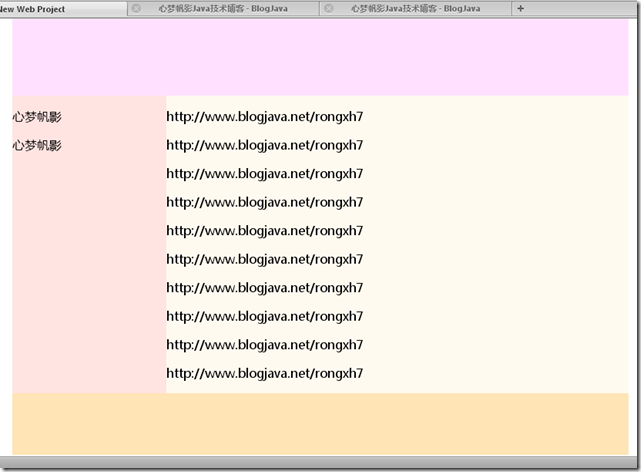
DIV+CSS布局,應用越來越普遍,小的個人主頁、大的門戶網站,很多都采用了DIV+CSS布局。在設計過程中,有時會遇到一些問題,要注意一下。且看下面的網頁截圖:
從截圖中, 我們可看出,
問題1:右邊的內容多時,會導致左邊露空白;或者左邊內容多時,會導致右邊露空白。怎么解決?
問題2:右邊那一大塊層的寬度應該設置多少呢?設置小了,會與右邊界不對齊,設置大了,整塊層會被擠到下一行去。怎么辦?
其實,兩個問題,都可歸結到同一個問題,即如何使得層的高度或寬度達到自適應的效果?
且看下面的HTML和CSS代碼,詳細講解在CSS代碼注釋中:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>New Web Project</title>
<link rel="stylesheet" type="text/css" href="index.css" />
</head>
<body>
<div id="container">
<div id="header"></div>
<div id="middleBody">
<div id="sider" class="column">
<p>心夢帆影</p>
<p>心夢帆影</p>
</div>
<div id="content" class="column">
<p>http://www.aygfsteel.com/rongxh7</p>
<p>http://www.aygfsteel.com/rongxh7</p>
<p>http://www.aygfsteel.com/rongxh7</p>
<p>http://www.aygfsteel.com/rongxh7</p>
<p>http://www.aygfsteel.com/rongxh7</p>
<p>http://www.aygfsteel.com/rongxh7</p>
<p>http://www.aygfsteel.com/rongxh7</p>
<p>http://www.aygfsteel.com/rongxh7</p>
<p>http://www.aygfsteel.com/rongxh7</p>
<p>http://www.aygfsteel.com/rongxh7</p>
</div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
"http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>New Web Project</title>
<link rel="stylesheet" type="text/css" href="index.css" />
</head>
<body>
<div id="container">
<div id="header"></div>
<div id="middleBody">
<div id="sider" class="column">
<p>心夢帆影</p>
<p>心夢帆影</p>
</div>
<div id="content" class="column">
<p>http://www.aygfsteel.com/rongxh7</p>
<p>http://www.aygfsteel.com/rongxh7</p>
<p>http://www.aygfsteel.com/rongxh7</p>
<p>http://www.aygfsteel.com/rongxh7</p>
<p>http://www.aygfsteel.com/rongxh7</p>
<p>http://www.aygfsteel.com/rongxh7</p>
<p>http://www.aygfsteel.com/rongxh7</p>
<p>http://www.aygfsteel.com/rongxh7</p>
<p>http://www.aygfsteel.com/rongxh7</p>
<p>http://www.aygfsteel.com/rongxh7</p>
</div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
body {
margin-top:0px; /* 去除網頁上邊空白 */
}
/* 大容器,包含下面所有層 */
#container {
width:800px;
margin:0px auto; /* 居中 */
}
/* 頭部 */
#header {
width:100%;
height:100px;
background:#FFE1FF;
}
/* 中部,包括左邊區(sider)和右邊內容區(content) */
#middleBody {
width:100%;
overflow:hidden; /* 隱藏超出的部分 */
}
/* 左邊 */
#sider {
width:200px;
float:left;
background:#FFE4E1;
}
/* 右邊主內容區 */
#content {
/* 此兩行是#content自適應寬度的關鍵,旨在與右邊界對齊,且不被擠到下面去 */
padding-right:10000px;
margin-right:-10000px;
float:left;
background:#FFFAF0;
}
/* #sider和#content共同屬性,此為自適應高度的關鍵,旨在#sider和#content下邊界對齊,且不會露白*/
.column {
padding-bottom:20000px;
margin-bottom:-20000px;
}
/* 底部 */
#footer{
clear:left; /* 防止float:left對footer的影響 */
width:100%;
height:80px;
background:#FFE4B5;
}
margin-top:0px; /* 去除網頁上邊空白 */
}
/* 大容器,包含下面所有層 */
#container {
width:800px;
margin:0px auto; /* 居中 */
}
/* 頭部 */
#header {
width:100%;
height:100px;
background:#FFE1FF;
}
/* 中部,包括左邊區(sider)和右邊內容區(content) */
#middleBody {
width:100%;
overflow:hidden; /* 隱藏超出的部分 */
}
/* 左邊 */
#sider {
width:200px;
float:left;
background:#FFE4E1;
}
/* 右邊主內容區 */
#content {
/* 此兩行是#content自適應寬度的關鍵,旨在與右邊界對齊,且不被擠到下面去 */
padding-right:10000px;
margin-right:-10000px;
float:left;
background:#FFFAF0;
}
/* #sider和#content共同屬性,此為自適應高度的關鍵,旨在#sider和#content下邊界對齊,且不會露白*/
.column {
padding-bottom:20000px;
margin-bottom:-20000px;
}
/* 底部 */
#footer{
clear:left; /* 防止float:left對footer的影響 */
width:100%;
height:80px;
background:#FFE4B5;
}
運行截圖如下:
本文原創,轉載請注明出處,謝謝!http://www.aygfsteel.com/rongxh7(心夢帆影JavaEE技術博客)