = new Button(image);
3 button.setRolloverEnabled(true);
4 button.addChangeListener(new ChangeListener() {
5
6 /*
7 * (non-Javadoc)
8 *
9 * @see org.eclipse.draw2d.ChangeListener#handleStateChanged(org.eclipse.draw2d.ChangeEvent)
10 */
11 public void handleStateChanged(ChangeEvent event) {
12 if (event.getPropertyName().equals(ButtonModel.PRESSED_PROPERTY)) {
13 List children2 = button.getChildren();
14 i++;
15 for (Object object2 : children2) {
16 if (object2 instanceof Label) {
17 Label label = (Label) object2;
18 if (i % 2 == 0) {
19 if (EXPAND_IMAGE.equals(label.getIcon())) {
20 label.setIcon(COLLAPSE_IMAGE);
21 for (DBColumn column : getColumns()) {
22 column.setHidden(false);
23 }
24 } else {
25 label.setIcon(EXPAND_IMAGE);
26 for (DBColumn column : getColumns()) {
27 column.setHidden(true);
28 }
29 }
30 i = 0;
31 }
32 }
33 }
34 }
35 }
36 });
37 titleFigure.add(button);
1 public void notifyChanged(Notification notification) {
2 int type = notification.getEventType();
3 int id = notification.getFeatureID(DatabasePackage.class);
4 switch (type) {
5 case Notification.SET:
6 switch (id) {
7 case DatabasePackage.DB_COLUMN__X:
8 case DatabasePackage.DB_COLUMN__Y:
9 case DatabasePackage.DB_COLUMN__HEIGHT:
10 case DatabasePackage.DB_COLUMN__WIDTH:
11 case DatabasePackage.DB_COLUMN__NAME:
12 case DatabasePackage.DB_COLUMN__FOREIGN_KEY:
13 case DatabasePackage.DIAGRAM_CHILD__SELECTED:
14 refreshVisuals();
15 break;
16 case DatabasePackage.DB_COLUMN__HIDDEN:
17 getCastModel().getTable().setHidden(notification.getNewBooleanValue());
18 break;
19 }
2 int type = notification.getEventType();
3 int id = notification.getFeatureID(DatabasePackage.class);
4 switch (type) {
5 case Notification.SET:
6 switch (id) {
7 case DatabasePackage.DB_COLUMN__X:
8 case DatabasePackage.DB_COLUMN__Y:
9 case DatabasePackage.DB_COLUMN__HEIGHT:
10 case DatabasePackage.DB_COLUMN__WIDTH:
11 case DatabasePackage.DB_COLUMN__NAME:
12 case DatabasePackage.DB_COLUMN__FOREIGN_KEY:
13 case DatabasePackage.DIAGRAM_CHILD__SELECTED:
14 refreshVisuals();
15 break;
16 case DatabasePackage.DB_COLUMN__HIDDEN:
17 getCastModel().getTable().setHidden(notification.getNewBooleanValue());
18 break;
19 }
1 org.dengues.designer.ui.database.parts.DBTableEditPart
2 //實現代碼
3 public void notifyChanged(Notification notification) {
4 int type = notification.getEventType();
5 int id = notification.getFeatureID(DatabasePackage.class);
6 switch (type) {
7 case Notification.SET:
8 switch (id) {
9 case DatabasePackage.DB_TABLE__X:
10 case DatabasePackage.DB_TABLE__Y:
11 case DatabasePackage.DB_TABLE__HEIGHT:
12 case DatabasePackage.DB_TABLE__WIDTH:
13 case DatabasePackage.DB_TABLE__NAME:
14 case DatabasePackage.DB_TABLE__HIDDEN:
15 refreshVisuals();
16 break;
2 //實現代碼
3 public void notifyChanged(Notification notification) {
4 int type = notification.getEventType();
5 int id = notification.getFeatureID(DatabasePackage.class);
6 switch (type) {
7 case Notification.SET:
8 switch (id) {
9 case DatabasePackage.DB_TABLE__X:
10 case DatabasePackage.DB_TABLE__Y:
11 case DatabasePackage.DB_TABLE__HEIGHT:
12 case DatabasePackage.DB_TABLE__WIDTH:
13 case DatabasePackage.DB_TABLE__NAME:
14 case DatabasePackage.DB_TABLE__HIDDEN:
15 refreshVisuals();
16 break;
1 protected void refreshVisuals() {
2 EList columns = getCastModel().getColumns();
3 int colNum = 0;
4 for (Object object : columns) {
5 if (object instanceof DBColumn) {
6 if (!((DBColumn) object).isHidden()) {
7 colNum++;
8 }
9 }
10 }
11 int i = colNum * COLUMN_HEIGHT + TABLE_HEADER;
12
13 Rectangle bounds = new Rectangle(getCastModel().getX(), getCastModel().getY(), getCastModel().getWidth(), i);
14 customTableFigure.getTableName().setText(getCastModel().getName());
15 ((GraphicalEditPart) getParent()).setLayoutConstraint(this, getFigure(), bounds);
16 }
17
2 EList columns = getCastModel().getColumns();
3 int colNum = 0;
4 for (Object object : columns) {
5 if (object instanceof DBColumn) {
6 if (!((DBColumn) object).isHidden()) {
7 colNum++;
8 }
9 }
10 }
11 int i = colNum * COLUMN_HEIGHT + TABLE_HEADER;
12
13 Rectangle bounds = new Rectangle(getCastModel().getX(), getCastModel().getY(), getCastModel().getWidth(), i);
14 customTableFigure.getTableName().setText(getCastModel().getName());
15 ((GraphicalEditPart) getParent()).setLayoutConstraint(this, getFigure(), bounds);
16 }
17
Dengues論壇(http://groups.google.com/group/dengues/),一個很好的Eclipse開發者樂園.


