CSS學習筆記
1、background相關:
屬性
描述
background
簡寫屬性,作用是將背景屬性設置在一個聲明中。
background-attachment
背景圖像是否固定或者隨著頁面的其余部分滾動。
background-color
設置元素的背景顏色。
background-image
把圖像設置為背景。
background-position
設置背景圖像的起始位置。
background-repeat
設置背景圖像是否及如何重復。
(1)background
值
描述color_name
規定顏色值為顏色名稱的背景顏色(比如 red)。hex_number
規定顏色值為十六進制值的背景顏色(比如 #ff0000)。rgb_number
規定顏色值為 rgb 代碼的背景顏色(比如 rgb(255,0,0))。transparent
默認。背景顏色為透明。inherit
規定應該從父元素繼承 background-color 屬性的設置。值
描述url('URL')
指向圖像的路徑。none
默認值。不顯示背景圖像。inherit
規定應該從父元素繼承 background-image 屬性的設置。
repeat
默認。背景圖像將在垂直方向和水平方向重復。
repeat-x
背景圖像將在水平方向重復。
repeat-y
背景圖像將在垂直方向重復。
no-repeat 背景圖像將僅顯示一次。
background-position :center top buttom right left XX% XX%
值
描述
- top left
- top center
- top right
- center left
- center center
- center right
- bottom left
- bottom center
- bottom right
如果您僅規定了一個關鍵詞,那么第二個值將是"center"。
默認值:0% 0%。
x% y%
第一個值是水平位置,第二個值是垂直位置。
左上角是 0% 0%。右下角是 100% 100%。
如果您僅規定了一個值,另一個值將是 50%。
xpos ypos
第一個值是水平位置,第二個值是垂直位置。
左上角是 0 0。單位是像素 (0px 0px) 或任何其他的 CSS 單位。
如果您僅規定了一個值,另一個值將是50%。
您可以混合使用 % 和 position 值。
background-attachment: fixed
2、文本相關
text-indent :縮進元素中的首行文本。
值
描述
length
定義固定的縮進。默認值:0。
%
定義基于父元素寬度的百分比的縮進。
text-align: 文本對應方式
您可能會認為 text-align:center 與 <CENTER> 元素的作用一樣,但實際上二者大不相同。
<CENTER> 不僅影響文本,還會把整個元素居中。text-align 不會控制元素的對齊,而只影響內部內容。元素本身不會從一段移到另一端,只是其中的文本受影響。
值
描述
left
把文本排列到左邊。默認值:由瀏覽器決定。
right
把文本排列到右邊。
center
把文本排列到中間。
justify
實現兩端對齊文本效果。
word-spacing :以改變字(單詞)之間的標準間隔
值
描述
normal
默認。定義單詞間的標準空間。
length
定義單詞間的固定空間。
letter-spacing:改變字母之間的距離
值
描述
normal
默認。定義字符間的標準空間。
length
定義字符間的固定空間。
text-transform:處理文本的大小寫
值
描述
none
默認。定義帶有小寫字母和大寫字母的標準的文本。
capitalize
文本中的每個單詞以大寫字母開頭。
uppercase
定義僅有大寫字母。
lowercase
定義無大寫字母,僅有小寫字母。
值
描述
none
默認。定義標準的文本。
underline
定義文本下的一條線。
overline
定義文本上的一條線。
line-through
定義穿過文本下的一條線。
blink
定義閃爍的文本(無法運行在 IE 和 Opera 中)。
值
描述
normal
默認。空白會被瀏覽器忽略。
pre
空白會被瀏覽器保留。其行為方式類似 HTML 中的 <pre> 標簽。
nowrap
文本不會換行,文本會在在同一行上繼續,直到遇到 <br> 標簽為止。
pre-wrap
保留空白符序列,但是正常地進行換行。
pre-line
合并空白符序列,但是保留換行符。
| 值 | 空白 | 換行 | 自動換行 |
| pre-line | 合并 | 保留 | 允許 |
| normal | 合并 | 忽略 | 允許 |
| nowrap | 合并 | 忽略 | 不允許 |
| pre | 保留 | 保留 | 不允許 |
| pre-wrap | 保留 | 保留 | 允許 |
direction :文本的方向屬性
ltr
默認。文本方向從左到右。
rtl
文本方向從右到左。
屬性
描述
color
設置文本顏色
direction
設置文本方向。
line-height
設置行高。
letter-spacing
設置字符間距。
text-align
對齊元素中的文本。
text-decoration
向文本添加修飾。
text-indent
縮進元素中文本的首行。
text-shadow
設置文本陰影。CSS2 包含該屬性,但是 CSS2.1 沒有保留該屬性。
text-transform
控制元素中的字母。
unicode-bidi
設置文本方向。
white-space
設置元素中空白的處理方式。
word-spacing
設置字間距。
3、CSS字體相關
font
簡寫屬性。作用是把所有針對字體的屬性設置在一個聲明中。
font-family
設置字體系列。
font-size
設置字體的尺寸。
font-size-adjust
當首選字體不可用時,對替換字體進行智能縮放。(CSS2.1 已刪除該屬性。)
font-stretch
對字體進行水平拉伸。(CSS2.1 已刪除該屬性。)
font-style
設置字體風格。
font-variant
以小型大寫字體或者正常字體顯示文本。
font-weight
設置字體的粗細。
CSS 列表屬性(list)
屬性
描述
list-style
簡寫屬性。用于把所有用于列表的屬性設置于一個聲明中。
list-style-image
將圖象設置為列表項標志。
- url
圖像的路徑。 - none
默認。無圖形被顯示。
list-style-position
設置列表中列表項標志的位置。
- inside
列表項目標記放置在文本以內,且環繞文本根據標記對齊。 - outside
默認。保持標記位于文本的左側。列表項目標記放置在文本以外,且環繞文本不根據標記對齊。
list-style-type
設置列表項標志的類型。
- none
無標記。 - disc
默認。標記是實心圓。 - circle
標記是空心圓。 - square
標記是實心方塊。 - decimal
標記是數字。 - decimal-leading-zero
0開頭的數字標記。(01, 02, 03, 等。) - lower-roman
小寫羅馬數字(i, ii, iii, iv, v, 等。) - upper-roman
大寫羅馬數字(I, II, III, IV, V, 等。) - lower-alpha
小寫英文字母The marker is lower-alpha (a, b, c, d, e, 等。) - upper-alpha
大寫英文字母The marker is upper-alpha (A, B, C, D, E, 等。) - lower-greek
小寫希臘字母(alpha, beta, gamma, 等。) - lower-latin
小寫拉丁字母(a, b, c, d, e, 等。) - upper-latin
大寫拉丁字母(A, B, C, D, E, 等。) - hebrew
傳統的希伯來編號方式 - armenian
傳統的亞美尼亞編號方式 - georgian
傳統的喬治亞編號方式(an, ban, gan, 等。) - cjk-ideographic
簡單的表意數字 - hiragana
標記是:a, i, u, e, o, ka, ki, 等。(日文片假名) - katakana
標記是:A, I, U, E, O, KA, KI, 等。(日文片假名) - hiragana-iroha
標記是:i, ro, ha, ni, ho, he, to, 等。(日文片假名) - katakana-iroha
標記是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名)
marker-offset
CSS Table 屬性
CSS 表格屬性允許你設置表格的布局。(請注意,本節介紹的不是如何使用表來建立布局,而是要介紹 CSS 中表本身如何布局。)
屬性
描述
border-collapse
設置是否把表格邊框合并為單一的邊框。
caption-side
設置表格標題的位置。
table-layout
設置顯示單元、行和列的算法。
CSS 邊框屬性
"CSS" 列中的數字指示哪個 CSS 版本定義了該屬性。
輪廓(outline)是繪制于元素周圍的一條線,位于邊框邊緣的外圍,可起到突出元素的作用。
CSS outline 屬性規定元素輪廓的樣式、顏色和寬度。
outline
在一個聲明中設置所有的輪廓屬性。
2
outline-color
設置輪廓的顏色。
2
outline-style
設置輪廓的樣式。
2
outline-width
設置輪廓的寬度。
2
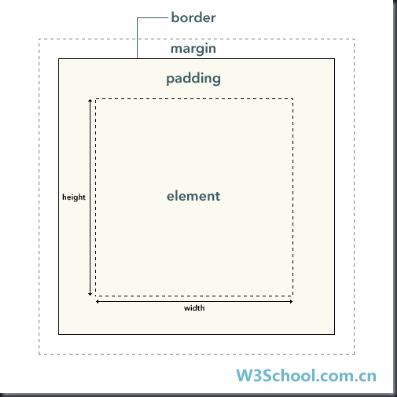
CSS 框模型概述
CSS 框模型 (Box Model) 規定了元素框處理元素內容、內邊距、邊框 和 外邊距 的方式。
- element : 元素。
- padding : 內邊距,也有資料將其翻譯為填充。
- border : 邊框。
- margin : 外邊距,也有資料將其翻譯為空白或空白邊。
CSS 內邊距屬性
屬性
描述
padding
簡寫屬性。作用是在一個聲明中設置元素的所內邊距屬性。
padding-bottom
設置元素的下內邊距。
padding-left
設置元素的左內邊距。
padding-right
設置元素的右內邊距。
padding-top
設置元素的上內邊距。
CSS 邊框屬性
屬性
描述
border
簡寫屬性,用于把針對四個邊的屬性設置在一個聲明。
border-style
用于設置元素所有邊框的樣式,或者單獨地為各邊設置邊框樣式。
- none
定義無邊框。 - hidden
與 "none" 相同。不過應用于表時除外,對于表,hidden 用于解決邊框沖突。 - dotted
定義點狀邊框。在大多數瀏覽器中呈現為實線。 - dashed
定義虛線。在大多數瀏覽器中呈現為實線。 - solid
定義實線。 - double
定義雙線。雙線的寬度等于 border-width 的值。 - groove
定義 3D 凹槽邊框。其效果取決于 border-color 的值。 - ridge
定義 3D 壟狀邊框。其效果取決于 border-color 的值。 - inset
定義 3D inset 邊框。其效果取決于 border-color 的值。 - outset
定義 3D outset 邊框。其效果取決于 border-color 的值。
border-width
簡寫屬性,用于為元素的所有邊框設置寬度,或者單獨地為各邊邊框設置寬度。
- thin
定義細的邊框。 - medium
默認。定義中等的邊框。 - thick
定義粗的邊框。 - length
允許您自定義邊框的寬度。
border-color
簡寫屬性,設置元素的所有邊框中可見部分的顏色,或為 4 個邊分別設置顏色。
border-bottom
簡寫屬性,用于把下邊框的所有屬性設置到一個聲明中。
border-bottom-color
設置元素的下邊框的顏色。
border-bottom-style
設置元素的下邊框的樣式。
border-bottom-width
設置元素的下邊框的寬度。
border-left
簡寫屬性,用于把左邊框的所有屬性設置到一個聲明中。
border-left-color
設置元素的左邊框的顏色。
border-left-style
設置元素的左邊框的樣式。
border-left-width
設置元素的左邊框的寬度。
border-right
簡寫屬性,用于把右邊框的所有屬性設置到一個聲明中。
border-right-color
設置元素的右邊框的顏色。
border-right-style
設置元素的右邊框的樣式。
border-right-width
設置元素的右邊框的寬度。
border-top
簡寫屬性,用于把上邊框的所有屬性設置到一個聲明中。
border-top-color
設置元素的上邊框的顏色。
border-top-style
設置元素的上邊框的樣式。
border-top-width
設置元素的上邊框的寬度。
CSS 外邊距屬性
屬性
描述
margin
簡寫屬性。在一個聲明中設置所有外邊距屬性。
margin-bottom
設置元素的下外邊距。
margin-left
設置元素的左外邊距。
margin-right
設置元素的右外邊距。
margin-top
設置元素的上外邊距。
CSS 定位屬性
CSS 定位屬性允許你對元素進行定位。
詳細參見http://www.w3school.com.cn/css/css_positioning.asp
CSS 定位和浮動
CSS 為定位和浮動提供了一些屬性,利用這些屬性,可以建立列式布局,將布局的一部分與另一部分重疊,還可以完成多年來通常需要使用多個表格才能完成的任務。
定位的基本思想很簡單,它允許你定義元素框相對于其正常位置應該出現的位置,或者相對于父元素、另一個元素甚至瀏覽器窗口本身的位置。顯然,這個功能非常強大,也很讓人吃驚。要知道,用戶代理對 CSS2 中定位的支持遠勝于對其它方面的支持,對此不應感到奇怪。
另一方面,CSS1 中首次提出了浮動,它以 Netscape 在 Web 發展初期增加的一個功能為基礎。浮動不完全是定位,不過,它當然也不是正常流布局。我們會在后面的章節中明確浮動的含義。
一切皆為框
div、h1 或 p 元素常常被稱為塊級元素。這意味著這些元素顯示為一塊內容,即“塊框”。與之相反,span 和 strong 等元素稱為“行內元素”,這是因為它們的內容顯示在行中,即“行內框”。
您可以使用 display 屬性改變生成的框的類型。這意味著,通過將 display 屬性設置為 block,可以讓行內元素(比如 <a> 元素)表現得像塊級元素一樣。還可以通過把 display 設置為 none,讓生成的元素根本沒有框。這樣的話,該框及其所有內容就不再顯示,不占用文檔中的空間。
但是在一種情況下,即使沒有進行顯式定義,也會創建塊級元素。這種情況發生在把一些文本添加到一個塊級元素(比如 div)的開頭。即使沒有把這些文本定義為段落,它也會被當作段落對待:
<div> some text <p>Some more text.</p> </div>
在這種情況下,這個框稱為無名塊框,因為它不與專門定義的元素相關聯。
塊級元素的文本行也會發生類似的情況。假設有一個包含三行文本的段落。每行文本形成一個無名框。無法直接對無名塊或行框應用樣式,因為沒有可以應用樣式的地方(注意,行框和行內框是兩個概念)。但是,這有助于理解在屏幕上看到的所有東西都形成某種框。
CSS 定位機制
CSS 有三種基本的定位機制:普通流、浮動和絕對定位。
除非專門指定,否則所有框都在普通流中定位。也就是說,普通流中的元素的位置由元素在 X(HTML) 中的位置決定。
塊級框從上到下一個接一個地排列,框之間的垂直距離是由框的垂直外邊距計算出來。
行內框在一行中水平布置。可以使用水平內邊距、邊框和外邊距調整它們的間距。但是,垂直內邊距、邊框和外邊距不影響行內框的高度。由一行形成的水平框稱為行框(Line Box),行框的高度總是足以容納它包含的所有行內框。不過,設置行高可以增加這個框的高度。
在下面的章節,我們會為您詳細講解相對定位、絕對定位和浮動。
CSS position 屬性
通過使用 position 屬性,我們可以選擇 4 中不同類型的定位,這會影響元素框生成的方式。
position 屬性值的含義:
- static
- 元素框正常生成。塊級元素生成一個矩形框,作為文檔流的一部分,行內元素則會創建一個或多個行框,置于其父元素中。
- relative
- 元素框偏移某個距離。元素仍保持其未定位前的形狀,它原本所占的空間仍保留。
- absolute
- 元素框從文檔流完全刪除,并相對于其包含塊定位。包含塊可能是文檔中的另一個元素或者是初始包含塊。元素原先在正常文檔流中所占的空間會關閉,就好像元素原來不存在一樣。元素定位后生成一個塊級框,而不論原來它在正常流中生成何種類型的框。
- fixed
- 元素框的表現類似于將 position 設置為 absolute,不過其包含塊是視窗本身。
提示:相對定位實際上被看作普通流定位模型的一部分,因為元素的位置相對于它在普通流中的位置。
屬性
描述
position
把元素放置到一個靜態的、相對的、絕對的、或固定的位置中。
- static
默認。位置設置為 static 的元素,它始終會處于頁面流給予的位置(static 元素會忽略任何 top、bottom、left 或 right 聲明)。 - relative
位置被設置為 relative 的元素,可將其移至相對于其正常位置的地方,因此 "left:20" 將向元素的 LEFT 位置添加 20 個像素。 - absolute
位置設置為 absolute 的元素,可定位于相對于包含它的元素的指定坐標。此元素的位置可通過 "left"、"top"、"right" 以及"bottom" 屬性來規定。 - fixed
位置被設置為 fixed 的元素,可定位于相對于瀏覽器窗口的指定坐標。此元素的位置可通過 "left"、"top"、"right" 以及"bottom" 屬性來規定。不論窗口滾動與否,元素都會留在那個位置。工作于 IE7(strict 模式)。
top
定義了一個定位元素的上外邊距邊界與其包含塊上邊界之間的偏移。
- auto
默認。通過瀏覽器來計算頂部的位置。 - %
設置元素的頂部到最近一個具有定位設置父元素的上邊緣的百分比位置。 - length
使用 px、cm 等單位設置元素的頂部到最近一個具有定位設置上邊緣的頂部的位置。可使用負值。
right
定義了定位元素右外邊距邊界與其包含塊右邊界之間的偏移。
bottom
定義了定位元素下外邊距邊界與其包含塊下邊界之間的偏移。
left
定義了定位元素左外邊距邊界與其包含塊左邊界之間的偏移。
overflow
設置當元素的內容溢出其區域時發生的事情。
- visible
默認。內容不會被修剪,會呈現在元素之外。 - hidden
內容會被修剪,但是瀏覽器不會顯示供查看內容的滾動條。 - scroll
內容會被修剪,但是瀏覽器會顯示滾動條以便查看其余的內容。 - auto
如果內容被修剪,則瀏覽器會顯示滾動條以便查看其余的內容。
clip
設置元素的形狀。元素被剪入這個形狀之中,然后顯示出來。
- shape
設置元素的形狀。合法的形狀值是:rect (top, right, bottom, left) - auto
默認。瀏覽器可設置元素的形狀。
vertical-align
設置元素的垂直對齊方式。
- baseline
默認。元素放置在父元素的基線上。 - sub
垂直對齊文本的下標。 - super
垂直對齊文本的上標 - top
把元素的頂端與行中最高元素的頂端對齊 - text-top
把元素的頂端與父元素字體的頂端對齊 - middle
把此元素放置在父元素的中部。 - bottom
把元素的頂端與行中最低的元素的頂端對齊。 - text-bottom
把元素的底端與父元素字體的底端對齊。 - length
- %
使用 "line-height" 屬性的百分比值來排列此元素。允許使用負值。
z-index
設置元素的堆疊順序。
- auto
默認。堆疊順序與父元素相等。 - number
設置元素的堆疊順序。
CSS 尺寸屬性
CSS 尺寸屬性允許你控制元素的高度和寬度。同樣,還允許你增加行間距。
屬性
描述
height
設置元素的高度。
line-height
設置行高。
max-height
設置元素的最大高度。
max-width
設置元素的最大寬度。
min-height
設置元素的最小高度。
min-width
設置元素的最小寬度。
width
設置元素的寬度。
CSS 分類屬性 (Classification)
CSS 分類屬性允許你控制如何顯示元素,設置圖像顯示于另一元素中的何處,相對于其正常位置來定位元素,使用絕對值來定位元素,以及元素的可見度。
屬性
描述
clear
設置一個元素的側面是否允許其他的浮動元素。
cursor
規定當指向某元素之上時顯示的指針類型。
display
設置是否及如何顯示元素。
float
定義元素在哪個方向浮動。
position
把元素放置到一個靜態的、相對的、絕對的、或固定的位置中。
visibility
設置元素是否可見或不可見。
偽類
瀏覽器支持:IE Internet Explorer, F: Firefox, N: Netscape。
W3C:“W3C” 列的數字顯示出偽類屬性由哪個 CSS 標準定義(CSS1 還是 CSS2)。
偽類
作用
IE
F
N
W3C
:active
將樣式添加到被激活的元素
4
1
8
1
:focus
將樣式添加到被選中的元素
-
-
-
2
:hover
當鼠標懸浮在元素上方時,向元素添加樣式
4
1
7
1
:link
將特殊的樣式添加到未被訪問過的鏈接
3
1
4
1
:visited
將特殊的樣式添加到被訪問過的鏈接
3
1
4
1
:first-child
將特殊的樣式添加到元素的第一個子元素
1
7
2
:lang
允許創作者來定義指定的元素中使用的語言
1
8
2
偽元素
作用
IE
F
N
W3C
:first-letter
將特殊的樣式添加到文本的首字母
5
1
8
1
:first-line
將特殊的樣式添加到文本的首行
5
1
8
1
:before
在某元素之前插入某些內容
1.5
8
2
:after
在某元素之后插入某些內容
1.5
8
2
不同的媒介類型
注釋:媒介類型名稱對大小寫不敏感。
瀏覽器支持:IE: Internet Explorer, F: Firefox, N: Netscape。
W3C:“W3C” 列的數字顯示出屬性背景由哪個 CSS 標準定義(CSS1 還是 CSS2)。
媒介類型
描述
all
用于所有的媒介設備。
aural
用于語音和音頻合成器。
braille
用于盲人用點字法觸覺回饋設備。
embossed
用于分頁的盲人用點字法打印機。
handheld
用于小的手持的設備。
print
用于打印機。
projection
用于方案展示,比如幻燈片。
screen
用于電腦顯示器。
tty
用于使用固定密度字母柵格的媒介,比如電傳打字機和終端。
tv
用于電視機類型的設備。