Silverlight 3.0 消息框和提示控件
1. ToolTipToolTip
控件用于顯示頁面元素的附加解釋信息.就像 html 中的某些元素的alt屬性 <Grid x:Name="LayoutRoot" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="20,0,20,0" Width="300" Height="180">
<Grid x:Name="LayoutRoot" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="20,0,20,0" Width="300" Height="180">
 <Grid.RowDefinitions>
<Grid.RowDefinitions>
 <RowDefinition MinHeight="30"></RowDefinition>
<RowDefinition MinHeight="30"></RowDefinition>
 <RowDefinition MinHeight="30"></RowDefinition>
<RowDefinition MinHeight="30"></RowDefinition>
 <RowDefinition MinHeight="30"></RowDefinition>
<RowDefinition MinHeight="30"></RowDefinition>
 <RowDefinition MinHeight="30"></RowDefinition>
<RowDefinition MinHeight="30"></RowDefinition>
 </Grid.RowDefinitions>
</Grid.RowDefinitions>
 <Grid.ColumnDefinitions>
<Grid.ColumnDefinitions>
 <ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
 <ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
 </Grid.ColumnDefinitions>
</Grid.ColumnDefinitions>

 <TextBlock Height="14" Grid.Row="0" Grid.Column="0">用戶名:</TextBlock>
<TextBlock Height="14" Grid.Row="0" Grid.Column="0">用戶名:</TextBlock>
 <TextBlock Height="14" Grid.Row="1" Grid.Column="0">用戶密碼:</TextBlock>
<TextBlock Height="14" Grid.Row="1" Grid.Column="0">用戶密碼:</TextBlock>
 <TextBlock Height="14" Grid.Row="3" Grid.Column="0">密匙:</TextBlock>
<TextBlock Height="14" Grid.Row="3" Grid.Column="0">密匙:</TextBlock>

 <TextBox Width="120" Height="24" Grid.Row="0" Grid.Column="1" ToolTipService.ToolTip="注意區分大小寫"></TextBox>
<TextBox Width="120" Height="24" Grid.Row="0" Grid.Column="1" ToolTipService.ToolTip="注意區分大小寫"></TextBox>
 <PasswordBox Width="120" Height="24" Grid.Row="1" Grid.Column="1"></PasswordBox>
<PasswordBox Width="120" Height="24" Grid.Row="1" Grid.Column="1"></PasswordBox>

 <Button Click="Button_Click" Width="120" Height="24" Grid.Row="2" Grid.Column="1" Content="獲取密匙" ToolTipService.ToolTip="單擊按鈕將獲取有效地開發授權密匙">
<Button Click="Button_Click" Width="120" Height="24" Grid.Row="2" Grid.Column="1" Content="獲取密匙" ToolTipService.ToolTip="單擊按鈕將獲取有效地開發授權密匙">
 </Button>
</Button>
 </Grid>
以上是一個獲取數據訪問密匙的頁面片段, 其中紅字部分就是 ToolTip 控件的聲明和使用, 當然你也可以用下面這種方式為按鈕聲明 ToolTip 提示控件, 其效果是一樣的<Button Click="Button_Click" Width="120" Height="24" Grid.Row="2" Grid.Column="1" Content="獲取密匙">
</Grid>
以上是一個獲取數據訪問密匙的頁面片段, 其中紅字部分就是 ToolTip 控件的聲明和使用, 當然你也可以用下面這種方式為按鈕聲明 ToolTip 提示控件, 其效果是一樣的<Button Click="Button_Click" Width="120" Height="24" Grid.Row="2" Grid.Column="1" Content="獲取密匙">
 <ToolTipService.ToolTip>
<ToolTipService.ToolTip>
 <ToolTip Content="單擊按鈕將獲取有效地開發授權密匙"></ToolTip>
<ToolTip Content="單擊按鈕將獲取有效地開發授權密匙"></ToolTip>
 </ToolTipService.ToolTip>
</ToolTipService.ToolTip>
 </Button>
</Button>
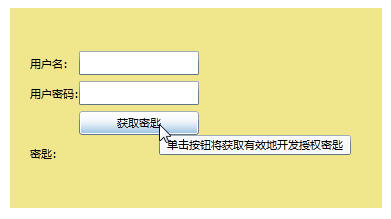
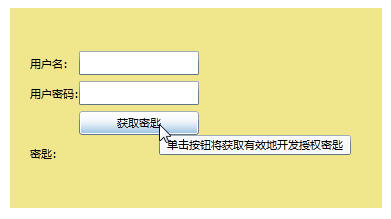
 效果圖如下:
效果圖如下:

看了以上代碼會發現都是從 ToolTipService 這個ToolTip的管理類來獲取ToolTip對象, 而ToolTipService 類 還有兩個附加項屬性: Placement (ToolTip顯示位置) 和 PlacementTarget (ToolTip依照該屬性指定的元素進行定位) , 當使用代碼為大量元素綁定 ToolTip 時很有用
2. Popup
Popup 對象的作用是在現有Silverlight內容之上顯示Popup.Child屬性中指定的內容。繼續上例,當點擊按鈕時為提交過程模擬一個Loading效果, 當然這個Loading你等到天荒地老也不會完成的,該Loading效果的按鈕事件代碼如下ToolTip 對象
示例:
 using System.Windows.Controls.Primitives;
using System.Windows.Controls.Primitives;


 ..
..

 private void Button_Click(object sender, RoutedEventArgs e)
private void Button_Click(object sender, RoutedEventArgs e)
 {
{
 //創建文本
//創建文本
 TextBlock textblock = new TextBlock();
TextBlock textblock = new TextBlock();
 textblock.Text = "Loading
textblock.Text = "Loading ";
";
 textblock.Width = 120;
textblock.Width = 120;
 textblock.Height = 24;
textblock.Height = 24;
 textblock.FontSize = 18;
textblock.FontSize = 18;
 //創建遮蔽
//創建遮蔽
 Grid grid = new Grid();
Grid grid = new Grid();
 SolidColorBrush brushcolor = new SolidColorBrush();
SolidColorBrush brushcolor = new SolidColorBrush();
 brushcolor.Color = Colors.White;
brushcolor.Color = Colors.White;
 grid.Background = brushcolor;
grid.Background = brushcolor;
 grid.Opacity = 0.8;
grid.Opacity = 0.8;
 grid.Width = Application.Current.Host.Content.ActualWidth;
grid.Width = Application.Current.Host.Content.ActualWidth;
 grid.Height = Application.Current.Host.Content.ActualWidth;
grid.Height = Application.Current.Host.Content.ActualWidth;
 grid.Children.Add(textblock);
grid.Children.Add(textblock);

 //創建Popup
//創建Popup
 Popup p = new Popup();
Popup p = new Popup();
 //為Popup指定內容
//為Popup指定內容
 p.Child = grid;
p.Child = grid;
 //顯示Popup
//顯示Popup
 p.IsOpen = true;
p.IsOpen = true;
 }
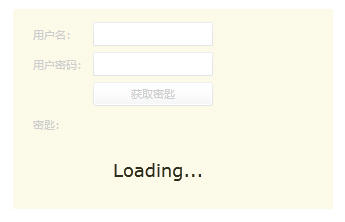
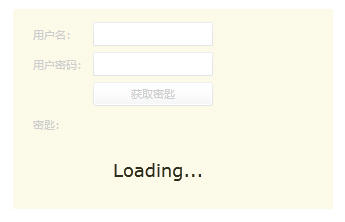
運行后效果如下:
}
運行后效果如下:

3. ChildWindow
提供可在父窗口之上顯示的一個窗口并且阻止與父窗口的交互, 實際上就是一個增強版的 Popup , 多了一個如上例中Loading那樣的遮蔽層,我們將上例中的Loading效果,改為使用 ChildWindow 實現代碼如下:ChildWindow 對象
示例:
 private void Button_Click(object sender, RoutedEventArgs e)
private void Button_Click(object sender, RoutedEventArgs e)
 {
{
 SolidColorBrush brushcolor = new SolidColorBrush();
SolidColorBrush brushcolor = new SolidColorBrush();
 brushcolor.Color = Colors.White;
brushcolor.Color = Colors.White;

 ChildWindow cw = new ChildWindow();
ChildWindow cw = new ChildWindow();
 cw.HasCloseButton = false;
cw.HasCloseButton = false;
 cw.FontSize = 18;
cw.FontSize = 18;
 cw.Opacity = 0.8;
cw.Opacity = 0.8;
 cw.OverlayBrush = brushcolor;
cw.OverlayBrush = brushcolor;
 cw.Content = "Loading
cw.Content = "Loading ";
";
 cw.Show();
cw.Show();
 }
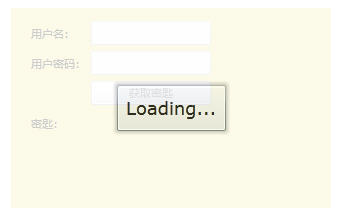
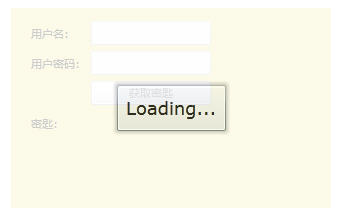
運行后效果如下:
}
運行后效果如下:

實際上 ChildWindow 對象 還可以包含一個標題欄和一個關閉按鈕, 只不過loading不需要, 我們禁用了而已
4. MessageBox
MessageBox為使用 js 中的模態窗口來顯示信息, 還是以上例進行擴展, 比如該功能暫時關閉時,可以如下方式顯示:MessageBox 對象
示例
 private void Button_Click(object sender, RoutedEventArgs e)
private void Button_Click(object sender, RoutedEventArgs e)
 {
{
 MessageBox.Show("該功能暫時關閉,請稍后再試");
MessageBox.Show("該功能暫時關閉,請稍后再試");
 }
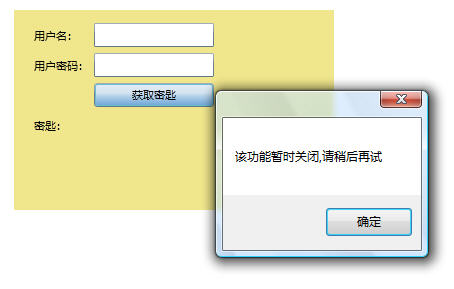
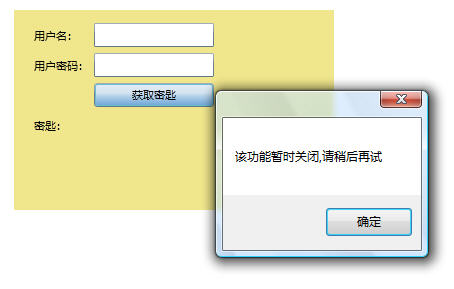
運行后效果如下:
}
運行后效果如下:

控件用于顯示頁面元素的附加解釋信息.就像 html 中的某些元素的alt屬性
示例代碼如下:ToolTip 控件 示例:
 <Grid x:Name="LayoutRoot" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="20,0,20,0" Width="300" Height="180">
<Grid x:Name="LayoutRoot" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="20,0,20,0" Width="300" Height="180"> <Grid.RowDefinitions>
<Grid.RowDefinitions> <RowDefinition MinHeight="30"></RowDefinition>
<RowDefinition MinHeight="30"></RowDefinition> <RowDefinition MinHeight="30"></RowDefinition>
<RowDefinition MinHeight="30"></RowDefinition> <RowDefinition MinHeight="30"></RowDefinition>
<RowDefinition MinHeight="30"></RowDefinition> <RowDefinition MinHeight="30"></RowDefinition>
<RowDefinition MinHeight="30"></RowDefinition> </Grid.RowDefinitions>
</Grid.RowDefinitions> <Grid.ColumnDefinitions>
<Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions>
</Grid.ColumnDefinitions>
 <TextBlock Height="14" Grid.Row="0" Grid.Column="0">用戶名:</TextBlock>
<TextBlock Height="14" Grid.Row="0" Grid.Column="0">用戶名:</TextBlock> <TextBlock Height="14" Grid.Row="1" Grid.Column="0">用戶密碼:</TextBlock>
<TextBlock Height="14" Grid.Row="1" Grid.Column="0">用戶密碼:</TextBlock> <TextBlock Height="14" Grid.Row="3" Grid.Column="0">密匙:</TextBlock>
<TextBlock Height="14" Grid.Row="3" Grid.Column="0">密匙:</TextBlock>
 <TextBox Width="120" Height="24" Grid.Row="0" Grid.Column="1" ToolTipService.ToolTip="注意區分大小寫"></TextBox>
<TextBox Width="120" Height="24" Grid.Row="0" Grid.Column="1" ToolTipService.ToolTip="注意區分大小寫"></TextBox> <PasswordBox Width="120" Height="24" Grid.Row="1" Grid.Column="1"></PasswordBox>
<PasswordBox Width="120" Height="24" Grid.Row="1" Grid.Column="1"></PasswordBox>
 <Button Click="Button_Click" Width="120" Height="24" Grid.Row="2" Grid.Column="1" Content="獲取密匙" ToolTipService.ToolTip="單擊按鈕將獲取有效地開發授權密匙">
<Button Click="Button_Click" Width="120" Height="24" Grid.Row="2" Grid.Column="1" Content="獲取密匙" ToolTipService.ToolTip="單擊按鈕將獲取有效地開發授權密匙"> </Button>
</Button> </Grid>
</Grid> <ToolTipService.ToolTip>
<ToolTipService.ToolTip> <ToolTip Content="單擊按鈕將獲取有效地開發授權密匙"></ToolTip>
<ToolTip Content="單擊按鈕將獲取有效地開發授權密匙"></ToolTip> </ToolTipService.ToolTip>
</ToolTipService.ToolTip> </Button>
</Button>

看了以上代碼會發現都是從 ToolTipService 這個ToolTip的管理類來獲取ToolTip對象, 而ToolTipService 類 還有兩個附加項屬性: Placement (ToolTip顯示位置) 和 PlacementTarget (ToolTip依照該屬性指定的元素進行定位) , 當使用代碼為大量元素綁定 ToolTip 時很有用
2. Popup
Popup 對象的作用是在現有Silverlight內容之上顯示Popup.Child屬性中指定的內容。繼續上例,當點擊按鈕時為提交過程模擬一個Loading效果, 當然這個Loading你等到天荒地老也不會完成的,該Loading效果的按鈕事件代碼如下ToolTip 對象
示例:
 using System.Windows.Controls.Primitives;
using System.Windows.Controls.Primitives;

 ..
..
 private void Button_Click(object sender, RoutedEventArgs e)
private void Button_Click(object sender, RoutedEventArgs e) {
{ //創建文本
//創建文本 TextBlock textblock = new TextBlock();
TextBlock textblock = new TextBlock(); textblock.Text = "Loading
textblock.Text = "Loading ";
"; textblock.Width = 120;
textblock.Width = 120; textblock.Height = 24;
textblock.Height = 24; textblock.FontSize = 18;
textblock.FontSize = 18; //創建遮蔽
//創建遮蔽 Grid grid = new Grid();
Grid grid = new Grid(); SolidColorBrush brushcolor = new SolidColorBrush();
SolidColorBrush brushcolor = new SolidColorBrush(); brushcolor.Color = Colors.White;
brushcolor.Color = Colors.White; grid.Background = brushcolor;
grid.Background = brushcolor; grid.Opacity = 0.8;
grid.Opacity = 0.8; grid.Width = Application.Current.Host.Content.ActualWidth;
grid.Width = Application.Current.Host.Content.ActualWidth; grid.Height = Application.Current.Host.Content.ActualWidth;
grid.Height = Application.Current.Host.Content.ActualWidth; grid.Children.Add(textblock);
grid.Children.Add(textblock);
 //創建Popup
//創建Popup Popup p = new Popup();
Popup p = new Popup(); //為Popup指定內容
//為Popup指定內容 p.Child = grid;
p.Child = grid; //顯示Popup
//顯示Popup p.IsOpen = true;
p.IsOpen = true; }
}
3. ChildWindow
提供可在父窗口之上顯示的一個窗口并且阻止與父窗口的交互, 實際上就是一個增強版的 Popup , 多了一個如上例中Loading那樣的遮蔽層,我們將上例中的Loading效果,改為使用 ChildWindow 實現代碼如下:ChildWindow 對象
示例:
 private void Button_Click(object sender, RoutedEventArgs e)
private void Button_Click(object sender, RoutedEventArgs e) {
{ SolidColorBrush brushcolor = new SolidColorBrush();
SolidColorBrush brushcolor = new SolidColorBrush(); brushcolor.Color = Colors.White;
brushcolor.Color = Colors.White;
 ChildWindow cw = new ChildWindow();
ChildWindow cw = new ChildWindow(); cw.HasCloseButton = false;
cw.HasCloseButton = false; cw.FontSize = 18;
cw.FontSize = 18; cw.Opacity = 0.8;
cw.Opacity = 0.8; cw.OverlayBrush = brushcolor;
cw.OverlayBrush = brushcolor; cw.Content = "Loading
cw.Content = "Loading ";
"; cw.Show();
cw.Show(); }
}
實際上 ChildWindow 對象 還可以包含一個標題欄和一個關閉按鈕, 只不過loading不需要, 我們禁用了而已
4. MessageBox
MessageBox為使用 js 中的模態窗口來顯示信息, 還是以上例進行擴展, 比如該功能暫時關閉時,可以如下方式顯示:MessageBox 對象
示例
 private void Button_Click(object sender, RoutedEventArgs e)
private void Button_Click(object sender, RoutedEventArgs e) {
{ MessageBox.Show("該功能暫時關閉,請稍后再試");
MessageBox.Show("該功能暫時關閉,請稍后再試"); }
}
posted on 2011-04-26 17:12 常言笑 閱讀(1446) 評論(2) 編輯 收藏 所屬分類: SilverLight



