Android入門第十六篇之Style與Theme 轉(zhuǎn)載
Posted on 2011-07-21 10:04 oathleo 閱讀(306) 評論(0) 編輯 收藏 所屬分類: AndroidAndroid入門第十六篇之Style與Theme
本文來自http://blog.csdn.net/hellogv/ ,引用必須注明出處!
越來越多互聯(lián)網(wǎng)企業(yè)都在Android平臺上部署其客戶端,為了提升用戶體驗,這些客戶端都做得布局合理而且美觀.......Android的Style設(shè)計就是提升用戶體驗的關(guān)鍵之一。Android上的Style分為了兩個方面:
- Theme是針對窗體級別的,改變窗體樣式;
- Style是針對窗體元素級別的,改變指定控件或者Layout的樣式。
Android 系統(tǒng)的themes.xml和style.xml(位于/base/core/res/res/values/)包含了很多系統(tǒng)定義好的style,建議 在里面挑個合適的,然后再繼承修改。以下屬性是在Themes中比較常見的,源自Android系統(tǒng)本身的themes.xml:
至于控件的Style設(shè)計就范圍大多了,看看Eclipse的Android控件屬性編輯器[Properties]就大概知道有哪些條目, 而Android內(nèi)置的style.xml也只是定義每個控件的默認(rèn)樣式而已....不過控件的style不建議大改,耐看的style更能讓用戶長時間 使用軟件。另外,控件的Style在很多情況下都用到9.png,學(xué)習(xí)9.png就必須到/base/core/res/res/drawable- hdpi里面看看,里面有很多系統(tǒng)內(nèi)置的9.png。
PS:為了研究Android的Style和Theme,強(qiáng)烈建議下載Android的base.git!
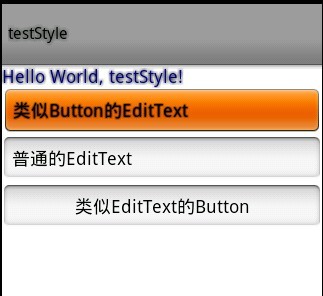
接下來看看本文程序的效果圖:

本文程序的themes.xml代碼如下,自定義了WindowTitle,:
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<!--繼承Android內(nèi)置的Theme.Light,位于/base/core/res/res/values/themes.xml -->
<style name="Theme" parent="android:Theme.Light">
<item name="android:windowFullscreen">true</item>
<item name="android:windowTitleSize">60dip</item>
<item name="android:windowTitleStyle">@style/WindowTitle</item>
</style>
<style name="WindowTitle" parent="android:WindowTitle">
<item name="android:singleLine">true</item>
<item name="android:shadowColor">#BB000000</item>
<item name="android:shadowRadius">2.75</item>
</style>
</resources>
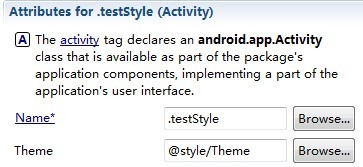
要為Activity使用theme,要么使用代碼 setTheme(R.style.Theme),要么在Application Manifest里面設(shè)置 。
。
本文程序的styles.xml代碼如下,background默認(rèn)使用的是9.png,xml定義在/base/core/res/res/drawable/之下:
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<style name="TextView">
<item name="android:textSize">18sp</item>
<item name="android:textColor">#008</item>
<item name="android:shadowColor">@android:color/black</item>
<item name="android:shadowRadius">2.0</item>
</style>
<style name="EditText">
<item name="android:shadowColor">@android:color/black</item>
<item name="android:shadowRadius">1.0</item>
<item name="android:background">@android:drawable/btn_default</item>
<item name="android:textAppearance">?android:attr/textAppearanceMedium</item>
</style>
<style name="Button">
<item name="android:background">@android:drawable/edit_text</item>
<item name="android:textAppearance">?android:attr/textAppearanceMedium</item>
</style>
</resources>
main.xml代碼如下:



