CSS定位效果的演示,實現瀏覽器 firefox2.0.0.11。因為對于Css定位各個瀏覽器實現方式不一樣,表現相差比較大。
所以具體瀏覽器還要具體分析其形成的效果。重要的是我們有必要搞清楚什么是正確的后者說是什么是標準的行為。
普通流,行框相關
1.width屬性是個相當與MaxWidth,而顯示的實際width由內容實際占用的寬度決定.
2.行內屬性的margin,padding,border的top,bottom屬性不能影響行框的高度,影響行框高度需要使用line-height屬性.
3.塊框里面的文本行會形成無名框.這里的無名框可能是行框也可能是塊框.其實文檔中的所有元素都會最終包含在一個框里面.截圖:
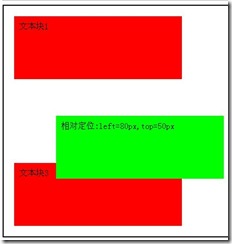
相對定位
1.相對定位相對的是該元素在普通流中的位置.
2.相對定位的坐標定在該元素的左上角.截圖:
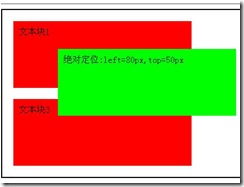
絕對定位
1.應用絕對定位的元素不再是普通流的一部分.也就不再占用普通流中的位置.
2.絕對定位是相對的目標,需要滿足三個條件:該元素的父元素,該父元素已經被定位過,
從最近的父元素找起只要頁面或Html.截圖:
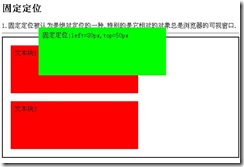
固定定位
1.固定定位被認為是絕對定位的一種,特別的是它相對的對象總是瀏覽器的可視窗口.
截圖:
浮動
1.浮動的元素會脫離普通流的,不在占據普通流中的位置.但是它們浮動的范圍由它的最近的父元素控制,不管父元素是如何定位的.
2.浮動其實比較簡單,但是具體的表現受服務器影響較大.
?有意思的現象:
無論如何設置浮動和<img>與<p>的位置,當減少瀏覽器窗口到一定程度的時候,總是<p>會被換到下一行.不解??截圖:
具體代碼就不貼了,有興趣的可以在這里下載:CssPostion.rar
平凡而簡單的人一個,無權無勢也無牽無掛。一路廝殺,只進不退,死而后已,豈不爽哉!
收起對“車”日行千里的羨慕;收起對“馬”左右逢緣的感嘆;目標記在心里面,向前進。一次一步,一步一腳印,跬步千里。
這個角色很適合現在的我。