性能測(cè)試知多少---了解前端性能
我的上一篇博文中講到了響應(yīng)時(shí)間,我們?cè)谧?a href="" target="_self" style="word-break: break-all; text-decoration: none; line-height: normal !important; ">性能測(cè)試時(shí),能過工具可以屏蔽客戶端呈現(xiàn)時(shí)間,通過局域網(wǎng)的高寬帶可以忽略數(shù)據(jù)傳輸速度的障礙。這并不是說他們不會(huì)對(duì)系統(tǒng)造成性能影響。相反,從用戶的感受來看,雖然傳輸速度受用戶帶寬的限制。但我們可以通過很多技術(shù)來使用戶想要看到的頁面更快的顯示。這就web是前端性能。
如果考慮到web應(yīng)用本身的特性,響應(yīng)時(shí)間的構(gòu)成應(yīng)該會(huì)更加復(fù)雜。
Web應(yīng)用的基礎(chǔ)是超文本傳輸協(xié)議(HTTP)和超文本標(biāo)記語言(HTML),HTTP協(xié)議本身是一種面向非連接的協(xié)議,HTML語言則是一種用于制作超文本文檔資料的簡(jiǎn)單標(biāo)記語言。
對(duì)于一個(gè)頁面而言,“請(qǐng)求”和“返回?cái)?shù)據(jù)”都可能是多次發(fā)生的。這個(gè)我在《在做性能測(cè)試之前需要知道什么》一文中舉了一個(gè)簡(jiǎn)單的例子來講解。由于HTTP對(duì)瀏覽器下載資源并發(fā)請(qǐng)求數(shù)量、Cache等方面都進(jìn)行定義和限制,以及瀏覽器對(duì)于HTML的處理過程。完全可以說,用戶所以感受的響應(yīng)時(shí)間中的相當(dāng)大的一部分并不完全取決于應(yīng)用的后臺(tái)處理所需要的時(shí)間,而取決于web應(yīng)用的前端。在yahoo中,到少50個(gè)團(tuán)隊(duì)通過純粹的前端性能相關(guān)的技巧,將最終用戶的響應(yīng)時(shí)間減少了25%以上。
HTTP是一個(gè)屬于應(yīng)用層的面向?qū)ο蟮膮f(xié)議,用于傳送WWW方式的數(shù)據(jù),采用請(qǐng)求\響應(yīng)模型,客戶端向服務(wù)器發(fā)送一個(gè)請(qǐng)求,請(qǐng)求頭包含請(qǐng)求的方法、URI、協(xié)議版本,以及包含請(qǐng)求修飾符、客戶信息和內(nèi)容的類似于HTML的消息結(jié)構(gòu)。服務(wù)器以一個(gè)狀態(tài)行作為響應(yīng),響應(yīng)的內(nèi)容包括消息協(xié)議的版本,成功或者錯(cuò)誤編碼加上包含服務(wù)器信息,實(shí)體元信息以及可能的實(shí)體內(nèi)容。
HTML是一種用于制作超文本文檔資料的簡(jiǎn)單標(biāo)記語言,用HTML編寫的超文本文檔能夠獨(dú)立于各種操作系統(tǒng)平臺(tái)。從誕生開始,HTML語言就一直被用于描述web頁面格式設(shè)計(jì),使用HTML語言描述的文件需要通過WWW瀏覽器顯示效果。
用于查看前端性能工具太多的。
嵌入瀏覽器的有 yslow 、page speed、httpwatch
獨(dú)立界面的有 fiddler2、charles 、
頁面性能測(cè)試之一 :http://www.51testing.com/html/62/n-249062.html
下面用兩種方式來對(duì)比較兩種測(cè)試響應(yīng)時(shí)間的差別
Apache benchmark 簡(jiǎn)稱ab ,是非常有名又小巧的壓力測(cè)試工具。
下載安裝apache web server 安裝或解壓之后,在bin\目錄下有個(gè)ab執(zhí)行文件。
打開運(yùn)行--cmd 打開命令提示符,定位到bin\目錄下。
基本用法:
ab -c [并發(fā)用戶數(shù)] -n [發(fā)送請(qǐng)求數(shù)] [被測(cè)試頁面的URL]
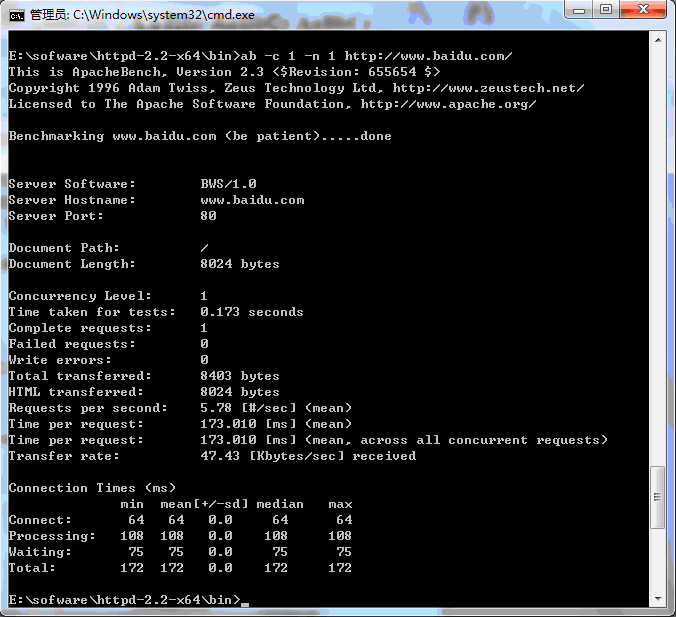
設(shè)置一個(gè)用戶一個(gè)請(qǐng)求,對(duì)百度首頁加壓:http://www.baidu.com/
從上表中我們可以看到請(qǐng)求的總字節(jié)數(shù)為8024字節(jié);響應(yīng)時(shí)間為0.173 秒,也就是下面顯示的173.010毫秒。
Firebug非常有名的debug工具,firefox瀏覽器最得意的集成工具。
在firefox瀏覽菜單欄“工具”---添加組件---搜索firebug下載安裝重啟瀏覽器。
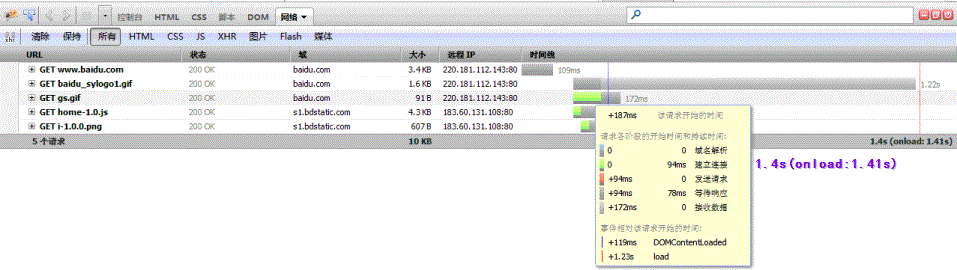
同樣對(duì)百度首頁的訪問:http://www.baidu.com/
從上面圖中看到請(qǐng)求的大小為10KB;響應(yīng)時(shí)間1.4秒。清楚的發(fā)現(xiàn)這數(shù)據(jù)可以遠(yuǎn)遠(yuǎn)大于ab工具所得到的數(shù)據(jù)。仔細(xì)觀察發(fā)現(xiàn),firebug給出的數(shù)據(jù),訪問 http://www.baidu.com/ 網(wǎng)址時(shí),客戶端(瀏覽器)和應(yīng)用之間的數(shù)據(jù)交互并非1次,而是5次。
我們?cè)俜治銎渲械囊粋€(gè)請(qǐng)求,firefox給出的的圖形中,有紅色和藍(lán)色兩種顏色的線條。藍(lán)色表示到此刻發(fā)生了DOMContentLoaded事件。紅色線條表示onload事件被觸發(fā)。DOMContentLoaded事件W3C推薦的標(biāo)準(zhǔn)事件,它發(fā)生在頁面的DOM樹建成時(shí),而onload則發(fā)生在頁面所有的資源(圖片文件、CSS文件、js文件等)都被下載完成后。
從上圖的右下角,我們會(huì)得到兩個(gè)響應(yīng)時(shí)間,1.41秒是onload事件被觸發(fā)的時(shí)間,前面的1.4秒則是頁面的所有請(qǐng)求都返回所需要的總時(shí)間。那么哪個(gè)時(shí)間才是用戶感受到的響應(yīng)時(shí)間呢?準(zhǔn)確的說,兩個(gè)都不是。用戶的感受是個(gè)不確定的狀態(tài),取決于頁面本身的類型以及呈現(xiàn)手段。如果某頁面僅為用戶提供閱讀信息,一旦頁面上開始出現(xiàn)可供閱讀的內(nèi)容,用戶就開始閱讀了。那么,用戶認(rèn)為響應(yīng)時(shí)間就是發(fā)出請(qǐng)求到頁面上出現(xiàn)可閱讀信息。如果頁面存在大量的交互內(nèi)容,需要用戶填寫或在頁面上進(jìn)行拖拽等操作,在這種情況下,只有當(dāng)頁面的所有元素都被下正確的呈現(xiàn)出來,所有的js文件都已經(jīng)執(zhí)行完成后,用戶才會(huì)感受到這個(gè)頁面已經(jīng)就緒。
Web前端性能的研究并不是為了準(zhǔn)確地得到一個(gè)響應(yīng)時(shí)間數(shù)據(jù),實(shí)際上,根據(jù)friebug圖表的結(jié)果,web性能一部分取決于web服務(wù)器和應(yīng)用服務(wù)器(建立連接,下載連接),別一部分取決于瀏覽器的實(shí)現(xiàn)機(jī)制、web頁面上的js的執(zhí)行等。取決于web服務(wù)器和應(yīng)用服務(wù)器的響應(yīng)時(shí)間與服務(wù)器的負(fù)載、壓力等相關(guān);而取決于瀏覽器實(shí)現(xiàn)機(jī)制與js文件執(zhí)行所需要的時(shí)間則幾乎與服務(wù)器端的負(fù)載和壓力無關(guān)。那么web端的響應(yīng)時(shí)間也是總響應(yīng)時(shí)間的一部分,那么有必要web端的性能進(jìn)行了解。
那么前端性能這么見效,為什么還要去做后端性能測(cè)試呢?因?yàn)樗麄冴P(guān)注點(diǎn)不同,前端性能關(guān)注單個(gè)用戶的感受。后端性能關(guān)注是更多用戶訪問系統(tǒng)時(shí),服務(wù)器能更穩(wěn)定、更快的處理用戶發(fā)來的請(qǐng)求。一個(gè)強(qiáng)大的后臺(tái)是前臺(tái)的基礎(chǔ)。
posted on 2012-08-01 10:41 順其自然EVO 閱讀(694) 評(píng)論(0) 編輯 收藏 所屬分類: 性能測(cè)試