我的JavaScript學的很差,搞Ajax的東東搞不出來,沒辦法只有用別人的組件羅,GreyBox是我在www.open-open.com上面看到的一個組件,它運行以后可以產(chǎn)生還不錯的界面。
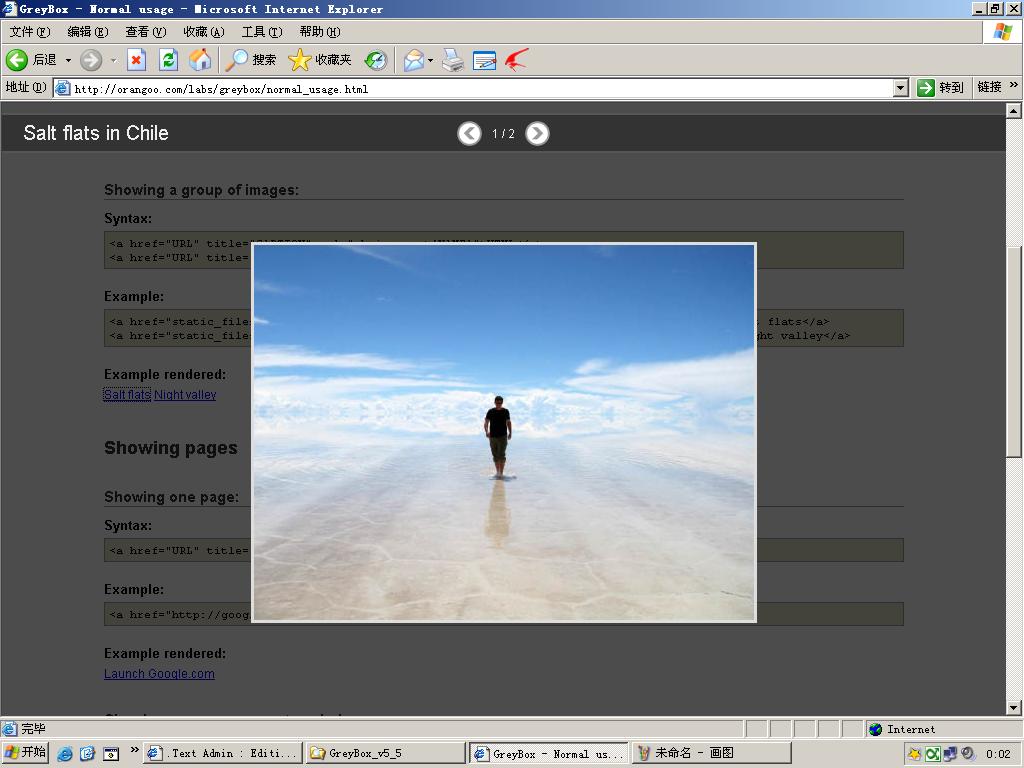
效果看上去還不錯吧!這只是其中一個演示,還有很多。
那么現(xiàn)在就分享一下自己的經(jīng)驗:
1.進入GreyBox的網(wǎng)站(英文的):
http://orangoo.com/labs/GreyBox/
然后下載GreyBox
2.解壓
先把這些包下的文件全部拷過來。
3.新建一個html頁面,叫index.html
以下為代碼:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2
3 <html>
<html>
4 <head>
<head>
5 <title>ddd</title>
<title>ddd</title>
6 <script type="text/javascript">
<script type="text/javascript">
7 var GB_ROOT_DIR = "./greybox/";
var GB_ROOT_DIR = "./greybox/";
8 </script>
</script>
9 <script type="text/javascript" src="greybox/AJS.js"></script>
<script type="text/javascript" src="greybox/AJS.js"></script>
10 <script type="text/javascript" src="greybox/AJS_fx.js"></script>
<script type="text/javascript" src="greybox/AJS_fx.js"></script>
11 <script type="text/javascript" src="greybox/gb_scripts.js"></script>
<script type="text/javascript" src="greybox/gb_scripts.js"></script>
12 <link href="greybox/gb_styles.css" rel="stylesheet" type="text/css" media="all" />
<link href="greybox/gb_styles.css" rel="stylesheet" type="text/css" media="all" />
13
14 </head>
</head>
15
16
17 <body>
<body>
18
19
20 <h4>Example rendered:</h4>
<h4>Example rendered:</h4>
21 <a href="static_files/salt.jpg" rel="gb_imageset[nice_pics]" title="Salt flats in Chile">Salt flats</a>
<a href="static_files/salt.jpg" rel="gb_imageset[nice_pics]" title="Salt flats in Chile">Salt flats</a>
22 <a href="static_files/night_valley.jpg" rel="gb_imageset[nice_pics]" title="Night valley">Night valley</a>
<a href="static_files/night_valley.jpg" rel="gb_imageset[nice_pics]" title="Night valley">Night valley</a>
23 </body>
</body>
24 </html>
</html>
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2

3
 <html>
<html>4
 <head>
<head>5
 <title>ddd</title>
<title>ddd</title>6
 <script type="text/javascript">
<script type="text/javascript">7
 var GB_ROOT_DIR = "./greybox/";
var GB_ROOT_DIR = "./greybox/";8
 </script>
</script>9
 <script type="text/javascript" src="greybox/AJS.js"></script>
<script type="text/javascript" src="greybox/AJS.js"></script>10
 <script type="text/javascript" src="greybox/AJS_fx.js"></script>
<script type="text/javascript" src="greybox/AJS_fx.js"></script>11
 <script type="text/javascript" src="greybox/gb_scripts.js"></script>
<script type="text/javascript" src="greybox/gb_scripts.js"></script>12
 <link href="greybox/gb_styles.css" rel="stylesheet" type="text/css" media="all" />
<link href="greybox/gb_styles.css" rel="stylesheet" type="text/css" media="all" />13

14
 </head>
</head>15

16

17
 <body>
<body>18

19

20
 <h4>Example rendered:</h4>
<h4>Example rendered:</h4>21
 <a href="static_files/salt.jpg" rel="gb_imageset[nice_pics]" title="Salt flats in Chile">Salt flats</a>
<a href="static_files/salt.jpg" rel="gb_imageset[nice_pics]" title="Salt flats in Chile">Salt flats</a>22
 <a href="static_files/night_valley.jpg" rel="gb_imageset[nice_pics]" title="Night valley">Night valley</a>
<a href="static_files/night_valley.jpg" rel="gb_imageset[nice_pics]" title="Night valley">Night valley</a>23
 </body>
</body>24
 </html>
</html>那個var GB_ROOT_DIR="./greybox/";這個是指向你本機的greybox的相對目錄。
接下來還有三個JavaScript文件和一個CSS,它是要用的要加進來。
第21行到22行,這兩句是用來加入兩張圖片,以便切換,這樣你就可以看到開始的那個Ajax的效果了。
不過使用這個的時候要注意第一行的代碼不要忘記寫。如果那樣你就會發(fā)現(xiàn)窗體不會以符合你瀏覽器的大小來顯示了。
 <a href="static_files/salt.jpg" rel="gb_imageset[nice_pics]" title="Salt flats in Chile">Salt flats</a>
<a href="static_files/salt.jpg" rel="gb_imageset[nice_pics]" title="Salt flats in Chile">Salt flats</a>href=""里面寫的是你圖片的路徑,當然可以是網(wǎng)上的圖片。rel是調(diào)用Js里面的方法(這個在它的官網(wǎng)上寫的很詳細的)title是顯示在框架上的標題,A標簽里面的內(nèi)容就不用說了,它指的是標題。
如果還想用其它的效果,可以點Documentation進去看看,而且還有很詳細的例子和語法范例,很簡單的,相信一看就會明白。
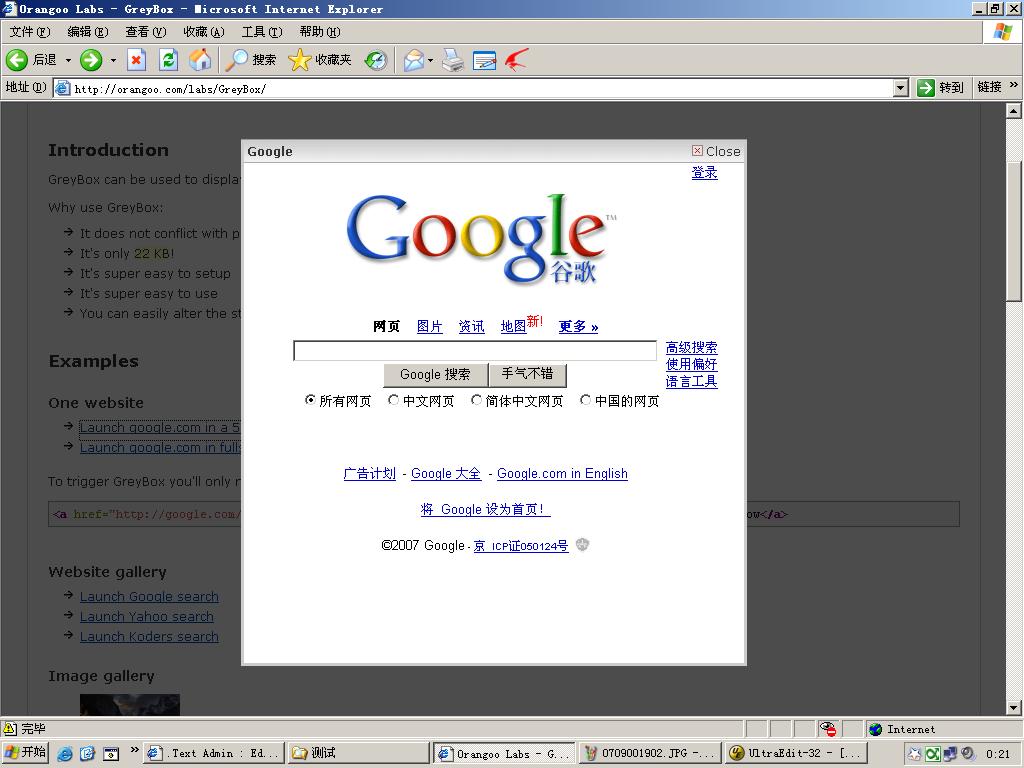
另一個效果: