
后臺代碼
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Runtime.Remoting;
using System.Runtime.Remoting.Lifetime;
using System.IO;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
DirectoryInfo imagesfile = new DirectoryInfo(Server.MapPath("./images"));
DataList1.DataSource = imagesfile.GetFiles("*.jpg");
DataList1.DataBind();
}
}
前臺代碼:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
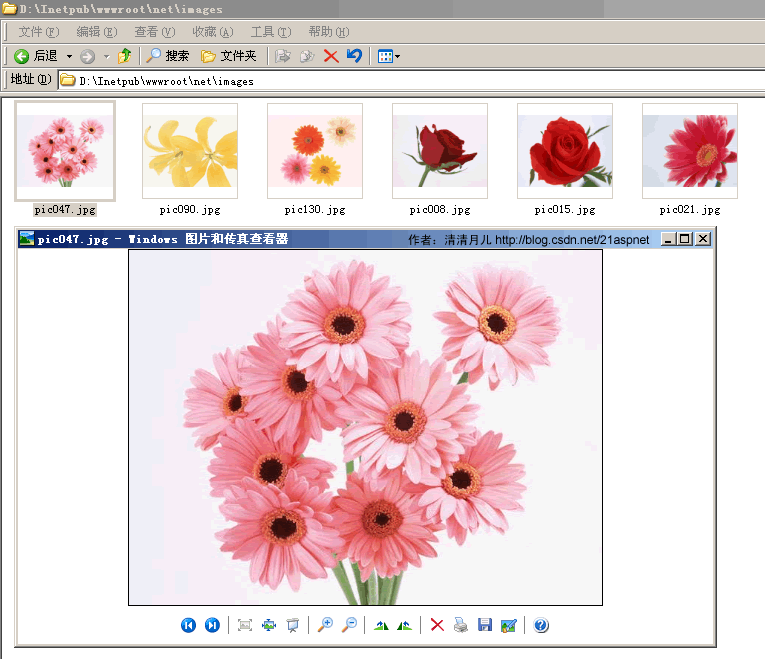
<title>遍歷文件夾下所有圖片 http://blog.csdn.net/21aspnet 清清月兒</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DataList ID="DataList1" runat="server" RepeatColumns="3">
<ItemTemplate>
<asp:image ID="Image1" runat="server" width="120" ImageUrl='<%#"images/" +Eval("Name")%>'/>
</ItemTemplate>
</asp:DataList></div>
</form>
</body>
</html>
說明:如果大家想生成真正的縮略圖就要在另個頁面生成
ImageUrl='<%#"AAA.aspx 取得生成的結果即可。可參考以下代碼:
Example: SimpleImageHandler.ashx
<%@ WebHandler Language="C#" Class="SimpleImageHandler" %>
using System;
using System.Drawing;
using System.Drawing.Imaging;
using System.IO;
using System.Web;
using System.Web.Caching;
public class SimpleImageHandler : IHttpHandler {
public void ProcessRequest(HttpContext context)
{
// Load image.
Bitmap bmap = new Bitmap(@"C:\Temp\TEST.JPG");
// You could do something here, e.g. add some texts to image.
// Send back image.
context.Response.ContentType = "image/jpeg";
context.Response.BufferOutput = false;
bmap.Save(context.Response.OutputStream, ImageFormat.Jpeg);
}
public bool IsReusable
{
get
{
return false;
}
}



