2гҖҒjCal
3гҖ?a >jQuery Week Calendar
4гҖ?a >jMonthCalendar
5гҖ?a >Date Picker
жңүж—¶еҖҷпјҢеӣ„ЎүҮзҡ„ж•ҲжһңиғңҳqҮеҚғӯaҖдёҮеӯ—еQҢиҝҷжҳҜжҜ«ж— з–‘й—®зҡ„еQҢеҰӮCNNеQҢESPNеQҢе®ғ们йғҪжҳҜдӢЙз”ЁдәҶеӨ§и§„жЁЎзҡ„з…§зүҮтqИқҒҜзүҮж”ҫҫ|®еңЁеӨҙзүҲгҖӮиҝҷжҳҜдёҖдёӘйқһеёёжңүж•Ҳзҡ„еҗёеј•и§Ӯдј— жіЁж„Ҹзҡ„ж–№жі•гҖ?/p>
жүҖд»ҘпјҢд»ҺиҝҷйҮҢгҖӮдҪ еҸҜд»Ҙж„ҹеҸ—еҲ?4дёӘд»ҘjQueryдёәеҹәјӢҖзҡ„еӣҫзүҮеұ•ҪCәжүҖеёҰжқҘзҡ„ж„ҹеҸ—гҖ?/p>
1.jQuery Cycle

jQuery Cycle
2.Pikachoose
Website | Demo

Pikachoose
3.s3Slider
Website | Demo

s3Slider
4.Galleria
Website | Demo

Galleria
5.slideViewer
Website | Demo

slideViewer
6.Image Flow

Image Flow
7.jQuery Gallery Scroller

jQuery Gallery Scroller
8.Spacegallery

Spacegallery
9.Easy Slider

Easy Slider
10.jFlow

jFlow
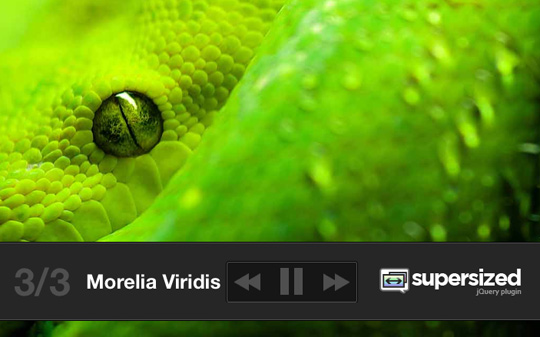
11.Supersized

Supersized
12.Simple jQuery Slideshow

Simple jQuery Slideshow
13.CrossSlide

CrossSlide
14.Innerfade
Innerfade
ҫl“жқҹ
еёҢжңӣеӨ§е®¶дјҡе–ңӢЖўиҝҷдёӘйӣҶеҗ? ![]()
15дёӘдјҳҝUҖзҡ„jQueryеӣ„ЎүҮтqИқҒҜзү?з”Хd»Ҡж•ҲжһңеQҢеҹәжң¬йғҪе·Із»ҸеҢ…еҗ«дәҶеҺҹжҸ’дҡgзҡ„еҸ‘еёғең°еқҖгҖҒдӢЙз”Ёж–№жі•е’Ңжәҗд»Јз ҒдёӢиҪҪгҖ?/p>
1еQҢGallerific
Galleriffic жҳҜдӢЙз”? Mike Alsup зҡ?jQuery Cycle plugin еҲӣеҫҸзҡ„еӣҫзүҮеұ•ҪCәж•ҲжһңпјҢеҢ…жӢ¬ҫ~©з•ҘеӣҫгҖҒеӣҫзүҮж Үйўҳе’ҢжҸҸиҝ°Ҫ{үиҜҰҫlҶеҠҹиғҪпјҢжҳҜдёҖдёӘйқһеёжҖёҚй”ҷзҡ„й«ҳиҙЁйҮҸз”»е»ҠзӣёеҶҢеұ•ҪCәе·Ҙе…—чҖ?/p>
2еQҢZoomImage
zoomimage еQҢд»ҘдёҖҝUҚзӢ¬е…·йӯ…еҠӣзҡ„ж–№ејҸеұ•зӨәеӣ„ЎүҮж•ҲжһңгҖӮзҫғз•Ҙеӣҫй“ҫжҺҘеңЁжң¬ҷеөеј№еҮәеӨ§еӣҫпјҢтq¶дё”еҸҜд»ҘеҸҜд»ҘйҡҸж„ҸжӢ–жӢҪиҜҘжӮ¬Ӣ№®еӣҫзүҮгҖ?/p>
3еQҢEasySlider
Easy Slider еҸҜд»Ҙе®һзҺ°еӣ„ЎүҮжҲ–е…¶д»–д“Qж„ҸеҶ…е®№пјҢеңЁж°ҙтqПxҲ–еһӮзӣҙж–№еҗ‘дёҠзҡ„ж»‘еҠЁж•ҲжһңеQҢдҪ ҳqҳеҸҜд»ҘйҖҡиҝҮ CSS иҮӘе®ҡд№үи®ҫҫ|®ж ·ејҸгҖ?/p>
4еQҢThe Slider from Barack Obama’s website
дёҖдёӘжәҗиҮӘзҫҺеӣҪжҖИқ»ҹ Barack Obama ҫ|‘з«ҷзҡ„еһӮдёӢж»‘еҠЁиҸңеҚ•жҺ§еҲ¶зҡ„еӣ„ЎүҮтqИқҒҜж•ҲжһңгҖ?/p>
5еQҢCodaSlider
CodaSliderеQ? еҸҲдёҖдёӘдёҚй”ҷзҡ„ж»‘еҠЁжҺ§еҲ¶ж•ҲжһңгҖ?/p>
6еQҢjQuery Slider II
jQuery Slider II зҡ„еёғеұҖйқһеёёҪWҰеҗҲж“ҚдҪңд№ жғҜеQҢеңЁеә•йғЁеҲ—еҮәеёҰж»ҡеҠЁжқЎзҡ„зҫғз•ҘеӣҫжҺ§еҲ¶еҲ—иЎЁеQҢ然еҗҺеңЁдёҠйқўжҳ„ЎӨәеҜ№еә”еӣ„ЎүҮзҡ„еӨ§еӣҫжөҸи§ҲпјҢйқһеёёйҖӮеҗҲеҒҡй«ҳҫU§зӣёеҶҢгҖ?/p>
7еQҢBeautiful Slider
Beautiful SliderеQ? е…үзңӢҳqҷдёӘж•ҲжһңеӣҫдҪ һ®ЮqҹҘйҒ“иҝҷдёӘжҸ’件жңүеӨҡжЈ’дәҶеҗ§еQҢжҳҜзҡ„пјҢҳqҷдёӘжҸ’дҡgе®һзҺ°зҡ„ж•Ҳжһңе·ІҫlҸдёҚйҖҠиүІдәҺFlashе®ҢжҲҗзҡ„ж•ҲжһңпјҢж•ҙдҪ“иЎЁзҺ°Ӣ№Ғз•…еQҢж–Үеӯ—жҳҫҪCәж•ҲжһңжӣҙжҳҜеҲӣж„ҸзӢ¬зүҸVҖ?/p>
еQҳпјҢLoopedSlider
loopedSliderжҳҜеҸҲдёҖдёӘд“Qж„ҸеҶ…е®ТҺ»ҡеҠ? еҲҮжҚўзҡ„еүтзҒҜзүҮжҸ’дҡgеQҢдӢЙз”Ёж“ҚдҪңз®ҖеҚ•гҖ?/p>
9еQҢSpaceGallery
SpaceGalleryжҳҜдёҖдёӘе…Ёж–°зҡ„jQueryжҸ’дҡgеQҢзӮ№еҮХdҪ“ еүҚеӣҫзүҮпјҢдјҡиҮӘеҠЁж”ҫеӨ§ж¶ҲеӨұпјҢеҗҢж—¶еҗҺйқўзҡ„еӣҫзүҮеҗ‘еүҚеұ•ҪCәпјҢжңүдёҖҝUҚж—¶е…үжңәеҷЁзҡ„ж„ҹи§үгҖ?/p>
10еQҢjQuery Popeye
11еQҢNoobslide
12еQҢAccessible News Slider
13еQҢSmoothGallery
SmoothGalleryжҳҜдёҖдёӘжңҖеҘҪзҡ„ Javascript тqИқҒҜзүҮж•Ҳжһңд№ӢдёҖеQҢеҸҜд»Ҙе®һзҺ°еҗ„ҝUҚдёҚеҗҢзҡ„тqИқҒҜзүҮиқ{жҚўж•ҲжһңгҖ?/p>
14еQҢjQuery Multimedia Portfolio
jQuery Multimedia PortfolioжҳҜдёҖдёӘеҹәдәҺjQuery зҡ„ж»‘еҠЁж•ҲжһңжҸ’д»?йҷӨдәҶеҸҜд»Ҙеұ•зӨәеӣ„ЎүҮд№ӢеӨ–еQҢиҝҳеҸҜд»ҘеҠ е…Ҙеҗ„з§ҚдёҚеҗҢҫcХdһӢзҡ„еӨҡеӘ’дҪ“ж–ҮдҡgгҖ?/p>
15еQҢs3Slider
s3SliderжҳҜдёҖдёӘйқһеёёз®ҖеҚ•е®һз”Ёзҡ„Ӣ№Ғз•…тqИқҒҜзүҮж•ҲжһңпјҢҳqҷдёӘ
жҸ’дҡgиў«еә”з”ЁеңЁж— ж•°зҡ„WordPressдё“дёҡдё»йўҳжЁЎжқҝдёӯгҖ?/p>
faceboxжҳҜдёҖдёӘjqueryдёәеҹәјӢҖзҡ„lightboxеQҢеҸҜжҳ„ЎӨәеӣ‘ЦғҸеQ?divs еQҢжҲ–иҖ…иҝңҪEӢйЎөйқўгҖ?е®ғзҡ„дҪҝз”ЁҪҺҖеҚ•пјҢе®ТҺҳ“гҖӮдёӢиҪҪjsеQҢиҜ·жҹҘзңӢдҫӢеӯҗеQҢ然еҗҺејҖе§ӢднnеҸ—faceboxҫlҷжҲ‘们еёҰжқҘзҡ„д№җи¶ЈгҖ?
йҰ–е…ҲжҲ‘们用Faceboxи§ӮзңӢеӣ„ЎүҮ еQ?/font>
<a href="cssrain.jpg" rel="facebox">text</a>
д»…д»…ҳqҷж ·һ®ұOKгҖ?br />
然еҗҺжҲ‘们еңЁжқҘзң?з”ЁFaceboxи§ӮзңӢdiv еQ?/font>
<a href="#info" rel="facebox">text</a>
ok,һ®Юpҝҷж ·е°ұиғҪз®ҖеҚ•зҡ„е®һзҺ°faceboxдәҶгҖ?br />
еҪ“然еңЁajaxжЁӘиЎҢзҡ„ж—¶д»ЈпјҢajaxҳqңзЁӢеҠ иқІҷеөйқўд№ҹжҳҜеҝ…дёҚеҸҜе°‘зҡ„гҖ?br /> жҲ‘们用FaceboxеҠ иқІҳqңзЁӢзҡ„йЎөйқўеҶ…е®№пјҡ
<a href="cssrain.html" rel="facebox">text</a>
OKеQҢиҝҷж ·е°ұиғҪиҝңҪEӢеҠ иҪ?cssrain.html зҡ„еҶ…е®№пјҢд»Ҙfaceboxзҡ„ж–№ејҸжҳҫҪCЮZәҶгҖ?br />
ҳqҷжҳҜFamSpam дёҠзҡ„жҲӘеӣҫ
з”Ёжі•еQ?/font>
faceboxеә”иҜҘеҜје…Ҙ
<script src="jquery.js" type="text/javascript"></script>
<link href="/facebox/facebox.css" _fcksavedurl=""/facebox/facebox.css"" media="screen" rel="stylesheet" type="text/css"/>
<script src="/facebox/facebox.js" type="text/javascript"></script>
jQuery(document).ready(function($) {
//ӯ‘…й“ҫжҺҘзҡ„relеұһжҖ§жҳҜеҗҰе…·жңүfacebox
$('a[rel*=facebox]').facebox()
})
жј”зӨә
жј”зӨә
дёӢиқІ
дҪ йңҖиҰҒеңЁjsе’ҢcssйҮҢйқў еҠ дёҠ loadingеӣ„ЎүҮеQҢе’ҢеӣӣдёӘи§’зҡ„еӣ„ЎүҮе’Ңиҫ№жЎҶеӣҫзүҮгҖ?ҳqҷе°ұжҳҜдҪ иҰҒеҒҡзҡ„гҖ?
Download Facebox v1.0
ж·ұе…Ҙз ”з©¶
http://famspam.com/facebox/
ж„ҹи°ў & иҒ”зі»
ж„ҹи°ўFacebookзҡ„зҗҶеҝөе’ҢйЈҺж јгҖӮж„ҹи°ўMindy TchieuеҘ№еңЁе·ҘдҪңдёӯеҜ№жҲ‘зҡ„её®еҠ©гҖ?
faceboxдҪңиҖ…Email: chris@ozmm.org
ҫҳ»иҜ‘дҪңиҖ…Email: cssrain@gmail.com Blog:http://www.cssrain.cn
ж‘ҳиҮӘгҖҗhttp://bbs.blueidea.com/thread-2822886-1-1.htmlгҖ?
и§ЈеҶі:
jqueryе’ҢprototypeеҶІзӘҒи§ЈеҶі, ҫ|‘дёҠӢ№Ғдј зҡ„дёҖҪӢҮж–Үз«?жҲ‘иҝҷйҮҢжөӢиҜ•з»“жһңжҳҜй”ҷиҜҜзҡ? http://ajaxbbs.net/blog/post/71/
еҸҰдёҖҝUҚж–№ејҸжҳҜ:
<script type=”text/javascript”>
jQuery.noConflict();
</script>
еҸӮиҖ? http://www.d5s.cn/archives/6, дҪҶжҲ‘ҳqҷйҮҢӢ№ӢиҜ•д№ҹжңүй—®йўҳ!
жң¬дқhӢ№ӢиҜ•йҖҡиҝҮзҡ„ж–№еј?
1гҖҒе°Ҷjquery.jsж”‘ЦҲ°prototype.jsеүҚйқўеQҲиҝҷдёӘжҳҜеҝ…йЎ»зҡ?еQүгҖ?br /> 2гҖҒеңЁjquery.jsеҗҺйқўһ®?еҸҳйҮҸйҮҚе‘ҪеҗҚгҖ?br /> ж–ТҺі•еҰӮдёӢеQ?
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
var jQuery=$;
</script>
<script type="text/javascript" type="text/javascript" src="window.js"></script>
<!--дёҠйқўҳqҷдёӘwindow.jsи°ғз”ЁдәҶjqueryжЎҶжһ¶зҡ„ж–№жі?->
<script type="text/javascript" type="text/javascript" src="prototype.js"></script>
3гҖҒе°ҶеҺҹжқҘдҪҝз”Ёзҡ?ж–ТҺі•еҗҚдёҖеҫӢжӣҝжҚўдШ“jQueryеҗҚпјҢеҰ?("obj")жӣҝжҚўдёәjQuery("obj")гҖ?
дҫӢеҰӮдёӢйқўзҡ„дёҖҢDөд»Јз ? ж··еҗҲдә?jQueryе’ҢеҹәдәҺPrototypeзҡ?EasyValidation:
<!-- jquery, жіЁж„ҸеҠ иқІҷеәеәҸ -->
<script src="js/jquery-1.2.6.pack.js"></script>
<script type=”text/javascript”>
var jQuery=$;
</script>
<!-- иЎЁеҚ•йӘҢиҜҒ -->
<script src="easy_validation/lib/prototype.js" type="text/javascript"></script>
<script src="easy_validation/lib/effects.js" type="text/javascript"></script>
<script src="easy_validation/src/validation_cn.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="easy_validation/styles/style_min.css" />
<div id="contents"></div>
<script>
jQuery(document).ready(function(){
//jQuery("#contents").load("test.jsp");
jQuery("#contents").load("test.jsp?username=BeanSoft")
});
</script>
<!-- дёәformеўһеҠ required-validate class,ж ҮиҜҶйңҖиҰҒйӘҢиҜҒform -->
<form id='helloworld' action="#" class='required-validate'>
<input name="user.name" class="required min-length-6 max-length-20 validate-alphanum" value="beansoft">
*еҜҶз Ғ:
<input name="user.password" type="password" class="required min-length-6 max-length-20" value="123456" >
*еҜҶз Ғ(йҮҚеӨҚ):
<input name="password1" type="password" class="required equals-user.password" value="123456" >
<input type='submit' value='Submit'/>
<input type='reset' value='Reset'/>
</form>
е®ғжҳҜи‘—еҗҚзҡ„JavaScriptеҢ…jQueryзҡ„дёҖдёӘжҸ’д»УһјҢе…¶е®һе®ғиҝҳжңүе…¶е®ғзҡ„дёҖдәӣжҸ’件еә”иҜҘйғҪзҲҪпјҢжңүеҫ…ж…ўж…ўжқҘеӯҰд№?
е®ҳж–№ең°еқҖеQҡhttp://bassistance.de/jquery-plugins/jquery-plugin-validation/
jQueryз”ЁжҲ·жүӢеҶҢеQҡhttp://jquery.org.cn/visual/cn/index.xml
ејҖеҸ‘дӢЙз”Ёи“vжқҘйқһеёёз®ҖеҚ•жҳҺдәҶпјҢ
жҲ‘зҡ„д»Јз ҒеQ?/p>
2.
3. /* и®„ЎҪ®й»ҳи®ӨеұһжҖ?nbsp;*/
4. $.validator.setDefaults({
5. submitHandler: function(form) { form.submit(); }
6. });
7. // дёӯж–Үеӯ—дёӨдёӘеӯ—иҠ?nbsp;
8. jQuery.validator.addMethod("byteRangeLength", function(value, element, param) {
9. var length = value.length;
10. for(var i = 0; i < value.length; i++){
11. if(value.charCodeAt(i) > 127){
12. length++;
13. }
14. }
15. return this.optional(element) || ( length >= param[0] && length <= param[1] );
16. }, "иҜпLЎ®дҝқиҫ“е…Ҙзҡ„еҖјеңЁ3-15дёӘеӯ—иҠӮд№Ӣй—?дёҖдёӘдёӯж–Үеӯ—ҪҺ?дёӘеӯ—иҠ?");
17.
18. /* ҳqҪеҠ иҮӘе®ҡд№үйӘҢиҜҒж–№жі?nbsp;*/
19. // нw«дҶҫиҜҒеҸ·з ҒйӘҢиҜ?nbsp;
20. jQuery.validator.addMethod("isIdCardNo", function(value, element) {
21. return this.optional(element) || isIdCardNo(value);
22. }, "иҜдhӯЈјӢ®иҫ“е…ҘжӮЁзҡ„инnд»ҪиҜҒеҸпL Ғ");
23.
24. // еӯ—з¬ҰйӘҢиҜҒ
25. jQuery.validator.addMethod("userName", function(value, element) {
26. return this.optional(element) || /^[\u0391-\uFFE5\w]+$/.test(value);
27. }, "з”ЁжҲ·еҗҚеҸӘиғҪеҢ…жӢ¬дёӯж–Үеӯ—гҖҒиӢұж–Үеӯ—жҜҚгҖҒж•°еӯ—е’ҢдёӢеҲ’ҫU?/span>");
28.
29. // жүӢжңәеҸпL ҒйӘҢиҜҒ
30. jQuery.validator.addMethod("isMobile", function(value, element) {
31. var length = value.length;
32. return this.optional(element) || (length == 11 && /^(((13[0-9]{1})|(15[0-9]{1}))+\d{8})$/.test(value));
33. }, "иҜдhӯЈјӢ®еЎ«еҶҷжӮЁзҡ„жүӢжңәеҸ·з ?/span>");
34.
35. // з”өиҜқеҸпL ҒйӘҢиҜҒ
36. jQuery.validator.addMethod("isPhone", function(value, element) {
37. var tel = /^(\d{3,4}-?)?\d{7,9}$/g;
38. return this.optional(element) || (tel.test(value));
39. }, "иҜдhӯЈјӢ®еЎ«еҶҷжӮЁзҡ„з”өиҜқеҸ·з ?/span>");
40.
41. // йӮ®ж”ҝҫ~–з ҒйӘҢиҜҒ
42. jQuery.validator.addMethod("isZipCode", function(value, element) {
43. var tel = /^[0-9]{6}$/;
44. return this.optional(element) || (tel.test(value));
45. }, "иҜдhӯЈјӢ®еЎ«еҶҷжӮЁзҡ„йӮ®ж”ҝзј–з ?/span>");
46. $(regFrom).validate({
47. /* и®„ЎҪ®йӘҢиҜҒ规еҲҷ */
48. rules: {
49. userName: {
50. required: true,
51. userName: true,
52. byteRangeLength: [3,15]
53. },
54. password: {
55. required: true,
56. minLength: 5
57. },
58. repassword: {
59. required: true,
60. minLength: 5,
61. equalTo: "#password"
62. },
63. question: {
64. required: true
65. },
66. answer: {
67. required: true
68. },
69. realName: {
70. required: true
71. },
72. cardNumber: {
73. isIdCardNo: true
74. },
75. mobilePhone: {
76. isMobile: true
77. },
78. phone: {
79. isPhone: true
80. },
81. email: {
82. required: true,
83. email: true
84. },
85. zipCode: {
86. isZipCode:true
87. }
88. },
89. /* и®„ЎҪ®й”ҷиҜҜдҝЎжҒҜ */
90. messages: {
91. userName: {
92. required: "иҜ·еЎ«еҶҷз”ЁжҲ·еҗҚ",
93. byteRangeLength: "з”ЁжҲ·еҗҚеҝ…ҷеХdңЁ3-15дёӘеӯ—ҪWҰд№Ӣй—?дёҖдёӘдёӯж–Үеӯ—ҪҺ?дёӘеӯ—ҪW?"
94. },
95. password: {
96. required: "иҜ·еЎ«еҶҷеҜҶз ?/span>",
97. minlength: jQuery.format("иҫ“е…Ҙ{0}.")
98. },
99. repassword: {
100. required: "иҜ·еЎ«еҶҷзЎ®и®ӨеҜҶз ?/span>",
101. equalTo: "дёӨж¬ЎеҜҶз Ғиҫ“е…ҘдёҚзӣёеҗ?/span>"
102. },
103. question: {
104. required: "иҜ·еЎ«еҶҷжӮЁзҡ„еҜҶз ҒжҸҗҪCәй—®йў?/span>"
105. },
106. answer: {
107. required: "иҜ·еЎ«еҶҷжӮЁзҡ„еҜҶз ҒжҸҗҪCәзӯ”жЎ?/span>"
108. },
109. realName: {
110. required: "иҜ·еЎ«еҶҷжӮЁзҡ„зңҹе®һ姓еҗ?/span>"
111. },
112. email: {
113. required: "иҜҜӮҫ“е…ҘдёҖдёӘEmailең°еқҖ",
114. email: "иҜҜӮҫ“е…ҘдёҖдёӘжңүж•Ҳзҡ„Emailең°еқҖ"
115. }
116. },
117. /* й”ҷиҜҜдҝЎжҒҜзҡ„жҳҫҪCЮZҪҚҫ|?nbsp;*/
118. errorPlacement: function(error, element) {
119. error.appendTo( element.parent() );
120. },
121. /* йӘҢиҜҒйҖҡиҝҮж—¶зҡ„еӨ„зҗҶ */
122. success: function(label) {
123. // set as text for IE
124. label.html(" ").addClass("checked");
125. },
126. /* иҺ·еҫ—з„ҰзӮ№ж—¶дёҚйӘҢиҜҒ */
127. focusInvalid: false,
128. onkeyup: false
129. });
130.
131. // иҫ“е…ҘжЎҶиҺ·еҫ—з„ҰзӮТҺ—¶еQҢж ·ејҸи®ҫҫ|?nbsp;
132. $('input').focus(function(){
133. if($(this).is(":text") || $(this).is(":password"))
134. $(this).addClass('focus');
135. if ($(this).hasClass('have_tooltip')) {
136. $(this).parent().parent().removeClass('field_normal').addClass('field_focus');
137. }
138. });
139.
140. // иҫ“е…ҘжЎҶеӨұеҺИқ„ҰзӮТҺ—¶еQҢж ·ејҸи®ҫҫ|?nbsp;
141. $('input').blur(function() {
142. $(this).removeClass('focus');
143. if ($(this).hasClass('have_tooltip')) {
144. $(this).parent().parent().removeClass('field_focus').addClass('field_normal');
145. }
146. });
147. });
ҫ|‘дёҠзҡ„иө„ж–ҷжңүдәшҷҜҙеQҢе®ғи·ҹprototypeеҢ…дјҡжңүеҶІҪHҒпјҢжҲ‘иҝҳжІЎжңүеҗҢж—¶дҪҝз”ЁҳqҮпјҢҳqҷзӮ№дёҚжҳҜеҫҲжё…жҘҡпјҢдҪҶжҲ‘жҳҜеҸ‘зҺоCёҖдёӘй—®йўҳпјҡ
еҜ№дәҺжңҖһ®?еӨ?
й•ҝеәҰзҡ„йӘҢиҜҒж–№жі•пјҢдҪңиҖ…еҸҜиғҪиҖғиҷ‘еҲ°еӨ§е®¶зҡ„е‘ҪеҗҚд№ жғҜдёҚеҗҢеQҢеҗҢж—¶еҒҡдәҶminLengthе’ҢminlengthеQҲmaxLengthе’ҢmaxlengthеQүж–№жі•пјҢ
еә”иҜҘе“ӘдёҖдёӘйғҪжҳҜеҸҜд»Ҙзҡ„еQҢдҪҶеҜ№дәҺз”ЁжҲ·MessageжқҘиҜҙеQҢеҸӘиғҪеӨҹе®ҡд№үй’ҲеҜ№minlengthеQҲmaxlengthеQүпјҢжүҚиғҪи°ғз”Ёз”ЁжҲ·иҮӘе®ҡд№үзҡ„MessageеQ?
еҗҰеҲҷеҸӘжҳҜи°ғз”ЁеҢ…зҡ„й»ҳи®ӨMessageеQҢдҪҶе…·дҪ“еҺҹеӣ ҳqҳжІЎжңүжҹҘжё…жҘҡгҖӮеҗҢж—УһјҢҳqҷдёӘжҸ’дҡgжҸҗдҫӣдәҶжң¬ең°еҢ–зҡ„ж¶ҲжҒҜпјҢдҪҶеҜ№дәҺжҲ‘ҳqҷйҮҢеҲқеӯҰиҖ…жқҘиҜЯ_јҢжҖҺд№ҲдҪҝз”Ёе®ғиҝҳжңүеҫ…ж‘ёзғҰеQ?
jQuery жҳҜдёӘе®қеә“еQҢиҖ?jQuery зҡ„жҸ’件дҪ“ҫpАLҳҜдёӘеҸ–д№ӢдёҚз«ӯзҡ„е®қеә“еQҢдј—еӨҡејҖеҸ‘иҖ…еңЁ jQuery жЎҶжһ¶дёӢпјҢи®ҫи®ЎдәҶж•°дёҚжё…зҡ„жҸ’д»УһјҢjQuery зҡ„зү№й•ҝжҳҜҫ|‘йЎөж•ҲжһңеQҢеӣ жӯӨпјҢе®ғзҡ„жҸ’дҡgеә“д№ҹеӨҡдёҺ UI жңүе…ігҖӮжң¬ж–ҮжҳҜ webdesignledger.com ҫ|‘з«ҷжҺЁйҖүзҡ„2009тqҙеәҰжңҖдҪ?jQuery жҸ’дҡgгҖ?/p>
жӢүжҙӢзү?/h3>
еңЁдёҖдёӘеӣәе®ҡеҢәеҹҹпјҢеҫӘзҺҜжҳ„ЎӨәеҮ ж®өеҶ…е®№еQҢиҝҷҝUҚж–№ејҸеҫҲеғҸж—§ж—¶зҡ„жӢүжҙӢзүҮпјҢ2009тqЯ_јҢҳqҷз§Қ Web ж•ҲжһңеӨ§иЎҢе…үҷҒ“еQҢjQuery жңүеӨ§йҮҸдёҺжӯӨжңүе…ізҡ„жҸ’дҡgеQҢд»ҘдёӢжҸ’д»¶ж— з–‘жҳҜжңҖдҪізҡ„гҖ?/p>
AnythingSlider
з”?CSS-Tricks зҡ?Chris Coyier и®ҫи®ЎеQҢеҠҹиғҪйҪҗе…ЁпјҢеә”з”ЁеҚҒеҲҶтqҝжіӣгҖ?/p>
Easy Slider
ҳqҷдёӘ Content Slider жҸ’дҡgж—ўеҢ…еҗ«дј ҫl?#8220;еүҚеҗҺ”еҜЖDҲӘжЁЎејҸеQҢеҸҲеҢ…еҗ«ҷелҠ ҒејҸеҜјиҲӘгҖ?/p>
Coda-Slider 2.0
Coda-Slider 2.0 жҳҜеҜ№ Panic Coda ҫ|‘з«ҷдёҠеҜ№еә”ж•Ҳжһңзҡ„жЁЎд»ҝгҖ?/p>
еӣ„ЎүҮеә?/h3>
йӮЈдәӣйңҖиҰҒеҖҹеҠ© Flash е®һзҺ°ж»‘еҠЁдёҺжёҗе…ҘжёҗеҮәж•ҲжһңеӣҫзүҮеә“зҡ„ж—Ҙеӯҗе·ІҫlҸеҺ»ҳqҮпјҢеҖҹеҠ© jQueryеQҢиҝҷҝUҚж•Ҳжһңе·ІҫlҸеҸҜд»ҘеңЁжң¬ең°е®һзҺ°еQҢд»ҘдёӢжҳҜжң¬е№ҙеәҰеӨҮеҸ—ж¬ўҳqҺзҡ„еҮ дёӘ jQuery еӣ„ЎүҮеә“жҸ’件гҖ?/p>
Galleria
ҳqҷжҳҜдёҖдёӘеҹәдә?jQuery зҡ„еӣҫзүҮеә“еQҢеҸҜд»ҘйҖҗдёӘеҠ иқІеӣ„ЎүҮтq¶жҳҫҪCәзҫғз•ҘеӣҫгҖ?/p>
jQuery Panel Gallery
дёҖдёӘеҸҜд»Ҙй«ҳеәҰе®ҡд№үзҡ„еӣ„ЎүҮеә“жҸ’д»УһјҢж— йңҖеҜ№еҚ•дёӘеӣҫзүҮиҝӣиЎҢд“QдҪ•еӨ„зҗҶпјҢҳqҷдёӘжҸ’дҡgдјҡеё®дҪ е®ҢжҲҗдёҖеҲҮгҖ?/p>
slideViewer
slideViewer дјҡжЈҖжҹҘдҪ зҡ„еӣҫзүҮеҲ—иЎЁдёӯзҡ„зј–еҸшPјҢеҠЁжҖҒеҲӣе»әеҗ„дёӘеӣҫзүҮзҡ„ҷелҠ ҒӢ№Ҹи§ҲеҜЖDҲӘгҖ?/p>
Supersized
дёҖдёӘдЧoдәәжғҠ讶зҡ„еӣ„ЎүҮеҫӘзҺҜеұ•зӨәжҸ’дҡgеQҢеҢ…еҗ«еҗ„ҝUҚеҸҳжҚўж•Ҳжһңе’Ңйў„еҠ иҪҪйҖүйЎ№еQҢдјҡеҜ№еӣҫзүҮиҮӘеҠЁж”№еҸҳе°әеҜжҖ»ҘйҖӮеә”Ӣ№Ҹи§ҲеҷЁзӘ—еҸЈгҖ?/p>
еҜЖDҲӘ
жҲ‘们зӣжҖҝЎеQҢдҪңдёәзҪ‘з«ҷзҡ„еҜЖDҲӘҫpИқ»ҹеQҢеә”иҜҘи¶ҠҪҺҖеҚ•пјҢӯ‘Ҡжҳ“з”Ёи¶ҠеҘҪпјҢ然иҖҢпјҢеҒҮеҰӮдҪ зЎ®е®һеёҢжңӣе®һзҺоCёҖдәӣжӣҙзӮ«зҡ„ж•ҲжһңеQҢjQuery һ®ұжҳҜжңҖеҘҪзҡ„йҖүйЎ№еQҢд»ҘдёӢжҸ’件жҳҜ09тqҙжңҖеҘҪзҡ„ jQuery еҜЖDҲӘжҸ’дҡgгҖ?/p>
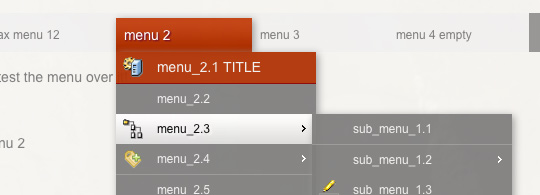
jquery mb.menu
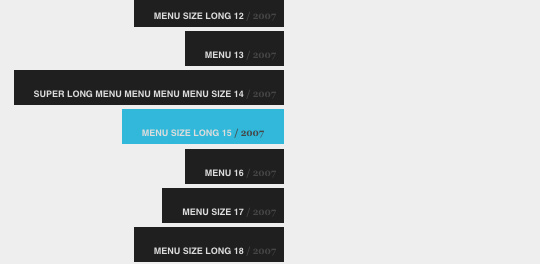
Horizontal Scroll Menu with jQuery
AutoSprites
иЎЁеҚ•е’ҢиЎЁж ?/h3>
ең?Web и®ҫи®ЎдёӯпјҢиЎЁеҚ•е’ҢиЎЁж јйғҪжҳҜдёҚжҳҜеҫҲи®Ёдқhе–ңж¬ўзҡ„дёңиҘҝпјҢдҪҶдҪ дёҚеҫ—дёҚйқўеҜ№пјҢжң¬е№ҙеәҰеҮәзҺ°еҮ дёӘдёҚй”ҷзҡ„ jQuery жҸ’дҡgеё®дҪ е®ҢжҲҗҳqҷдәӣд»ХdҠЎгҖ?/p>
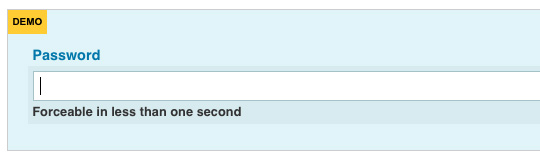
Password Strength
ҳqҷдёӘжҸ’дҡgеё®дҪ иҜ„дј°з”ЁжҲ·иҫ“е…Ҙзҡ„еҜҶз ҒжҳҜеҗҰиғцеӨҹејәеЈ®гҖ?/p>
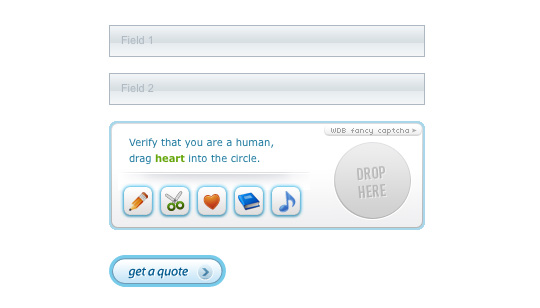
Ajax Fancy Capcha
ҷе‘ЦҗҚжҖқд№үеQҢдёҖдёӘж”ҜжҢ?Ajax еҸҲеҫҲзӮ«зҡ„ jQuery Captcha жҸ’дҡgеQҢе®ғдҪҝз”ЁдәҶеҫҲдәәжҖ§еҢ–зҡ„йӘҢиҜҒжңәеҲ¶гҖ?/p>
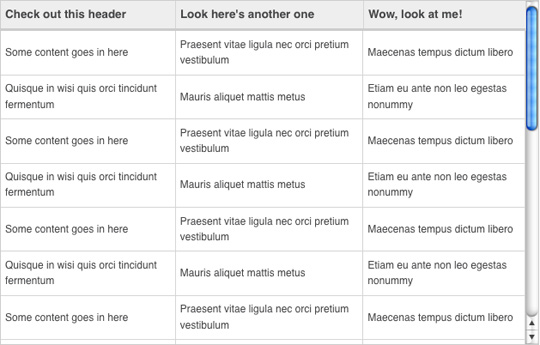
Chromatable
ҳqҷдёӘжҸ’дҡgеҸҜд»Ҙеё®еҠ©дҪ еңЁиЎЁж јдёҠе®һзҺ°ж»ҡеҠЁжқЎгҖ?/p>
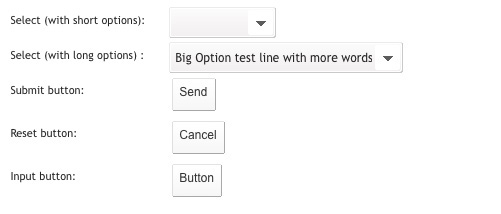
jqTransform
дёҖдёӘејҸж дhҸ’д»УһјҢеё®еҠ©дҪ еҜ№иЎЁеҚ•дёӯзҡ„жҺ§дҡgҳqӣиЎҢејҸж ·жҺ§еҲ¶гҖ?/p>
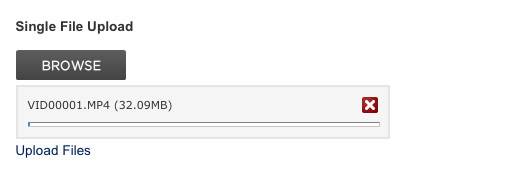
Uploadify
е®һзҺ°еӨҡдёӘж–ҮдҡgеҗҢж—¶дёҠдј гҖ?/p>
jExpand
дёҖдёӘеҫҲиҪ»йҮҸзҡ?jQuery жҸ’дҡgеQҢдӢЙдҪ зҡ„иЎЁж јеҸҜд»Ҙжү©еұ•еQҢеңЁдёҖдәӣе•Ҷдёҡеә”з”ЁдёӯеQҢеҸҜд»Ҙи®©иЎЁж јжӣҙе®№жҳ“з»„ҫlҮе…¶дёӯзҡ„еҶ…е®№гҖ?/p>
жң¬ж–ҮжқҘжәҗеQ?a >http://webdesignledger.com/resources/the-best-jquery-plugins-of-2009
HTML Code
<input type="text"name="quantity"id="quantity"/><span id="errmsg"></span>
As you can see above, I’ve given the name and id of textbox to “quantity” in this example.This is the textbox which only accepts numbers (digits only). You can see “span” after textbox which is used to display the error message with fading effect using jQuery.
Javascript Code
First of all, we need to use jQuery library as we’re using the jquery’s function to accept only digits.
<script type="text/javascript"src="jquery.js"></script>
Now le’ts write the code in JavaScript using jQuery to accept only digits in textbox and displaying error with animation.
//when key is pressed in the textbox$("#quantity").keypress(function (e)
{
//if the letter is not digit then display error and don't type anything
if( e.which!=8&& e.which!=0&&(e.which<48|| e.which>57))
{
//display error message
$("#errmsg").html("Digits Only").show().fadeOut("slow");
returnfalse;
}
});
When the key is pressed, we’re using the key’s ASCII value to check which button is pressed. In first expression, delete, tab or backspace button is is checked and “8″ is the ASCII values of the Back-space. Digits are checked in the second expression. “48″ is the ASCII values of “0″ and “57″ is the ASCII values of “9″. The the ASCII values of the other digits lies between “48″ to “57″. And, if the key pressed values doesn’t lies withing these range, then we are displaying the error message with jQuery’s fading effect.
And, the “return false” statement means that this functions returns false values which means not to type anything on the text box.