使用HTML5,CSS3和jQuery增強網站用戶體驗
記 得幾年前如果你需要添加一些互動元素到你的網站中用來改善用戶體驗? 是不是立刻就想到了flash實現?這彷佛年代久遠的事了。使用現在最流行的web技術 HTML5,CSS3和jQuery,同樣也可以實現類似的用戶體驗。而且使用這些特性將會比使用flash更加有效。也許你可能剛知道Adobe停止開 發移動版flash的消息,雖然在桌面中我們還擁有大量的flash的應用,但是隨著HTML標準的完善,可能flash也要退出歷史舞臺了。在今天這篇 文章中,我們 將介紹一些非常實用的教程,技巧和資源來幫助大家構建一個更加豐富的用戶界面。請大家給積極我們留言!您的支持是我們的最好的動力!

表單類
這個教程將幫助你構建一個非常動感的checkbox,用來替換缺省的checkbox,相信大家會喜歡更富有活力的UI界面

這是來自Nettus+的超棒教程,將教你如何使用HTML5特性來構建表單

一個alert,對話框等組件的替代品,用戶將會更喜歡這種UI元素

一個非常靈活的對話框框架,提供了非常好的用戶界面設計,能夠幫助你生成非常酷的表單

多層選擇下拉框,非常適合樹狀結構的展現

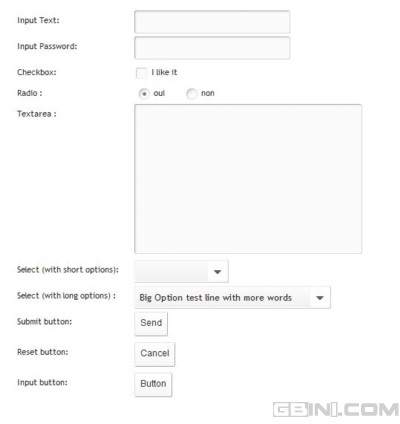
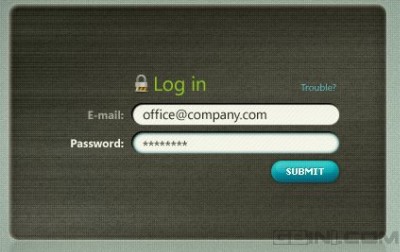
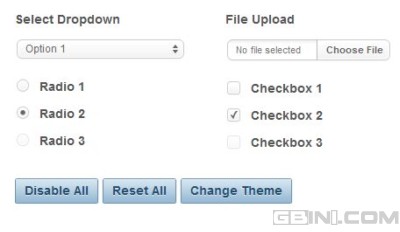
個人非常喜歡使用的表單美化插件,能夠幫助你構建漂亮的UI界面。

非常不錯的一款jQUery框架,允許你使用設計的主題將表單轉化成非常酷UI。當然你也可以自己自定義一個主題

Uniform將使用自定義的皮膚遮蓋缺省的表單,并且可以和你實際的表單元素同步,保證了訪問和兼容

image buttons a part of input fields
教你如何生成輸入框中的按鈕

非常不錯的WP插件,能夠生成一個停靠頁邊的聯系人表單,不使用的時候自動隱藏

jQuery高亮顯示功能,能夠讓輸入高亮,提示用戶輸入內容

個人非常喜歡使用的表單輸入驗證插件,具體使用參考這篇文章:
使用jQuery插件jquery.validationEngine實現表單驗證功能

導航類
這個jQuery開發的導航菜單讓人想起了flash開發的菜單效果,整個移動如此的順暢,讓你感覺它就是flash開發的。 兼容所有的瀏覽器,即使javascript被關閉也可以正常工作。
如果你想開發一個多層的屬性菜單,那么這個插件就是你要找的解決方法之一。
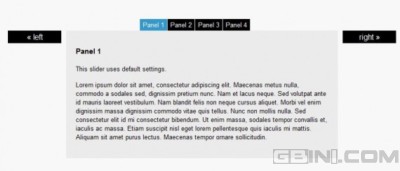
一個非常不錯的滑動面板,非常適合滑動類型面板的應用。 并且可以使用高級特性增強功能

如果考慮擴展性,這個插件恐怕是你能找到的最好的面板導航標簽頁插件了。

Smooth horizontal sliding menu
這個教程教你如何使用jQuery來創建一個垂直滑動顯示的子菜單

這個可以縮放的當前位置可以自動根據當前位置長度來縮放,非常不錯的創意

非常動感的一個導航實現, 能夠給你的鏈接添加一個花朵的效果

jQuery Accordion
一個使用非常簡單的手風琴顯示效果

用戶界面類
jQuery Slide Note
Slide node是一個可以幫助你提供一些有效提示或者信息從而方便你訪問用戶使用網站的插件。

jQuery page peel
一個非常酷的顯示廣告的插件。

jQuery infiniScroll
jQuery的無限滾動效果插件,用來幫助你現實大幅的內容

jQuery SliderNav
一個動態垂直滑動顯示導航菜單的插件

jQuery tipped
一個非常酷的插件允許你添加提示到你的網站。當然提供了可選的皮膚。
Supersized
一個能夠讓你的網站背景幻燈顯示的插件
不是一個簡單的圖片幻燈插件,它能夠讓你指定一個目錄,這個目錄下的所有圖片都能夠顯示,不需要你在HTML代碼中指定,非常實用!
jQuery Lettering
一個可以幫助你控制每個單獨字母的插件。 幫助你有效的創建一些獨特的文字效果
jQuery stylesheet Switcher
這個插件允許你添加鏈接來修改頁面的樣式表

Flip
Flip是一個幫助你實現翻動元素效果的jQuery插件