版權(quán)所有:(xiaodaoxiaodao)藍(lán)小刀
??
xiaodaoxiaodao@gmail.com
http://www.aygfsteel.com/xiaodaoxiaodao/archive/2007/09/23/147529.html
轉(zhuǎn)載請(qǐng)注明來(lái)源/作者
Alfresco
使用WSF開(kāi)始WCM的創(chuàng)建
Alfresco WCM Website Framework (WSF)
什么是WSF,它其實(shí)算是一個(gè)基本的demo,在使用alfresco的WCM創(chuàng)建站點(diǎn)的時(shí)候,我們往往需要自己建WEB-INF目錄,建web.xml文件,建lib包,導(dǎo)入一些需要的js文件等等,WSF其實(shí)就集成了這些東西(集成在一個(gè)war包中),在alfresco中使用
"
bulk import
"
(慢慢往下看,本文中有配圖說(shuō)明)的功能可以導(dǎo)入這個(gè)war包,導(dǎo)入之后在alfresco中就可以正常運(yùn)行這個(gè)WSF應(yīng)用,這樣一個(gè)基本的站點(diǎn)就算搭好了,以后WCM的開(kāi)發(fā)都可以在這個(gè) 基礎(chǔ)上繼續(xù)開(kāi)發(fā)(就是在里面加一些jsp/shtm/html/jar/java之類的東西,就像開(kāi)發(fā)web應(yīng)用一樣)。
在使用WSF創(chuàng)建站點(diǎn)之前,請(qǐng)確保你已經(jīng)安裝了
alfresco
和WCM(Web Content Management),具體下載和安裝方法可參考:《Alfresco2.1下載和安裝》和《Alfresco WCM安裝和使用》。
關(guān)于WSF的安裝和使用在alfresco wiki(具體可參考:《翻譯:Alfresco WCM Website Framework (WSF)》)上也有相關(guān)說(shuō)明,不過(guò)外文的東西說(shuō)的始終不清不楚,下面是我在使用中的安裝過(guò)程和遇到的一些問(wèn)題:
1
.
安裝
alfresco
(
alfresco-community-tomcat-2.1.0.zip
)和WCM(
alfresco-community-wcm-2.1.0.zip
),下面簡(jiǎn)述安裝方法(詳細(xì)安裝方法和問(wèn)題可參考上面提到的兩篇文章)。
①
下載和安裝alfresco
下載
alfresco-community-tomcat-2.1.0.zip
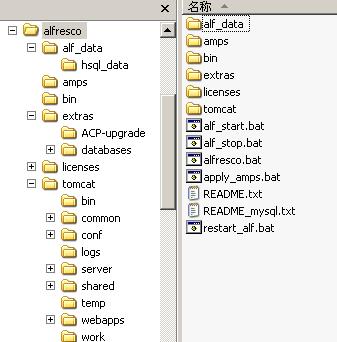
,下載后解壓到一個(gè)目錄,這里解壓到E:\project\alfresco,解壓后可以看到目錄結(jié)構(gòu)如下:

這時(shí)可以看到alfresco/tomcat/webapps目錄下的alfresco.war包被解壓為alfresco文件夾。

②
下載和安裝WCM
下載
alfresco-community-wcm-2.1.0.zip
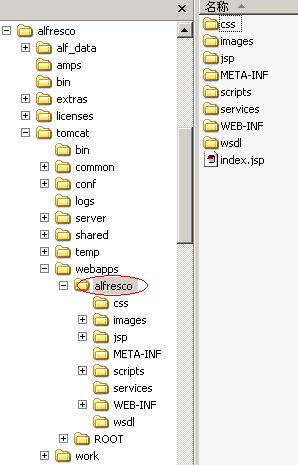
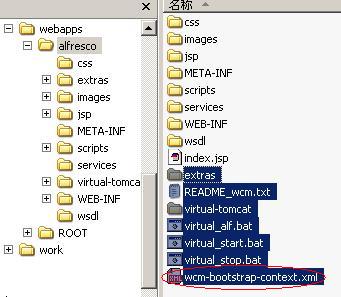
,把下載的WCM解壓到這里解壓到alfresco/tomcat/webapps/alfresco目錄下(如上圖所示),解壓后可以看到目錄結(jié)構(gòu)如下:

把wcm-bootstrap-context.xml剪切到alfresco/tomcat/shared/classes/alfresco/extension目錄下
啟動(dòng)alfresco/alf_start.bat,訪問(wèn)http://localhost:8080/alfresco/即可看到alfresco登錄界面(默認(rèn)管理員登陸 用戶名:admin,密碼:admin),這時(shí)WCM已經(jīng)被加載進(jìn)alfresco之中了。
登陸后發(fā)現(xiàn)界面中會(huì)增加兩項(xiàng):
"Company Home"
下增加"Web Projects"
"Company Home""
數(shù)據(jù)字典"下增加"Web Forms"
當(dāng)我們使用WCM創(chuàng)建一個(gè)新的站點(diǎn)時(shí),通過(guò)創(chuàng)建"Web Projects"來(lái)生成一個(gè)web應(yīng)用,使用"Web Forms"來(lái)定義一些web模板,使用這些web模板可以創(chuàng)建相應(yīng)的頁(yè)面。
上面所述WCM的安裝過(guò)程也可參考
alfresco-community-wcm-2.1.0.zip
包中的README_wcm.txt文件。
2
.
WSF
的安裝和使用。
①
啟動(dòng)alfresco和WCM
。
⑴
運(yùn)行alfresco/alf_start.bat,啟動(dòng)alfresco。
⑵
alfresco/tomcat/webapps/alfresco/virtual-tomcat/bin
下運(yùn)行startup.bat(或者運(yùn)行alfresco/tomcat/webapps/alfresco/virtual_start.bat,和運(yùn)行startup.bat是一回事),啟動(dòng)WCM,啟動(dòng)后才能訪問(wèn)發(fā)布的"Web Projects"。
注:
在alfresco中發(fā)布的項(xiàng)目都位于alfresco/tomcat/webapps/alfresco/virtual-tomcat/work目錄下。(virtual-tomcat:虛擬tomcat,名字有點(diǎn)嚇人,其實(shí)也就是另外一個(gè)tomcat,端口是8180)
②
導(dǎo)入WSF
在目錄alfresco/tomcat/webapps/alfresco/extras/wcm目錄下,可以看到有一個(gè)alfresco-wsf-website.war包,這個(gè)war包就是WSF的demo,下面是在alfresco中的導(dǎo)入("
bulk import
"
)過(guò)程。
⑴
創(chuàng)建"Web Projects"
訪問(wèn)http://localhost:8080/alfresco/即可看到alfresco登錄界面(默認(rèn)管理員登陸 用戶名:admin,密碼:admin)。
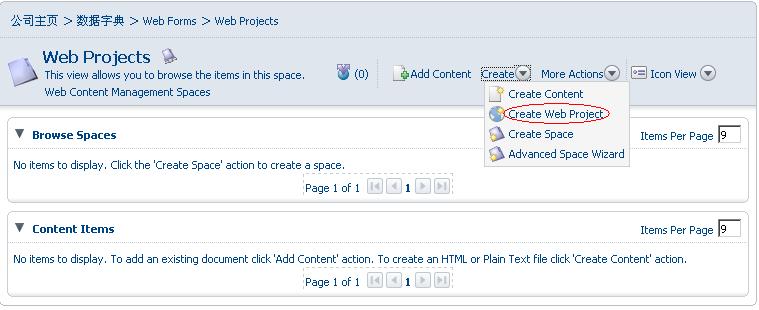
進(jìn)入"Company Home"——"Web Projects",在"Create"按鈕上點(diǎn)擊,出現(xiàn)下拉菜單,如下圖:

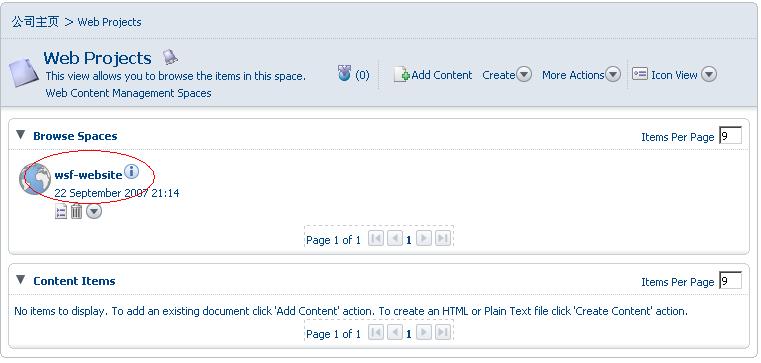
這里創(chuàng)建一個(gè)web工程(具體過(guò)程參考《Alfresco WCM安裝和使用》),假定叫做wsf-website:

⑵
導(dǎo)入("
bulk import
"
)alfresco-wsf-website.war包。
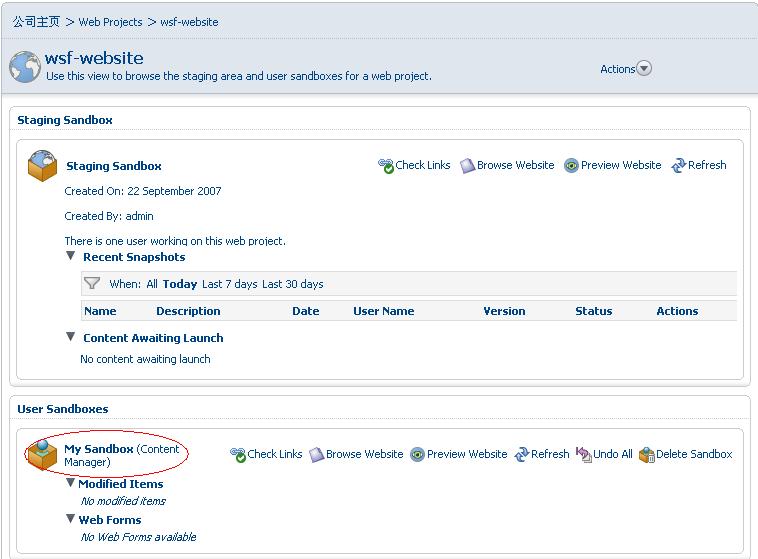
點(diǎn)擊"wsf-website"圖片進(jìn)入下一步:

點(diǎn)擊"My Sandbox"圖片(為什么點(diǎn)擊,因?yàn)?span lang="EN-US" style="COLOR: blue">Staging Sandbox用來(lái)正式發(fā)布的,My Sandbox才是針對(duì)每個(gè)開(kāi)發(fā)人員實(shí)際開(kāi)發(fā)時(shí)的測(cè)試沙盒,在測(cè)試無(wú)誤之后才可以進(jìn)入Staging Sandbox)進(jìn)入下一步:

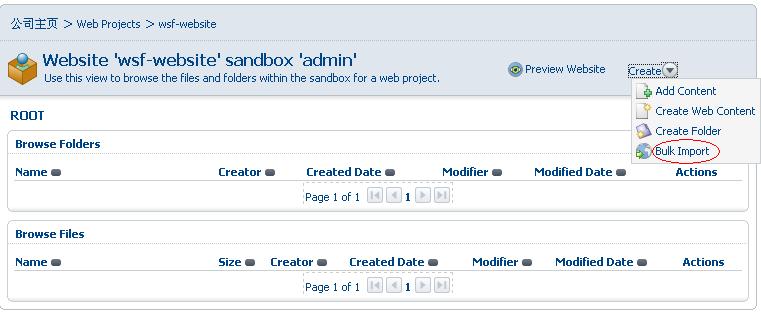
點(diǎn)擊"
bulk import
"
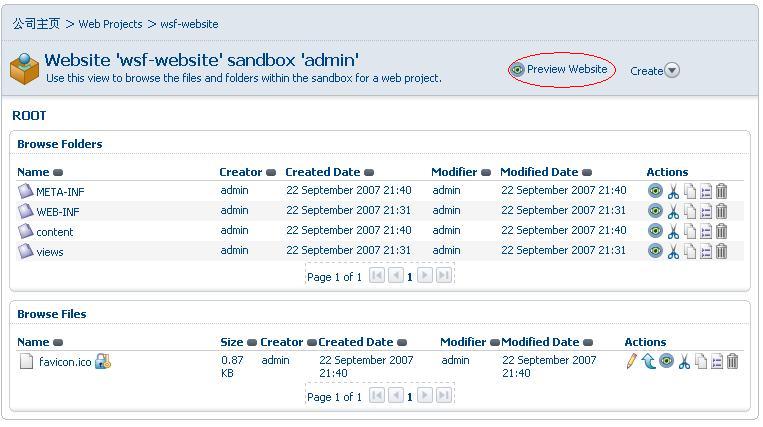
導(dǎo)入alfresco-wsf-website.war包,可看到war包被解壓:

注:
在"
bulk import
"
war
包過(guò)大時(shí)可能會(huì)上傳不成功,出現(xiàn)下面錯(cuò)誤:
org.springframework.orm.hibernate3.HibernateJdbcException: JDBC exception on Hibernate data access; nested exception is org.hibernate.exception.GenericJDBCException: Could not execute JDBC batch update
Caused by:
org.hibernate.exception.GenericJDBCException:
Could not execute JDBC batch update
這是因?yàn)槭褂昧?span lang="EN-US">HSQL數(shù)據(jù)庫(kù)的原因(詳見(jiàn)http://forums.alfresco.com/viewtopic.php?t=7228),最好換成mysql數(shù)據(jù)庫(kù),具體操作請(qǐng)參考《Alfresco2.1下載和安裝》。
⑶
下載SC.xml和NavigationTree.xml。
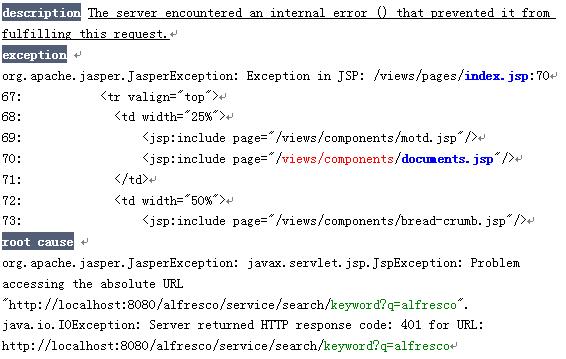
點(diǎn)擊"Preview Website"按鈕預(yù)覽站點(diǎn),發(fā)現(xiàn)依然出錯(cuò):

???
這是因?yàn)槿鄙賰蓚€(gè)文件:SC.xml和NavigationTree.xml。
NavigationTree.xml:
下載地址http://forge.alfresco.com/plugins/scmsvn/viewcvs.php/misc/contrib/grails-test/web-app/content/navigation/?root=wsf
同一地址下還有一個(gè)NavigationTree-menu.html,也可以選擇下載(或者不下載的話,點(diǎn)擊"Preview Website"按鈕預(yù)覽wsf demo出現(xiàn)的index頁(yè)面會(huì)提示缺少這個(gè)文件,不過(guò)index頁(yè)面依然可以顯示)下來(lái)放在
content/site-configuration
下
注:
Alfresco forge
項(xiàng)目在開(kāi)發(fā)的時(shí)候始終做不到及時(shí)更新(不少開(kāi)源項(xiàng)目如struts/hibernate等都是這樣,經(jīng)常出現(xiàn)的問(wèn)題都是發(fā)布包更新了,但是里面的demo始終是舊版本的,所以會(huì)出現(xiàn)一些問(wèn)題),往往CVS上已經(jīng)有了一些新的代碼,卻沒(méi)有及時(shí)更新到發(fā)布的war包中,實(shí)在汗啊,所以有時(shí)候要自己從它的開(kāi)發(fā)網(wǎng)站下載一些最新文件手動(dòng)更新。
⑷
上傳SC.xml和NavigationTree.xml。
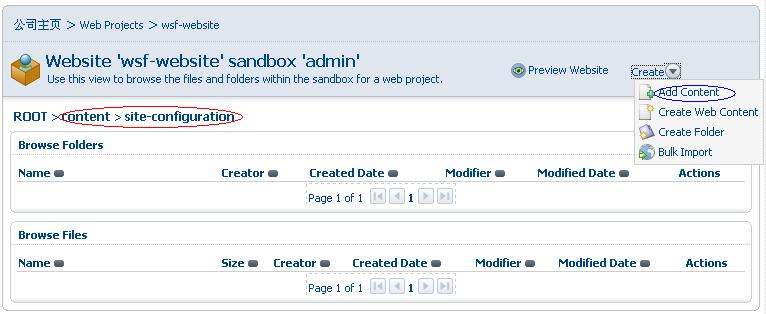
上傳SC.xml(在界面中進(jìn)入到
content/site-configuration
下點(diǎn)擊"Add Content"按鈕,然后添加SC.xml文件):

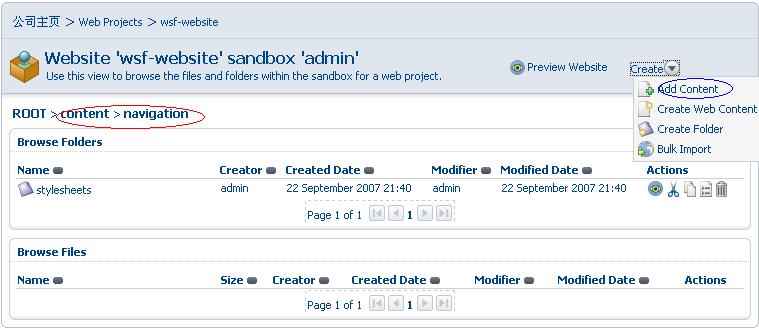
上傳NavigationTree.xml(在界面中進(jìn)入到
content/navigation
下點(diǎn)擊"Add Content"按鈕,然后添加NavigationTree.xml文件):

⑸
修改
documents.jsp
文件
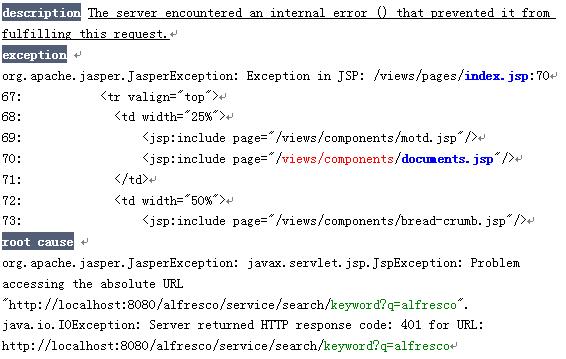
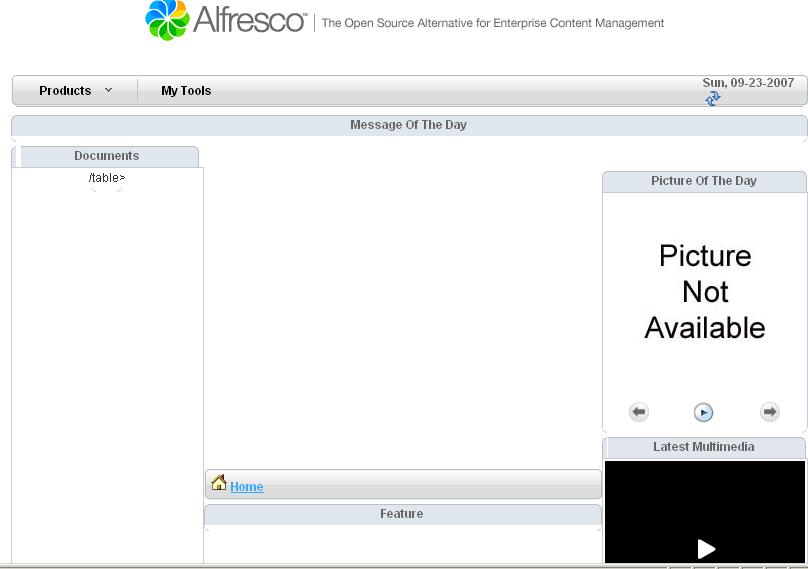
點(diǎn)擊"Preview Website"按鈕預(yù)覽站點(diǎn),發(fā)現(xiàn)依然出錯(cuò):

下載
documents.jsp
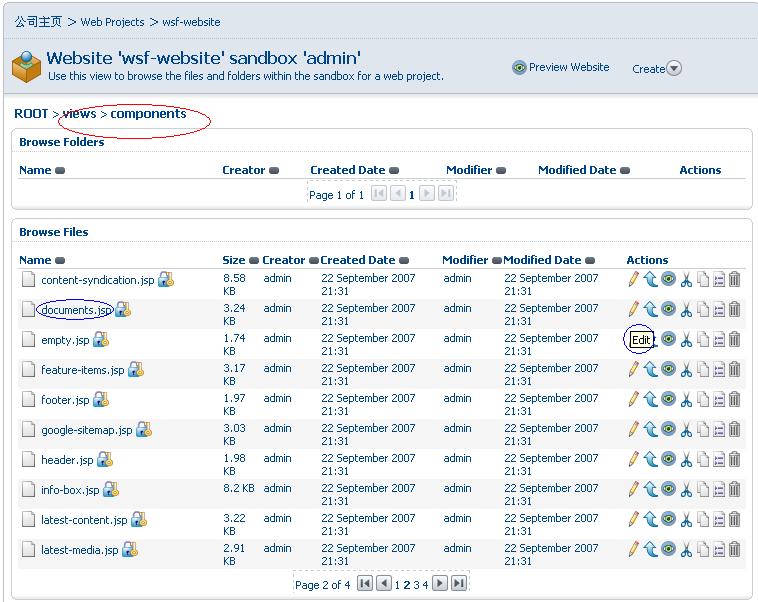
文件(
views/components
目錄下),你可以直接右鍵另存為,或者點(diǎn)"Edit"圖片按鈕:

下載后找到上面出錯(cuò)信息提示的一行:
http://localhost:8080/alfresco/service/search/keyword?q=${keyword}
修改為:
http://localhost:8080/alfresco/api/service/search/keyword?q=${keyword}
(可參考http://wiki.alfresco.com/wiki/OpenSearch#Alfresco_Keyword_Search和http://forums.alfresco.com/search.php?search_author=steuni&sid=7c0780b773d9a7763bee1f69d85736d3)
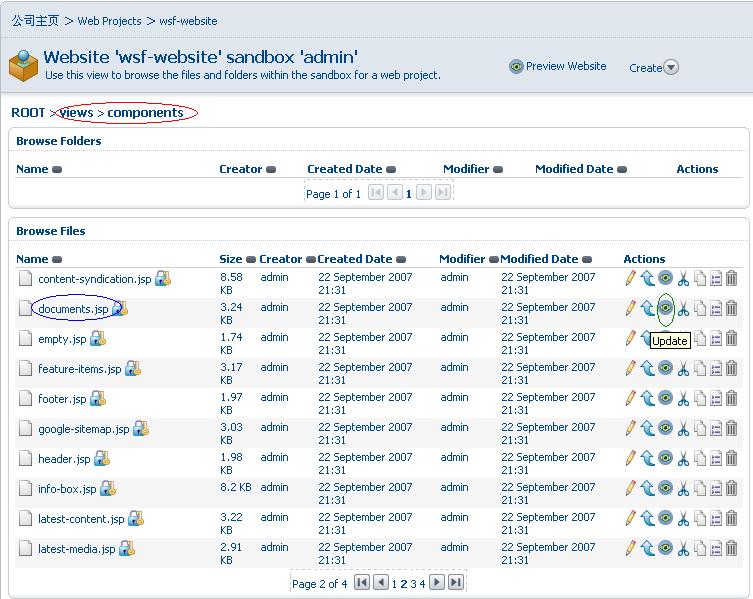
修改后更新到
views/components
目錄下(點(diǎn)"Update"圖片按鈕):

⑹
點(diǎn)擊"Preview Website"按鈕預(yù)覽"wsf-website"站點(diǎn),發(fā)現(xiàn)站點(diǎn)預(yù)覽成功。

注1:
上面我們只是把它發(fā)布到了My Sandbox上,要正式發(fā)布還需要提交到Staging Sandbox上,如何提交請(qǐng)參考《Alfresco WCM安裝和使用》。
注2:
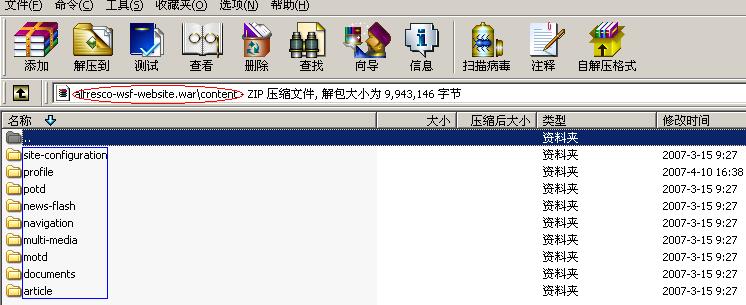
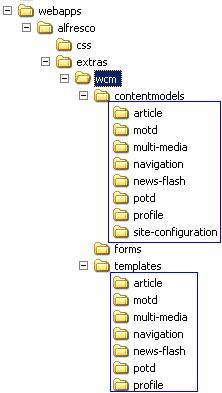
大家可以把上面的alfresco-wsf-website.war包,和下面的兩個(gè)目錄對(duì)比一下alfresco\tomcat\webapps\alfresco\extras\wcm\contentmodels(XSD)和alfresco\tomcat\webapps\alfresco\extras\wcm\templates(XSL)
可以看到alfresco-wsf-website.war/content:

alfresco\tomcat\webapps\alfresco\extras\wcm\contentmodels
(XSD)和alfresco\tomcat\webapps\alfresco\extras\wcm\templates(XSL):

附1:
在使用WCM創(chuàng)建站點(diǎn)時(shí),我們可能希望生成shtml文件,而alfresco-wsf-website.war/
WEB-INF
的web.xml文件默認(rèn)已經(jīng)支持SSI Servlet(且alfresco/tomcat/webapps/alfresco/virtual-tomcat/server/lib下的servlets-ssi.jar默認(rèn)可以正常使用[原tomcat的servlets-ssi.jar包沒(méi)有開(kāi)啟,名字為servlets-ssi.renametojar])。
啟動(dòng)alfresco(alfresco/alf_start.bat)和WCM(alfresco/tomcat/webapps/alfresco/virtual-tomcat/bin/startup.bat)時(shí),可以看到使用的tomcat和virtual-tomcat版本都是
最新版本的tomcat5.5.x版本只支持JDK1.5以上版本(http://apache.mirror.phpchina.com/tomcat/tomcat-5/v5.5.25/README.html),要支持JDK1.4,必須安裝兼容包。
而tomcat6.0x只支持JDK1.5(http://apache.mirror.phpchina.com/tomcat/tomcat-6/v6.0.14/README.html)以上版本。
附2:
在Preview *.shtml的時(shí)候會(huì)出現(xiàn)不識(shí)別文件的情況(就是默認(rèn)不會(huì)按shtml訪問(wèn),而是彈出一個(gè)提示下載的對(duì)話框),解決辦法是在web.xml文件中加入:
???
<mime-mapping>
??????? <extension>shtm</extension>
??????? <mime-type>text/x-server-parsed-html;charset=UTF-8</mime-type>
??? </mime-mapping>
??? <mime-mapping>
??????? <extension>shtml</extension>
??????? <mime-type>text/x-server-parsed-html;charset=UTF-8</mime-type>
??? </mime-mapping>
然后上傳到"wsf-website"工程相應(yīng)目錄中,重新啟動(dòng)virtual-tomcat即可。
因?yàn)?span lang="EN-US">alfresco代碼使用的是utf8格式,所以上面使用charset=UTF-8以保證生成shtml文件國(guó)際化。
SSI
的詳細(xì)說(shuō)明文檔請(qǐng)參考apache網(wǎng)站:http://tomcat.apache.org/tomcat-5.5-doc/ssi-howto.html
Alfresco 使用 WSF 開(kāi)始 WCM 的創(chuàng)建 .pdf 下載地址:
Alfresco 使用 WSF 開(kāi)始 WCM 的創(chuàng)建 .rar
?
版權(quán)所有:(xiaodaoxiaodao)藍(lán)小刀
??
xiaodaoxiaodao@gmail.com




希望繼續(xù)些更多Alfresco這方面的文章。
如果能寫(xiě)一個(gè)用Alfresco開(kāi)發(fā)一個(gè)實(shí)例網(wǎng)站那就更舒服了,呵呵。