使用Ext的Grid,Form,Dialog來(lái)實(shí)現(xiàn)分頁(yè)列表,創(chuàng)建,修改,刪除功能(續(xù))
Posted on 2007-09-10 17:08 puras 閱讀(6205) 評(píng)論(17) 編輯 收藏 所屬分類(lèi): ExtJS作者:赫連紫軒(puras)
前面已經(jīng)把列表,分頁(yè),刪除等部分說(shuō)完了,這里再把創(chuàng)建和修改說(shuō)說(shuō),基本的功能就差不多了.
創(chuàng)建
在這里,創(chuàng)建和修改者是用Dialog的形式來(lái)做的,首先則需要?jiǎng)?chuàng)建相應(yīng)的DIV:
<!-- add div -->
<div id="a-addInstance-dlg" style="visibility:hidden;">
<div class="x-dlg-hd">添加權(quán)限</div>
<div class="x-dlg-bd">
<div id="a-addInstance-inner" class="x-layout-inactive-content">
<div id="a-addInstance-form"></div>
</div>
</div>
</div>
之后就是在這個(gè)DIV里創(chuàng)建Form了,直接用Ext的Form組件:
createNewForm : function() {
this.name_tf = new Ext.form.TextField({
fieldLabel : '名稱(chēng)',
name : 'name',
allowBlank : false
});
this.description_tf = new Ext.form.TextField({
fieldLabel : '描述',
name : 'description'
});
this.addForm = new Ext.form.Form({
labelAlign : 'right',
url : '/wit/add.shtml'
});
this.addForm.column({
width : 430,
labelWidth : 120,
style : 'margin-left : 8px; margin-top : 8px;'
});
this.addForm.fieldset(
{id : 'desc', legend : '請(qǐng)?zhí)顚?xiě)字段值'},
Grid.name_tf,
Grid.description_tf
);
this.addForm.applyIfToFields({ width : 255 });
this.addForm.render('a-addInstance-form');
this.addForm.end();
}
之后別忘了在加載的時(shí)候調(diào)用這個(gè)方法:
this.createNewForm();
Form窗體定義完,現(xiàn)在可以處理前面說(shuō)的過(guò)那個(gè)創(chuàng)建按鈕的事件了,在這里事件處理的方法名為doAdd:
doAdd : function() {
if (!Grid.addInstanceDlg) {
Grid.addInstanceDlg = Grid.createNewDialog('a-addInstance-dlg');
Grid.addInstanceDlg.addButton('重置', Grid.resetForm, Grid.addInstanceDlg);
Grid.addInstanceDlg.addButton('保存', Grid.saveNewForm, Grid.addInstanceDlg);
var layout = Grid.addInstanceDlg.getLayout();
layout.beginUpdate();
var t = new Ext.ContentPanel('a-addInstance-inner', {title : 'create account'});
layout.add('center', new Ext.ContentPanel('a-addInstance-inner', {title : '添加權(quán)限'}));
layout.endUpdate();
}
Grid.addInstanceDlg.show();
}
首先用Grid.createNewDialog創(chuàng)建一個(gè)LayoutDialog,之后再把添加里的特有的按鈕加上去,然后更新一下Dialog的布局,把它顯示出來(lái),這時(shí)就可以看到添加的窗體了:
呵,窗體做的很難看,因?yàn)橹皇菫榱藢?shí)現(xiàn)功能,沒(méi)有在這方便下什么功夫.
Grid.createNewDialog用于創(chuàng)建和修改時(shí)創(chuàng)建對(duì)話(huà)框,代碼如下:
createNewDialog : function(title) {
var newDialog = new Ext.LayoutDialog(title, {
modal : true,
autoTabs : true,
proxyDrag : true,
resizable : false,
width : 480,
height : 302,
shadow : true,
center : {
autoScroll : true,
tabPosition : 'top',
closeOnTab : true,
closeOnTab : true,
alwaysShowTabs : false
}
});
newDialog.addKeyListener(27, newDialog.hide, newDialog);
newDialog.addButton('取消', function() { newDialog.hide(); } );
return newDialog;
}
如果添加成功,則自動(dòng)關(guān)閉這個(gè)Dialog,并重新加載列表,如果添加失敗,只是簡(jiǎn)單的彈出一個(gè)對(duì)話(huà)框,提示失敗,其實(shí)這里可以做的更人性化一些,可以在服務(wù)器端傳回錯(cuò)誤的原因,比如某字段有問(wèn)題,可以紅色顯示出其輸入框等等.這里服務(wù)端返回的JSON數(shù)據(jù)與刪除返回的一樣.
處理代碼如下:
saveNewForm : function() {
if (Grid.addForm.isValid()) {
Grid.addForm.submit({
waitMsg : '正在保存數(shù)據(jù)...',
reset : true,
failure : function(form, action) {
Ext.MessageBox.alert('友情提示', action.result.info);
},
success : function(form, action) {
Grid.addInstanceDlg.hide();
Grid.ds.reload();
}
});
} else {
Ext.MessageBox.alert('錯(cuò)誤', '字段填寫(xiě)不正確!');
Grid.name_tf.focus();
}
}
修改
修改則和創(chuàng)建差不多了,不同的有兩點(diǎn),一是事件是在列表的行上雙擊,來(lái)觸發(fā)事件,彈出修改對(duì)話(huà)框,另一個(gè)則是需要在顯示對(duì)話(huà)框的同時(shí),把所要修改的記錄的數(shù)據(jù)加載進(jìn)來(lái).
首先在列表加上事件捕捉:
this.grid.on('rowdblclick', this.onRowDbClick, this);
下面則是處理這個(gè)事件的代碼:
onRowDbClick : function(grid, rowIndex, e) {
var selectId = this.ds.data.items[rowIndex].id;
var roleData = new Ext.data.Store({
proxy : new Ext.data.HttpProxy({url : '/wit/edit.shtml?id=' + selectId}),
reader : new Ext.data.JsonReader({}, ['id', 'name', 'description']),
remoteSort : false
});
roleData.on('load', function() {
Grid.updateId = roleData.getAt(0).data['id'];
Grid.name_show.setValue(roleData.getAt(0).data['name']);
Grid.description_show.setValue(roleData.getAt(0).data['description']);
if (!Grid.updateInstanceDlg) {
Grid.updateInstanceDlg = Grid.createNewDialog('a-updateInstance-dlg');
Grid.updateInstanceDlg.addButton('保存', Grid.saveUpdateForm, Grid.updateInstanceDlg);
var layout = Grid.updateInstanceDlg.getLayout();
layout.beginUpdate();
layout.add('center', new Ext.ContentPanel('a-updateInstance-inner', {title : '修改權(quán)限'}));
layout.endUpdate();
}
Grid.updateInstanceDlg.show();
});
roleData.load();
}
這里做了兩件事,一個(gè)是把欲修改的數(shù)據(jù)加載到本地, 服務(wù)端返回的數(shù)據(jù)結(jié)構(gòu)為:
([{"id":"12","description":"test role 12","name":"puras 12"}])
一個(gè)是將數(shù)據(jù)置入Form窗體的字段中,并將Dialog顯示出來(lái).修改的Form與創(chuàng)建的相似:
createEditForm : function() {
this.name_show = new Ext.form.TextField({
fieldLabel : '名稱(chēng)',
name : 'name',
allowBlank : false
});
this.description_show = new Ext.form.TextField({
fieldLabel : '名稱(chēng)',
name : 'description'
});
this.editForm = new Ext.form.Form({
labelAlign : 'right',
url : '/wit/edit_ok.shtml'
});
this.editForm.column({width : 430, labelWidth : 120, style : 'margin-left : 8px; margin-top : 8px;'});
this.editForm.fieldset(
{legend : '請(qǐng)更新字段值'},
Grid.name_show,
Grid.description_show
);
this.editForm.applyIfToFields({width : 255});
this.editForm.render('a-updateInstance-form');
this.editForm.end();
}
這個(gè)Form對(duì)應(yīng)的Div為:
<!-- update div -->
<div id="a-updateInstance-dlg" style="visibility:hidden;">
<div class="x-dlg-hd">修改權(quán)限</div>
<div class="x-dlg-bd">
<div id="a-updateInstance-inner" class="x-layout-inactive-content">
<div id="a-updateInstance-form"></div>
</div>
</div>
</div>
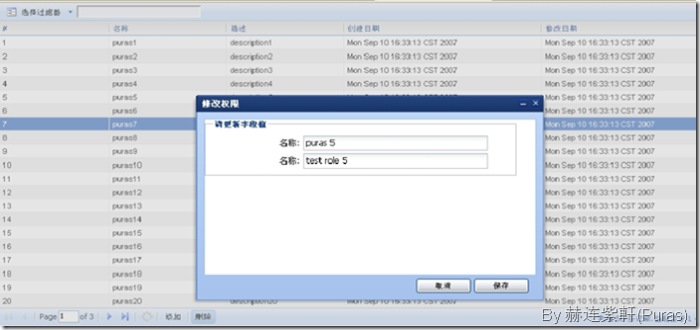
雙擊某條記錄,則會(huì)彈出修改Dialog了,大概的樣子如下:
修改的處理事件與添加類(lèi)似,需要注意的地方就是ID是怎么傳過(guò)去的:
saveUpdateForm : function() {
if (Grid.editForm.isValid()) {
Grid.editForm.submit({
params : { id : Grid.updateId},
waitMsg : '正在更新數(shù)據(jù)...',
reset : false,
failure : function(form, action) {
Ext.MessageBox.alert('友情提示', action.result.info);
},
success : function(form, action) {
Grid.updateInstanceDlg.hide();
Grid.ds.reload();
}
});
} else {
Ext.MessageBox.alert('錯(cuò)誤', '字段填寫(xiě)不正確!');
}
}
到此就Over啦,列表,添,刪,改都OK了.在沒(méi)有做的時(shí)候,總是感覺(jué)找不到入口點(diǎn),做完之后才發(fā)現(xiàn),原來(lái)自己擔(dān)心的問(wèn)題,都不是問(wèn)題,哈,想想,還是挺簡(jiǎn)單的.