Struts秘籍之第2段:第3.8式:使用JavaScript動態改變選擇項
第3.8式. 使用JavaScript動態改變選擇項
問題
你希望使用JavaScript 來根據從應用模型中獲得的數據來動態設置顯示在一個HTML select元素中的條目。
動作要領
使用Struts logic:iterate標簽來為不同的選項集創建JavaScript 數組。然后使用JavaScript 的onchange事件句柄來在運行時修改options集。Example 3-8就展示了一個完整的JSP ,在其中JavaScript 數組是使用Struts 標簽動態創建的。changeOptions事件句柄函數使用JavaScript數組重設了select控件的選項.
Example 3-8. 使用Struts產生DHTML

 <%
<% @ page contentType="text/html;charset=UTF-8" language="java" %>
@ page contentType="text/html;charset=UTF-8" language="java" %>
 <%
<% @ taglib uri="/WEB-INF/struts-bean.tld" prefix="bean" %>
@ taglib uri="/WEB-INF/struts-bean.tld" prefix="bean" %>
 <%
<% @ taglib uri="/WEB-INF/struts-html.tld" prefix="html" %>
@ taglib uri="/WEB-INF/struts-html.tld" prefix="html" %>
 <%
<% @ taglib uri="/WEB-INF/struts-logic.tld" prefix="logic" %>
@ taglib uri="/WEB-INF/struts-logic.tld" prefix="logic" %>
 <html>
<html> <head>
<head> <title>Apache Struts Web Framework - JavaScript Example</title>
<title>Apache Struts Web Framework - JavaScript Example</title>
 <script language="JavaScript">
<script language="JavaScript">
 // 為第一組選項創建一個數組
// 為第一組選項創建一個數組 fooArray = new Array( );
fooArray = new Array( ); <logic:iterate id="fooValue" indexId="ctr"
<logic:iterate id="fooValue" indexId="ctr"  name="MyForm" property="fooList">
name="MyForm" property="fooList"> fooArray[<bean:write name="ctr"/>] =
fooArray[<bean:write name="ctr"/>] =  new Option("<bean:write name='fooValue'/>",
new Option("<bean:write name='fooValue'/>", "<bean:write name='fooValue'/>",
"<bean:write name='fooValue'/>", false, false);
false, false); </logic:iterate>
</logic:iterate>
 // 為第二組選項創建數組
// 為第二組選項創建數組 barArray = new Array( );
barArray = new Array( ); <logic:iterate id="barValue" indexId="ctr"
<logic:iterate id="barValue" indexId="ctr"  name="MyForm" property="barList">
name="MyForm" property="barList"> fooArray[<bean:write name="ctr"/>] =
fooArray[<bean:write name="ctr"/>] =  new Option("<bean:write name='barValue'/>",
new Option("<bean:write name='barValue'/>", "<bean:write name='barValue'/>",
"<bean:write name='barValue'/>", false, false);
false, false); </logic:iterate>
</logic:iterate>

 function changeOptions(var control)
function changeOptions(var control)  {
{  // control 是觸發的控件
// control 是觸發的控件 // baz 是select 控件
// baz 是select 控件 baz = document.MyForm.baz;
baz = document.MyForm.baz; baz.options.length=0;
baz.options.length=0;
 if (control.value == 'Foo')
if (control.value == 'Foo')  bazArray = fooArray;
bazArray = fooArray; else
else bazArray = barArray;
bazArray = barArray;
 for (i=0; i < bazArray.length; i++)
for (i=0; i < bazArray.length; i++) baz.options[i] = bazArray[i];
baz.options[i] = bazArray[i]; }
} </script>
</script> </head>
</head> <body>
<body> <html:form name="MyForm" action="processMyForm">
<html:form name="MyForm" action="processMyForm"> <html:radio property="fooBar" value="Foo"
<html:radio property="fooBar" value="Foo"  onclick="changeOptions(this);"/> Foo<br/>
onclick="changeOptions(this);"/> Foo<br/> <html:radio property="fooBar" value="Bar"
<html:radio property="fooBar" value="Bar"  onclick="changeOptions(this);"/> Bar<br/>
onclick="changeOptions(this);"/> Bar<br/> Baz: <html:select property="baz">
Baz: <html:select property="baz">  </html:select>
</html:select> </html:form>
</html:form> </body>
</body> </html>
</html>
動作變化
你可以使用Struts 來產生JavaScript,就像用它生成HTML一樣。某些開發人員認為JavaScript 簡直是"惡魔";實際上,它只是稍微有那么一點壞而已。考慮這個編程原則:如果JavaScript 能使你的應用更好而且用戶喜歡,那就用它。但是用它的原則是,仍然將你的應用邏輯保留在你的業務層,而不是放在頁面中。Struts 對此有幫助。
用一個具體的例子可以說明這個原則。假定你想要一個用戶選擇他喜歡的編程語言,并且,據此選擇他喜歡的IDE。語言可以通過使用單選按鈕來選擇,而IDE 將通過下拉列表來選擇。如果語言是Java, 那么IDE 下拉列表將顯示諸如Eclipse, Net Beans, IDEA, 等等。而如果語言是C#, 則下拉列表顯示Visual Studio 和SharpDevelop。
Example 3-9 展示了持有這些數據的action form。
Example 3-9. ActionForm for favorite language/IDE
 package com.oreilly.strutsckbk;
package com.oreilly.strutsckbk;
 import org.apache.struts.action.ActionForm;
import org.apache.struts.action.ActionForm;

 public final class MyForm extends ActionForm
public final class MyForm extends ActionForm  {
{
 private static String[] javaIdes =
private static String[] javaIdes = 
 new String[]
new String[]  {"Eclipse", "IDEA", "JBuilder",
{"Eclipse", "IDEA", "JBuilder",  "JDeveloper", "NetBeans"};
"JDeveloper", "NetBeans"}; private static String[] csharpIdes =
private static String[] csharpIdes = 
 new String[]
new String[]  {"SharpDevelop", "Visual Studio"};
{"SharpDevelop", "Visual Studio"};

 public String[] getJavaIdes( )
public String[] getJavaIdes( )  {return javaIdes;}
{return javaIdes;}
 public String[] getCsharpIdes( )
public String[] getCsharpIdes( )  {return csharpIdes;}
{return csharpIdes;}

 public String getLanguage( )
public String getLanguage( )  {
{ return language;
return language; }
}

 public void setLanguage(String language)
public void setLanguage(String language)  {
{ this.language = language;
this.language = language; }
}

 public String getIde( )
public String getIde( )  {
{ return ide;
return ide; }
}
 public void setIde(String ide)
public void setIde(String ide)  {
{ this.ide = ide;
this.ide = ide; }
} private String language;
private String language; private String ide;
private String ide; }
}
Example 3-10 則列出了渲染輸入頁面的JSP (favorite_language.jsp) 。這個例子和基本動作中的例子有些相似。
Example 3-10. JSP Page using Apache Struts Web Framework-rendered DTHML

 <%
<% @ page contentType="text/html;charset=UTF-8" language="java" %>
@ page contentType="text/html;charset=UTF-8" language="java" %>
 <%
<% @ taglib uri="/WEB-INF/struts-bean.tld" prefix="bean" %>
@ taglib uri="/WEB-INF/struts-bean.tld" prefix="bean" %>
 <%
<% @ taglib uri="/WEB-INF/struts-html.tld" prefix="html" %>
@ taglib uri="/WEB-INF/struts-html.tld" prefix="html" %>
 <%
<% @ taglib uri="/WEB-INF/struts-logic.tld" prefix="logic" %>
@ taglib uri="/WEB-INF/struts-logic.tld" prefix="logic" %> <html>
<html> <head>
<head> <title>Apache Struts Web Framework - JavaScript Example</title>
<title>Apache Struts Web Framework - JavaScript Example</title>
 <script language="JavaScript">
<script language="JavaScript">
 // 為第一組選項創建數組
// 為第一組選項創建數組 javaIdesArray = new Array( );
javaIdesArray = new Array( ); <logic:iterate id="ide" indexId="ctr"
<logic:iterate id="ide" indexId="ctr"  name="MyForm" property="javaIdes">
name="MyForm" property="javaIdes"> javaIdesArray[<bean:write name="ctr"/>] =
javaIdesArray[<bean:write name="ctr"/>] =  new Option("<bean:write name='ide'/>",
new Option("<bean:write name='ide'/>", "<bean:write name='ide'/>",
"<bean:write name='ide'/>", false, false);
false, false); </logic:iterate>
</logic:iterate>
 // 為第二組選項創建數組
// 為第二組選項創建數組 csharpIdesArray = new Array( );
csharpIdesArray = new Array( ); <logic:iterate id="ide" indexId="ctr"
<logic:iterate id="ide" indexId="ctr"  name="MyForm" property="csharpIdes">
name="MyForm" property="csharpIdes"> csharpIdesArray[<bean:write name="ctr"/>] =
csharpIdesArray[<bean:write name="ctr"/>] =  new Option("<bean:write name='ide'/>",
new Option("<bean:write name='ide'/>", "<bean:write name='ide'/>",
"<bean:write name='ide'/>", false, false);
false, false); </logic:iterate>
</logic:iterate>

 function changeOptions(control)
function changeOptions(control)  {
{  ideControl = document.MyForm.ide;
ideControl = document.MyForm.ide; ideControl.options.length=0;
ideControl.options.length=0;
 if (control.value == 'Java')
if (control.value == 'Java')  ideArray = javaIdesArray;
ideArray = javaIdesArray; else
else ideArray = csharpIdesArray;
ideArray = csharpIdesArray;
 for (i=0; i < ideArray.length; i++)
for (i=0; i < ideArray.length; i++) ideControl.options[i] = ideArray[i];
ideControl.options[i] = ideArray[i]; }
} </script>
</script> </head>
</head> <body>
<body> <html:form action="/admin/ViewFavoriteLanguage">
<html:form action="/admin/ViewFavoriteLanguage"> What's your favorite programming language?<br/>
What's your favorite programming language?<br/> <html:radio property="language" value="Java"
<html:radio property="language" value="Java"  onclick="changeOptions(this);"/> Java<br/>
onclick="changeOptions(this);"/> Java<br/> <html:radio property="language" value="C-Sharp"
<html:radio property="language" value="C-Sharp"  onclick="changeOptions(this);"/> C-Sharp<br/>
onclick="changeOptions(this);"/> C-Sharp<br/> <p>What's your favorite development tool?<br/>
<p>What's your favorite development tool?<br/> IDE: <html:select property="ide"/>
IDE: <html:select property="ide"/> </p>
</p> <html:submit/>
<html:submit/> </html:form>
</html:form> </body>
</body> </html>
</html>
茜套在head元素中的script塊包含了JavaScript。logic:iterate標簽遍歷JavaBean 屬性以創建兩個JavaScript 數組:一個針對IDE,另一個針對C# IDE。每一個數組都包含一組Option的JavaScript 對象。一個Option對象表示HTML select控件中的一個選項。這些對象在其構造器重使用了四個參數:用來現實的text 值,表單提交時傳遞的值,指示該值是否是默認值的一個Boolean值,以及指示其是否是當前選擇的Boolean值。
用于修改選項的JavaScript 函數緊跟logic:iterate循環。這個函數是個純粹的靜態JavaScript。觸發修改的單選按鈕是作為參數傳遞給這個函數的。如果單選按鈕的當前值是那么e select控件則根據表達Java IDE的Option對象組裝。否則,控件使用表達C# IDE的Option對象組裝。
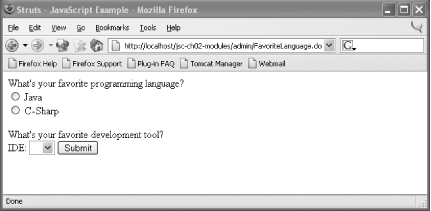
HTML body 則包含表單,使用Struts html標簽來渲染。Struts 標簽通過on函數屬性來支持JavaScript 的改變監聽器。對 radio 按鈕來說,onclick監聽器可正常工作。傳遞給這個函數的唯一參數是對HTML radio button的引用。當頁面被第一次渲染時,看起來應該是這樣:
Figure 3-1. Form using DHTML and Apache Struts Web Framework

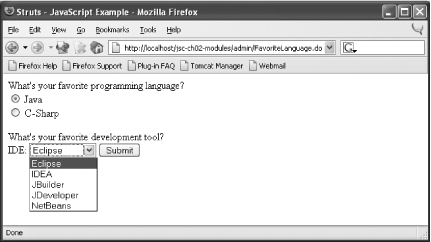
一旦你點擊一個單選按鈕,下拉列表中的選項便會根據來自form bean中的數據動態組裝。下圖顯示了點擊Java radio button的顯示結果:
Figure 3-2. Dynamically rendered drop-down menu

類似的,如果你點擊C-Sharp radio button,下來列表中的選項也會變化以反映對應的JavaScript 數組中的值。
JSTL 其實也可以用于上述地方代替Struts bean和logic標簽。比如,使用JSTL c:forEach和c:out來代替logic:iterate和bean:write。這些標簽可以產生相同的效果。
 javaIdesArray = new Array( );
javaIdesArray = new Array( ); <c:forEach var="ide" varStatus="status"
<c:forEach var="ide" varStatus="status"  items="${MyForm.javaIdes}">
items="${MyForm.javaIdes}"> javaIdesArray[<c:out value="${status.index}"/>] =
javaIdesArray[<c:out value="${status.index}"/>] =  new Option("<c:out value='${ide}'/>",
new Option("<c:out value='${ide}'/>", "<c:out value='${ide}'/>",
"<c:out value='${ide}'/>", false, false);
false, false); </c:forEach>
</c:forEach>
JavaScript 變成可能非常令人受挫,特別是那些熟悉強類型和編譯時檢查的開發人員。但是使用這種客戶端動態交互,確實可以改善用戶體驗特征。
所以, AXAJ如今正在熱門,并結合到很多傳統技術之上。
相關動作
如果需要業務邏輯來決定動態數據,可參考下一個動作的方法,興許更好些。
posted on 2005-06-08 12:34 鐵手 閱讀(6002) 評論(4) 編輯 收藏 所屬分類: Java 、Struts系列


