各位如果想找合適的樹形菜單,不放試試dtree,去官網看看www.destroydrop.com/javascript/tree/,下載dtree.zip下來解壓之后有dtree.js,dtree.css,img文件夾,api.html,example01.html這幾個文件,可以看看api.html,里面有參數和方法說明,實際上在項目應用時,我們是需要從數據庫里的菜單表里讀取數據進行樹形菜單構建的,根據api.html里面的參數說明可建立一張s_menu的數據表:
CREATE TABLE `s_menu` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '主鍵id',
`pid` int(11) DEFAULT NULL COMMENT '父級id',
`name` varchar(45) DEFAULT NULL COMMENT '菜單名稱',
`url` varchar(255) DEFAULT NULL COMMENT '菜單url',
`title` varchar(45) DEFAULT NULL COMMENT '鼠標放上去顯示的title',
`target` varchar(45) DEFAULT NULL COMMENT '目標iframe',
`icon` varchar(255) DEFAULT NULL COMMENT '菜單折疊時候顯示的圖片',
`iconOpen` varchar(255) DEFAULT NULL COMMENT '菜單打開時候顯示的圖片',
`open` int(1) DEFAULT '0' COMMENT '是否打開',
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=12 DEFAULT CHARSET=utf8;
并且插入一些測試數據來使用:
INSERT INTO `s_menu` VALUES ('1', '-1', '瀏覽器', '#', '瀏覽器', null, null, null, '0');
INSERT INTO `s_menu` VALUES ('2', '1', 'IE', '#', 'IE瀏覽器', null, null, null, '0');
INSERT INTO `s_menu` VALUES ('3', '2', 'IE6', '#', 'IE6', null, null, null, '0');
INSERT INTO `s_menu` VALUES ('4', '2', 'IE7', '#', 'IE7', null, null, null, '0');
INSERT INTO `s_menu` VALUES ('5', '2', 'IE8', '#', 'IE8', null, null, null, '0');
INSERT INTO `s_menu` VALUES ('6', '2', 'IE10', '#', 'IE10', null, null, null, '0');
INSERT INTO `s_menu` VALUES ('7', '1', 'Firefox', '#', 'Firefox', null, null, null, '0');
INSERT INTO `s_menu` VALUES ('8', '7', 'Firefox15.0', '#', 'Firefox15.0', null, null, null, '0');
INSERT INTO `s_menu` VALUES ('9', '7', 'Firefox15.1', '#', 'Firefox15.1', null, null, null, '0');
INSERT INTO `s_menu` VALUES ('10', '1', '360瀏覽器', '#', '360瀏覽器', null, null, null, '0');
INSERT INTO `s_menu` VALUES ('11', '1', '搜狗瀏覽器', '#', '搜狗瀏覽器', null, null, null, '0');
接下來把解壓好的dtree.js以及dtree.css放到項目的對應目錄下,并在頁面引入,后臺執行方法我就不說了,就是查詢出s_menu里所有的數據就可以了,在jsp里面實現:
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ include file="/common/taglibs.jsp" %>
<%@ page import="org.springframework.context.ApplicationContext,org.springframework.context.support.ClassPathXmlApplicationContext,com.zx.ww.entity.base.Menu,com.zx.ww.service.base.MenuManager,java.util.List" %>
<%
ApplicationContext context = new ClassPathXmlApplicationContext("applicationContext.xml");
MenuManager menuManager = (MenuManager)context.getBean("menuManager");
List<Menu> menus = menuManager.findAllMenu();
request.setAttribute("menus", menus);
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>SSH2</title>
</head>
<body>
<table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top">
<div id="treearea" style="overflow: scroll;height:100%;width:100%"></div>
</td>
</tr>
</table>
</body>
</html>
<script type="text/javascript">
var dtree = new dTree('dtree', '${ctx}/images/dtree/');
dtree.config.folderLinks = true;
dtree.config.useCookies = true;
<c:forEach items="${menus}" var="menu">
dtree.add(${menu.id},${menu.pid},"${menu.name}","${menu.url}","${menu.title}");
</c:forEach>
document.getElementById('treearea').innerHTML = dtree;
</script>
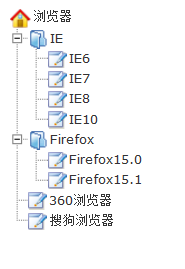
看效果:

這是從數據庫里讀出數據的方式,本地的話構建這樣的數據就行了:
<script type="text/javascript">
<!--
d = new dTree('d');
d.add(0,-1,'My example tree');
d.add(1,0,'Node 1','example01.html');
d.add(2,0,'Node 2','example01.html');
d.add(3,1,'Node 1.1','example01.html');
d.add(4,0,'Node 3','example01.html');
d.add(5,3,'Node 1.1.1','example01.html');
d.add(6,5,'Node 1.1.1.1','example01.html');
d.add(7,0,'Node 4','example01.html');
d.add(8,1,'Node 1.2','example01.html');
d.add(9,0,'My Pictures','example01.html','Pictures I\'ve taken over the years','','','img/imgfolder.gif');
d.add(10,9,'The trip to Iceland','example01.html','Pictures of Gullfoss and Geysir');
d.add(11,9,'Mom\'s birthday','example01.html');
d.add(12,0,'Recycle Bin','example01.html','','','img/trash.gif');
document.write(d);
//-->
</script>
網上有很多關于dtree的說明,在此看不明白的再去網上找找別的,有說的比較詳細的PPT,關于各個參數以及方法說明都有~
ok,留著以后會有用的!
posted on 2014-05-30 17:46
小人物_Amor 閱讀(1271)
評論(0) 編輯 收藏 所屬分類:
web