擴展WTP2.0圖形化Web編輯器——轉換器
Posted on 2007-11-08 23:35 Dart 閱讀(5299) 評論(13) 編輯 收藏 所屬分類: GEF 、JSF 、Eclipse
1.概述
新的WTP2.0帶了一個叫做WebPageEditor的編輯器,打開一開,不得了,是帶圖型的編輯器耶~~
既然有了這個功能,那它肯定有擴展機制,能夠讓我們把自己的Taglib標簽通過該編輯器的圖形功能顯示出來。
注意:此文認為閱讀者都已經具備了最基本的Eclipse Plugin開發能力。示例項目下載
2.如何擴展
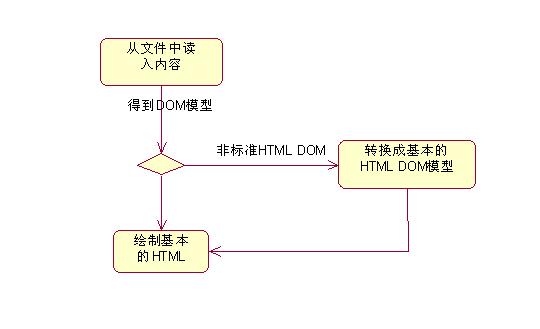
WebPageEditor的如何工作的倪?其實它的工作原理很簡單。
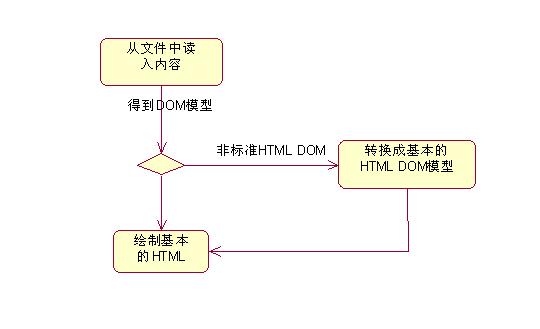
首先它支持了對最基本的HTML元素的現實功能,然后如果需要顯示我們自己定義的Tag的話,則要將這個自定義的Tag轉換成普通的HTML模型。

下面我們開始做一個例子。
首先我們建一個簡單的TLD文件,我們命名為:mytest.tld.我們在這個文件中定義一個mybutton標簽,它具有三個屬性,text,width,height。
我們這么規定該標簽在頁面上的顯示:基本現實為一個按鈕,按鈕上的文字是根據text值來確定的,該按鈕的大小則是由width和height值來確定的:
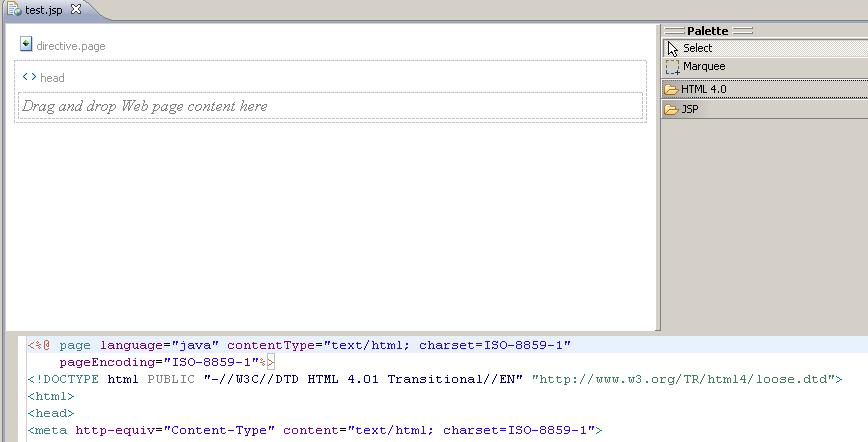
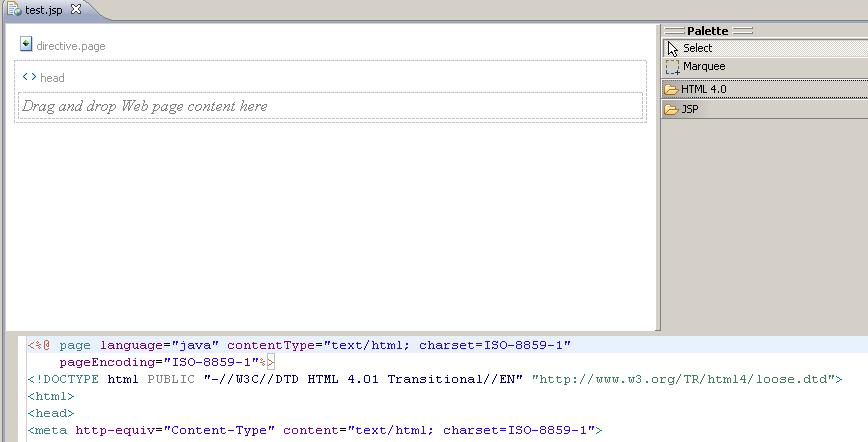
然后我們新建一個動態web項目,然后新建一個JSP文件,用WebPageEditor打開它,你會發現,畫板中僅僅只有HTML的工具欄:

肯定有人會問:工具欄就只有HTML和jsp,怎么創建我所需要的拖拽我自定義的標簽啊!
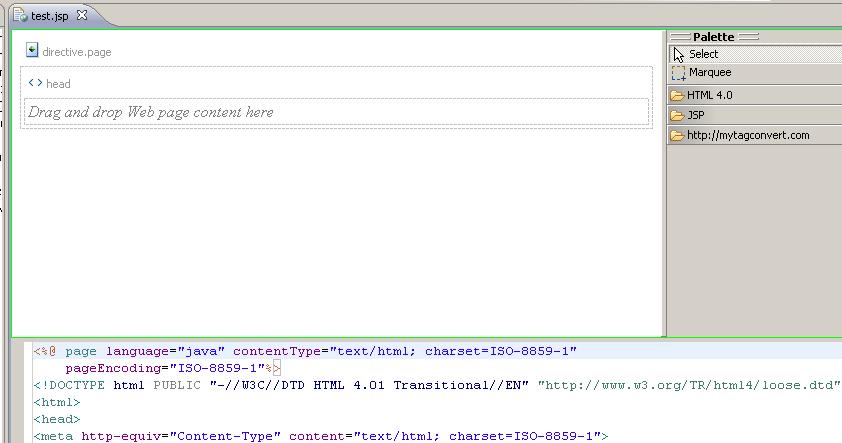
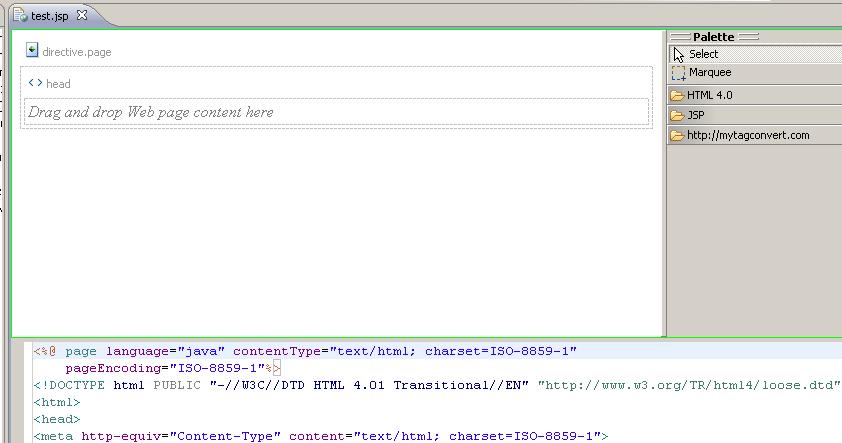
別急,這里我說一下。WebPageEditor的工具欄跟所編輯的頁面所在項目中,能夠讀到的TLD文件是有關系的(準確說應該是這個項目的classpath能夠讀到的TLD)。就是說,如果你在該項目下放有一些TLD文件,那當你打開WebPageEditor的時候,它會自己讀到這些TLD文件(必須保證這些文件能夠被讀出來),然后根據TLD文件中對tag的定義,再在畫板上顯示出所能繪制的tag標簽工具Entry。所以,我們這個例子也需要將剛才建好的那個test.tld文件放置到這個項目中去。然后我們重新用WebPageEditor打開新建好的JSP文件,你會發現,工具欄中出現了我們剛才所定義好的那個tld:

你可以試著把工具欄中的TestButton托到編輯器中,不過它顯示出現的是一個空白的玩意兒,上面還有該標簽的名稱。
ok,準備工作算是做好了,現在我們開始真正討論如何讓自定義標簽可以顯示,而且還能進行編輯。
首先讓我們看一個擴展點:
org.eclipse.jst.pagedesigner.pageDesignerExtension
這個擴展點就是我們需要擴展的。下面幾個元素比較重要:
tagConverterFactory
elementEditFactory
attributeCellEditorFactory
我們目前只討論tagConverterFactory,其他的擴展點會在以后進行講解。
tagConverterFactory有一個屬性值:class。這個class是需要我們給出一個實現了org.eclipse.jst.pagedesigner.converter.IConverterFactory接口的類。
這個接口有兩個方法需要我們實現:
getSupportedURI
這個方法什么意思呢?打開TLD文件,大家可以看到,TLD文件中有一個URI的屬性值,這個屬性值我們可以看成是XML文件中Schema的名字空間,用來唯一確定該TLD文件的一個標識。WebPageEditor需要我們給出這么一個URI,其目的很明顯,就是能夠和它將讀出的TLD進行匹配。
createConverter
這個方法有點讓人很茫然,首先看它的參數:
Element element,int mode
第一個參數element是指,在我們拖拽進入一個標簽后,該標簽對應的element模型;mode是指現實模式,前面忘記說了,WebPageEditor是多頁編輯器,一頁是編輯頁面的,一頁是預覽頁面的。這里的mode就是指在編輯頁面模式還是預覽頁面模式。我們現在可以不考慮這個參數,在下面的所有文字中,該mode參數一律被視為編輯頁面模式。
該方法返回的是一個ITagConverter接口。
可以說,ITagConverter接口詮釋了WebPageEditor的如何對標簽進行解析并形成一個圖形的過程。根據上面我們給出的一個簡單的流程圖可以看出,ITagConverter其實就是專門轉換taglib中定義的tag到標準HTML DOM的這么一個接口類。
話說多了是水,先看看怎么實現把。
先羅嗦一下步驟:
1.新建一個插件項目,加入依賴項:
org.eclipse.jst.pagedesigner,
org.eclipse.wst.sse.core,
org.eclipse.wst.xml.core
2.新建一個為mybutton標簽進行轉換的Converter類
3.新建一個映射標簽名和Converter的ConverterFactory類
4.建立一個在插件項目中實現剛才提到的 org.eclipse.jst.pagedesigner.pageDesignerExtension 擴展點
新建項目我不就不說了。從新建Converter說起。
3.MyButtonTagConverter
一般情況下,我不建議大家直接實現ITagConverter,很累人的,而且其實里面還有很多需要考慮的東西。所以我們應該從一個抽象類開始繼承:
AbstractTagConverter。
這個類實現了大部分ITagConverter的功能,并且還提供了好些方法可供使用,它只將轉換DOM的這個工作利用一個抽象函數 doConvertRefresh暴露出來——
doConvertRefresh函數的返回值就是我們最終轉換成的DOM。
另外兩個抽象函數是isMultiLevel和isWidget,這兩個以后介紹。
我們繼承這個類后只要將doConvertRefresh函數實現就可以了。
剛才我們新建了一個TLD文件,里面描述了一個mybutton標簽,現在我們來實現這個標簽的轉換。
新建一個類,名為MyButtonTagConverter,然后我們實現這個類的doConvertRefresh方法:
public class MyButtonTagConverter extends AbstractTagConverter{
@Override
protected Element doConvertRefresh() {
// 創建一個HTML 的button element
Element button = createElement(IHTMLConstants.TAG_BUTTON);
// 獲得屬性值
String text = getHostElement().getAttribute("text");
if(text == null) text = "";
// 將text值給button,作為button的content,以便顯示
button.appendChild(createText(text));
// 將host element的屬性全部復制給新建的button element中:
JSFConverterUtil.copyAllAttributes(getHostElement(), button, null);
return button;
}
}
我說一下這幾個方法:
createElement
這個方法是AbstractTagConverter提供的,它是專門用于創建一個DOM元素的方法,傳入的值則是生成該DOM得元素名,這里我用到了一個維護常量的類IHTMLConstants,它是JST提供的,很有用。如果你有興趣可以看看AbstractTagConverter如何實現這個方法的,很簡單,但是很麻煩。
getHostElement
這個方法是AbstractTagConverter提供的。返回的是一個被稱為host element的DOM對象,什么是host element?它就是我們在頁面上寫的那個<mybutton/>的dom對象。
createText
這個方法是AbstractTagConverter提供的。創建一個content節點
JSFConverterUtil.copyAllAttributes
一個工具類提供的復制屬性的方法。很實用。之所以要進行復制所有的屬性,是因為,我們單獨創建按出來的HTML DOM只是一個光禿禿的東西,不具備任何屬性,那么host element的屬性值有一部分是可以賦給生成的HTML DOM的,比如說,代碼中給出了這么一段:讀出host element的text屬性值,然后給button dom的 屬性,這樣它就可以顯示出文字來了,而其他一些屬性名相同的屬性,在host element和生成的html dom中具有相同的功效,我們是需要復制過來的。
我們可以這么想:
我們所寫的<mybutton text="button"/> 被轉換成了<button>button</button>HTML dom。
4 MyTagConverterFactory
這個類很簡單:
這里需要強調的是三點:
1.getSupportedURI方法返回的URI必須和TLD里的一致。
2.返回的Converter的構造函數的參數必須給出,因為這個參數就是我們要的Hostelement,而createConverter傳進的element正好就是這個host lement。
3.不要讓createConverter返回null,給出一個默認的Converter
5 寫好擴展點
我們新建一個 org.eclipse.jst.pagedesigner.pageDesignerExtension,然后寫好tagConverterFactory元素,將它的class設成我們新建好的MyTagConverterFactory:
6.運行
讓我們運行這個插件。
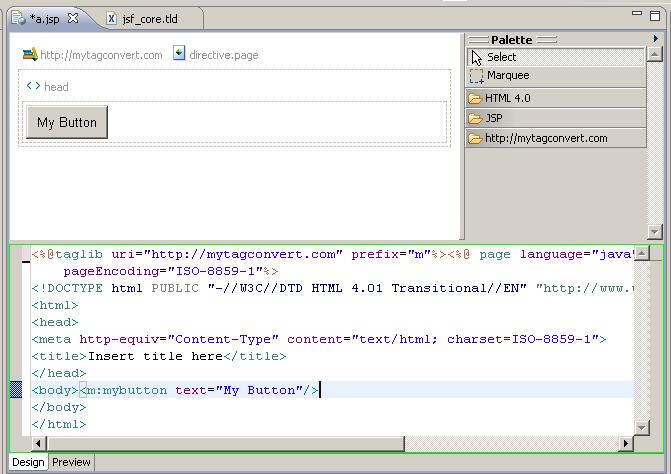
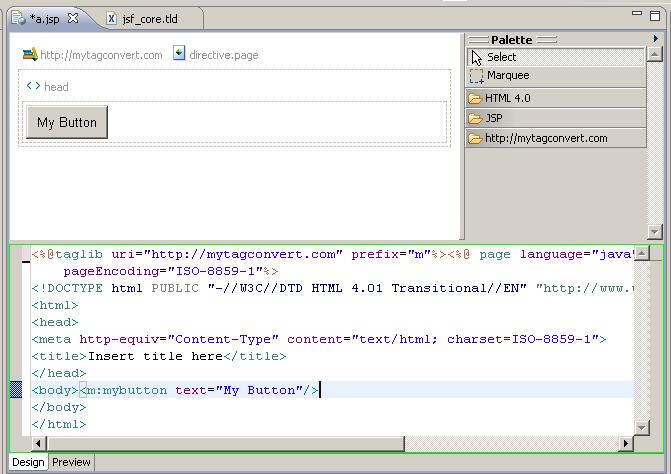
在運行后,建立一個動態的web項目,然后把我們的tld文件復制到項目的WebContent下。再新建一個jsp文件,用WebPageEditor打來,然后我們再將右側畫板上的mybutton拖入編輯器:

怎么樣,不錯吧。
7.未完待續
其實這只是一個開始,記得一開始為什么我會將mybutton設置上width和height,但后面就沒說了,這些都要留到后面。
后續文章我還會講一些其他的東西,比如如何擴展IElementEdit、屬性的頁、Palette的顯示等等。
謝謝大家,再見。
新的WTP2.0帶了一個叫做WebPageEditor的編輯器,打開一開,不得了,是帶圖型的編輯器耶~~
既然有了這個功能,那它肯定有擴展機制,能夠讓我們把自己的Taglib標簽通過該編輯器的圖形功能顯示出來。
注意:此文認為閱讀者都已經具備了最基本的Eclipse Plugin開發能力。示例項目下載
2.如何擴展
WebPageEditor的如何工作的倪?其實它的工作原理很簡單。
首先它支持了對最基本的HTML元素的現實功能,然后如果需要顯示我們自己定義的Tag的話,則要將這個自定義的Tag轉換成普通的HTML模型。

下面我們開始做一個例子。
首先我們建一個簡單的TLD文件,我們命名為:mytest.tld.我們在這個文件中定義一個mybutton標簽,它具有三個屬性,text,width,height。
我們這么規定該標簽在頁面上的顯示:基本現實為一個按鈕,按鈕上的文字是根據text值來確定的,該按鈕的大小則是由width和height值來確定的:
<?xml version="1.0" encoding="ISO-8859-1" ?>
<taglib>
<tlib-version>1.0</tlib-version>
<jsp-version>1.0</jsp-version>
<short-name>m</short-name>
<uri>http://mytagconvert.com</uri>
<description>test</description>
<tag>
<name>mybutton</name>
<tag-class>null</tag-class>
<tei-class>null</tei-class>
<body-content>empty</body-content>
<description>test</description>
<attribute>
<name>text</name>
<required>false</required>
<rtexprvalue>false</rtexprvalue>
</attribute>
<attribute>
<name>width</name>
<required>false</required>
<rtexprvalue>false</rtexprvalue>
</attribute>
<attribute>
<name>height</name>
<required>false</required>
<rtexprvalue>false</rtexprvalue>
</attribute>
</tag>
</taglib>
<taglib>
<tlib-version>1.0</tlib-version>
<jsp-version>1.0</jsp-version>
<short-name>m</short-name>
<uri>http://mytagconvert.com</uri>
<description>test</description>
<tag>
<name>mybutton</name>
<tag-class>null</tag-class>
<tei-class>null</tei-class>
<body-content>empty</body-content>
<description>test</description>
<attribute>
<name>text</name>
<required>false</required>
<rtexprvalue>false</rtexprvalue>
</attribute>
<attribute>
<name>width</name>
<required>false</required>
<rtexprvalue>false</rtexprvalue>
</attribute>
<attribute>
<name>height</name>
<required>false</required>
<rtexprvalue>false</rtexprvalue>
</attribute>
</tag>
</taglib>
然后我們新建一個動態web項目,然后新建一個JSP文件,用WebPageEditor打開它,你會發現,畫板中僅僅只有HTML的工具欄:

肯定有人會問:工具欄就只有HTML和jsp,怎么創建我所需要的拖拽我自定義的標簽啊!
別急,這里我說一下。WebPageEditor的工具欄跟所編輯的頁面所在項目中,能夠讀到的TLD文件是有關系的(準確說應該是這個項目的classpath能夠讀到的TLD)。就是說,如果你在該項目下放有一些TLD文件,那當你打開WebPageEditor的時候,它會自己讀到這些TLD文件(必須保證這些文件能夠被讀出來),然后根據TLD文件中對tag的定義,再在畫板上顯示出所能繪制的tag標簽工具Entry。所以,我們這個例子也需要將剛才建好的那個test.tld文件放置到這個項目中去。然后我們重新用WebPageEditor打開新建好的JSP文件,你會發現,工具欄中出現了我們剛才所定義好的那個tld:

你可以試著把工具欄中的TestButton托到編輯器中,不過它顯示出現的是一個空白的玩意兒,上面還有該標簽的名稱。
ok,準備工作算是做好了,現在我們開始真正討論如何讓自定義標簽可以顯示,而且還能進行編輯。
首先讓我們看一個擴展點:
org.eclipse.jst.pagedesigner.pageDesignerExtension
這個擴展點就是我們需要擴展的。下面幾個元素比較重要:
tagConverterFactory
elementEditFactory
attributeCellEditorFactory
我們目前只討論tagConverterFactory,其他的擴展點會在以后進行講解。
tagConverterFactory有一個屬性值:class。這個class是需要我們給出一個實現了org.eclipse.jst.pagedesigner.converter.IConverterFactory接口的類。
這個接口有兩個方法需要我們實現:
getSupportedURI
這個方法什么意思呢?打開TLD文件,大家可以看到,TLD文件中有一個URI的屬性值,這個屬性值我們可以看成是XML文件中Schema的名字空間,用來唯一確定該TLD文件的一個標識。WebPageEditor需要我們給出這么一個URI,其目的很明顯,就是能夠和它將讀出的TLD進行匹配。
createConverter
這個方法有點讓人很茫然,首先看它的參數:
Element element,int mode
第一個參數element是指,在我們拖拽進入一個標簽后,該標簽對應的element模型;mode是指現實模式,前面忘記說了,WebPageEditor是多頁編輯器,一頁是編輯頁面的,一頁是預覽頁面的。這里的mode就是指在編輯頁面模式還是預覽頁面模式。我們現在可以不考慮這個參數,在下面的所有文字中,該mode參數一律被視為編輯頁面模式。
該方法返回的是一個ITagConverter接口。
可以說,ITagConverter接口詮釋了WebPageEditor的如何對標簽進行解析并形成一個圖形的過程。根據上面我們給出的一個簡單的流程圖可以看出,ITagConverter其實就是專門轉換taglib中定義的tag到標準HTML DOM的這么一個接口類。
話說多了是水,先看看怎么實現把。
先羅嗦一下步驟:
1.新建一個插件項目,加入依賴項:
org.eclipse.jst.pagedesigner,
org.eclipse.wst.sse.core,
org.eclipse.wst.xml.core
2.新建一個為mybutton標簽進行轉換的Converter類
3.新建一個映射標簽名和Converter的ConverterFactory類
4.建立一個在插件項目中實現剛才提到的 org.eclipse.jst.pagedesigner.pageDesignerExtension 擴展點
新建項目我不就不說了。從新建Converter說起。
3.MyButtonTagConverter
一般情況下,我不建議大家直接實現ITagConverter,很累人的,而且其實里面還有很多需要考慮的東西。所以我們應該從一個抽象類開始繼承:
AbstractTagConverter。
這個類實現了大部分ITagConverter的功能,并且還提供了好些方法可供使用,它只將轉換DOM的這個工作利用一個抽象函數 doConvertRefresh暴露出來——
doConvertRefresh函數的返回值就是我們最終轉換成的DOM。
另外兩個抽象函數是isMultiLevel和isWidget,這兩個以后介紹。
我們繼承這個類后只要將doConvertRefresh函數實現就可以了。
剛才我們新建了一個TLD文件,里面描述了一個mybutton標簽,現在我們來實現這個標簽的轉換。
新建一個類,名為MyButtonTagConverter,然后我們實現這個類的doConvertRefresh方法:
public class MyButtonTagConverter extends AbstractTagConverter{
@Override
protected Element doConvertRefresh() {
// 創建一個HTML 的button element
Element button = createElement(IHTMLConstants.TAG_BUTTON);
// 獲得屬性值
String text = getHostElement().getAttribute("text");
if(text == null) text = "";
// 將text值給button,作為button的content,以便顯示
button.appendChild(createText(text));
// 將host element的屬性全部復制給新建的button element中:
JSFConverterUtil.copyAllAttributes(getHostElement(), button, null);
return button;
}
}
我說一下這幾個方法:
createElement
這個方法是AbstractTagConverter提供的,它是專門用于創建一個DOM元素的方法,傳入的值則是生成該DOM得元素名,這里我用到了一個維護常量的類IHTMLConstants,它是JST提供的,很有用。如果你有興趣可以看看AbstractTagConverter如何實現這個方法的,很簡單,但是很麻煩。
getHostElement
這個方法是AbstractTagConverter提供的。返回的是一個被稱為host element的DOM對象,什么是host element?它就是我們在頁面上寫的那個<mybutton/>的dom對象。
createText
這個方法是AbstractTagConverter提供的。創建一個content節點
JSFConverterUtil.copyAllAttributes
一個工具類提供的復制屬性的方法。很實用。之所以要進行復制所有的屬性,是因為,我們單獨創建按出來的HTML DOM只是一個光禿禿的東西,不具備任何屬性,那么host element的屬性值有一部分是可以賦給生成的HTML DOM的,比如說,代碼中給出了這么一段:讀出host element的text屬性值,然后給button dom的 屬性,這樣它就可以顯示出文字來了,而其他一些屬性名相同的屬性,在host element和生成的html dom中具有相同的功效,我們是需要復制過來的。
我們可以這么想:
我們所寫的<mybutton text="button"/> 被轉換成了<button>button</button>HTML dom。
4 MyTagConverterFactory
這個類很簡單:
public class MyConverterFactory implements IConverterFactory {
/* (non-Javadoc)
* @see org.eclipse.jst.pagedesigner.converter.IConverterFactory#createConverter(org.w3c.dom.Element, int)
*/
public ITagConverter createConverter(Element element, int mode) {
String name = element.getLocalName().trim();
if(name.equalsIgnoreCase("mybutton")){
return new MyButtonTagConverter(element);
}
return new DefaultUnknownTagConverter(element,mode);
}
/* (non-Javadoc)
* @see org.eclipse.jst.pagedesigner.converter.IConverterFactory#getSupportedURI()
*/
public String getSupportedURI() {
return "http://mytagconvert.com";
}
}
/* (non-Javadoc)
* @see org.eclipse.jst.pagedesigner.converter.IConverterFactory#createConverter(org.w3c.dom.Element, int)
*/
public ITagConverter createConverter(Element element, int mode) {
String name = element.getLocalName().trim();
if(name.equalsIgnoreCase("mybutton")){
return new MyButtonTagConverter(element);
}
return new DefaultUnknownTagConverter(element,mode);
}
/* (non-Javadoc)
* @see org.eclipse.jst.pagedesigner.converter.IConverterFactory#getSupportedURI()
*/
public String getSupportedURI() {
return "http://mytagconvert.com";
}
}
這里需要強調的是三點:
1.getSupportedURI方法返回的URI必須和TLD里的一致。
2.返回的Converter的構造函數的參數必須給出,因為這個參數就是我們要的Hostelement,而createConverter傳進的element正好就是這個host lement。
3.不要讓createConverter返回null,給出一個默認的Converter
5 寫好擴展點
我們新建一個 org.eclipse.jst.pagedesigner.pageDesignerExtension,然后寫好tagConverterFactory元素,將它的class設成我們新建好的MyTagConverterFactory:
<extension
point="org.eclipse.jst.pagedesigner.pageDesignerExtension">
<tagConverterFactory
class="tagconverters.MyConverterFactory">
</tagConverterFactory>
</extension>
point="org.eclipse.jst.pagedesigner.pageDesignerExtension">
<tagConverterFactory
class="tagconverters.MyConverterFactory">
</tagConverterFactory>
</extension>
6.運行
讓我們運行這個插件。
在運行后,建立一個動態的web項目,然后把我們的tld文件復制到項目的WebContent下。再新建一個jsp文件,用WebPageEditor打來,然后我們再將右側畫板上的mybutton拖入編輯器:

怎么樣,不錯吧。
7.未完待續
其實這只是一個開始,記得一開始為什么我會將mybutton設置上width和height,但后面就沒說了,這些都要留到后面。
后續文章我還會講一些其他的東西,比如如何擴展IElementEdit、屬性的頁、Palette的顯示等等。
謝謝大家,再見。



