$.ajax({
url:'http://localhost/xxxx/test', //后臺處理程序
async:true,
type:'get', //數據發送方式
dataType:'jsonp', //接受數據格式
jsonp: "callbackparam",//傳遞給請求處理程序或頁面的,用以獲得jsonp回調函數名的接受 的參數名(默認為callback)
/*jsonpCallback:"jsonpCallback",*///可選項,寫上表示返回函數的函數名用“ jsonpCallback”,不寫 默認為jQuery自動生成的隨機函數
success:function(result){
var eTime = new Date(); //結束時間
//設置在線人數
$("#server_count_1").html(result+"人");
},
error:function(){
alert("服務器1連接失敗");
}
});
后端處理類:
@Override
public String execute() throws Exception {
int zxrs = SessionCounter.getRealCount();
response.setContentType("text/plain");
response.setCharacterEncoding("utf-8");
String callbackparam=request.getParameter("callbackparam");
//System.out.println("callbackparam:"+callbackparam);
PrintWriter writer=response.getWriter();
//如果ajax請求寫了 jsonpCallback:"jsonpCallback",
//writer.write("jsonpCallback("+zxrs+")");
//如果ajax請求沒有寫 jsonpCallback:"jsonpCallback",
writer.write(callbackparam+"("+zxrs+")");//需要callbackparam參數接收隨機函數名
return null;
}
]]>
a.W_gotop {
display: none;
position: fixed;
_position: absolute;
width: 22px;
height: 85px;
line-height: 12px;
left: 50%;
bottom: 100px;
margin-left: 500px;
margin-bottom: 5px;
background-color: #F2F2F2;
border: 1px solid #CCCCCC;
border-radius:2px;
text-align: center;
text-decoration: none;
}
a.W_gotop span {
cursor: pointer;
display: block;
height: 73px;
padding-top: 10px;
border: 1px solid #FFFFFF;
text-decoration: none;
}
a.W_gotop em {
cursor: pointer;
text-decoration: none;
font-style: normal;
font-weight: normal;
}
.icon_gotop{
background: url(images/gotop.png) no-repeat;
}
.W_gotop:hover .icon_gotop {
background: url(images/gotop_focus.png) no-repeat;
}
.W_ico {
display: inline-block;
height: 12px;
width: 12px;
margin-bottom: 5px;
}
.W_txt{
color: #808080;
}
</style>
<a id="base_scrollToTop" class="W_gotop" style="visibility: visible;">
<span>
<em class="W_ico icon_gotop"></em>
<em class="W_txt">返回頂部</em>
</span>
</a>
<script type="text/javascript">
$(function(){
var gotop = $(".W_gotop")
gotop.click(function(){
$("html,body").animate({scrollTop:0},500)
});
$(window).scroll(function(){
if($.browser.msie && ($.browser.version == "6.0") && !$.support.style){//如果IE6
gotop.css({"top":($(window).scrollTop()+$(window).height()-100)+"px","position":"absolute"});
}
if($(window).scrollTop()<=50){
gotop.fadeOut();
}else{
gotop.fadeIn();
}
});
});
]]>
安裝步驟:
1、下載aptana3.2 Eclipse Plugin插件.
下載地址:http://update1.aptana.org/studio/3.2/024747/index.html
2、解壓出features與plugins文件夾,COPY到
D:\Program Files\MyEclipse Blue Edition\MyPlugins\aptana3.2
3、在D:\Program Files\MyEclipse Blue Edition\MyEclipse Blue Edition 9.0 M2\dropins在新建文件aptana.link, 內容是
path=D:\\Program Files\\MyEclipse Blue Edition\\MyPlugins\\aptana3.2 (注意斜線的方向,反了不行!Myeclipse會找不到路徑!)
4、刪除D:\Program Files\MyEclipse Blue Edition\MyEclipse Blue Edition 9.0 M2\configuration文件夾中org.eclipse.update文件夾
5、重啟 Myeclipse,看到了界面

2. 配置:
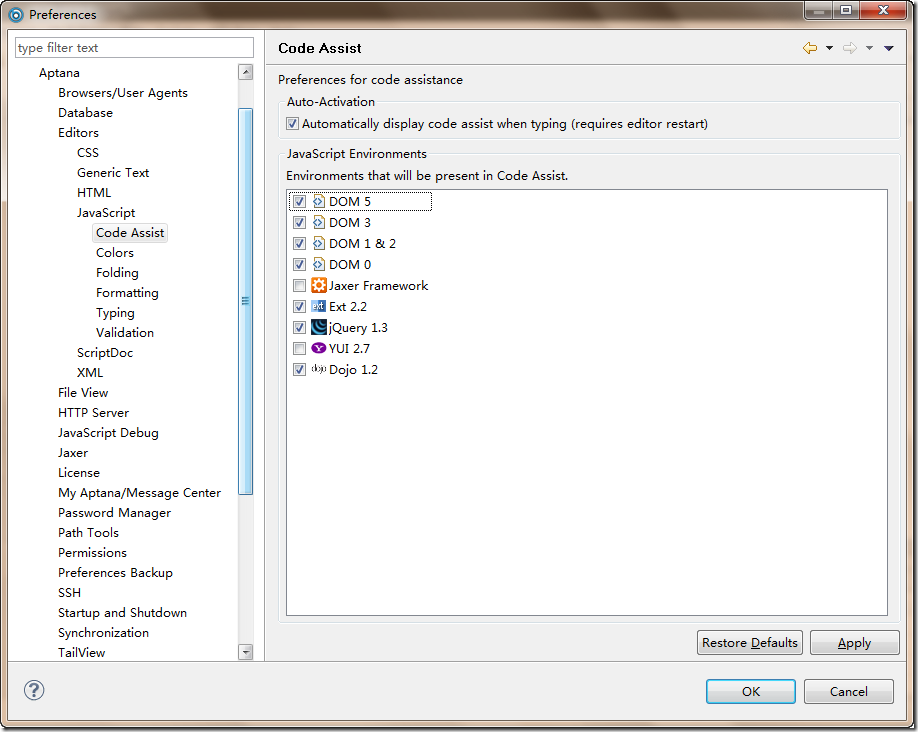
配置 Code Assist,對我來說很重要,Javascript學的不咋地啊

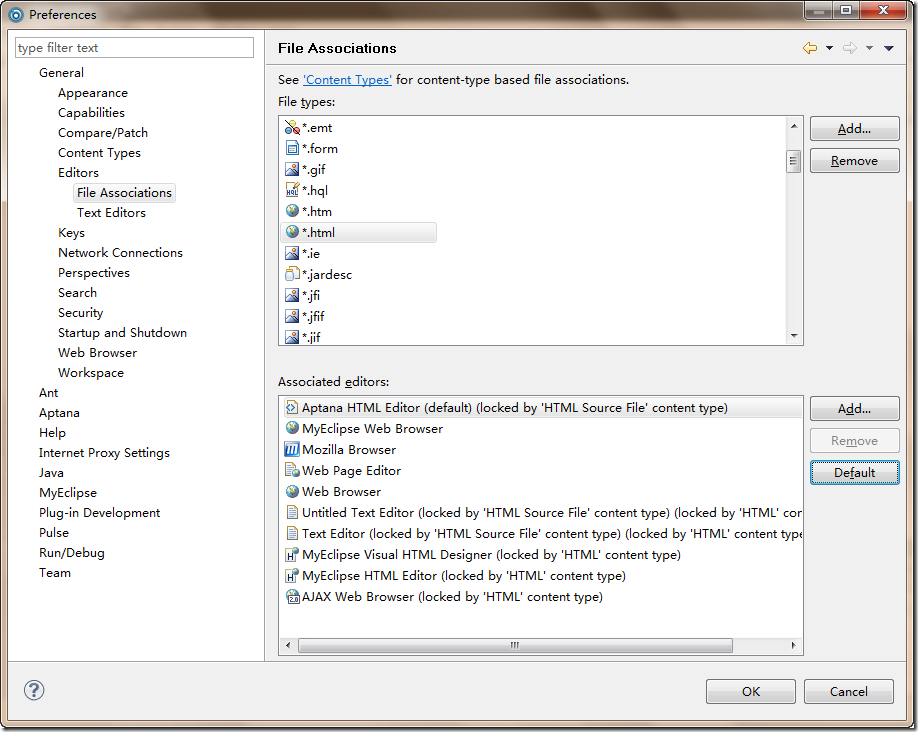
配置 File Association,文件關聯,主要有 htm,html,xml,javascript,css(這個沒找到) 【貌似不支持使用Aptana Editor 來打開JSP文件】

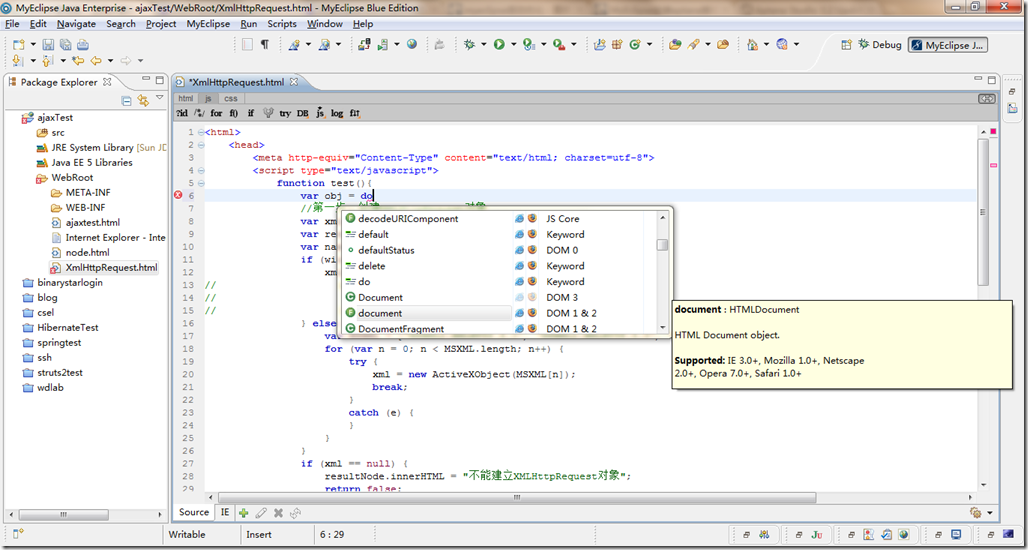
再配置一些設置之后,重啟Myeclipse,試試看,打開一個 html,呵呵,js有代碼提示幫助,Enjoy it!

]]>
寫Web頁面就像我們建設房子一樣,地基牢固,房子才不會倒。同樣的,我們制作Web頁面也一樣,一個良好的HTML結構是制作一個美麗的網站的開始,同樣的,良好的CSS只存在同樣良好的HTML中,所以一個干凈的,語義的HTML的優點很多,那么平時制作中,我們做到了這一點嗎?我們一起來看一張圖片:

上圖展示了兩段代碼,我想大家都只會喜歡第一種,我們先不說其語義,至少他的結構讓我們看上去清爽,而第二種呢?一看就是糟糕的代碼的代碼,讓人討厭的代碼。那么要怎么樣才能寫出一個好的代碼,整潔的代碼呢?下面我們就從以下十二個方面一起來學習,只要大家以后在寫代碼的時候能堅持下面的十二個原則,保準 你的代碼質量能上去,而且你寫的代碼會人見人愛。
一、DOCTYPE的聲明
如果我們想做好一件事情,首先要知道我們有哪些權利去做,就如“DOCTYPE”的聲明,我們沒有必要去討論是否使用HTML4.01或者XHTML1.0或者說現在的HTML5都提供了嚴格版本或者過渡版本,這些都能很好的支持我們寫的代碼:

由于我們現在的布局不需要table布局也能做出很好的布局,那么我們就可以考慮不使用過渡型而使用嚴格型的“DOCTYPE”,為了向后兼容,我建議使用HTML5的聲明模式:
<!DOCTYPE HTML> <html lang="en-US">
如果想了解更多這方面的知識,可以點擊:
- W3C: Recommended DTDs to use in your Web document
- Fix Your Site With the Right DOCTYPE!
- No more Transitional DOCTYPEs, please
二、字符集和編碼字符
在每個頁面的開始中,我們都在<head>中設置了字符集,我們這里都是使用“UTF-8”
<meta charset="UTF-8" />
而且我們在平時寫頁面中時,時常會碰到"&"這樣的符號,那么我們不應該直接在頁面這樣寫“&”:

我們應該在代碼中使用字符編碼來實現,比如說“&”我們在代碼中應該使用“&”來代替他。
如果想了解更多這方面的知識,可以點擊:
三、正確的代碼縮進
在頁面編輯中,代碼的縮進有沒有正確,他不會影響你網站的任何功能,但要是你沒有一個規范的縮進原則,讓讀你代碼的人是非常的生氣,所以說正確的代碼縮進可以增強你的代碼可讀性。標準程序的縮進應該是一個制表符(或幾個空格),形像一點的我們來看下文章開頭那張圖,或者一起來看下面展示的這張圖,你看后就知道以后自己的代碼要怎么樣書寫才讓人看了爽:

不用說,大家都喜歡下面的那種代碼吧。這只是一個人的習慣問題,不過建議從開始做好,利人利已。有關于這方面的介紹,大家還可以參考:Clean up your Web pages with HTML TIDY
四、外鏈你的CSS樣式和Javascript腳本
頁面中寫入CSS樣式有很多種方法,有些直接將樣式放入頁面的“<head>”中,這將是一個很不好的習慣,因為這樣不僅會搞亂我們的標記,而且這些樣式只適合這一個HTML頁面。所以我們需要將CSS單獨提出,保存在外部,這樣后面的頁面也可以鏈接到這些樣式,如果你頁面需要修改,我們也只需要修改樣式文件就可以。正如下圖所示:

上面我們所說的只是樣式,其實javascript腳本也和CSS樣式是同一樣的道理。圖文并說,我最終想表達的意思是“在制作web頁面中,盡量將你的CSS樣式和javascript腳本單獨放在一個文件中,然后通過鏈接的方式引用這些文件,這樣做的最大好處是,方便你的樣式和腳本的管理與修改。”
五、正確的標簽嵌套
我們在寫HTML時總是需要標簽的層級嵌套來幫我們完成HTML的書寫,但這些HTML的嵌套是有一定的規則的,如果要細說的話,我們可能要用幾個章節來描述,那么我今天這里要說的是,我們在寫HTML時不應該犯以下這樣的超級錯誤:

上圖的結構我們是常見的,比如說首頁的標題,那么我們就應該注意了,不能把“<h1>”放在“<a>”標簽中,換句話說,就是不能么塊元素和在行內元素中。上面只是一個例子,只是希望大家在平時的制作中不應該犯這樣的超級錯誤。
六、刪除不必要的標簽
首先我們一起來看一個實例的截圖:

上圖明顯是一個導航菜單的制作,在上圖的實例中:有一個“div#topNav”包住了列表“ul#bigBarNavigation”,而“div”和“ul”列表都是塊元素,加上“div”此處用來包“ul”根本就沒有起到任何作用。雖然“div”的出現給我們制作web頁面帶來了極大的好處,但我們也沒有必要到處這樣的亂用,不知道大家平時有沒有注意這樣的細節呢?我是犯這樣的錯誤,如果你也有過這樣的經歷,那么從今天開始,從現在開始,我們一起努力來改正這樣的錯誤。
有關于如何正確的使用標簽,大家感興趣的話可以點擊:Divitis: what it is, and how to cure it.
七、使用更好的命名
這里所說的命名就是給你的頁面中相關元素定義類名或者是ID名,很多同學都有這栗的習慣,比如說有一個元素字體是紅色的,給他加上“red”,甚至布局都寫“left-sidebar”等,但是你有沒有想過,如果這個元素定義了“red”后,過幾天客戶要求使用“藍色”呢?或者又說,那時的“left-sidebar”邊欄此時不想放在左邊了,而是想放在右邊,那么這樣一來我們前面的命名可以說是一點意義都沒有了,正如下面的一個圖所示:

那么定義一個好的名就很得要了,不但自己能看懂你的代碼,而且別人也能輕松讀懂你的代碼,比如說一個好的類名和ID名“mainNav”、“subNav”、“footer”等,他能描述所包含的事情。不好的呢,比如前面所說的。
如果想了解更多這方面的知識,可以點擊:
- Standardizing CSS class and id names
- CSS Tip #2: Structural Naming Convention in CSS
- CSS coding: semantic approach in naming convention
- CSS Naming Conventions and Coding Style
八、離開版本的CSS
我們在設計菜單時,有時要求所有菜單選項的文本全部大寫,大家平時是不是直接在HTML標簽中就將他們設置成大寫狀態呢?如果是的話,我覺得不好,如果為了將來具有更好的擴展性,我們不應該在HTML就將他們設置為全部大寫,更好的解決方法是通過CSS來實現:

九、定義<body>的類名或ID名
大家平時制作web頁面時不知道有沒有碰到這樣的問題,就是整站下來,使用了相同的布局和結構,換句話說,你在頁面的布局上使用了相同的結構,相同的類名,但是突然你的上級主管說應客戶的需求,有一個頁面的布局需要邊欄和主內容對換一下。此時你又不想為了改變一下布局而修改整個頁面的結構,此時有一個很好的解決辦法,就是在你的這個頁面中的“<body>”中定義一個特殊的類名或ID名,這樣來你就可以輕松的達到你所要的需求。這樣的使用,不知道大家使用過沒有:

給“<body>”定義獨特的類和ID名稱是非常強大的,不僅僅是為了像上面一樣幫你改變布局,最主要的是有時他能幫你實現頁面中的某一部分達到特殊效果,而又不影響其它頁面的效果。為什么有這樣的功能,不用我說我想大家都是知道的。因為每個頁面的內容都是“<body>”的后代元素。
如果想了解更多這方面的知識,可以點擊:
十、驗證你的代碼
人不免會出錯,我們編寫代碼的時候也是一樣的,你有時候總會小寫或多寫,比如說忘了關閉你的元素標簽,不記得寫上元素必須的屬性,雖然有一些錯誤不會給你帶來什么災難性的后果,但也不免會給你帶來你無法意估的錯誤。所以建議您寫完代碼的時候去驗證你一下你的代碼。驗證后的代碼總是比不驗證的代碼強:

為一有效的驗證你的代碼,我們可以使用相關的工具或者瀏覽器的插件來幫助我們完成。如果你的代碼沒有任何錯誤,W3C驗證工具會在你們面前呈現綠色的文字,這樣讓你是無比的激動人心,因為再次證明了你寫的代碼經得起W3C的標準。
如果想了解更多這方面的知識,可以點擊:
- The W3C Markup Validation Service
- XHTML-CSS Validator
- Free Site Validator (checks entire site, not just one page)
十一、邏輯順序
這是一個很少見的錯誤情況,因為我想大家寫頁面都不會把邏輯順序打亂,換句話說,如果可能的話,讓你的網站具有一個先后邏輯順序是最好的,比如說先寫頁頭,在寫頁體,最后寫頁腳。當然有時也會碰到特殊情況,如何頁腳部分在于我們代碼的邊欄以上,這可能是因為它最適合你的網站設計需求,這樣或許是可以理解的,但是如果你有別的方式實現,我們都應該把頁腳是放在一個頁面的最后,然后在通過特定的技術讓它達到你的設計需求:

上面我們一起討論了多個如何讓你開始寫一個整潔的HTML代碼。從一個項目的開始,這一切都是非常容易的,但是如果需要你去修復一個現有的代碼,那多少都會有一定的難度。上面說這么多主要是告訴您將要如何學習編寫一個良好的、整潔的HTML代碼,并且一直堅持這樣的編寫。希望讀完這篇文章垢,在你的下一個項目中,你能從頭開始,堅持寫一個整潔的HTML代碼。希望大家喜歡這樣的教程。最后在結束此教程之前,讓我們大家一起來感謝Chris Coyier給我們帶來這么好的經驗之談——《12 Principles For Keeping Your Code Clean》如果你有什么好的經驗,希望與我們一起分享。
]]>
#1: 相冊效果
#2: 手風琴效果
#3: 日歷效果
#4: 自定義窗口
#5: 圖片剪切
#6: 翻頁效果
#7: Shadowbox效果
#8: 語法著色
#9: 日歷面板
#10: 仿apple產品展覽
#11: 橫排無限極菜單
#12: (梅花雪)樹控件
#13: 顏色選擇器
#14: (漂亮)祝福墻
#15: 俄羅斯方塊
#16: 數據列表
#17: 經典布局
#18: Mac菜單欄
#19: 編輯器
#20: 簡單選項卡
#21: 滑塊效果
#22: 進度條效果
#23: 拖拉縮放效果
#24: Canvas應用
#25: 模塊定制
#26: 固定元素效果
#27: 版面切換效果
#28: 右鍵菜單
#29: 幻燈片效果
#30: 無縫滾動
#31: 彈出信息提示
#32: UI-template
#33: Suggest
#34: Highcharts
#35: 地區選擇器
#36: Google電吉他
#37: 小球連線效果
#38: 流程圖工具(IE Only)
#39: 羅盤效果
#40: 注冊校驗
]]>
element..focus()// Form : http://www.w3.org/TR/html5/editing.html#focusable
- a elements that have an href attribute
- link elements that have an href attribute
- button elements that are not disabled
- input elements whose type attribute are not in the Hidden state and that are not disabled
- select elements that are not disabled
- textarea elements that are not disabled
- command elements that do not have a disabled attribute
- Elements with a draggable attribute set, if that would enable the user agent to allow the user to begin a drag operations for those elements without the use of a pointing device
- Each shape that is generated for an area element
- …
而除上面以外的元素(比如:div,p)一般都無法直接獲得焦點,那如何處理呢?
- 給元素添加 contenteditable 屬性。
// From : http://www.w3.org/TR/2009/WD-html5-20090423/editing.html#attr-contenteditable
User agents must make editing hosts focusable (which typically means they enter the tab order).
- 給元素添加 tabindex 屬性。
// From : http://www.w3.org/TR/2009/WD-html5-20090423/editing.html#attr-tabindex
The tabindex content attribute specifies whether the element is focusable, whether it can be reached using sequential focus navigation, and the relative order of the element for the purposes of sequential focus navigation.
非常推薦使用tabindex = -1 ,基本無副作用!!
// From : http://www.w3.org/TR/2009/WD-html5-20090423/editing.html#attr-tabindex
If the value is a negative integer: The user agent must allow the element to be focused, but should not allow the element to be reached using sequential focus navigation.
綜述,使無法直接獲得焦點的元素獲得焦點的最佳實踐就是:給元素添加tabindex = -1
]]>
現在別的都做好了,卻發現觸發這個AJAX腳本有點小問題
如果用onKeyUp,那么連點一下光標,還有打中文字時都當成一次搜索,比如打“好”,在打 hao H字時就觸發一次....
如果用onChange,那么又得讓輸入框失去焦點后才能觸發
到底怎么樣才能實現當內容改變時,觸發搜索?
1.利用時間間隔(不科學)
2.可以用一個隱藏域比較onKeyup后文本框的值是否有變化。。onKeyup后同步更新hidden的值
3.每次onkeyup的事件發生后都去記錄空間的值 和上次onkeyup的值做比較,如果不相同再觸發函數(最好解決辦法)
]]>
]]>
面向RIA的框架:考慮純JavaScripty庫,目前主要是Dojo、ExtJS(還有YUI)、Flex(javaFx也不錯)。Dojo更適合企業應用和產品開發的需要,因為離線存儲、DataGrid、2D、3D圖形、Chart、Comet等組件對于企業用來說都是很重要的(這些組件還要等一段時間才能穩定下來)。例如,BEA基于Mashup技術開發的產品中已經使用了Dojo。 ExtJS和Flex:美觀和"易用",并且足夠強大。在對UI有比較大的需求時,是首選。
]]>
]]>
window.top引用的是當前窗口的頂層頁面
window.frames引用iframe里的頁面,也可以引用frameset里的頁面 ,frames 集合并不是掛在 document 而是掛在 window 對象下.
]]>
彈出框切換:http://www.lhgcore.com/
jQuery風格:http://ligerui.com/
開源社區:http://www.oschina.net/
]]>
json對象
var json = {aa:true,bb:true};
var json1 = {aa:'b',bb:{cc:true,dd:true}};
1:js操作json對象
for(var item in json){
alert(item); //結果是 aa,bb, 類型是 string
alert(typeof(item));
alert(ev
ev
}
2:json對象轉化為String對象的方法
1 /**
2 * json對象轉字符串形式
3 */
4 function json2str(o) {
5 var arr = [];
6 var fmt = function(s) {
7 if (typeof s == 'object' && s != null) return json2str(s);
8 return /^(string|number)$/.test(typeof s) ? "'" + s + "'" : s;
9 }
10 for (var i in o) arr.push("'" + i + "':" + fmt(o[i]));
11 return '{' + arr.join(',') + '}';
12 }
3:string對象轉化為json對象
function stringToJson(stringValue)
{
ev
return theJsonValue;
}
4:json數組轉化為 String對象的方法(要掉要上面那個方法)
function JsonArrayToStringCfz(jsonArray)
var JsonArrayString = "[";
for(var i=0;i<jsonArray.length;i++){
JsonArrayString=JsonArrayString+JsonToStringCfz(jsonArray[i])+",";
}
JsonArrayString = JsonArrayString.substring(0,JsonArrayString.length-1)+"]";
return JsonArrayString;
}
5 利用json.js json轉string
<script src="json2.js"></script>
<script>
var date = {myArr : ["a" , "b" , "c" , "d"] , count : 4};
var str = JSON.stringify(date);
alert(str);
</script>
]]>
1、基礎知識:網頁的大小和瀏覽器窗口的大小
首先,要明確兩個基本概念。
一張網頁的全部面積,就是它的大小。通常情況下,網頁的大小由內容和CSS樣式表決定。瀏覽器窗口的大小,則是指在瀏覽器窗口中看到的那部分網頁面積,又叫做viewport(視口)。很顯然,如果網頁的內容能夠在瀏覽器窗口中全部顯示(也就是不出現滾動條),那么網頁的大小和瀏覽器窗口的大小是相等的。如果不能全部顯示,則滾動瀏覽器窗口,可以顯示出網頁的各個部分。
2、clientLeft,clientTop,clientWidth,clientHeight

(圖一 clientHeight和clientWidth屬性)
clientWidth=width+padding
clientHeight=heigt+padding
function getViewport(){
if (document.compatMode == "BackCompat"){
return{
width:document.body.clientWidth;
height:document.body.clientHeight;
//整個網頁的大小
}
else{
return{
width:document.documentElement(一個div).clientWidth
height:document.documentElement.clientHeight;
//一個div的大小
}
}
}
3、screenLeft,screenTop,screenWidth,screenHeight
網頁上的每個元素還有scrollHeight和scrollWidth屬性,指包含滾動條在內的該元素的視覺面積.那么,document對象的scrollHeight和scrollWidth屬性就是網頁的大小,意思就是滾動條滾過的所有長度和寬度。
function getViewport(){
if (document.compatMode == "BackCompat"){
return{
width:document.body.screenWidth;
height:document.body.screenHeight ;
//整個網頁的大小(包括不同見的滾動條大小,如沒有滾動條,screenwidth=clientwidth)
}
else{
return{
width:document.documentElement(一個div).screenWidth
height:document.documentElement.screenHeight ;
//一個div的大小
}
}
}
4、offsetLeft,offsetTop,offsetWidth,offsetHeight(獲取網頁元素的絕對位置)
網頁元素的絕對位置,指該元素的左上角相對于整張網頁左上角的坐標。這個絕對位置要通過計算才能得到。
首先,每個元素都有offsetTop和offsetLeft屬性,表示該元素的左上角與父容器(offsetParent對象)左上角的距離。所以,只需要將這兩個值進行累加,就可以得到該元素的絕對坐標.
offsetWidth=width+padding+border
offsetHeight=height+padding+border

(圖二 offsetTop和offsetLeft屬性)
下面兩個函數可以用來獲取絕對位置的橫坐標和縱坐標:
function getElementLeft(element){
var actualLeft = element.offsetLeft;
var current = element.offsetParent
while (current !== null){
actualLeft += current.offsetLeft;
}
return actualLeft;
}
function getElementTop(element){
var actualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop += current.offsetTop;
current = current.offsetParent
}
return actualTop;
}
由于在表格和iframe中,offsetParent對象未必等于父容器,所以上面的函數對于表格和iframe中的元素不適用.
5、獲取元素位置的快速方法
除了上面的函數以外,還有一種快速方法,可以立刻獲得網頁元素的位置.那就是使用getBoundingClientRect()方法。它返回一個對象,其中包含了left、right、top、bottom四個屬性,分別對應了該元素的左上角和右下角相對于瀏覽器窗口(viewport)左上角的距離。
var X= this.getBoundingClientRect().left;
var Y =this.getBoundingClientRect().top;
再加上滾動距離,就可以得到絕對位置
var X= this.getBoundingClientRect().left+document.documentElement.scrollLeft;
var Y =this.getBoundingClientRect().top+document.documentElement.scrollTop;
目前,IE、Firefox 3.0+、Opera 9.5+都支持該方法,而Firefox 2.x、Safari、Chrome、Konqueror不支持
]]>
iframe.src = "http://www.planabc.net";
if (!/*@cc_on!@*/0) { //if not IE
iframe.onload = function(){
alert("Local iframe is now loaded.");
};
} else {
iframe.onreadystatechange = function(){//ie
if (iframe.readyState == "complete"){
alert("Local iframe is now loaded.");
}
};
}
document.body.appendChild(iframe);
最近, Nicholas C. Zakas 文章《Iframes, onload, and document.domain》的評論中 Christopher 提供了一個新的判斷方法(很完美)
iframe.src = "http://www.planabc.net";
if (iframe.attachEvent){
iframe.attachEvent("onload", function(){
alert("Local iframe is now loaded.");
});
} else {
iframe.onload = function(){
alert("Local iframe is now loaded.");
};
}
document.body.appendChild(iframe);
我自己的實例:
 <div class="contentRight">
<div class="contentRight"> <iframe name="myframe" id="myframe" src="" frameborder="0" scrolling="no" width="100%" height="500"></iframe>
<iframe name="myframe" id="myframe" src="" frameborder="0" scrolling="no" width="100%" height="500"></iframe> </div>
</div> iframe.src="<%=request.getContextPath()%>/jsp/dwgl/hygl/zdhygl/dwgl_hygl_zdhygl_cx_part2.jsp";
if (iframe.attachEvent){
iframe.attachEvent("onload", function(){
get_list_data_nopar();
});
}else{
iframe.onload = function(){
get_list_data_nopar();
};
}
幾點補充說明:
1、IE 支持 iframe 的onload 事件,不過是隱形的,需要通過 attachEvent 來注冊。
2、第二種方法比第一種方法更完美,因為 readystatechange 事件相對于 load 事件有一些潛在的問題。
]]>
 function showDivweizhi(obj){
function showDivweizhi(obj){ var r = getAbsolutePos(obj);
var r = getAbsolutePos(obj); var Mx=r.x;
var Mx=r.x; var My=r.y;
var My=r.y; weizhi.style.left=Mx;
weizhi.style.left=Mx; weizhi.style.posTop=My+18;
weizhi.style.posTop=My+18; weizhi.style.display='block';
weizhi.style.display='block'; }
} //當前對象的EVENT
//當前對象的EVENT function getAbsolutePos(el) {
function getAbsolutePos(el) {  var r = { x: el.offsetLeft, y: el.offsetTop };
var r = { x: el.offsetLeft, y: el.offsetTop };  if (el.offsetParent) {
if (el.offsetParent) {  var tmp = getAbsolutePos(el.offsetParent);
var tmp = getAbsolutePos(el.offsetParent);  r.x += tmp.x;
r.x += tmp.x;  r.y += tmp.y;
r.y += tmp.y;  }
}  return r;
return r;  }
} ]]>
比如我們有一個網頁很長很長,而且里面的內容,可以分為N個部分。這樣的話,我們就可以在網頁的頂部設置一些錨點,這樣便可以方便瀏覽者點擊相應的錨點,到達本頁內相應的位置,而不必在一個很長的網頁里自行尋找。
2:錨點的使用。
錨點從代碼上看,仍然是超級鏈接的一種應用。
<a name="A1" id="A1"></a>這樣的一個無內容的<a>標簽,便是一個錨點了,我們可以把它放在網頁中<body>與</body>之間的任意位置。當然,究竟放在哪個位置,就要看我們的實際需要了。
下面舉一個例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR
<html xmlns="http://www.w3.org/19
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>錨點示例</title>
</head>
<body>
<a name="A0" id="A0"></a>
<a href="#A1">網頁第一部分</a>
<a href="#A2">網頁第二部分</a>
<div style="height:900px; background:#CCCCCC"></div>
<a name="A1" id="A1"></a>1<a href="#A0">返回頂部</a>
<div style="height:900px; background:#999999"></div>
<a name="A2" id="A2"></a>2<a href="#A0">返回頂部</a>
<div style="height:900px; background:#666666"></div>
</body>
</html>
另外再說一下,<a name="A0" id="A0"></a>中的name與id,可以只使用一個,但某些情況下,只是用name會造成錨點無效的錯誤。建議還是name與id同時使用。
來自:http://www.douban.com/group/topic/4128250/
]]>
不加var的變量 就是整個window都有用,也就是頁面全局, 可以用window.變量來調用
]]>
<map name="planetmap" id="planetmap">
<area shape="circle" coords="180,139,14"
onMouseOver="writeText('直到 20 世紀 60 年代,金星一直被認為是地球的孿生姐妹,因為金星是離我們最近的行星,同時還由于兩者擁有很多共同的特征。')"
href ="/example/html/venus.html" target ="_blank" alt="Venus" />
<area shape="circle" coords="129,161,10"
onMouseOver="writeText('從地球上是很難研究水星的,這是由于它和太陽的距離總是很近。')"
href ="/example/html/mercur.html" target ="_blank" alt="Mercury" />
<area shape="rect" coords="0,0,110,260"
onMouseOver="writeText('太陽和類似木星這樣的氣態行星是到目前為止太陽系中最大的物體。')"
href ="/example/html/sun.html" target ="_blank" alt="Sun" />
</map>
例二:http://jwfpd.javaeye.com/blog/56468
<img src="http://www.aygfsteel.com/images/test.jpg" border="0" usemap="#Map1" name="flag"/>
<map name="Map1">
<area shape="rect" coords="0,0,386,27" style="cursor:hand" href="#" />
<area shape="rect" coords="194,28,362,65" style="cursor:hand" href="#" />
<area shape="rect" coords="197,165,362,199" style="cursor:hand" href="#"/>
<area shape="rect" coords="0,196,387,223" style="cursor:hand" href="#"/>
</map>
所以注意關鍵字:usemap,
shape="rect"和shape="circle" 矩形和圓
]]>
1. Videobox
Videobox是一個只有6k大小的腳本,用于在頁面中顯示視頻。Videobox使用swfobject來嵌入Flash。視頻可以來自Youtube、Metacafe、Google Video、iFilm和自己設置的Flash。
2. Panda
Panda是一個開源的視頻平臺,能夠處理視頻的uploading、encoding與streaming。所有處理過程都通過REST API完成。Panda設計運行在云計算平臺中,利用Amazon的Web服務群來實現。因此你需要有Amazon Web Services賬號。Panda使用SimpleDB來存儲所有視頻數據和賬號。Panda支持Flash的FLV、h264格式和iphone格式等。Panda使用
3. OpenVideoPlayer
采用Adobe Flash與Microsoft Silverlight開發的開源Web視頻播放器。
4. Xe-VideoGalV3 FX
Xe-VideoGalV3 FX是一個開源的Flash視頻播放器。該播放器能夠展示多部電影中某一畫面的縮略圖,供用戶選擇播放。支持在視頻上添加一個透明的消息提示框。下載FLV文件。調整播放器屏幕大小等。
5. ToobPlayer
ToobPlayer是一個輕量級(大約14-8KB)FLV播放器組件。支持圖像預覽,播放窗口大小調整,全屏播放模式,加載狀態條提醒,支持鼠標滾輪播放進度/播放聲音高低,自動重播,時間緩沖。
6. FlowPlayer
FlowPlayer是一個開源的Flash視頻播放器。提供所有你可能需要的功能并且這些功能都可以通過JavaScript按你的實際需求進行配置。提供良好的用戶體驗,支持預加載,長時間播放,播放列表,全屏播放模式等。
7. JCPlayer (演示地址)
JCPlayer是一個免費的Flash視頻文件播放器。該播放器支持全屏播放,并且所有功能都完全可自定義包括默認可用的皮膚。
]]>
下面我要向你介紹一款非常優秀的Javascript(AJAX) 開發工具:Aptana。應為它實在太棒了,所以我忍不住想向你推薦它。
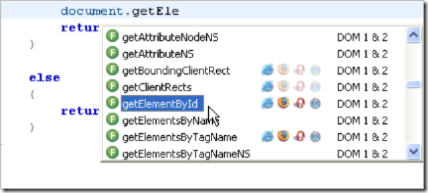
Aptana中的智能提示稱為 Code Assist,相當于VS中的Intellisense。

看到后面的瀏覽器圖標了嗎?那是瀏覽器兼容性的提示。如果你是一個JS老鳥你應該知道那對開發者來說有多重要。
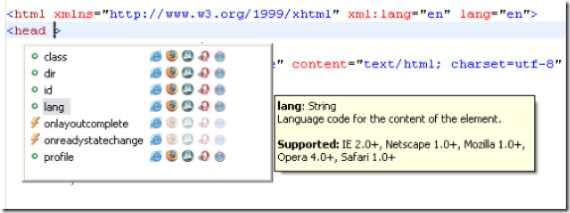
不僅僅是javascript,智能提示的范圍還包括DOM 1,2 for HTML:
CSS:

看到后面的黃框框了嗎?那是VS里稱為Quick Info的東西。
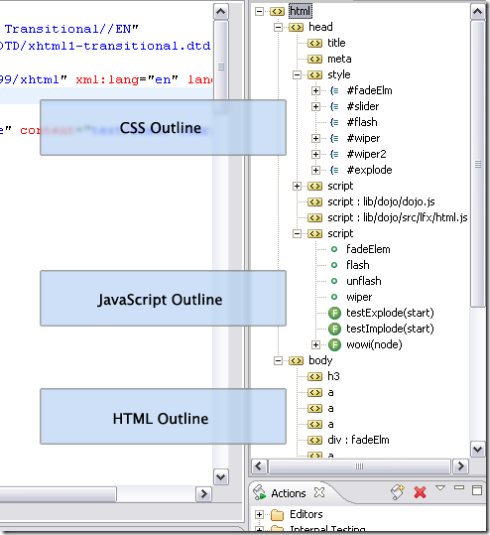
Doument outline(文檔結構)CSS、HTML、JS統一顯示:

代碼折疊、項目管理這些小菜不用講了,都支持。Aptana還有很豐富的在線文檔,是以wiki形式不斷更新的,當然在連線的情況下你可以在Aptana中直接訪問這些文檔。
最新版的Aptana(0.2.6)已經開始支持Debug了,不過要通過Firefox插件的形式。
Aptana是一個java開源項目(.NET程序員應該捫心自問了吧),現在還在beta階段(從版本號你就可以看出來了)。所以它是跨平臺的。你在windows上運行它可能會覺得有一點點慢(比VS快多了)。其實Aptana的內存占用很少,才2M多,不過JVM...我就不想說什么了。
幸運的是你可以通過javascript擴展它,這里是它的API。
Aptana還有太多讓人驚艷的地方,你一定要自己用過了才知道。
JavaScript調試工具
第一個:Microsoft Script Debugger: 集成在IE中的一款很原始的調試工具,具備基本的調試功能,除了可以用于調試客戶端腳本,還能調試在Microsoft IIS上運行的服務器端腳本。該工具命令窗口是基于文本的,針對VBScript和IE環境進行調試會更加適用。
第二個:Firefox JavaScript Console:可以記錄JavaScript中出現的所有警告和錯誤,診斷出大多數錯誤。工具比較簡單實用。
第三個:Venkman: 一個基于Mozilla的瀏覽器的JavaScript調試環境,是Mozilla瀏覽器的一個擴展。Venkman基于Mozilla JavaScript調試API(js/jsd),js/jsd API 構成了 Netscape JavaScript Debugger 1.1的基礎,Netscape瀏覽器4.x系統都提供了這個調試工具。Venkman是目前比較流行的JavaScript調試工具。
]]>
]]>
解決辦法:<body class=...>的背景去掉就好了
如:/*background:url(../../images/main/article.png) right top repeat-y;
padding-right:4px;*/
終于解決這個垃圾問題了
二、使用框架(無論是frameset、frame、iframe)嵌套網頁的時候,如果子網頁的高度超過了預先設定的高度,會出現滾動條,也就是尺寸溢出,一般來說如果高度超了就出現垂直滾動條,寬度超了就出現水平滾動條,但是在IE6中,只要尺寸大于等于預定高度,就會兩個滾動條一起出現,這好象是一個bug。
解決方法:
在子網頁設置css如下:
html {
overflow-y:auto!important;
*overflow-y:scroll;
}
這段最重要的一點是設置overflow-y為scroll,這樣強制出現垂直滾動條的話,水平滾動條就不會顯示出來了,但如果寬度超出過多,水平滾動條還是會超出,這時可以考慮設置:overflow-x:hidden;,但相應的,這樣用戶就無法滾動子頁面了。
之所以要加overflow-y:auto!important;,是因為IE7中已沒有這個bug,并且firefox也能認到overflow-y這個據說是IE的私有屬性……,所以我們還要把overflow設回來。
上面這個方法還可以有改進的地方
既然只有IE6有這個BUG那就只針對IE6寫就行了
html {_overflow-y:scroll;}
_下劃線是IE6專有的 這樣就又省了一行代碼 又提高了效率
]]>
function isIdCardNo(num){
num = num.toUpperCase();
//身份證號碼為15位或者18位,15位時全為數字,18位前17位為數字,最后一位是校驗位,可能為數字或字符X。
if (!(/(^\d{15}$)|(^\d{17}([0-9]|X)$)/.test(num))){
alert('輸入的身份證號長度不對,或者號碼不符合規定!\n15位號碼應全為數字,18位號碼末位可以為數字或X。');
return false;
}
//校驗位按照ISO 7064:1983.MOD 11-2的規定生成,X可以認為是數字10。
//下面分別分析出生日期和校驗位
var len, re;
len = num.length;
if (len == 15){
re = new RegExp(/^(\d{6})(\d{2})(\d{2})(\d{2})(\d{3})$/);
var arrSplit = num.match(re);
//檢查生日日期是否正確
var dtmBirth = new Date('19' + arrSplit[2] + '/' + arrSplit[3] + '/' + arrSplit[4]);
var bGoodDay;
bGoodDay = (dtmBirth.getYear() == Number(arrSplit[2])) && ((dtmBirth.getMonth() + 1) == Number(arrSplit[3])) && (dtmBirth.getDate() == Number(arrSplit[4]));
if (!bGoodDay){
alert('輸入的身份證號里出生日期不對!');
return false;
}else{
var userBirthDay = String(G('userBirthDay').value);
String.prototype.replaceAll = function(s1,s2){return this.replace(new RegExp(s1,"gm"),s2);}
userBirthDay = userBirthDay.replaceAll("-","/");
var birthDay = new Date(userBirthDay);
alert(birthDay);
//將15位身份證轉成18位
//校驗位按照ISO 7064:1983.MOD 11-2的規定生成,X可以認為是數字10。
var arrInt = new Array(7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2);
var arrCh = new Array('1', '0', 'X', '9', '8', '7', '6', '5', '4', '3', '2');
var nTemp = 0, i;
num = num.substr(0, 6) + '19' + num.substr(6, num.length - 6);
for(i = 0; i < 17; i ++){
nTemp += num.substr(i, 1) * arrInt[i];
}
num += arrCh[nTemp % 11];
return num;
}
}else if(len == 18) {
re = new RegExp(/^(\d{6})(\d{4})(\d{2})(\d{2})(\d{3})([0-9]|X)$/);
var arrSplit = num.match(re);
//檢查生日日期是否正確
var dtmBirth = new Date(arrSplit[2] + "/" + arrSplit[3] + "/" + arrSplit[4]);
var bGoodDay;
bGoodDay = (dtmBirth.getFullYear() == Number(arrSplit[2])) && ((dtmBirth.getMonth() + 1) == Number(arrSplit[3])) && (dtmBirth.getDate() == Number(arrSplit[4]));
if (!bGoodDay){
alert(dtmBirth.getYear());
alert(arrSplit[2]);
alert('輸入的身份證號里出生日期不對!');
return false;
}else{
//檢驗18位身份證的校驗碼是否正確。
//校驗位按照ISO 7064:1983.MOD 11-2的規定生成,X可以認為是數字10。
var valnum;
var arrInt = new Array(7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2);
var arrCh = new Array('1', '0', 'X', '9', '8', '7', '6', '5', '4', '3', '2');
var nTemp = 0, i;
for(i = 0; i < 17; i ++){
nTemp += num.substr(i, 1) * arrInt[i];
}
valnum = arrCh[nTemp % 11];
if (valnum != num.substr(17, 1)) {
alert('18位身份證的校驗碼不正確!應該為:' + valnum);
return false;
}
return num;
}
}
return false;
}
</script>
]]>
]]>
tree.loadJSONObject(JSON_OBJECT);//for loading from script object
tree.loadJSON(FILE);//for loading from file
loadJSON指定一個文件路徑就可以了。。
loadJSONObject有兩種:
第一種在服務端設定返回協議,返回一個JSON對象
 response.setContentType("application /json;charset=UTF-8");
response.setContentType("application /json;charset=UTF-8"); PrintWriter out= response.getWriter();
PrintWriter out= response.getWriter(); out.write(json);
out.write(json); out.flush();
out.flush(); out.close();
out.close(); var jsondate = eval('(' + json + ')');
var jsondate = eval('(' + json + ')');
從JS數組加載
文章出處:飛諾網(www.firnow.com):http://dev.firnow.com/course/3_program/java/javashl/20090820/169311_4.html
tree.loadJSArrayFile(FILE);//for loading from file
tree.loadJSArray(ARRAY);//for loading from array object
]]>
1).a:focus{ outline:none }來設置點擊鏈接時是不顯示虛線框
2).a:focus{background:#555;}來設置虛線顯示樣式
3). 用圖片做為鏈接后,在圖片的周圍出現了一個帶顏色邊框,其實是由border屬性來控制的。要刪除邊框,需要在圖片標簽里加上border=“0“。 用<a href="#"><img src="" border="0"></a>就去掉了。可是當點擊圖片時,又出現了虛線框,這就是</a>鏈接on focus的問題,與圖片無關,去掉虛線框可用<a href="xxxxx.html" on
]]>
]]>
parseInt 轉換成整數.
這兩個函數都有些容錯性的,比如"123abc"會變成123.
如果樓主希望更準確一些,其實可以判斷一下,然后用eval,像這樣
不過也可以使用這樣的方法:
var a = "234" ;
a = a.replace(/(^[\\s]*)|([\\s]*$)/g, "");
if( a !="" && !isNaN( a ) )
{//如果是數字
a = eval( a )
}
else
{//如果不是數字
a = null
}
javascript有兩種數據類型的轉換方法:一種是將整個值從一種類型轉換為另一種數據類型(稱作基本數據類型轉換),另一種方法是從一個值中提取另一種類型的值,并完成轉換工作。
基本數據類型轉換的三種方法:
1.轉換為字符型:String(); 例:String(678)的結果為"678"
2.轉換為數值型:Number(); 例:Number("678")的結果為678
3.轉換為布爾型:Boolean(); 例:Boolean("aaa")的結果為true
從一個值中提取另一種類型的值的方法:
1.提取字符串中的整數:parseInt(); 例:parseInt("123zhang")的結果為123
2.提取字符串中的浮點數:parseFloat(); 例:parseFloat("0.55zhang")的結果為0.55
3.執行用字符串表示的一段javascript代碼:eval(); 例:zhang=eval("1+1")的結果zhang=2
]]>
屏幕對象
窗口對象
歷史對象
地址對象
框架對象
文檔對象
連接對象
Java小程序對象
插件對象
圖片對象
表單對象
按鈕對象
復選框對象
表單元素對象
隱藏對象
密碼輸入區對象
單選域對象
重置按鈕對象
選擇區(下拉菜單、列表)對象
選擇項對象
提交按鈕對象
文本框對象
多行文本輸入區對象
]]>















































