原文:http://www.theserverside.com/tt/articles/article.tss?l=GWTandJSF
翻譯:icess http://blog.matrix.org.cn/page/icess? 討論
Google Web Toolkit (GWT) 吸引了一些開發者的注意.因為使用它你可以很容易的添加AJAX Web 2.0功能到你的程序中. GWT的設計師努力隔絕用戶和JavaScript打交道.你只要使用GWT就可以了,不需要知道如何使用JS. GWT 通過從java代碼來產生JS代碼的\方式 實現了創建高級客戶端JS小組件(client-side JavaScript widgets)的任務.
與此同時, JavaServer Faces (JSF)聚集了愈來愈多的成為通用服務端web框架的要素.JSF成功的主要原因是:自頂向下的基于組件的方式來開發web程序. 同時JSF帶有自己標準的隨時可用(out-of-the-box)的UI組件 , 它被設計為簡單的包含其他組件庫(it is designed for the easy inclusion of other component libraries).
然而,這兩項技術是不可思議的使他們自己獲益,他們兩個相互結合的非常好(相互互補). GWT?不知道服務端的狀態( server-side-agnostic),然而 JSF's基于組件的結構可以很容易的適應任何組件的渲染.在這篇文章中,我們將討論 (首先通過一個step-by-step 的例子)一個促進這兩個技術互補的新框架.
??G4jsf 已經成為Ajax4jsf開源項目的一個子項目了 (https://ajax4sf.dev.java.net) ,有它來產生這種集成庫.
GWT和JSF之間看起來是相互競爭的技術,而使用G4JSF則看起來是很自然的互補技術.而G4JSF的任務就是使這種互補關系的技術看起來更自然一些.
關于G4jsf
庫文件包含兩個部分:
- ??G4jsf組件開發包( Component Developer Kit)包含 項目骨架產生器.
- 一個?run-time library 提供在GWT widgets和JSF環境之間的過渡作用.
G4jsf 注意了JSF 和 GWT 兩種技術的發展過程\.對于 GWT, ?widgets仍然在主機模型中開發,并且在使用 Google browser來調試. ?GWT?項目結構包含 /client, /public,?和 /server 包, 并且還在繼續維護.
?G4jsf 組件開發包(G4jsf CDK)產生的組件包含兩個部分.一是 包含客戶端行為的GWT widget?.二是負責 GWT widget?和 JSF 環境之間的通信問題.
G4jsf CDK 使用Facelets方式來寫JSF組件. 它比不同的JSP方式要簡單, 使用普通的方式要創建一個TLD文件和一個Tag類.使用Facelets的方式是相當直接的.
示例程序?
在這篇文章中,我們將一步一步的通過一個簡單的"Hello, World"?例子來講述G4JSF的主要功能.我們也創建一個實際的例子,a4j-gwtdemo.?在這里 http://livedemo.exadel.com/a4j-gwtdemo/?可以看到該例子.
你可以從Ajax4jsf示例頁面上下載到示例的源代碼和war部署文件 .該https://ajax4jsf.dev.java.net/nonav/ajax/ajax-jsf/download.html#examples?文章描述的最終示例版本在哪里也可以下載到.
雖然我們使用專業的工具(大部分是Ant)來建構這篇文章中的示例,但是這些例子并不需要任何特殊的開發工具,你只需要產生一個標準的Java項目就可以了,只要注意一個非常重要的關于 GWT compiler的問題就可以了.它產生組件的JavaScript代碼,這些代碼應該在META-INF/gwt?文件夾下面 (在 WEB-INF/classes中). ?我們建構代碼的compile.js目標啟動編譯器并且把結果放到一個 JavaSource 目錄中. 確定你的工具copy這些代碼到deployable code中.
下載和設置?
1. 訪問https://ajax4jsf.dev.java.net/nonav/ajax/gwt/gwt-cdk.html 來下載G4jsf CDK.
為了使用G4jsf CDK, 你需要Google Web Toolkit SDK. 由于版權問題請到這里單獨下載http://code.google.com/webtoolkit/download.html.
2. 保存GWT SDK? .
3. 把G4JSF CDK中的??build.properties.sample?重命名為 build.properties,打開它,把gwt.home改為你的本地GWT 主目錄.
例如,你把 Google Web Toolkit SDK 解壓到:
D:/gwt-windows-1.1.0
你應該把build.properties 文件中的GWT.home改為下面的代碼:
gwt.home=D:/gwt-windows-1.1.0
4. 編輯,保存文件
初始化工作已經做好了,下面來產生項目框架.
產生一個項目框架?
在剛才的目錄下的build文件中有個 "create-component" target. 它需要倆個運行參數:
|
out |
產生的項目代碼文件存放的目錄.路徑的最后一部分為項目的名字 |
|
m odule |
?GWT module的全限定名. 產生的JSF 組件類型將有同樣的名字. |
讓我們命名模型為?demo.gwt.HelloWidget 保存項目的名字為, KickStart, 在D:/workspace/ 文件夾下. (Of course, you can change any of these.)
5.使用下面的命令運行ant:
ant -Dout=D:/workspace/KickStart -Dmodule=demo.gwt.HelloWidget create-component
Ant應該產生了該項目文件
6. 導航到項目目錄.
"Hello, world!" with GWT
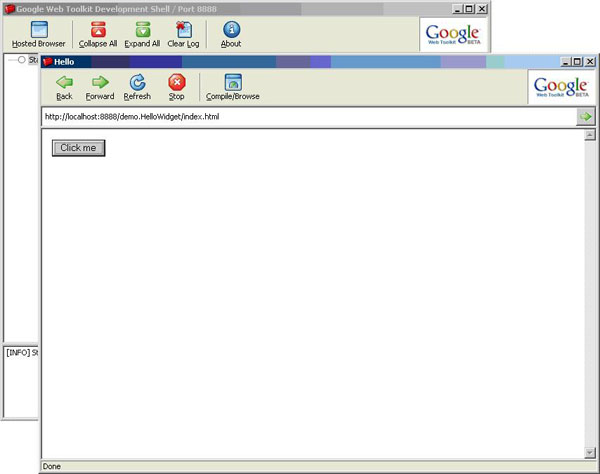
讓我們來激活我們的項目.我們在標準的GWT Hosted Mode中來看看效果,在下個部分中將在servlet container中 來允許該例子.
7.打開 JavaSource/demo/gwt/client/HelloWidgetEntryPoint.java文件.
它包含一個?HelloWidgetEntryPoint 類, 里面有個返回null的方法.
8. 使用下面的代碼替換該方法:
public class HelloWidgetEntryPoint extends ComponentEntryPoint {
protected Widget createWidget(final String id) {
Button btn = new Button("Click me", new ClickListener() {
public void onClick(Widget sender) {
Window.alert("Hello, World");
}
});
return btn;
}
}
9. 保存文件,到ant文件夾下面.
Hosted Mode
10. 使用shell目標啟動ant:
ant shell

??Google Toolkit Development shell 和 Google browser 啟動了.在browser中顯示了我們剛才創建的button.如果你點擊button ,一個帶問候消息的警告框出現了.
?Google browser包含一個 ?"Compile/Browser"?按鈕.如果你點擊它,你可以在你默認的瀏覽器中查看該示例. ?
目前還沒有任何JSF代碼攙合進來.到此為之我們只是在使用 "Hosted Mode."你可以在該模式下開發和調試你的 GWT widget . 如果你已經有了開發?GWT的經驗了,那么你應該很熟悉它了. G4jsf CDK 的處理過程和這里是一樣的.
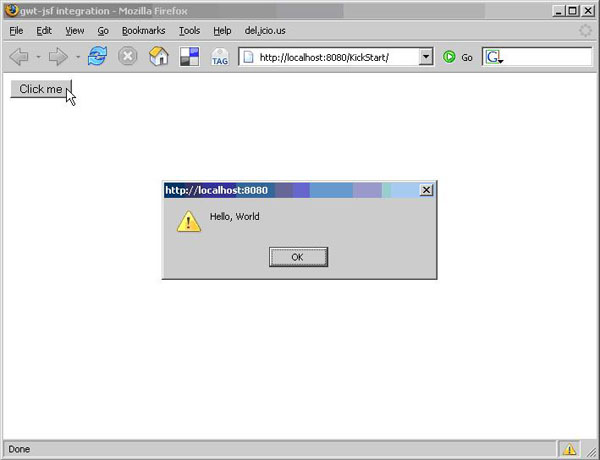
Run-Time Mode
下一步是在JSF 環境中運行該示例.
11.使用 "war" target啟動ant:
ant war
ant創建一個文件, build/KickStart.war. 他是一個標準的JaveEE Web 文件.
12. 把它部署到服務器中.
例如,復制?KickStart.war到 tomcat的webapps 文件夾下.

運行該項目 就可以看到同樣的效果,但是運行在JSF環境中我們稱它為 ?"Run-Time Mode."我們已經把 ?GWT widget 包裝為JSF 組件了.這才是集成的第一步.
?
討論




