最近項目做完了 沒事 就來學習學習EXT JS ,不過 大部分代碼是從網上copy 過來 學習的
我最先學會的就是建樹了 ,EXT JS 很強大 ,不過看的我頭也大了,能建個樹我就很高興了,以后基礎知識慢慢學習吧 ,最主要是能看見效果出來
先建個tree.jsp內容如下:
<%@ page language="java" pageEncoding="UTF-8" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'tree.jsp' starting page</title>
<!-- ext類庫 -->
<script type="text/javascript" src="../ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext/ext-all-debug.js"></script>
<!-- 本頁的功能代碼 -->
<script type="text/javascript" src="tree.js"></script>
<link rel="stylesheet" type="text/css" href="../ext/resources/css/ext-all.css">
</head>
<body>
<!-- 要有一定高度 EXT 2.0已經改了 不然看不見的 -->
<div id="tree" style="overflow:auto; height:100%;width:250px;border:5px solid #c3daf9;"></div>
</body>
</html>
tree.js的內容如下:
Ext.onReady(function(){
/*
var tree = new Ext.tree.TreePanel({
el:'tree', //綁定 頁面上的<div id='tree'>因為樹要在這里顯示
useArrows:true, //文件夾前顯示的圖標改變了不在是+號了
autoScroll:true, //True to use overflow:'auto' on the panel's body element
animate:true, //開啟動畫效果
enableDD:true, //實現拖拽
//是否顯示跟節點 rootVisible:false,
containerScroll: true,
//利用Ext.tree.TreeLoader和后臺進行數據交換(ajax) ,這里用了一個記事本做的名字叫tree.txt
loader: new Ext.tree.TreeLoader({dataUrl: 'tree.txt'})
});
//TreeNode是不支持ajax的,我們需要把根節點換成 AsyncTreeNode(可以動態的加載數據)
var root = new Ext.tree.AsyncTreeNode({text:'偶是根'});
tree.setRootNode(root);//將樹的根節點放到樹的面板中
tree.render(); // 開始對樹進行 渲染
root.expand();//
*/
var Tree = Ext.tree;
var root=new Tree.TreeNode({
id:'0',
text:'Root',
draggable:false //不允許拖拽
//icon:'im2.gif',//自定義節點圖標
});
var node1=new Tree.TreeNode({id:'1',text:'node1'});
var node2=new Tree.TreeNode({id:'2',text:'node2'});
//搞個有超鏈接的葉子 // hrefTarget:'_blank' 新窗口打開鏈接
var node11=new Tree.TreeNode({id:'11',href:'test.jsp',text:'右鍵單擊我',leaf:true});
node1.appendChild(node11);//添加一個葉子
var node21=new Tree.TreeNode({id:'21',text:'請左擊我',leaf:true});
var node22=new Tree.TreeNode({id:'22',text:'node22',leaf:true});
var node4=new Tree.AsyncTreeNode({
id:'4',
text:'node4',
leaf:false,
loader:new Tree.TreeLoader({dataUrl:'tree.txt'})});
node2.appendChild([node21,node22]);
root.appendChild([node1,node2,node4]);
var treePanel=new Tree.TreePanel({
el:'tree',
useArrows:true,
autoScroll:true,
animate:true,
enableDD:true,
//是否顯示跟節點 rootVisible:false,
containerScroll: true});
treePanel.setRootNode(root);
treePanel.render();
root.expand();
//-----------------其他對我來說牛逼的效果-----------------------------//
//增加點擊事件
node21.on('click',function(node){
alert('我是:"'+node.text+'",我的id是:"'+node.id+'"');//這里增加你所需要的點擊事件
});
//定義右鍵菜單
var rightClick = new Ext.menu.Menu({
id :'rightClickCont',
items : [{
id:'rMenu1',
text : '菜單1',
//增加菜單點擊事件
handler:function (){
alert('TMD點我干嘛!');
}
}, {
id:'rMenu2',
text : '菜單2',
//增加鏈接
href:'xx.jsp'
}, {
id:'rMenu3',
text : '菜單3'
}]
});
//增加右鍵點擊事件
node11.on('contextmenu',function(node,event){//聲明菜單類型
event.preventDefault();
rightClick.showAt(event.getXY());//取得鼠標點擊坐標,展示菜單
});
});
下面是 tree.txt的內容
[
{text:'01',children:[
{text:'01-01葉子',href:'test.jsp',leaf:true},
{text:'01-02',children:[
{text:'01-02-01葉子',leaf:true},
{text:'01-02-02葉子',leaf:true}
]},
{text:'01-03葉子',leaf:true}
]},
{text:'02葉子',leaf:true}
]
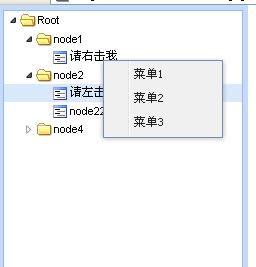
下面就是顯示的結果