今天把chrome更新到了3.0.195.1,chrome自帶了幾種功能的開發工具,感覺還是挺實用的:
??? 1. ?瀏覽器內存占用查看管理器
??? 2. ?JAVASCRIPT 調試工具
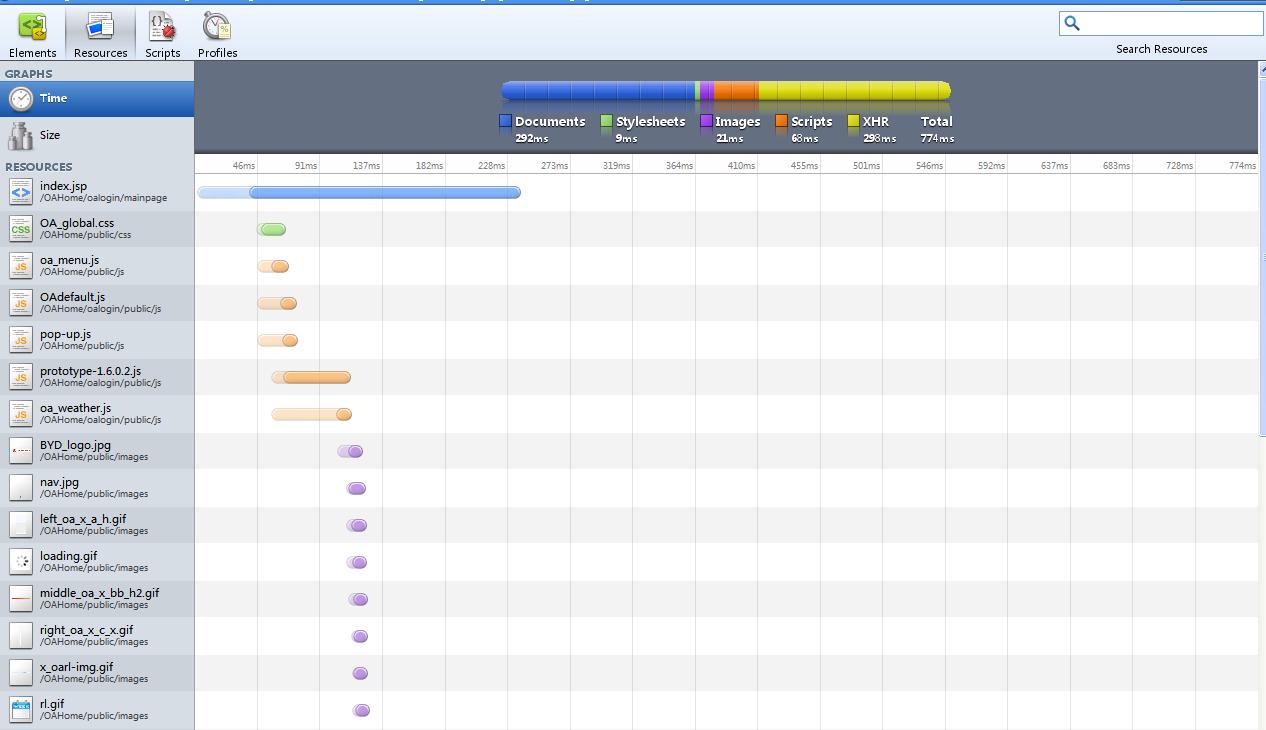
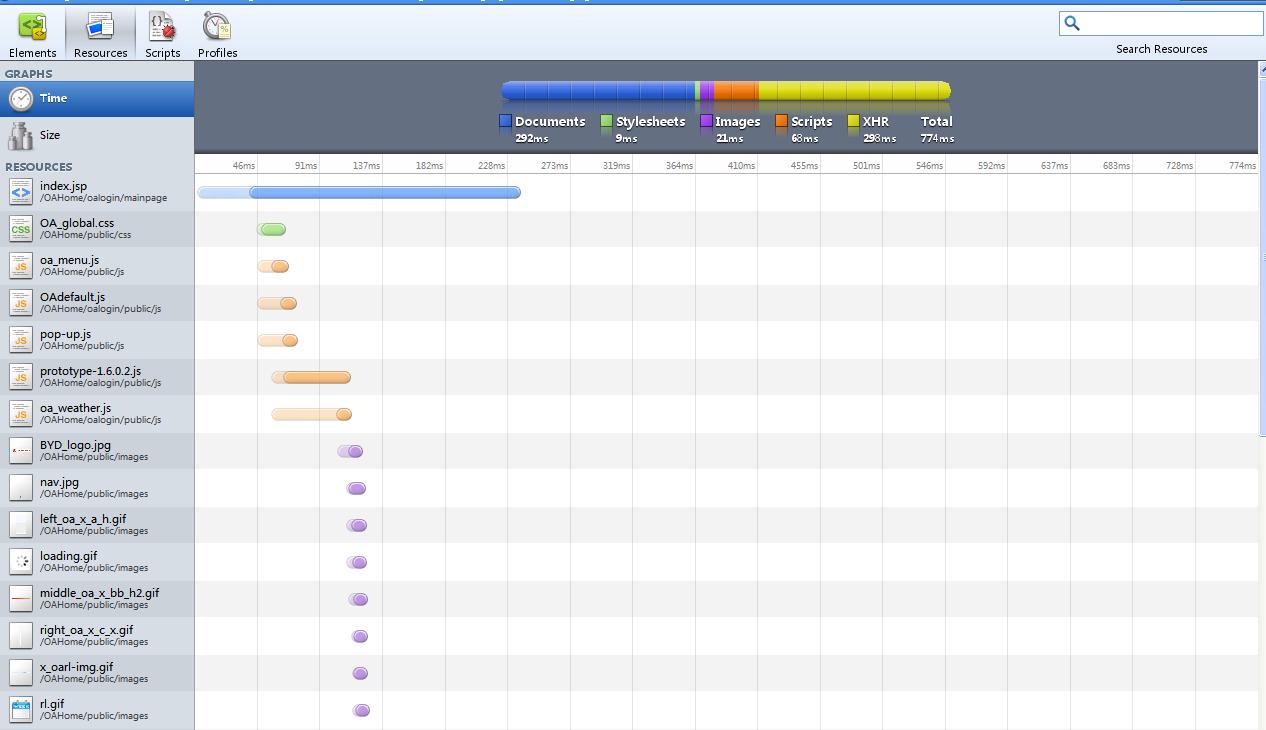
??? 3. 資源下載時間、大小監控器
1. 瀏覽器內存占用查看管理器
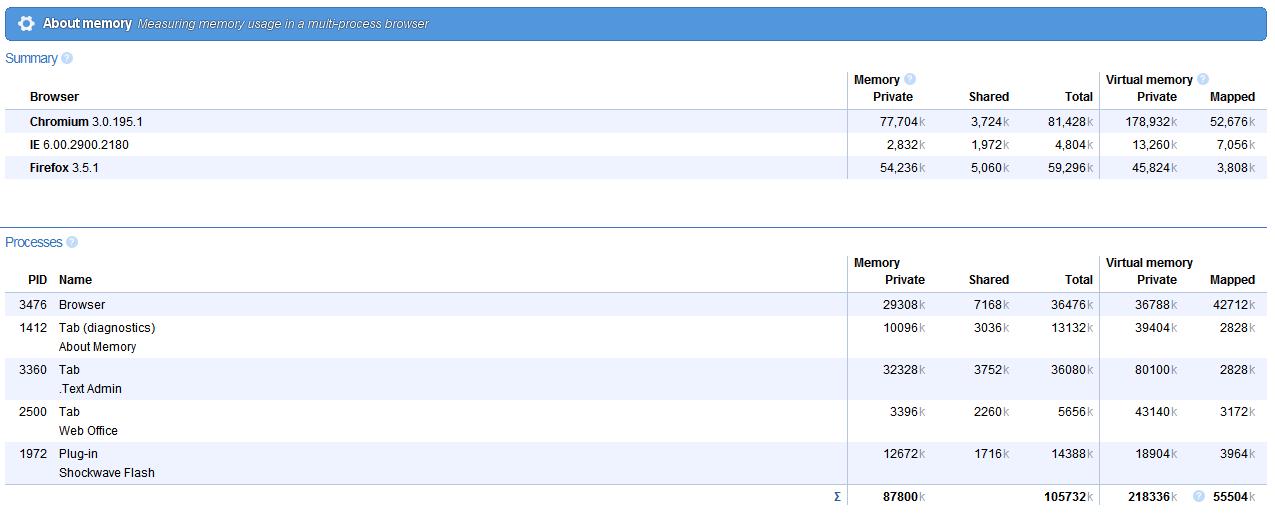
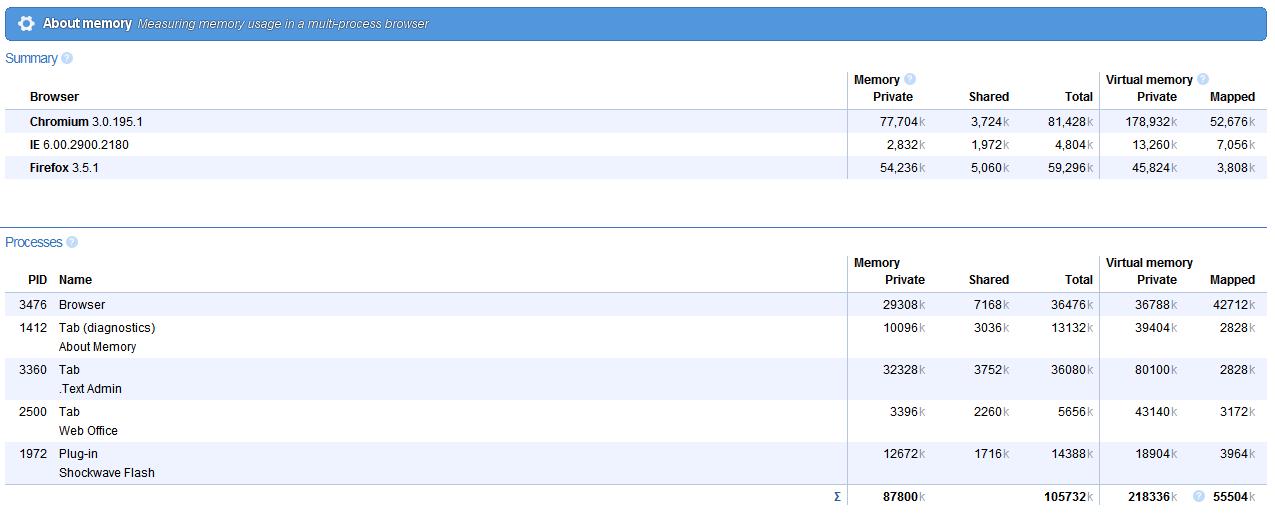
? 在標簽頁中輸入:about:memory,該頁面不僅可以查看chrome占用的內存明細,還可以同時查看firefox,IE的內存占用:
?
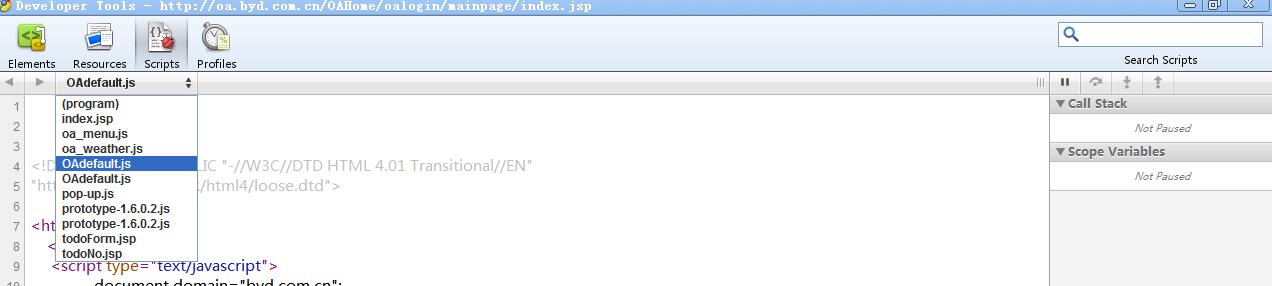
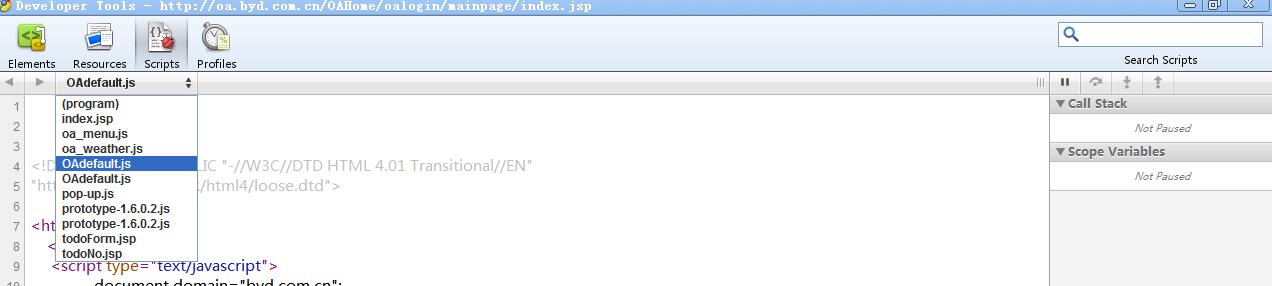
2. JAVASCRIPT 調試工具,按Ctrl+Shift+J 快捷鍵彈出開發工具,點擊Scripts標簽,在下拉列表中選擇你要調試的javascript文件:
???
???
??? 在想中斷的代碼行最左邊行號處點擊,然后再刷新頁面:
??
??? 但JS執行到中斷點的時候就會停止,然后就可以按右上角的按鈕進行單步調試:

3. 資源下載時間、大小監控器,按Ctrl+Shift+J 快捷鍵彈出開發工具,點擊Resouces標簽,就可以查看下載時間和大小的圖示了:

??? 1. ?瀏覽器內存占用查看管理器
??? 2. ?JAVASCRIPT 調試工具
??? 3. 資源下載時間、大小監控器
1. 瀏覽器內存占用查看管理器
? 在標簽頁中輸入:about:memory,該頁面不僅可以查看chrome占用的內存明細,還可以同時查看firefox,IE的內存占用:
?

2. JAVASCRIPT 調試工具,按Ctrl+Shift+J 快捷鍵彈出開發工具,點擊Scripts標簽,在下拉列表中選擇你要調試的javascript文件:
???

???
??? 在想中斷的代碼行最左邊行號處點擊,然后再刷新頁面:
??

??? 但JS執行到中斷點的時候就會停止,然后就可以按右上角的按鈕進行單步調試:

3. 資源下載時間、大小監控器,按Ctrl+Shift+J 快捷鍵彈出開發工具,點擊Resouces標簽,就可以查看下載時間和大小的圖示了: