
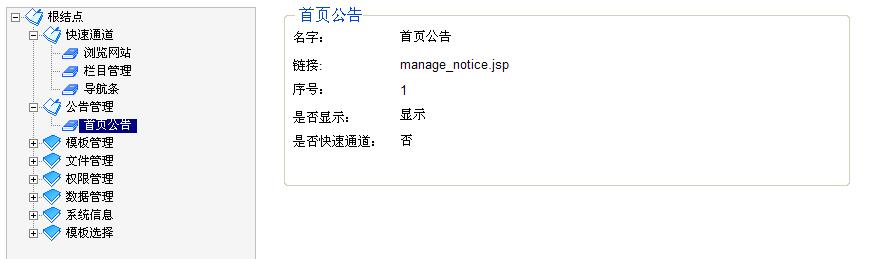
2.manageMenu.jsp菜單顯示頁面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'ManageMenu.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="STYLESHEET" type="text/css" href="css/dhtmlXTree.css">
<script src="js/dhtmlXCommon.js"></script>
<script src="js/dhtmlXTree.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/dwr/engine.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/dwr/util.js"></script>
<script type='text/javascript' src='<%=request.getContextPath()%>/dwr/interface/service.js'> </script>
<style type="text/css">
.input
{
width:300px;
height:20px;
border:solid 0px;
}
.input1
{
width:70px;
height:20px;
border:solid 0px;
}
.input2
{
width:300px;
height:20px;
border:solid 1px;
}
</style>
<script type="text/javascript">
var oPopup = window.createPopup();
var array_info;
function showmenu(height)
{
var lefter2 = event.clientY+12;
var topper2 = event.clientX+10;
var height2=file_menu.clientHeight;
oPopup.document.body.innerHTML = oContextHTML.innerHTML+"<input type='hidden' id='file_id' value='"+event.srcElement.id+"' name='file_id'>";
oPopup.show(topper2, lefter2, 150,height,this_win);
}
function viewRight()
{
var id=tree.getSelectedItemId();//被選中的節點
//tree.insertNewNext(id,'1',"FFTT",viewRight,"tombs_mag.gif","magazines_open.gif","magazines_close.gif","回家","SELECT");
if(id!="0_0_-1")//當不是根菜單時
{
//alert(":::"+array_info[0]);
var chs = new Array();
chs = id.split("_");
var id=chs[0];
var ids=chs[1];
var v=array_info[0];
var height=0;
var adds=document.getElementById("add");
var edits=document.getElementById("edit");
var deletes=document.getElementById("delete");
var st_add="";
var st_edit="";
var st_delete="";
var dis_add="";
var dis_edit="";
var dis_delete="";
if(ids==-1)//一級目錄
{
height=75;
st_add="<SPAN ONCLICK=\"parent.add('"+chs[2]+"')\">新增節點(<u>A</u>dd)</SPAN> ";
st_edit="<SPAN ONCLICK=\"parent.edit('"+v[0]+"','"+v[1]+"','"+v[2]+"','"+v[3]+"','"+v[4]+"','"+v[5]+"')\">修改節點(<u>E</u>dit)</SPAN> ";
st_delete=" <SPAN ONCLICK=\"parent.deletes('"+id+"')\">刪除節點(<u>D</u>elete)</SPAN> ";
dis_add="";//將設為顯示
dis_edit="";//將設為顯示
dis_delete="";//將設為顯示
}
else
{
height=50;
st_add="";
st_edit="<SPAN ONCLICK=\"parent.edit('"+v[0]+"','"+v[1]+"','"+v[2]+"','"+v[3]+"','"+v[4]+"','"+v[5]+"')\">修改節點(<u>E</u>dit)</SPAN> ";
st_delete=" <SPAN ONCLICK=\"parent.deletes('"+id+"')\">刪除節點(<u>D</u>elete)</SPAN> ";
dis_add="none";//將設為顯示
dis_edit="";//將設為顯示
dis_delete="";//將設為顯示
}
adds.innerHTML=st_add;
edits.innerHTML=st_edit;
deletes.innerHTML=st_delete;
adds.style.display=dis_add;//將設為顯示
edits.style.display=dis_edit;//將設為顯示
deletes.style.display=dis_delete;//將設為顯示
showmenu(height);
}
else//根目錄
{
var adds=document.getElementById("add");
var edits=document.getElementById("edit");
var deletes=document.getElementById("delete");
adds.innerHTML="<SPAN ONCLICK=\"parent.add('root')\">新增節點(<u>A</u>dd)</SPAN> ";
edits.innerHTML="";
deletes.innerHTML="";
adds.style.display="";//將設為顯示
edits.style.display="none";//將設為顯示
deletes.style.display="none";//將設為顯示
var height=25;
showmenu(height);
}
}
function tonclick()
{
var id=tree.getSelectedItemId();//被選中的節點
if(id!="0_0_-1")//當不是根菜單時
{
var chs = new Array();
chs = id.split("_");
service.getMenuInfo(chs[0],menuclick);
var table=document.getElementById("table");//顯示節點信息的表
var tdshow=document.getElementById("tdshow");//顯示節點信息的表
var add_show=document.getElementById("add_show");
tdshow.style.display="";//將表格設為顯示
add_show.style.display="none";//將表格設為顯示
table.style.display="";//將表格設為顯示
//alert(table_style);
//tree.insertNewNext(id,'1',"FFTT",viewRight,"tombs_mag.gif","magazines_open.gif","magazines_close.gif","回家","SELECT");
}
}
function hander()
{
// var id=tree.getSelectedItemId();//被選中的節點
// alert(id);
tonclick();
viewRight();
}
function menuclick(data)
{
array_info=data;
var array=data[0];
var cms_name=document.getElementById("name");//顯示節點的名稱
var cms_link=document.getElementById("link");//顯示節點的鏈接
var cms_orders=document.getElementById("orders");//顯示節點的排序號
var cms_is_show=document.getElementById("is_show");//節點是否顯示
var cms_is_quick=document.getElementById("is_quick");//節點是否作為快速通道
var legend=document.getElementById("legend");//
legend.innerHTML=array[0];
cms_name.value=array[0];
cms_link.value=array[1];
cms_orders.value=array[2];
if(array[3]==0)
{
cms_is_show.value="顯示";
}
else
{
cms_is_show.value="不顯示";
}
if(array[4]==0)
{
cms_is_quick.value="是";
}
else
{
cms_is_quick.value="否";
}
}
</script>
<script type="text/javascript">
function add(id)
{
//菜單響應添加時調用
var add_show=document.getElementById("add_show");
var tdshow=document.getElementById("tdshow");
var click=document.getElementById("click");
var add_legend=document.getElementById("add_legend");
var add_cms_name=document.getElementById("add_name");//顯示節點的名稱
var add_cms_link=document.getElementById("add_link");//顯示節點的鏈接
var add_cms_orders=document.getElementById("add_orders");//顯示節點的排序號
var add_cms_is_show=document.getElementById("add_is_show");//節點是否顯示
var add_cms_is_quick=document.getElementById("add_is_quick");//節點是否作為快速通道
add_show.style.display="";
tdshow.style.display="none";
//bt.style.display="";
//bt.value="添加節點";
add_legend.innerHTML="添加節點";
click.innerHTML="<input type=\"button\" name=\"bt\" value=\"添加節點\" onclick=\"adds('"+id+"')\" id=\"bt\">";
add_cms_name.value="";
add_cms_link.value="";
add_cms_orders.value="";
add_cms_is_show.value="0";
add_cms_is_quick.value="1";
}
</script>
<script type="text/javascript">
function edit(name,link,orders,is_show,is_quick,id)
{
//菜單響應修改時調用
var add_show=document.getElementById("add_show");
var tdshow=document.getElementById("tdshow");
var click=document.getElementById("click");
var add_legend=document.getElementById("add_legend");
var add_cms_name=document.getElementById("add_name");//顯示節點的名稱
var add_cms_link=document.getElementById("add_link");//顯示節點的鏈接
var add_cms_orders=document.getElementById("add_orders");//顯示節點的排序號
var add_cms_is_show=document.getElementById("add_is_show");//節點是否顯示
var add_cms_is_quick=document.getElementById("add_is_quick");//節點是否作為快速通道
add_show.style.display="";
tdshow.style.display="none";
//bt.style.display="";
//bt.value="修改節點";
add_legend.innerHTML="修改"+name;
click.innerHTML="<input type=\"button\" name=\"bt\" value=\"修改節點\" onclick=\"edits('"+id+"')\" id=\"bt\">";
add_cms_name.value=name;
add_cms_link.value=link;
add_cms_orders.value=orders;
add_cms_is_show.value=is_show;
add_cms_is_quick.value=is_quick;
}
</script>
<script type="text/javascript">
var stname;
function adds(id)
{
//alert("添加按鈕--"+id);
//數據庫添加時調用
var form =document.form1;
var name=form.add_name.value;
var link=form.add_link.value;
var orders=form.add_orders.value;
var is_show=form.add_is_show.value;
var is_quick=form.add_is_quick.value;
if(name==""||name==null)
{
alert("節點名稱不能為空!");
return false;
}
if(link==""||link==null)
{
link="#";
}
if(orders==""||orders==null)
{
orders="1";
}
if(is_show==""||is_show==null)
{
is_show="0";
}
if(is_quick==""||is_quick==null)
{
is_quick="1";
}
stname=name;
//alert(id);
service.Add(id,name,link,orders,is_show,is_quick,clickAdd);
}
function clickAdd(info)
{
var returninfo=new Array();
returninfo = info.split(";");
if(returninfo[0]=="true")
{
alert("新增【"+stname+"】節點成功!");
var id=tree.getSelectedItemId();//被選中的節點
var insertid=returninfo[1]+"_"+returninfo[2]+"_"+returninfo[3];
//alert("::::"+insertid);
tree.insertNewChild(id,insertid,stname,hander,"book_titel.gif","books_open.gif","book.gif","","") ;
//var form2=document.form2;
//form2.action="cms/manageMenu.jsp";
//form2.submit();
}
else
{
alert("新增【"+stname+"】節點失敗!");
}
}
</script>
<script type="text/javascript">
function deletes(id)
{
//菜單,數據庫刪除時調用
var bln = window.confirm("您確定要刪除此界面嗎?");
if(bln==true)
{
service.deleteAll(id,clickDelete);
tree.deleteItem(tree.getSelectedItemId(),true);
}
else
{
return false;
}
}
function clickDelete(info)
{
alert(info);
}
</script>
<script type="text/javascript">
function edits(id)
{
//數據庫修改時調用
var form =document.form1;
var name=form.add_name.value;
var link=form.add_link.value;
var orders=form.add_orders.value;
var is_show=form.add_is_show.value;
var is_quick=form.add_is_quick.value;
service.modify(id,name,link,orders,is_show,is_quick,clickModify);
}
function clickModify(info)
{
alert(info);
}
</script>
</head>
<body id="this_win">
<table>
<tr>
<td valign="top">
<form name="form2" method="post" action="">
<div id="treeboxbox_tree" style="width:250; height:600;background-color:#f5f5f5;border :1px solid Silver;; overflow:auto;"></div>
<script>
tree=new dhtmlXTreeObject("treeboxbox_tree","100%","100%",0);
tree.setImagePath("images/imgs/");
tree.setXMLAutoLoading("cms/cmsmenu.jsp?op=open");
tree.loadXML("cms/cmsmenu.jsp?op=init");
//tree.enableItemEditor(true);
tree.setOnClickHandler(tonclick);//單擊事件調用方法
tree.setOnRightClickHandler(viewRight);//設置右鍵調用方法
// tree.insertNewChild('root',5,"新節點",viewRight,"0","0","0","0","SELECT") ;
//tree.insertNewItem('0',100,"New Node 1",0,0,0,0,"SELECT");
</script>
</form>
</td>
<td rowspan="2" style="padding-left:25" valign="top" >
<form name="form1" method="post" action="">
<fieldset style="DISPLAY:none " id="tdshow">
<legend id="legend"></legend>
<table width="554" border="0" id="table" style="DISPLAY: none">
<tr>
<td width="102" height="24" scope="col">
<div align="left"><font size="2">名字:</font></div>
</td>
<td width="168" scope="col">
<div align="left" >
<input name="name" type="text" value="name" id="name" readonly class='input' >
</div>
</td>
</tr>
<tr>
<td width="98" scope="col">
<div align="left"><font size="2">鏈接:</font> </div>
</td>
<td width="168" scope="col">
<div align="left" >
<input name="link" type="text" value="link" id="link" readonly class='input'>
</div></td>
</tr>
<tr>
<td height="21"><font size="2">序號: </font></td>
<td height="21">
<div align="left" >
<input name="orders" type="text" value="orders" id="orders" readonly class='input'>
</div>
</td>
</tr>
<tr>
<td>
<div align="left"><font size="2">是否顯示:</font> </div></td>
<td>
<div align="left" >
<input name="is_show" type="text" value="is_show" id="is_show" readonly class='input'>
</div>
</td>
</tr>
<tr>
<td height="21"><font size="2">是否快速通道:</font></td>
<td height="21">
<div align="left" >
<input name="is_quick" type="text" value="is_quick" id="is_quick" readonly class='input'>
</div>
</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td height="21"></td>
<td height="21">
</td>
<td></td>
<td> </td>
</tr>
</table>
</fieldset>
<fieldset style="DISPLAY:none " id="add_show">
<legend id="add_legend"></legend>
<table width="554" border="0" id="add_table">
<tr>
<td width="102" height="24" scope="col">
<div align="left"><font size="2">名字:</font></div>
</td>
<td width="168" scope="col">
<div align="left" >
<input name="add_name" type="text" value="name" id="add_name" class='input2' >
</div>
</td>
</tr>
<tr>
<td width="98" scope="col">
<div align="left"><font size="2">鏈接:</font> </div>
</td>
<td width="168" scope="col">
<div align="left" >
<input name="add_link" type="text" value="link" id="add_link" class='input2'>
</div></td>
</tr>
<tr>
<td height="21"><font size="2">序號: </font></td>
<td height="21">
<div align="left" >
<input name="add_orders" type="text" value="orders" id="add_orders" class='input2'>
</div>
</td>
</tr>
<tr>
<td>
<div align="left"><font size="2">是否顯示:</font> </div></td>
<td>
<div align="left" >
<select name="add_is_show" id="add_is_show">
<option value="0" selected>顯示
<option value="1">不顯示
</select>
</div>
</td>
</tr>
<tr>
<td height="21"><font size="2">是否快速通道:</font></td>
<td height="21">
<div align="left" >
<select name="add_is_quick" id="add_is_quick">
<option value="0" selected>是
<option value="1">否
</select>
</div>
</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td height="21"> </td>
<td height="21">
</td>
<td id="click"></td>
<td> </td>
</tr>
</table>
</fieldset>
</form>
</td>
</tr>
<tr>
<td>
</td>
</tr>
</table>
<DIV ID="oContextHTML" STYLE="display:none;">
<div id="file_menu">
<DIV onmouseover="this.style.filter='progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#99ccff, EndColorStr=#FFFFFF)';"
onmouseout="this.style.filter='';"
STYLE="font-family:verdana; font-size:70%; height:25px; background:#e4e4e4; border:1px solid black; padding:3px; padding-left:20px; cursor:hand;DISPLAY: none" id="add">
</DIV>
<DIV onmouseover="this.style.filter='progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=yellowgreen,EndColorStr=#FFFFFF)';"
onmouseout="this.style.filter='';"
STYLE="font-family:verdana; font-size:70%; height:25px; background:#e4e4e4; border:1px solid black; padding:3px; padding-left:20px; cursor:hand; border-top:0px solid black;DISPLAY: none" id="edit">
</DIV>
<DIV onmouseover="this.style.filter='progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=gold, EndColorStr=#FFFFFF)';"
onmouseout="this.style.filter='';"
STYLE="font-family:verdana; font-size:70%; height:25px; background:#e4e4e4; border:1px solid black; padding:3px; padding-left:20px; cursor:hand;DISPLAY: none" id="delete">
</DIV>
</div>
</DIV>
</body>
</html>



