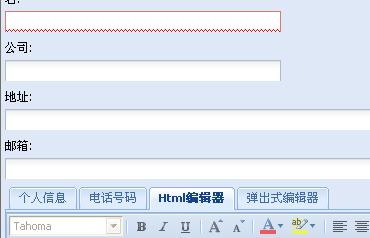
Ext 復雜Form布局
 <HTML>
<HTML> <HEAD>
<HEAD> <TITLE> New Document </TITLE>
<TITLE> New Document </TITLE> <link rel="stylesheet" type="text/css" href="../../../resources/css/ext-all.css"/>
<link rel="stylesheet" type="text/css" href="../../../resources/css/ext-all.css"/> <script type="text/javascript" src="../../../adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../../../adapter/ext/ext-base.js"></script> <script type="text/javascript" src="../../../ext-all.js"></script>
<script type="text/javascript" src="../../../ext-all.js"></script> <SCRIPT LANGUAGE="JavaScript">
<SCRIPT LANGUAGE="JavaScript"> <!--
<!-- /*
/* * msgTarget的幾種配置
* msgTarget的幾種配置  * qtip 當光標停留在域上時顯示一個快速提示
* qtip 當光標停留在域上時顯示一個快速提示 title 顯示一個默認的瀏覽標題屬性彈出
title 顯示一個默認的瀏覽標題屬性彈出 under 增加一個空div在域下面并顯示錯誤信息
under 增加一個空div在域下面并顯示錯誤信息 side 增加一個錯誤圖標在域右邊,鼠標懸停時顯示錯誤信息
side 增加一個錯誤圖標在域右邊,鼠標懸停時顯示錯誤信息 */
*/ Ext.onReady(function()
Ext.onReady(function() {
{ //初始化快速提示
//初始化快速提示 Ext.QuickTips.init();
Ext.QuickTips.init(); Ext.form.Field.prototype.msgTarget = 'qtip';
Ext.form.Field.prototype.msgTarget = 'qtip';
 var bd = Ext.getBody();
var bd = Ext.getBody();
 bd.createChild({
bd.createChild({ tag : 'h3',
tag : 'h3', html: 'Form中的復雜編輯器'
html: 'Form中的復雜編輯器' });
});
 var form = new Ext.FormPanel({
var form = new Ext.FormPanel({
 labelAlign : 'top',
labelAlign : 'top', title : 'Inner Tabs',
title : 'Inner Tabs', bodyStyle : 'padding : 5px',
bodyStyle : 'padding : 5px', width : 600,
width : 600, frame : true,
frame : true, onSubmit: Ext.emptyFn,
onSubmit: Ext.emptyFn, submit: function() {
submit: function() { this.getForm().getEl().dom.submit();
this.getForm().getEl().dom.submit(); },
},
 items : [
items : [ {
{ layout : 'column',
layout : 'column', border : false,
border : false, items :
items :  [
[ {
{ columnWidth : .5,
columnWidth : .5, layout : 'form',
layout : 'form', border : false,
border : false, items:[{
items:[{ xtype : 'textfield',
xtype : 'textfield', allowBlank : false,
allowBlank : false, blankText : '名字不能為空',
blankText : '名字不能為空', fieldLabel : '名',
fieldLabel : '名', name : 'first',
name : 'first', anchor : '95%' //上級容器寬度的百分比,即此控件的寬度
anchor : '95%' //上級容器寬度的百分比,即此控件的寬度 },
}, {
{ xtype : 'textfield',
xtype : 'textfield', minLength : 3,
minLength : 3, maxLength : 5,
maxLength : 5, minLengthText : '公司長度不能小于3',
minLengthText : '公司長度不能小于3', maxLengthText : '公司長度不能大于5',
maxLengthText : '公司長度不能大于5', fieldLabel : '公司',
fieldLabel : '公司', name : 'company',
name : 'company', anchor : '95%'
anchor : '95%' }]
}] }
} ]
] },
}, {
{ columnWidth : .5,
columnWidth : .5, layout : 'form',
layout : 'form', border : false,
border : false, items : [
items : [ {
{ xtype : 'textfield',
xtype : 'textfield', fieldLabel : '地址',
fieldLabel : '地址', maxLength : 50,
maxLength : 50, maxLengthText : '地址長度不能超過50個字符',
maxLengthText : '地址長度不能超過50個字符', name : 'address',
name : 'address', anchor : '95%'
anchor : '95%' },
}, {
{ xtype : 'textfield',
xtype : 'textfield', fieldLabel : '郵箱',
fieldLabel : '郵箱', name : 'email',
name : 'email', vtype : 'email',
vtype : 'email', vtypeText : '郵箱格式不正確',
vtypeText : '郵箱格式不正確', anchor : '95%'
anchor : '95%' }
} ]
] },
}, {
{ xtype : 'tabpanel',
xtype : 'tabpanel', plain : true, //不用背景圖片
plain : true, //不用背景圖片 activeTab : 0,
activeTab : 0, height : 235,
height : 235, defaults : {bodyStyle : 'padding : 10 px'},
defaults : {bodyStyle : 'padding : 10 px'}, items:[
items:[ {
{ title : '個人信息',
title : '個人信息', layout : 'form',
layout : 'form', defaults : {width : 230},
defaults : {width : 230}, defaultType : 'textfield',
defaultType : 'textfield',
 items : [
items : [ {
{ fieldLabel : '名字',
fieldLabel : '名字', name : 'first',
name : 'first', allowBlank : false,
allowBlank : false, value : '天使'
value : '天使' },
}, {
{ fieldLabel : '編輯器',
fieldLabel : '編輯器', name : 'editor',
name : 'editor', xtype : 'htmleditor'
xtype : 'htmleditor' }
} ]
] },
}, {
{ title : '電話號碼',
title : '電話號碼', layout : 'form',
layout : 'form', defaults:{width : 230},
defaults:{width : 230}, defaultType : 'textfield',
defaultType : 'textfield',
 items :[
items :[ {
{ fieldLabel : '宅電',
fieldLabel : '宅電', name : 'home',
name : 'home', value : '(888) 555-1212'
value : '(888) 555-1212' },
}, {
{ fieldLabel : '公司電話',
fieldLabel : '公司電話', name : 'mobile'
name : 'mobile' },
}, {
{ fieldLabel : '傳真',
fieldLabel : '傳真', name : 'fax'
name : 'fax' }
} ]
] },
}, {
{ cls : 'x-plain',
cls : 'x-plain', title : 'Html編輯器',
title : 'Html編輯器', layout : 'fit',
layout : 'fit', items : {
items : { xtype : 'htmleditor', //html復雜編輯器
xtype : 'htmleditor', //html復雜編輯器 id : 'bio2',
id : 'bio2', fieldLabel : 'Biogarphy'
fieldLabel : 'Biogarphy' }
} },
}, {
{ title : '彈出式編輯器',
title : '彈出式編輯器', layout : 'form',
layout : 'form', items: [
items: [ {
{ xtype : 'button',
xtype : 'button', text : '彈出式html編輯器',
text : '彈出式html編輯器', handler : function()
handler : function() {
{ new Ext.form.HtmlEditor(
new Ext.form.HtmlEditor( {
{ renderTo: 'editor', //Ext.getBody(),
renderTo: 'editor', //Ext.getBody(), width: 300,
width: 300, draggable : true,
draggable : true, height: 300,
height: 300, x : 200,
x : 200, y :200,
y :200, frame: true,
frame: true, layout: 'fit'
layout: 'fit' });
}); }
} }
} ]
] }
}
 ]
] }
} ],
],
 buttons : [
buttons : [ {
{ text : '保存',
text : '保存', handler : function()
handler : function() {
{  if(form.getForm().isValid())
if(form.getForm().isValid()) {
{ form.getForm().getEl().dom.action = 'http://www.aygfsteel.com/supercrsky';
form.getForm().getEl().dom.action = 'http://www.aygfsteel.com/supercrsky'; form.getForm().getEl().dom.submit();
form.getForm().getEl().dom.submit(); }
} }
} },
}, {
{ text : '重置',
text : '重置', handler : function()
handler : function() {
{ form.getForm().getEl().dom.reset();
form.getForm().getEl().dom.reset(); }
} }
} ]
]
 });
}); form.render(document.body);
form.render(document.body); });
}); //-->
//--> </SCRIPT>
</SCRIPT> </HEAD>
</HEAD>
 <BODY>
<BODY> <div id='editor'></div>
<div id='editor'></div> </BODY>
</BODY> </HTML>
</HTML>

posted on 2008-08-27 14:50 々上善若水々 閱讀(3037) 評論(0) 編輯 收藏 所屬分類: JavaScript




