很多概念網上都有,我會在下面的資料中列出Ajax相關的資源。下面我們就通過實例來說明Ajax給我們帶來的方便。
我們的例子是通過輸入一個城市的區號,頁面不刷新就能知道該城市名稱。

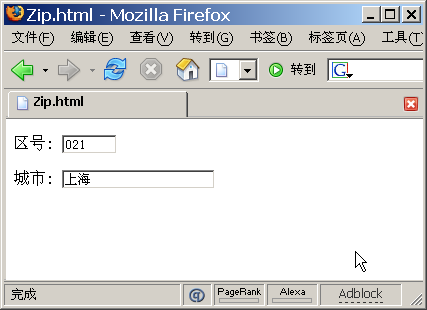
Demo
第一步:完成本例用到的xml文件zip.xml.
<?xml version="1.0" encoding="UTF-8"?>
<root>
<item id="001">
<zip>021</zip>
<city>上海</city>
</item><item id="002">
<zip>010</zip>
<city>北京</city>
</item>
<item id="003">
<zip>020</zip>
<city>天津</city>
</item>
</root>
這個例子中我只列出了三個城市,有興趣的朋友可以添加更多。
接下來我們需要完成zip.html文件:
首先我們需要有XMLHttpRequest對象,下面這段代碼就是通用的,每次我們為了得到XMLHttpRequest對象都要這么做,而且一般不需要改變!
上面的代碼看上去比較復雜,其實就只是創建XMLHttpRequest對象而已,大部分代碼是為了考慮瀏覽器的兼容性而寫的,看不懂也沒有關系。
function getHTTPObject(){
var xmlhttp = false;
if(window.XMLHttpRequest){
xmlhttp = new XMLHttpRequest();
if(xmlhttp.overrideMimeType){
xmlhttp.overrideMimeType('text/xml');
}
}
else{
try{
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}catch(E){
xmlhttp = false;
}
}
}
return xmlhttp;
}
然后通過JavaScript的事件觸發了XMLHttpRequest對象去和服務器端進行交互。
上面這段也可以說是通用的過程,因為需要先Open一個請求,然后看它的狀態來決定接下來該怎么做。可以看出我們接下來要看 handleHttpResponse。
function updateCity(){
//var zipValue = document.getElementById("zip").value;
http.open("GET",url,true);
http.onreadystatechange = handleHttpResponse;
http.send(null);
}
這段就是我們通過取得的區號代碼去遍歷XML文件直到找到和我們給出的區號代碼相符的,顯示出其城市名。關于xml的遍歷資料中會提到。
function handleHttpResponse(){
if(http.readyState == 4){
if(http.status == 200){
var xmlDocument = http.responseXML;
var city = "未知城市";
var zipval = document.getElementById("zip").value;
var items = xmlDocument.getElementsByTagName('item');
for(var i = 0;i < items.length;i++){
var item = items[i];
if(item.getElementsByTagName('zip')[0].firstChild.data == zipval){
city = item.getElementsByTagName('city')[0].firstChild.data;
document.getElementById('city').value=city;
return;
}
}
document.getElementById('city').value=city;
}
else{
alert("你所請求的頁面發生異常,可能會影響你瀏覽該頁的信息!");
}
}
}
資料:
1.http://www.aygfsteel.com/eamoi/category/4158.html
2.http://developer.mozilla.org/en/docs/AJAX
附帶zip.xml的完整代碼:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Zip.html</title><meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<SCRIPT language="JavaScript" type="text/javaScript">
var url = "zip.xml";
function handleHttpResponse(){
if(http.readyState == 4){
if(http.status == 200){
var xmlDocument = http.responseXML;
var city = "未知城市";
var zipval = document.getElementById("zip").value;
var items = xmlDocument.getElementsByTagName('item');
for(var i = 0;i < items.length;i++){
var item = items[i];
if(item.getElementsByTagName('zip')[0].firstChild.data == zipval){
city = item.getElementsByTagName('city')[0].firstChild.data;
document.getElementById('city').value=city;
return;
}
}
document.getElementById('city').value=city;
}
else{
alert("你所請求的頁面發生異常,可能會影響你瀏覽該頁的信息!");
}
}
}
function updateCity(){
var zipValue = document.getElementById("zip").value;
http.open("GET",url,true);
http.onreadystatechange = handleHttpResponse;
http.send(null);
}
//該函數可以創建我們需要的XMLHttpRequest對象
function getHTTPObject(){
var xmlhttp = false;
if(window.XMLHttpRequest){
xmlhttp = new XMLHttpRequest();
if(xmlhttp.overrideMimeType){
xmlhttp.overrideMimeType('text/xml');
}
}
else{
try{
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}catch(E){
xmlhttp = false;
}
}
}
return xmlhttp;
}
var http = getHTTPObject();
</SCRIPT>
</head><body>
<form action="post">
<p>
區號:
<input type="text" size="6" name="zip" id="zip" onblur="updateCity();"/>
</p>
城市:
<input type="text" name="city" id="city" />
</form></body>
</html>
]]>
下面測試個簡單的例子,算是開始。這個例子是來自它的文檔的一篇文章,主要是實現一個類似聊天室的東西,有個輸入文本框,還要個顯示部分。用戶輸入的信息點擊發送就可以把消息顯示到顯示區域,當然是不需要刷新的^_^。
1、先到DWR網站去下載個jar包dwr.jar,地址是:http://getahead.ltd.uk/dwr/download,并把該包放到自己的webproject的WEB-INF/lib目錄下。
2、然后修改配置文件web.xml把加入如下信息:
<servlet>
<display-name>DWR Servlet</display-name>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>uk.ltd.getahead.dwr.DWRServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
這個應該和我們其他的app配置沒什么兩樣的。
3、配置DWR專門的配置文件dwr.xml(放到和web.xml一個目錄下),這個文件就是部署你可以被調用的遠程的方法和類。
<dwr>
<allow>
<create creator="new" javascript="Chat">
<param name="class" value="com.motel168.chat.Chat"></param>
</create>
<convert converter="bean" match="com.motel168.chat.Message"/>
</allow>
</dwr>
這個文件描述的服務器端的類Chat和JavaBean,Message。
4、對應的服務器類文件:
Chat.java
package com.motel168.chat;import java.util.LinkedList;
import java.util.List;public class Chat {
static LinkedList messages = new LinkedList();
public List addMessage(String text){
if(text != null && text.trim().length()>0){
messages.addFirst(new Message(text));
while(messages.size() > 10){
messages.removeLast();
}
}
return messages;
}
public List getMessages(){
return messages;
}
}
Message.java
package com.motel168.chat;5、在前端頁面調用:public class Message {
long id = System.currentTimeMillis();
String text;
public Message(String newtext){
text = newtext;
if(text.length()>256){
text = text.substring(0,256);
}
text = text.replace('<','[');
text = text.replace('&','_');
}
public long getId(){
return id;
}
public String getText(){
return text;
}
}
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<script type='text/javascript' src='/DWR/dwr/interface/Chat.js'></script>
<script type='text/javascript' src='/DWR/dwr/engine.js'></script>
<script type='text/javascript' src='/DWR/dwr/util.js'></script><head>
<title>chat.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
<P>聊天記錄:</P>
<DIV id="chatlog"></DIV>
<p>
請輸入信息:<INPUT id="text"/>
<INPUT type="button" value="發言" onclick="sendMessage()"/>
</body>
</html>
<script language="javascript">
function sendMessage(){
var text = DWRUtil.getValue("text");
DWRUtil.setValue("text","");
Chat.addMessage(gotMessages,text);
}
function gotMessages(messages)
{
var chatlog = "";
for (var data in messages)
{
chatlog = "<div>" + messages[data].text +
"</div>" + chatlog;
}
DWRUtil.setValue("chatlog", chatlog);
}
</script>
<script type='text/javascript' src='/DWR/dwr/interface/Chat.js'></script> 是動態產生的js文件,另外兩個util.js,engine.js是兩個javascript庫文件。
后面有個DWRUtil類可以參考對應的文檔。
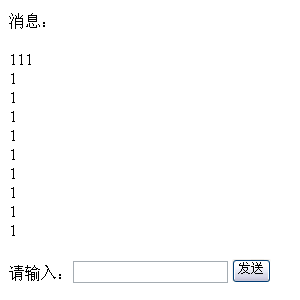
最后應該是類似下面這個效果:
]]>
http://trimpath.com/project/wiki/JavaScriptTemplates
Ajax pages:
http://ajax-pages.sourceforge.net/
Mochikit:
http://mochikit.com/
DWR
http://getahead.ltd.uk/dwr/
Ajaxanywhere
http://ajaxanywhere.sourceforge.net
]]>
今天碰到個簡單問題,但是找了半天資料才算解決,自動關閉瀏覽器一直有對話框彈出。看了網上也有不少人有這個困惑,所以整理一下:
<script language="javascript">
function countdown()
{
window.opener=null;//沒有對話框,這句不可缺少
window.close();
}
setTimeout("countdown()",3000);
</script>
程序很簡單,就是3秒鐘自動關閉瀏覽器,不用解釋^_^!
]]>