QTP處理各類鼠標(biāo)事件fireEvent
在做web測(cè)試時(shí),頁(yè)面上的HTML標(biāo)簽會(huì)包含各類事件:?jiǎn)螕簦╫nclick)、雙擊(onDblClick)、光標(biāo)聚集(OnBlur)、onchange、onfocus、onmousedown、onmouseup、onmouseover、onmouseout、onsubmit、onreset、onpropertychange等。
在用QTP錄制時(shí),有可能會(huì)有一些事件錄制不到。這時(shí)候你可以進(jìn)行一些設(shè)置,QTP/tools/Web Event Recording Configuration/custom settings/event/add就可以添加你想要錄制下來(lái)的事件啦。
當(dāng)然,這篇文章的主題并不是上述這些。
先描述一下我的問(wèn)題,項(xiàng)目中碰到一個(gè)列表控件,是采用ligerUI做的,雙擊列表中的一行,會(huì)讀到這一行的內(nèi)容,然后把數(shù)據(jù)賦給頁(yè)面的其他標(biāo)簽,還包括一些隱藏域。
首先,我在錄制的時(shí)候發(fā)現(xiàn)雙擊事件錄不到(上述Web Event Recording Configuration已經(jīng)設(shè)置好),于是采用低級(jí)別錄制,雙擊事件順利錄制到。
接著,在回放的時(shí)候,發(fā)現(xiàn)雙擊事件失效,并沒(méi)有如預(yù)期中的,我雙擊一個(gè)項(xiàng),然后頁(yè)面別的元素獲取到他的值。
我的第一個(gè)操作是,因?yàn)橹勒麄€(gè)頁(yè)面實(shí)現(xiàn)的邏輯是,獲取到每一項(xiàng)的唯一標(biāo)志符后,把這個(gè)值賦給頁(yè)面的一個(gè)隱藏域,然后后續(xù)的工作就都可以順利進(jìn)行了。因?yàn)檫@里涉及到隱藏域的問(wèn)題,我們知道QTP采用的是對(duì)象識(shí)別的模式,意識(shí)就是,他只能識(shí)別他看的到的,在表面上顯示出來(lái)的對(duì)象。這里采用DOM對(duì)象的方法,DOM是直接從源代碼(HTML頁(yè)面)獲取對(duì)象。所以頁(yè)面上的各種隱藏域,各種可以通過(guò)標(biāo)簽、ID、屬性等獲取到的對(duì)象就可以很順利的在QTP中讀取到。DOM對(duì)象也很簡(jiǎn)單,只需要在你想要識(shí)別的對(duì)象的父對(duì)象后面加上“ .Object ”,然后就可以通過(guò)getElementById("id")、document.getElementById("id")、getElementsByName("html tag")等各種js獲取對(duì)象的方法來(lái)對(duì)頁(yè)面為所欲為了。
比如這里,我的實(shí)現(xiàn)代碼就變成了:
1 set obj = Browser("Browser").Page("Page").Object.getElementById("verifyID") 2 obj.value = "0101002699" |
這個(gè)只是很膚淺的解決了問(wèn)題,但頁(yè)面上該顯示正確值的地方的值還是空的。那就是說(shuō)還得弄一個(gè)能真正解決該問(wèn)題的方法。
現(xiàn)在我們就引入了fireevent方法。
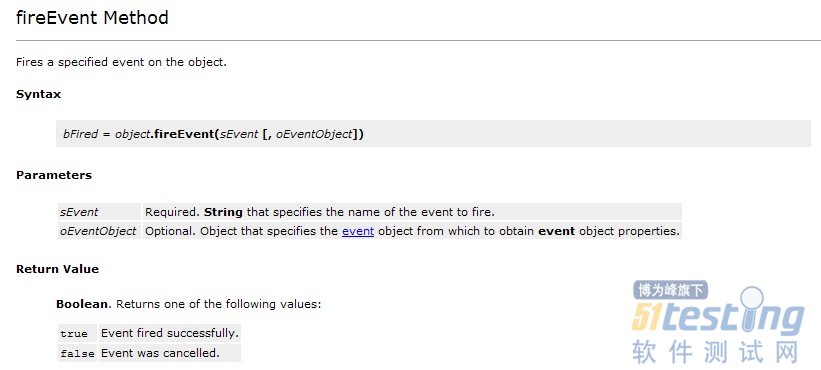
fireevent是JS中的一個(gè)方法,以下摘自MSDN的解釋
fireevent執(zhí)行的效果就是“等同于”在目標(biāo)元素上進(jìn)行了相關(guān)操作。可以模擬各種包括單擊在內(nèi)的,文章一開(kāi)頭就列出來(lái)的各種操作。
那我上面遇到的問(wèn)題的解決辦法就是:
Set list = Browser("Browser").Page("Page").WebElement("list").Object list.document.getElementById("maingrid4|2|r1001").fireevent("ondblclick") |
這樣,我想要的雙擊事件的回放問(wèn)題,就順利解決啦。
posted on 2014-05-04 13:00 順其自然EVO 閱讀(2526) 評(píng)論(0) 編輯 收藏 所屬分類: qtp