Flex3 CRUD 與Java后臺(tái)交互 完整Demo
網(wǎng)上關(guān)于flex java curd的例子很少,官方的文檔不全且有錯(cuò)誤.今天自己做的個(gè)crud的例子,
不帶分頁(yè)(分頁(yè)網(wǎng)上有很多例子了).
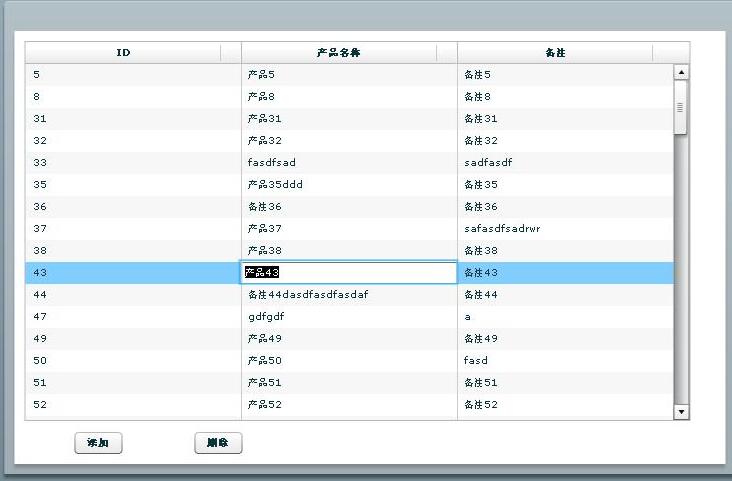
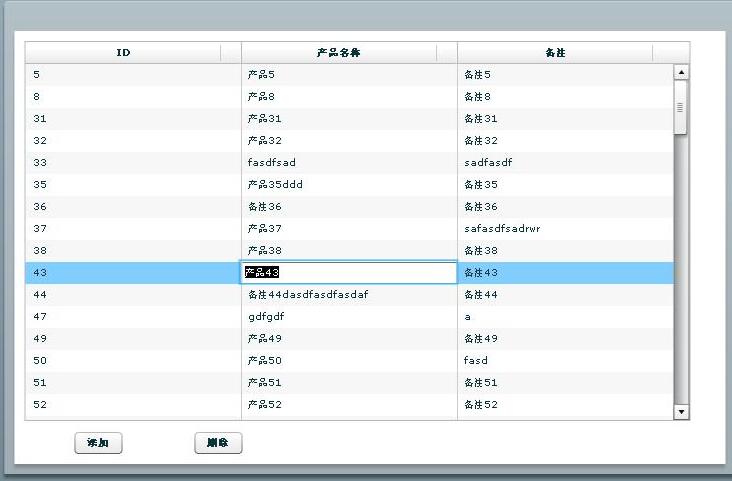
上圖:

mxml:
 <mx:Application
<mx:Application
 xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns:mx="http://www.adobe.com/2006/mxml"
 layout="absolute">
layout="absolute">

 <mx:Script>
<mx:Script>
 < include "product.as";
include "product.as";
 ]]>
]]>
 </mx:Script>
</mx:Script>

 <mx:HTTPService
<mx:HTTPService
 id="productService"
id="productService"
 url="http://localhost:8888/flex2/productServlet"
url="http://localhost:8888/flex2/productServlet"
 resultFormat="e4x"
resultFormat="e4x"
 useProxy="false" /> <!--url改成您的數(shù)據(jù)請(qǐng)求地址-->
useProxy="false" /> <!--url改成您的數(shù)據(jù)請(qǐng)求地址-->

 <mx:ViewStack id="viewstack1" width="731" height="473" x="86.5" y="10">
<mx:ViewStack id="viewstack1" width="731" height="473" x="86.5" y="10">
 <!--index 0 -->
<!--index 0 -->
 <mx:Canvas label="Form View" width="100%" height="100%">
<mx:Canvas label="Form View" width="100%" height="100%">
 <mx:Form horizontalCenter="0" verticalCenter="0"
<mx:Form horizontalCenter="0" verticalCenter="0"
 backgroundColor="#18E1CC" width="124" height="56">
backgroundColor="#18E1CC" width="124" height="56">
 <mx:Button label="進(jìn)入" click="fill()" width="100"/>
<mx:Button label="進(jìn)入" click="fill()" width="100"/>
 </mx:Form>
</mx:Form>
 </mx:Canvas>
</mx:Canvas>
 <!--index 1-->
<!--index 1-->
 <mx:Panel label="AdvancedDataGrid 顯示" width="100%" height="100%" layout="absolute">
<mx:Panel label="AdvancedDataGrid 顯示" width="100%" height="100%" layout="absolute">
 <mx:AdvancedDataGrid id="grid1" width="666" height="380" dataProvider="{_result.product}" editable="true" itemEditEnd="updateHandler(event)" x="10" y="10">
<mx:AdvancedDataGrid id="grid1" width="666" height="380" dataProvider="{_result.product}" editable="true" itemEditEnd="updateHandler(event)" x="10" y="10">
 <mx:columns>
<mx:columns>
 <mx:AdvancedDataGridColumn dataField="id" headerText="ID" editable="false"/>
<mx:AdvancedDataGridColumn dataField="id" headerText="ID" editable="false"/>
 <mx:AdvancedDataGridColumn dataField="productName" headerText="產(chǎn)品名稱" />
<mx:AdvancedDataGridColumn dataField="productName" headerText="產(chǎn)品名稱" />
 <mx:AdvancedDataGridColumn dataField="remark" headerText="備注" />
<mx:AdvancedDataGridColumn dataField="remark" headerText="備注" />
 </mx:columns>
</mx:columns>
 </mx:AdvancedDataGrid>
</mx:AdvancedDataGrid>

 <mx:Button x="60" y="401" label="添加" click="{viewstack1.selectedIndex = 2}"/>
<mx:Button x="60" y="401" label="添加" click="{viewstack1.selectedIndex = 2}"/>
 <mx:Button label="刪除" x="180" y="401" click="remove()"/>
<mx:Button label="刪除" x="180" y="401" click="remove()"/>
 </mx:Panel>
</mx:Panel>
 <!--index 2-->
<!--index 2-->
 <mx:Canvas label="添加新記錄" width="100%" height="100%" id="canvas3" >
<mx:Canvas label="添加新記錄" width="100%" height="100%" id="canvas3" >
 <mx:Form
<mx:Form
 backgroundColor="#FFFFFF" verticalCenter="-91" horizontalCenter="-138">
backgroundColor="#FFFFFF" verticalCenter="-91" horizontalCenter="-138">

 <mx:FormItem label="" width="189" height="20">
<mx:FormItem label="" width="189" height="20">
 <mx:Button label="返回" click="this.viewstack1.selectedIndex=1"/>
<mx:Button label="返回" click="this.viewstack1.selectedIndex=1"/>
 <mx:TextInput id="hidden_id" visible="false" />
<mx:TextInput id="hidden_id" visible="false" />
 </mx:FormItem>
</mx:FormItem>

 <mx:FormItem label="產(chǎn)品名稱">
<mx:FormItem label="產(chǎn)品名稱">
 <mx:TextInput id="productName"/>
<mx:TextInput id="productName"/>
 </mx:FormItem>
</mx:FormItem>

 <mx:FormItem label="備注">
<mx:FormItem label="備注">
 <mx:TextInput id="remark"/>
<mx:TextInput id="remark"/>
 </mx:FormItem>
</mx:FormItem>

 <mx:Button label="保存" click="insertProduct()" id="btn" />
<mx:Button label="保存" click="insertProduct()" id="btn" />
 </mx:Form>
</mx:Form>
 </mx:Canvas>
</mx:Canvas>

 </mx:ViewStack>
</mx:ViewStack>


 </mx:Application>
</mx:Application>
 as:
as:
 import mx.collections.XMLListCollection;
import mx.collections.XMLListCollection;
 import mx.controls.Alert;
import mx.controls.Alert;
 import mx.controls.TextInput;
import mx.controls.TextInput;
 import mx.events.AdvancedDataGridEvent;
import mx.events.AdvancedDataGridEvent;
 import mx.events.CloseEvent;
import mx.events.CloseEvent;
 import mx.rpc.events.ResultEvent;
import mx.rpc.events.ResultEvent;

 private var params:Object = new Object();
private var params:Object = new Object();

 //private var ld:XMLListCollection; 官方文檔的XMLListCollection并不能用,例子有問題郁悶
//private var ld:XMLListCollection; 官方文檔的XMLListCollection并不能用,例子有問題郁悶
 [Bindable]
[Bindable]
 private var _result : XML ; //注意文件名防止沖突
private var _result : XML ; //注意文件名防止沖突
 /**
/**
 * xml數(shù)據(jù)的渲染
* xml數(shù)據(jù)的渲染
 * */
* */
 public function resultHandler(event:ResultEvent):void
public function resultHandler(event:ResultEvent):void
 {
{
 _result = XML(event.result);
_result = XML(event.result);
 }
}
 /**
/**
 * 查詢所有產(chǎn)品的按鈕事件
* 查詢所有產(chǎn)品的按鈕事件
 * */
* */
 public function insertItemHandler(event:ResultEvent):void
public function insertItemHandler(event:ResultEvent):void
 {
{
 fill();
fill();
 }
}
 /**
/**
 * 查詢所有產(chǎn)品的方法
* 查詢所有產(chǎn)品的方法
 * */
* */
 public function fill():void
public function fill():void
 {
{
 //為productService(HTTPService) 重新綁定監(jiān)聽器(查詢)
//為productService(HTTPService) 重新綁定監(jiān)聽器(查詢)
 productService.removeEventListener(ResultEvent.RESULT,insertItemHandler);
productService.removeEventListener(ResultEvent.RESULT,insertItemHandler);
 productService.addEventListener(ResultEvent.RESULT,resultHandler);
productService.addEventListener(ResultEvent.RESULT,resultHandler);
 productService.method = "GET";
productService.method = "GET";
 //要傳遞的參數(shù)
//要傳遞的參數(shù)
 params['method'] = "findAll";
params['method'] = "findAll";
 productService.cancel();
productService.cancel();
 productService.send(params);
productService.send(params);
 //切換到Grid視圖
//切換到Grid視圖
 viewstack1.selectedIndex=1;
viewstack1.selectedIndex=1;
 }
}
 /**
/**
 * 插入產(chǎn)品
* 插入產(chǎn)品
 * */
* */
 public function insertProduct():void
public function insertProduct():void
 {
{
 //綁定新的監(jiān)聽器(插入)
//綁定新的監(jiān)聽器(插入)
 productService.removeEventListener(ResultEvent.RESULT,resultHandler);
productService.removeEventListener(ResultEvent.RESULT,resultHandler);
 productService.addEventListener(ResultEvent.RESULT,insertItemHandler);
productService.addEventListener(ResultEvent.RESULT,insertItemHandler);
 productService.method = "POST";
productService.method = "POST";
 //傳遞Form表單參數(shù)
//傳遞Form表單參數(shù)
 params = {"method": "save", "id": NaN, "productName": productName.text,
params = {"method": "save", "id": NaN, "productName": productName.text,
 "remark": remark.text};
"remark": remark.text};
 productService.cancel();
productService.cancel();
 productService.send(params);
productService.send(params);
 clearInputFields();
clearInputFields();
 }
}
 /**
/**
 *
*
 * 更新記錄的事件處理函數(shù)
* 更新記錄的事件處理函數(shù)
 *
*
 * */
* */
 public function updateHandler(event:AdvancedDataGridEvent):void
public function updateHandler(event:AdvancedDataGridEvent):void
 {
{
 //取消的話不更新
//取消的話不更新
 if(event.reason == "cancelled")
if(event.reason == "cancelled")
 {
{
 return;
return;
 }
}
 //重新注冊(cè)
//重新注冊(cè)
 productService.removeEventListener(ResultEvent.RESULT,resultHandler);
productService.removeEventListener(ResultEvent.RESULT,resultHandler);
 productService.addEventListener(ResultEvent.RESULT,insertItemHandler);
productService.addEventListener(ResultEvent.RESULT,insertItemHandler);
 //得到輸入后的新數(shù)據(jù)
//得到輸入后的新數(shù)據(jù)
 var newData:String = (TextInput(event.currentTarget.itemEditorInstance)).text;
var newData:String = (TextInput(event.currentTarget.itemEditorInstance)).text;
 //得到輸入前的三個(gè)數(shù)據(jù)
//得到輸入前的三個(gè)數(shù)據(jù)
 var _id : int = this.grid1.selectedItem["id"];
var _id : int = this.grid1.selectedItem["id"];
 var _productName :String = this.grid1.selectedItem["productName"];
var _productName :String = this.grid1.selectedItem["productName"];
 var _remark :String = this.grid1.selectedItem["remark"];
var _remark :String = this.grid1.selectedItem["remark"];
 //第二列為產(chǎn)品名稱
//第二列為產(chǎn)品名稱
 if(event.columnIndex == 1)
if(event.columnIndex == 1)
 {
{
 _productName = newData;
_productName = newData;
 }
}
 //第三列為備注
//第三列為備注
 if(event.columnIndex == 2)
if(event.columnIndex == 2)
 {
{
 _remark = newData;
_remark = newData;
 }
}
 params = {"method": "update", "id": _id,"productName":_productName,"remark":_remark};
params = {"method": "update", "id": _id,"productName":_productName,"remark":_remark};
 productService.cancel();
productService.cancel();
 productService.send(params);
productService.send(params);
 }
}

 /**
/**
 * 刪除的方法
* 刪除的方法
 * */
* */
 public function remove() : void
public function remove() : void
 {
{
 var index:int = this.grid1.selectedIndex;
var index:int = this.grid1.selectedIndex;
 if(index == -1)
if(index == -1)
 {
{
 Alert.show("您沒有選擇任何記錄","提示");
Alert.show("您沒有選擇任何記錄","提示");
 return;
return;
 }
}
 Alert.yesLabel = "確定";
Alert.yesLabel = "確定";
 Alert.cancelLabel = "取消";
Alert.cancelLabel = "取消";
 Alert.show("確定要?jiǎng)h除嗎?","提示",Alert.YES|Alert.CANCEL,this,defaultCloseHandler);
Alert.show("確定要?jiǎng)h除嗎?","提示",Alert.YES|Alert.CANCEL,this,defaultCloseHandler);
 }
}
 /**
/**
 * 處理選擇是否刪除后的事件
* 處理選擇是否刪除后的事件
 *
*
 * */
* */
 public function defaultCloseHandler(event:CloseEvent):void
public function defaultCloseHandler(event:CloseEvent):void
 {
{
 //如果點(diǎn)擊了確定
//如果點(diǎn)擊了確定
 if(event.detail == Alert.YES)
if(event.detail == Alert.YES)
 {
{
 productService.removeEventListener(ResultEvent.RESULT,resultHandler);
productService.removeEventListener(ResultEvent.RESULT,resultHandler);
 productService.addEventListener(ResultEvent.RESULT,insertItemHandler);
productService.addEventListener(ResultEvent.RESULT,insertItemHandler);
 var id : String = this.grid1.selectedItem["id"];
var id : String = this.grid1.selectedItem["id"];
 params = {"method": "remove", "id": id};
params = {"method": "remove", "id": id};
 productService.cancel();
productService.cancel();
 productService.send(params);
productService.send(params);
 }
}
 }
}
 /**
/**
 * 清除form中的屬性值
* 清除form中的屬性值
 * */
* */
 private function clearInputFields():void
private function clearInputFields():void
 {
{
 productName.text = "";
productName.text = "";
 remark.text = "";
remark.text = "";
 }
}
源碼下載地址:
點(diǎn)擊下載
不帶分頁(yè)(分頁(yè)網(wǎng)上有很多例子了).
上圖:

mxml:
 <mx:Application
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
layout="absolute">
 <mx:Script>
<mx:Script> < include "product.as";
include "product.as"; ]]>
]]> </mx:Script>
</mx:Script>
 <mx:HTTPService
<mx:HTTPService id="productService"
id="productService" url="http://localhost:8888/flex2/productServlet"
url="http://localhost:8888/flex2/productServlet" resultFormat="e4x"
resultFormat="e4x" useProxy="false" /> <!--url改成您的數(shù)據(jù)請(qǐng)求地址-->
useProxy="false" /> <!--url改成您的數(shù)據(jù)請(qǐng)求地址-->
 <mx:ViewStack id="viewstack1" width="731" height="473" x="86.5" y="10">
<mx:ViewStack id="viewstack1" width="731" height="473" x="86.5" y="10"> <!--index 0 -->
<!--index 0 --> <mx:Canvas label="Form View" width="100%" height="100%">
<mx:Canvas label="Form View" width="100%" height="100%"> <mx:Form horizontalCenter="0" verticalCenter="0"
<mx:Form horizontalCenter="0" verticalCenter="0" backgroundColor="#18E1CC" width="124" height="56">
backgroundColor="#18E1CC" width="124" height="56"> <mx:Button label="進(jìn)入" click="fill()" width="100"/>
<mx:Button label="進(jìn)入" click="fill()" width="100"/> </mx:Form>
</mx:Form> </mx:Canvas>
</mx:Canvas> <!--index 1-->
<!--index 1-->  <mx:Panel label="AdvancedDataGrid 顯示" width="100%" height="100%" layout="absolute">
<mx:Panel label="AdvancedDataGrid 顯示" width="100%" height="100%" layout="absolute"> <mx:AdvancedDataGrid id="grid1" width="666" height="380" dataProvider="{_result.product}" editable="true" itemEditEnd="updateHandler(event)" x="10" y="10">
<mx:AdvancedDataGrid id="grid1" width="666" height="380" dataProvider="{_result.product}" editable="true" itemEditEnd="updateHandler(event)" x="10" y="10"> <mx:columns>
<mx:columns> <mx:AdvancedDataGridColumn dataField="id" headerText="ID" editable="false"/>
<mx:AdvancedDataGridColumn dataField="id" headerText="ID" editable="false"/> <mx:AdvancedDataGridColumn dataField="productName" headerText="產(chǎn)品名稱" />
<mx:AdvancedDataGridColumn dataField="productName" headerText="產(chǎn)品名稱" /> <mx:AdvancedDataGridColumn dataField="remark" headerText="備注" />
<mx:AdvancedDataGridColumn dataField="remark" headerText="備注" /> </mx:columns>
</mx:columns> </mx:AdvancedDataGrid>
</mx:AdvancedDataGrid>
 <mx:Button x="60" y="401" label="添加" click="{viewstack1.selectedIndex = 2}"/>
<mx:Button x="60" y="401" label="添加" click="{viewstack1.selectedIndex = 2}"/> <mx:Button label="刪除" x="180" y="401" click="remove()"/>
<mx:Button label="刪除" x="180" y="401" click="remove()"/>  </mx:Panel>
</mx:Panel> <!--index 2-->
<!--index 2--> <mx:Canvas label="添加新記錄" width="100%" height="100%" id="canvas3" >
<mx:Canvas label="添加新記錄" width="100%" height="100%" id="canvas3" > <mx:Form
<mx:Form backgroundColor="#FFFFFF" verticalCenter="-91" horizontalCenter="-138">
backgroundColor="#FFFFFF" verticalCenter="-91" horizontalCenter="-138">
 <mx:FormItem label="" width="189" height="20">
<mx:FormItem label="" width="189" height="20"> <mx:Button label="返回" click="this.viewstack1.selectedIndex=1"/>
<mx:Button label="返回" click="this.viewstack1.selectedIndex=1"/> <mx:TextInput id="hidden_id" visible="false" />
<mx:TextInput id="hidden_id" visible="false" /> </mx:FormItem>
</mx:FormItem> 
 <mx:FormItem label="產(chǎn)品名稱">
<mx:FormItem label="產(chǎn)品名稱"> <mx:TextInput id="productName"/>
<mx:TextInput id="productName"/> </mx:FormItem>
</mx:FormItem>
 <mx:FormItem label="備注">
<mx:FormItem label="備注"> <mx:TextInput id="remark"/>
<mx:TextInput id="remark"/> </mx:FormItem>
</mx:FormItem>
 <mx:Button label="保存" click="insertProduct()" id="btn" />
<mx:Button label="保存" click="insertProduct()" id="btn" /> </mx:Form>
</mx:Form> </mx:Canvas>
</mx:Canvas>
 </mx:ViewStack>
</mx:ViewStack>

 </mx:Application>
</mx:Application>
 import mx.collections.XMLListCollection;
import mx.collections.XMLListCollection; import mx.controls.Alert;
import mx.controls.Alert; import mx.controls.TextInput;
import mx.controls.TextInput; import mx.events.AdvancedDataGridEvent;
import mx.events.AdvancedDataGridEvent; import mx.events.CloseEvent;
import mx.events.CloseEvent; import mx.rpc.events.ResultEvent;
import mx.rpc.events.ResultEvent;
 private var params:Object = new Object();
private var params:Object = new Object();
 //private var ld:XMLListCollection; 官方文檔的XMLListCollection并不能用,例子有問題郁悶
//private var ld:XMLListCollection; 官方文檔的XMLListCollection并不能用,例子有問題郁悶 [Bindable]
[Bindable] private var _result : XML ; //注意文件名防止沖突
private var _result : XML ; //注意文件名防止沖突 /**
/** * xml數(shù)據(jù)的渲染
* xml數(shù)據(jù)的渲染 * */
* */ public function resultHandler(event:ResultEvent):void
public function resultHandler(event:ResultEvent):void  {
{ _result = XML(event.result);
_result = XML(event.result); }
} /**
/** * 查詢所有產(chǎn)品的按鈕事件
* 查詢所有產(chǎn)品的按鈕事件 * */
* */ public function insertItemHandler(event:ResultEvent):void
public function insertItemHandler(event:ResultEvent):void  {
{ fill();
fill(); }
} /**
/** * 查詢所有產(chǎn)品的方法
* 查詢所有產(chǎn)品的方法  * */
* */ public function fill():void
public function fill():void {
{ //為productService(HTTPService) 重新綁定監(jiān)聽器(查詢)
//為productService(HTTPService) 重新綁定監(jiān)聽器(查詢) productService.removeEventListener(ResultEvent.RESULT,insertItemHandler);
productService.removeEventListener(ResultEvent.RESULT,insertItemHandler); productService.addEventListener(ResultEvent.RESULT,resultHandler);
productService.addEventListener(ResultEvent.RESULT,resultHandler); productService.method = "GET";
productService.method = "GET"; //要傳遞的參數(shù)
//要傳遞的參數(shù) params['method'] = "findAll";
params['method'] = "findAll"; productService.cancel();
productService.cancel(); productService.send(params);
productService.send(params); //切換到Grid視圖
//切換到Grid視圖 viewstack1.selectedIndex=1;
viewstack1.selectedIndex=1; }
} /**
/** * 插入產(chǎn)品
* 插入產(chǎn)品 * */
* */ public function insertProduct():void
public function insertProduct():void {
{ //綁定新的監(jiān)聽器(插入)
//綁定新的監(jiān)聽器(插入) productService.removeEventListener(ResultEvent.RESULT,resultHandler);
productService.removeEventListener(ResultEvent.RESULT,resultHandler); productService.addEventListener(ResultEvent.RESULT,insertItemHandler);
productService.addEventListener(ResultEvent.RESULT,insertItemHandler); productService.method = "POST";
productService.method = "POST"; //傳遞Form表單參數(shù)
//傳遞Form表單參數(shù) params = {"method": "save", "id": NaN, "productName": productName.text,
params = {"method": "save", "id": NaN, "productName": productName.text, "remark": remark.text};
"remark": remark.text}; productService.cancel();
productService.cancel(); productService.send(params);
productService.send(params); clearInputFields();
clearInputFields(); }
} /**
/** *
*  * 更新記錄的事件處理函數(shù)
* 更新記錄的事件處理函數(shù) *
*  * */
* */ public function updateHandler(event:AdvancedDataGridEvent):void
public function updateHandler(event:AdvancedDataGridEvent):void {
{ //取消的話不更新
//取消的話不更新 if(event.reason == "cancelled")
if(event.reason == "cancelled") {
{ return;
return; }
} //重新注冊(cè)
//重新注冊(cè) productService.removeEventListener(ResultEvent.RESULT,resultHandler);
productService.removeEventListener(ResultEvent.RESULT,resultHandler); productService.addEventListener(ResultEvent.RESULT,insertItemHandler);
productService.addEventListener(ResultEvent.RESULT,insertItemHandler); //得到輸入后的新數(shù)據(jù)
//得到輸入后的新數(shù)據(jù)  var newData:String = (TextInput(event.currentTarget.itemEditorInstance)).text;
var newData:String = (TextInput(event.currentTarget.itemEditorInstance)).text; //得到輸入前的三個(gè)數(shù)據(jù)
//得到輸入前的三個(gè)數(shù)據(jù) var _id : int = this.grid1.selectedItem["id"];
var _id : int = this.grid1.selectedItem["id"]; var _productName :String = this.grid1.selectedItem["productName"];
var _productName :String = this.grid1.selectedItem["productName"]; var _remark :String = this.grid1.selectedItem["remark"];
var _remark :String = this.grid1.selectedItem["remark"]; //第二列為產(chǎn)品名稱
//第二列為產(chǎn)品名稱 if(event.columnIndex == 1)
if(event.columnIndex == 1) {
{ _productName = newData;
_productName = newData; }
} //第三列為備注
//第三列為備注 if(event.columnIndex == 2)
if(event.columnIndex == 2) {
{ _remark = newData;
_remark = newData; }
} params = {"method": "update", "id": _id,"productName":_productName,"remark":_remark};
params = {"method": "update", "id": _id,"productName":_productName,"remark":_remark}; productService.cancel();
productService.cancel(); productService.send(params);
productService.send(params); }
}
 /**
/** * 刪除的方法
* 刪除的方法 * */
* */ public function remove() : void
public function remove() : void {
{ var index:int = this.grid1.selectedIndex;
var index:int = this.grid1.selectedIndex; if(index == -1)
if(index == -1) {
{ Alert.show("您沒有選擇任何記錄","提示");
Alert.show("您沒有選擇任何記錄","提示"); return;
return; }
} Alert.yesLabel = "確定";
Alert.yesLabel = "確定"; Alert.cancelLabel = "取消";
Alert.cancelLabel = "取消"; Alert.show("確定要?jiǎng)h除嗎?","提示",Alert.YES|Alert.CANCEL,this,defaultCloseHandler);
Alert.show("確定要?jiǎng)h除嗎?","提示",Alert.YES|Alert.CANCEL,this,defaultCloseHandler); }
} /**
/** * 處理選擇是否刪除后的事件
* 處理選擇是否刪除后的事件 *
*  * */
* */ public function defaultCloseHandler(event:CloseEvent):void
public function defaultCloseHandler(event:CloseEvent):void {
{ //如果點(diǎn)擊了確定
//如果點(diǎn)擊了確定 if(event.detail == Alert.YES)
if(event.detail == Alert.YES) {
{ productService.removeEventListener(ResultEvent.RESULT,resultHandler);
productService.removeEventListener(ResultEvent.RESULT,resultHandler); productService.addEventListener(ResultEvent.RESULT,insertItemHandler);
productService.addEventListener(ResultEvent.RESULT,insertItemHandler); var id : String = this.grid1.selectedItem["id"];
var id : String = this.grid1.selectedItem["id"]; params = {"method": "remove", "id": id};
params = {"method": "remove", "id": id}; productService.cancel();
productService.cancel(); productService.send(params);
productService.send(params); }
} }
} /**
/** * 清除form中的屬性值
* 清除form中的屬性值 * */
* */ private function clearInputFields():void
private function clearInputFields():void {
{ productName.text = "";
productName.text = ""; remark.text = "";
remark.text = ""; }
}源碼下載地址:
點(diǎn)擊下載
posted on 2008-11-13 16:04 々上善若水々 閱讀(4720) 評(píng)論(2) 編輯 收藏




