жӯЈеҘҪд»ҘеүҚжҚЈйј“.NETж—¶иЈ…дәҶIISеQҢе°ұтqІи„Ҷз”ЁиҝҷдёӘеҘҪдәҶгҖ?/p>
еӨҚеҲ¶php5ts.dllе’?libmysql.dllеҲ°c:\windows\system32
жү“ејҖIISй…ҚзҪ®еQҢй»ҳи®ӨзҪ‘з«?>еұһжҖ?>дёИқӣ®еҪ?>й…ҚзҪ®->ж·ХdҠ /ҫ~–иҫ‘еә”з”ЁҪEӢеәҸжү©еұ•еҗҚжҳ һ®„пјҢи®„ЎҪ®еҸҜжү§иЎҢж–Ү件жҢҮеҗ‘php5isapi.dllж–ҮдҡgеQҢжү©еұ•еҗҚиҫ“е…Ҙ.phpеQҢйҖүдёӯи„ҡжң¬еј•ж“Һе’ҢжЈҖжҹҘж–Ү件жҳҜеҗҰеӯҳеңЁгҖ?/p>
еңЁIISҫ|‘з«ҷзӣ®еҪ•дёӢж–°е»әphpinfo.phpеQҢеҶ…е®№дШ“<?php phpinfo();?>
и®үK—®http://localhost/phpinfo.php еQҢжҹҘзңӢжҳҜеҗҰжӯЈјӢ®гҖ?/p>

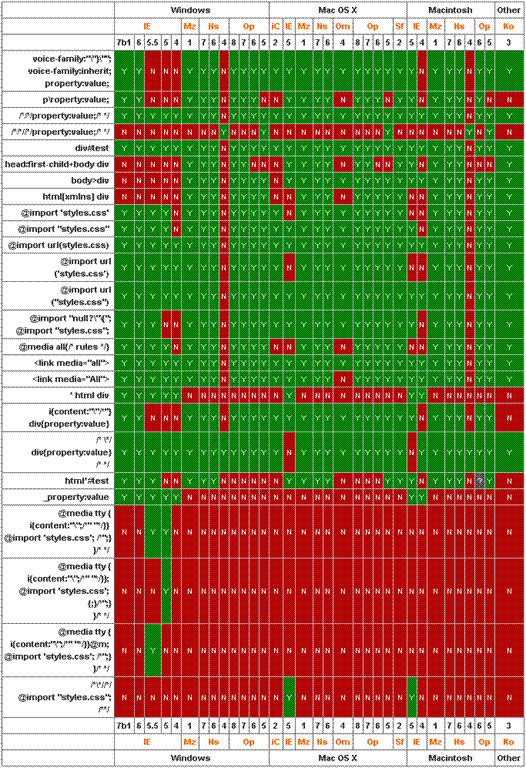
дҫӢеҰӮ
#example {} /* Firefox */
* html #example {} /* IE6 */
*+html #example {} /* IE7 */
ҳqҷж®өд»Јз ҒиғҪеӨҹи®©дёҚеҗҢзҡ„Ӣ№Ҹи§ҲеҷЁдӢЙз”ЁдёҚеҗҢзҡ„ж ·ејҸ

 function ClassA(sColor)
function ClassA(sColor)  {
{ this.color = sColor;
this.color = sColor;
 this.sayColor = function ()
this.sayColor = function ()  {
{ alert(this.color);
alert(this.color); };
}; }
}
 function ClassB(sColor, sName)
function ClassB(sColor, sName)  {
{ this.newMethod = ClassA;
this.newMethod = ClassA; this.newMethod(sColor);
this.newMethod(sColor); delete this.newMethod;
delete this.newMethod; this.name = sName;
this.name = sName;
 this.sayName = function ()
this.sayName = function ()  {
{ alert(this.name);
alert(this.name); };
}; }
}еҸҰеӨ–еQҢObject masqueradingҳqҳж”ҜжҢҒеӨҡйҮҚз‘фжүҝпјҢж–ТҺі•ҫcЦMјјгҖ?br>
b) дҪҝз”Ёcall()ж–ТҺі•
ж„ҹи§үҳqҷдёӘж–ТҺі•ҫcЦMјјдәҺJavaеҸҚе°„жңәеҲ¶дёӯзҡ„invokeж–ТҺі•еQҢ第дёҖдёӘеҸӮж•°жҳҜдёӘи°ғз”Ёзҡ„еҜ№иұЎдёЦMҪ“еQҢеҗҺйқўжҳҜиў«и°ғз”Ёж–№жі•зҡ„еҸӮж•°гҖ?br>

 function ClassB(sColor, sName)
function ClassB(sColor, sName)  {
{ ClassA.call(this, sColor);
ClassA.call(this, sColor); this.name = sName;
this.name = sName;
 this.sayName = function ()
this.sayName = function ()  {
{ alert(this.name);
alert(this.name); };
}; }
}c) дҪҝз”Ёapply()ж–ТҺі•
е’Ңcall()ж–ТҺі•еҫҲзӣёдјы|јҢдёҚеҗҢзҡ„жҳҜapplyж–ТҺі•еҸӘжңүдёӨдёӘеҸӮж•°еQҢдёҖдёӘжҳҜи°ғз”ЁеҜ№иұЎдёЦMҪ“еQҢдёҖдёӘжҳҜеҸӮж•°ж•°з»„гҖ?br>еӣ жӯӨеҸӘиҰҒиў«дёҠдҫӢзҡ„callиҜӯеҸҘж”ТҺҲҗClassA.apply(this, new Array(sColor));еҚӣ_ҸҜ
d) prototypeй“?br>

 function ClassA()
function ClassA()  {
{ }
} ClassA.prototype.color = “red”;
ClassA.prototype.color = “red”;
 ClassA.prototype.sayColor = function ()
ClassA.prototype.sayColor = function ()  {
{ alert(this.color);
alert(this.color); };
};
 function ClassB()
function ClassB()  {
{ }
} ClassB.prototype = new ClassA();
ClassB.prototype = new ClassA();e) ж··еҗҲ
Object masqueradingзҡ„зјәзӮ№еңЁдәҺжҖ§иғҪдёҚеҘҪеQҢиҖҢprototypeй“‘ЦҸҲеҸӘиғҪз”Ёж— еҸӮжһ„йҖ еҷЁгҖӮеӣ жӯӨиҰҒжҠҠдёӨиҖ…з»“еҗҲи“vжқҘгҖ?br>

 function ClassA(sColor)
function ClassA(sColor)  {
{ this.color = sColor;
this.color = sColor; }
}
 ClassA.prototype.sayColor = function ()
ClassA.prototype.sayColor = function ()  {
{ alert(this.color);
alert(this.color); };
};
 function ClassB(sColor, sName)
function ClassB(sColor, sName)  {
{ ClassA.call(this, sColor);
ClassA.call(this, sColor); this.name = sName;
this.name = sName; }
} ClassB.prototype = new ClassA();
ClassB.prototype = new ClassA();
 ClassB.prototype.sayName = function ()
ClassB.prototype.sayName = function ()  {
{ alert(this.name);
alert(this.name); };
};f) еҠЁжҖҒеҲӣе»әзҡ„ҫcИқҡ„ҫl§жүҝ

 function Triangle(iBase, iHeight)
function Triangle(iBase, iHeight)  {
{ Polygon.call(this, 3);
Polygon.call(this, 3); this.base = iBase;
this.base = iBase; this.height = iHeight;
this.height = iHeight;
 if (typeof Triangle._initialized == “undefined”)
if (typeof Triangle._initialized == “undefined”)  {
{
 Triangle.prototype.getArea = function ()
Triangle.prototype.getArea = function ()  {
{ return 0.5 * this.base * this.height;
return 0.5 * this.base * this.height; };
}; Triangle._initialized = true;
Triangle._initialized = true; }
} }
} Triangle.prototype = new Polygon();
Triangle.prototype = new Polygon();2. zInheritеә?br>ҪҺҖз•Ҙзҡ„зңӢдәҶдёӢпјҢеҹәжң¬еҠҹиғҪPrototypeжЎҶжһ¶йғҪжҸҗдҫӣгҖ?br>
3.xbObjects
еҗҢж ·жҳҜдёӘеә“пјҢз•?
http://www.aygfsteel.com/Files/zellux/firebug.rar
дҪҝз”Ёж–ТҺі•еҫҲз®ҖеҚ•пјҢи§ЈеҺӢеҲ°иҰҒӢ№ӢиҜ•зҡ„зҪ‘ҷелҠӣ®еҪ•дёӢеQҲеҢ…жӢ¬зӣ®еҪ•пјү
еңЁhtmlдёӯеҠ е…?br><script language="javascript" type="text/javascript" src="/firebug/firebug.js"></script>
然еҗҺеңЁhtmlж ҮзӯҫдёӯеЈ°жҳ?br><html debug="true">
һ®ұеҸҜд»ҘеңЁҫ|‘йЎөдёӯдӢЙз”ЁCtrl+Shift+F12жү“ејҖFirebugзҡ„жҺ§еҲ¶ж ҸҳqӣиЎҢи°ғиҜ•дәҶгҖ?
1. JavaScriptдёӯеҮҪж•оCёҚиғҪйҮҚиҪҪгҖ?br>
2. жҜҸдёӘеҮҪж•°жңүдёҖдёӘеҜ№еә”зҡ„arguments[]ж•°з»„еQҢеҢ…еҗ«жүҖжңүзҡ„еҸӮж•°еQҢдё”ж•°йҮҸдёҚйңҖеӣәе®ҡгҖ?/p>

 function howManyArgs()
function howManyArgs()  {
{ alert(arguments.length);
alert(arguments.length); }
}3. еҮҪж•°д№ҹжҳҜдёҖдёӘеҜ№иұЎпјҢдҪҝз”ЁFunctionҫcХdҲӣе»әеҮҪж•°зҡ„ж–ТҺі•жҳҜпјҡ
var function_name = new Function(argument1, argument2,..,argumentN, function_body);
ҳqҷйҮҢжүҖжңүзҡ„еҸӮж•°йғҪеҝ…ҷеАLҳҜеӯ—з¬ҰдёҢУҖ?br>
 var sayHi = new Function("sName", Message", "alert(\"Hello \" + sName + \", \" + sMessage + \”);”);
var sayHi = new Function("sName", Message", "alert(\"Hello \" + sName + \", \" + sMessage + \”);”); doAdd = new Function("iNum", "alert(iNum + 100)");
doAdd = new Function("iNum", "alert(iNum + 100)"); doAdd = new Function("iNum", "alert(iNum + 10)");
doAdd = new Function("iNum", "alert(iNum + 10)"); doAdd(10);
doAdd(10);a) ҪW¬дәҢӢЖЎеҮҪж•°еЈ°жҳҺдӢЙеҫ—doAddжҢҮеҗ‘дәҶеҸҰдёҖдёӘеҜ№иұЎпјҢиҮӘ然дёҚеҸҜиғҪе®һзҺ°йҮҚиҪҪгҖ?br>b) еҮҪж•°еҸҜд»ҘйҖҡиҝҮеҸҘжҹ„еҫҲе®№жҳ“зҡ„еӨҚеҲ¶гҖ?br>c) еҮҪж•°иғҪдҪңдёәеҸӮж•оCј йҖ’з»ҷеҸҰдёҖдёӘеҮҪж•°гҖ?br>d) func.toString()еҸҜд»Ҙеҫ—еҲ°еҮҪж•°зҡ„е…·дҪ“еҶ…е®ҸVҖ?br>
4. й—ӯеҢ… Closure
ҪҺҖеҚ•зҡ„е®ҡд№үһ®ұжҳҜдҪҝз”ЁдәҶеҮҪж•оCҪ“д№ӢеӨ–зҡ„еј•з”ЁгҖ?br>
 var sMessage = “Hello World!”;
var sMessage = “Hello World!”;
 function sayHelloWorld()
function sayHelloWorld()  {
{ alert(sMessage);
alert(sMessage); }
} sayHelloWorld();
sayHelloWorld(); var iBaseNum = 10;
var iBaseNum = 10;
 function addNumbers(iNum1, iNum2)
function addNumbers(iNum1, iNum2)  {
{
 function doAddition()
function doAddition()  {
{ return iNum1 + iNum2 + iBaseNum;
return iNum1 + iNum2 + iBaseNum; }
} return doAddition();
return doAddition(); }
}jQuery1.1 API иӢұж–ҮзүҲпјҡhttp://jquery.org.cn/visual/cn/index.xml
Interface жҸ’дҡgеQ?a >http://interface.eyecon.ro/
GoogleеҲоCәҶҳqҷдёӨдёӘеҘҪдёңдёңеQҢеҶҷJavascriptж–№дҫҝдёҚе°‘еQҢиҜ•зқҖжҠҠProject2йҮҚеҶҷдәҶдёҖдёӢгҖ?/p>
1. йҡҗи—ҸҪH—еҸЈеҸӘиҰҒҪҺҖеҚ•ең°
$("a.closeButton").parent().parent().parent().fadeOut("slow");
һ®ұеҸҜд»ҘдәҶеQҢиҖҢдё”ҳqҳжңүе…¶д»–ҝUХdҮәгҖҒзҫғһ®Ҹзӯүж•ҲжһңеҸҜд»ҘйҖүжӢ©гҖ?/p>
2. жӢ–еҠЁ
$("div.miniframe").Draggable({
snapDistance: 10,
frameClass: "frameClass",
});
еңЁCSSдёӯе®ҡд№?frameClassдёшҷў«жӢ–еҠЁзҠ¶жҖҒж—¶зҡ„miniframeж ·ејҸгҖ?/p>
3. иҺ·еҸ–иҫ“е…ҘжЎҶж–Үжң?br>var str = $("input[@id=idnumber]").val();
иҺ·еҸ–еҲ—иЎЁйҖүдёӯҷе?br>$("select[@id=bornyear]").val()
4. дҝ®ж”№ж–Үжң¬еұһжҖ?br>$("#author").text("жёёе®ў");
1. е·Ҙе…·ж–ҡwқўеQҢFirebugзңҹдёҚй”ҷпјҢеӨ§еӨ§жҸҗй«ҳдәҶејҖеҸ‘йҖҹеәҰгҖӮIEзҡ„Developer Toolbarз•ҢйқўеҖ’дёҚй”ҷпјҢдёҚиҝҮеҘҪеғҸҪEӣ_®ҡжҖ§дёҚй«ҳпјҢҫlҸеёёcrashгҖ?br>2. еңЁз”ЁjsеҲӨж–ӯз”ЁжҲ·жіЁеҶҢж—УһјҢйҒҮеҲ°йӘҢиҜҒжҲҗеҠҹеҗҺеҶҚӢЖЎйӘҢиҜҒе°ұдјҡеӨұиҙҘзҡ„й—®йўҳгҖӮеҺҹеӣ еңЁдәҺејҖеҗҜдәҶжӯЈеҲҷиЎЁиҫҫејҸglobalйҖүйЎ№еQҢеңЁҪW¬дёҖӢЖЎеҢ№й…ҚеҗҺеQҢжЈҖӢ№ӢжҢҮй’ҲдјҡжҢҮеҗ‘жңҖеҗҺдёҖдёӘжҚўиЎҢз¬ҰеQҢдәҺжҳҜ第дәҢж¬ЎӢӮҖӢ№Ӣе°ұдјҡеӨұиҙҘгҖ?br>3. CSSзҡ„зс”иҒ”зү№жҖ§еҫҲж–№дҫҝеQҢеҸӘиҰҒжҠҠbodyзҡ„classNameеұһжҖ§ж”№жҺүеҗҺеQҢжүҖжңүзҡ„ҫU§иҒ”еӯҗиҠӮзӮҡwғҪдјҡзӣёеә”ең°ж”№еҸҳж ·ејҸеQҢдёҚеғҸswingдёӯйңҖиҰҒдёҖе Ҷrepaint() -,-
4. иҰҒйҖҡиҝҮjsдҝ®ж”№ҫ|‘йЎөзҡ„жҹҗеӨ„ж–Үеӯ—пјҢдёҖејҖе§ӢжҲ‘йҖҡиҝҮдҝ®ж”№someNode.firstChild.nodeValueеQҢеҗҺжқҘеҸ‘зҺ°жңүtextContentе’ҢinnerHTMLеұһжҖ§гҖӮдёҚҳqҮиІҢдјјеүҚиҖ…еңЁIEдёӯдјҡеҮәзҺ°й—®йўҳеQҢиҖҢеҗҺиҖ…IEе’ҢFirefoxдёӢиЎЁзҺоC№ҹдёҚе®Ңе…ЁдёҖж шPјҢйңҖиҰҒе°Ҹж”№еҠЁгҖ?br>4. jsдёӯеҸҜд»ҘеҫҲж–№дҫҝзҡ„еҠЁжҖҒеҲӣе»әзҪ‘ҷеү| ҮҪ{ҫпјҢеҘҪеғҸжҳҜcreateElement(elementType)ж–ТҺі•еQҲProject2зҡ„д»Јз ҒжүӢеӨҙжІЎжңүпјҢеҸӘиғҪеҮӯи®°еҝҶдәҶеQүпјҢ然еҗҺи®„ЎҪ®дёӢnewNodeзҡ„еұһжҖ§пјҢеҶҚйҖҡиҝҮзҲ¶иҠӮзӮ№зҡ„addChildж–ТҺі•еҠ е…Ҙһ®ЮpЎҢдәҶгҖӮжіЁж„ҸnewNodeзҡ„parentNodeжҳҜеҸӘиҜИқҡ„гҖ?br>5. jsи®үK—®cookieд№ҹдёҚйҡҫпјҢд»ҺдёҖжң¬з”өеӯҗд№ҰдёҠеӨҚеҲ¶зІҳиҙҙдәҶgetCookieе’ҢsetCookieдёӨдёӘж–ТҺі•еQҢеҸҜд»ҘеҫҲж–№дҫҝең°еҜ№cookieҳqӣиЎҢж“ҚдҪңгҖ?br>
EyesOnMe.txt
е®ҢжҲҗжЁЎеқ—еQ?br>1. з”ЁжҲ·зҷХdҪ•дёҺжіЁй”Җ
1) FFдёӢйңҖе…Ғи®ёJavaScriptдҝ®ж”№зҠ¶жҖҒж Ҹ
2) FFдёӢиҝҳжңүдёӘһ®ҸbugеQҢдӢDдҫӢиҜҙжҳҺпјҡ
иҫ“е…Ҙtest@aaa.comеQҢзҷ»еҪ•жҲҗеҠ?br> дҝ®ж”№ж–Үжң¬жЎҶдёӯзҡ„еӯ—ҪWҰпјҢжҜ”еҰӮдҝ®ж”№жҲ?a href="mailto:test@aa.com">test@aa.comеQҢеҶҚӢЖЎзҷ»еҪ•пјҢжҸҗзӨәзҷХdҪ•еӨЮpУ|еQҢжӯӨж—¶ж №жҚ®иҰҒжұӮж–Үжң¬жЎҶеҶ…е®№жё…з©ә
еҶҚж¬Ўиҫ“е…Ҙtest@aa.comеQҢзҷ»еҪ•жҲҗеҠ?br> жңүзӮ№иҜЎејӮеQҢдёҚҳqҮиҰҒйҳІжӯўҳqҷдёӘbugеҸӘиҰҒеңЁзҷ»еҪ•еҗҺжҠҠonsubmitеҠҹиғҪеҸ–ж¶ҲжҺүе°ұиЎҢдәҶгҖӮIE6дёӢжІЎжңүиҝҷдёӘй—®йўҳгҖ?/p>
2. з”ЁжҲ·жіЁеҶҢ
3. з•ҢйқўжЁЎеқ—
4. йҖүеҒҡ1еQҡе®һзҺ°з»„件еңЁҷеөйқўеҶ…зҡ„иҮӘз”ұжӢ–ж”ҫ
5. йЈһиЎҢжёёжҲҸжЁЎеқ— еҸ?йҖүеҒҡ2
“еўһеҠ жҳҹжҳҹ”еҠҹиғҪеҸҜд»ҘеңЁиҝҗиЎҢж—¶еҠЁжҖҒз”ҹжҲҗжҳҹжҳҹгҖ?/p>
1) еңЁе®һзҺ°еӨҡдёӘжҳҹжҳҹзҡ„жҺ§еҲ¶зҡ„ж—¶еҖҷжҲ‘дҪҝз”ЁдәҶдёҖдёӘspacestarж•°з»„еQҢеҸ‘зҺ°и®ҝй—®иҜҘж•°з»„жҲҗе‘ҳж—УһјҢдёҚиғҪдҪҝз”Ёfor eachеҫӘзҺҜ
еҰӮжһңдҪҝз”Ё
for (star in spacestar) {...}
ҳqҷж ·starеҸӘдјҡжҳҜдёҖдёӘеӯ—ҪWҰдёІеQҢеЖҲдёҚжҳҜжҢҮеҗ‘еҗ„е…ғзҙ зҡ„еҸҘжҹ„гҖ?br> дҪҶжҳҜдҪҝз”Ё
for (i = 0; i<spacestar.length; i++) {...}
然еҗҺйҖҡиҝҮspacestar[i]жқҘи®ҝй—®пјҢеҸҜд»Ҙеҫ—еҲ°еҗ„е…ғзҙ зҡ„еҸҘжҹ„гҖ?br>
2) ж–°еҲӣе»әзҡ„жҳҹжҳҹdivдјҡиҮӘеҠЁжҺ’еңЁеҺҹжқҘdivзҡ„еҗҺйқўпјҢеӣ жӯӨеңЁи®ҫҫ|®topеұһжҖ§зҡ„ж—¶еҖҷдҪңдәҶзӣёе…ідҝ®жӯЈпјҡ
starY = Math.round(Math.random() * 130) - i * 30;
дёҚиҝҮеҘҪеғҸжҳҹжҳҹдёҖеӨҡиҝҳжҳҜдјҡжңүи¶Ҡз•Ңзҡ„зҺ°иұЎеҸ‘з”ҹеQҢIE6дёӢжӣҙдёЮZёҘйҮҚгҖ?br>
3) дёҖејҖе§ӢеҸ‘зҺ°IE6дёҚж”ҜжҢҒйЈһиЎҢжёёжҲҸжЁЎеқ—пјҢд»ҘдШ“жҳҜIE6дёҚж”ҜжҢҒcreateElementж–ТҺі•еQҢеҗҺжқҘжүҚеҸ‘зҺ°еҺҹжқҘжҳҜжҹҗдёӨдёӘиҜӯеҸҘеҗҺйқўһ®‘жү“дәҶеҲҶеҸшPјҢFFиҮӘеҠЁдҝ®еӨҚ
дәҶпјҢIE6жІЎдҝ®еӨҚпјҢһ®ұж— жі•жү§иЎҢдәҶеQҢеҰӮжһңжөҸи§ҲеҷЁи„ҡжң¬иҜӯиЁҖж”ҜжҢҒPythonһ®ұеҘҪдә?=_
6. еҝ…еҒҡҫl„дҡgеQҡдҫҝҪWәз°ҝ
и§үеҫ—еҒҡдШ“жЎҢйқўWidgetҳqҳжҳҜдҫҝз¬әжҜ”иҫғжңүз”ЁеQҢдӢЙз”ЁдәҶcookieдҝқеӯҳдҫҝз¬әеҶ…е®№еQҢеЖҲж”ҜжҢҒеҠЁжҖҒз”ҹжҲҗгҖҒеҲӣе»ЮZҫҝҪWәзҡ„еҠҹиғҪгҖ?br> иҮӘи®ӨҳqҷдёӘҫl„дҡgеҲӣж„ҸдёҚе’Ӣзҡ„пјҢдёҚиҝҮжҠҖжңҜеҗ«йҮҸиҝҳжҳҜжҢәй«ҳзҡ„ ^_^
7. д»Јз ҒйЈҺж ј
жҖқиҖғпјҡ
1. жҲ‘и§үеҫ—и·ЁӢ№Ҹи§ҲеҷЁе…ій”®йқ ҫlҸйӘҢеQҢеҲҡејҖе§ӢеӯҰеҫ—жҜҸеҶҷдёҖзӮ№д»Јз Ғе°ұеңЁдёҚеҗҢжөҸи§ҲеҷЁдёӯи°ғиҜ•дёӢеQҢжҹҗдәӣеҠҹиғҪй’ҲеҜ№дёҚеҗҢзҡ„Ӣ№Ҹи§ҲеҷЁдӢЙз”ЁдёҚеҗҢзҡ„jsж–ТҺі•гҖ?br> 1) еңЁдҫҝҪWәз°ҝжЁЎеқ—дёӯпјҢз”ҹжҲҗж–°зҡ„<a>дҫҝзӯҫзҡ„ж—¶еҖҷпјҢй“ҫжҺҘж–Үеӯ—дҪҝз”Ё
oNoteSetter.contentText = " иҜХdҸ–";
еңЁFFдёӢжӯЈеёёпјҢеңЁIE6дёӢж— ж•ҲпјӣеҗҺжқҘgoogleдәҶдёӢеQҢж”№з”?br> oNoteSetter.innerHTML=" иҜХdҸ–";
еҗҺFFе’ҢIE6дёӢеқҮйҖҡиҝҮгҖ?/p>
2. еҒҡиҝҷдёӘprojectд№ӢеүҚеQҢжҲ‘д№ҹдёҚзҹҘйҒ“JavaScriptеұ…然жңүйӮЈд№ҲејәеӨ§зҡ„еҠҹиғҪеQҢзҝ»дәҶProfessional JavaScript for Web Developersе’ҢMaking Use of
JavascriptжүҚзҹҘйҒ“еҺҹжқҘеҸҜд»ҘеҠЁжҖҒз”ҹжҲҗе…ғзҙ гҖҒдҝ®ж”№cookieгҖӮCSSзҡ„зс”иҒ”зү№жҖ§д№ҹеҫҲдёҚй”ҷпјҢиҰҒжҳҜз”ЁJavaзҡ„Swingҫl„дҡgдј°и®ЎиҰҒз—ӣиӢҰең°repaint()дәҶгҖ?/p>
ҫl§з®ӢдҝқжҢҒ记笔记зҡ„д№ жғҜгҖ?/p>
CSS Mastery: Advanced Web Standards Solutions
1. еә”иҜҘеҸӘеңЁжІЎжңүзҺ°жңүе…ғзҙ иғҪеӨҹе®һзҺ°еҢәеҹҹеҲҶеүІзҡ„жғ…еҶөдёӢдҪҝз”Ёdivе…ғзҙ гҖӮеҰӮ
>div id="mainNav"<
>ul<
>li<1>/li<
...
>/ul<
>/div<
һ®ұеә”еҪ“дӢЙз”?br>>ul id="mainNav"<
...
>/ul<
д»Јжӣҝ
2. дјӘзұ»(Pseudo-classes)
еҰӮa:link a:visited ҝUоCШ“й“ҫжҺҘдјӘзұ»еQҢеҸӘиғҪз”ЁдәҺй”ҡ(anchor)е…ғзҙ гҖ?br>input:focus tr:hover a:active ҝUоCШ“еҠЁжҖҒдјӘҫc»пјҢзҗҶи®әдёҠеҸҜд»Ҙеә”з”ЁдәҺд»ЦMҪ•е…ғзҙ гҖ?/p>
3. йҖҡз”ЁйҖүжӢ©еҷ?the universal selector)
* {
margin: 0px;
}
дҪңз”ЁдәҺжүҖжңүе…ғзҙ гҖ?/p>
4. й«ҳзс”йҖүжӢ©еҷ?br>Firefox Safari еқҮж”ҜжҢҒпјҢIE 6еҸҠжӣҙдҪҺзүҲжң¬дёҚж”ҜжҢҒеQҢеӣ жӯӨеңЁйҮҚиҰҒе…ғзҙ дёҠиҰҒйҒҝе…ҚдҪҝз”ЁгҖ?br>1)еӯҗйҖүжӢ©еҷ?br>еҰ?nav < liд»…дҪңз”ЁдәҺnavзҡ„第дёҖеұӮliеQҢliдёӯеҢ…еҗ«зҡ„еҲ—иЎЁҷе№дёҚеҸ—еӘ„е“?br>2)еұһжҖ§йҖүжӢ©еҷ?br>abbr[title] {border-bottom: 1px dotted #999;}
abbr[title]:hover {cursor: help;}
дҝ®ж”№дәҶabbrзҡ„titleеұһжҖ§пјҢдёҚиҝҮҪW¬дёҖиЎҢиІҢдјјеңЁIE7дёӯд№ҹжІЎжңүж•ҲжһңеQҢFirefoxдёӢеҸҜд»ҘгҖ?br>