一、簡介
功能:所見即所得,支持圖片和Flash,工具欄可自由配置,使用簡單
兼容性:IE 5.5+、Firefox 1.5+、Safari 3.0+、Opera 9.50+、Netscape 7.1+、 Camino 1.0+
成熟度:使用廣泛,被Baidu、CSDN等選用
二、下載
官方下載首頁:http://www.fckeditor.net/download/,當前版本為2.5.1
需要下載FCKeditor 2.5.1(FCKeditor_2.5.1.zip)和FCKeditor.Java(FCKeditor-2.3.zip)
三、部署
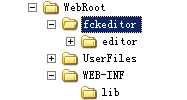
本例以WebRoot作為應用根路徑,部署后的目錄結構如下圖所示:

1、FCKeditor_2.5.1.zip解壓,將fckeditor文件夾復制到/WebRoot/下
2、FCKeditor-2.3.zip解壓,將commons-fileupload.jar和FCKeditor-2.3.jar復制到/WebRoot/WEB-INF/lib/下
3、修改/WebRoot/WEB-INF/web.xml文件,增加以下內容:
<servlet>
<servlet-name>Connector</servlet-name>
<servlet-class>com.fredck.FCKeditor.connector.ConnectorServlet</servlet-class>
<init-param>
<param-name>baseDir</param-name>
<param-value>/UserFiles/</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet>
<servlet-name>SimpleUploader</servlet-name>
<servlet-class>com.fredck.FCKeditor.uploader.SimpleUploaderServlet</servlet-class>
<init-param>
<param-name>baseDir</param-name>
<param-value>/UserFiles/</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>enabled</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>AllowedExtensionsFile</param-name>
<param-value></param-value>
</init-param>
<init-param>
<param-name>DeniedExtensionsFile</param-name>
<param-value>php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi</param-value>
</init-param>
<init-param>
<param-name>AllowedExtensionsImage</param-name>
<param-value>jpg|gif|jpeg|png|bmp</param-value>
</init-param>
<init-param>
<param-name>DeniedExtensionsImage</param-name>
<param-value></param-value>
</init-param>
<init-param>
<param-name>AllowedExtensionsFlash</param-name>
<param-value>swf|fla</param-value>
</init-param>
<init-param>
<param-name>DeniedExtensionsFlash</param-name>
<param-value></param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Connector</servlet-name>
<url-pattern>/fckeditor/connector</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>SimpleUploader</servlet-name>
<url-pattern>/fckeditor/simpleuploader</url-pattern>
</servlet-mapping>
4、修改/WebRoot/fckeditor/fckconfig.js,修改部分如下:<servlet-name>Connector</servlet-name>
<servlet-class>com.fredck.FCKeditor.connector.ConnectorServlet</servlet-class>
<init-param>
<param-name>baseDir</param-name>
<param-value>/UserFiles/</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet>
<servlet-name>SimpleUploader</servlet-name>
<servlet-class>com.fredck.FCKeditor.uploader.SimpleUploaderServlet</servlet-class>
<init-param>
<param-name>baseDir</param-name>
<param-value>/UserFiles/</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>enabled</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>AllowedExtensionsFile</param-name>
<param-value></param-value>
</init-param>
<init-param>
<param-name>DeniedExtensionsFile</param-name>
<param-value>php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi</param-value>
</init-param>
<init-param>
<param-name>AllowedExtensionsImage</param-name>
<param-value>jpg|gif|jpeg|png|bmp</param-value>
</init-param>
<init-param>
<param-name>DeniedExtensionsImage</param-name>
<param-value></param-value>
</init-param>
<init-param>
<param-name>AllowedExtensionsFlash</param-name>
<param-value>swf|fla</param-value>
</init-param>
<init-param>
<param-name>DeniedExtensionsFlash</param-name>
<param-value></param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Connector</servlet-name>
<url-pattern>/fckeditor/connector</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>SimpleUploader</servlet-name>
<url-pattern>/fckeditor/simpleuploader</url-pattern>
</servlet-mapping>
FCKConfig.LinkBrowserURL = FCKConfig.BasePath + 'filemanager/browser/default/browser.html?Connector=/fckeditor/connector' ;
FCKConfig.ImageBrowserURL = FCKConfig.BasePath + 'filemanager/browser/default/browser.html?Type=Image&Connector=/fckeditor/connector' ;
FCKConfig.FlashBrowserURL = FCKConfig.BasePath + 'filemanager/browser/default/browser.html?Type=Flash&Connector=/fckeditor/connector' ;
FCKConfig.LinkUploadURL = '/fckeditor/simpleuploader?Type=File' ;
FCKConfig.ImageUploadURL = '/fckeditor/simpleuploader?Type=Image' ;
FCKConfig.FlashUploadURL = '/fckeditor/simpleuploader?Type=Flash';
注意:FCKConfig.ImageBrowserURL = FCKConfig.BasePath + 'filemanager/browser/default/browser.html?Type=Image&Connector=/fckeditor/connector' ;
FCKConfig.FlashBrowserURL = FCKConfig.BasePath + 'filemanager/browser/default/browser.html?Type=Flash&Connector=/fckeditor/connector' ;
FCKConfig.LinkUploadURL = '/fckeditor/simpleuploader?Type=File' ;
FCKConfig.ImageUploadURL = '/fckeditor/simpleuploader?Type=Image' ;
FCKConfig.FlashUploadURL = '/fckeditor/simpleuploader?Type=Flash';
(1) 步驟3、4設置了文件瀏覽和上傳的配置,web.xml中Servlet的<url-pattern>要和fckconfig.js中的URL引用一致;
(2) 本例正常運行的前提是WebRoot被部署為根路徑,如果設了虛擬路徑會找不到servlet。
四、使用
本例使用最直接的js方式,API和TagLib方式參見FCKeditor-2.3.zip解壓后_samples下的例子。
fckdemo.jsp:
<%@ page contentType="text/html;charset=GBK"%>
<html>
<head>
<title>FCKeditor Test</title>
<script type="text/javascript" src="/fckeditor/fckeditor.js"></script>
</head>
<body>
<form action="fckdemo.jsp" method="post">
<%
String content=request.getParameter("content");
if (content != null) {
content = content.replaceAll("\r\n", "");
content = content.replaceAll("\r", "");
content = content.replaceAll("\n", "");
content = content.replaceAll("\"", "'");
}else{
content = "";
}
%>
<table width=100%>
<tr>
<td colspan=4 style='text-align:center' width=100% height=50px>
<span>
<script type="text/javascript">
var oFCKeditor = new FCKeditor('content');//表單的name,取值的依據
oFCKeditor.BasePath='/fckeditor/';//指定FCKeditor根路徑,也就是fckeditor.js所在的路徑
oFCKeditor.Height='100%';
oFCKeditor.ToolbarSet='Demo';//指定工具欄
oFCKeditor.Value="<%=content%>";//默認值
oFCKeditor.Create();
</script>
</span>
</td>
</tr>
<tr><td align=center><input type="submit" value="提交"></td></tr>
<tr><td> </td></tr>
<tr><td>取值(可直接保存至數據庫):</td></tr>
<tr><td style="padding:10px;"><%=content%></td></tr>
</table>
</form>
</body>
</html>
<html>
<head>
<title>FCKeditor Test</title>
<script type="text/javascript" src="/fckeditor/fckeditor.js"></script>
</head>
<body>
<form action="fckdemo.jsp" method="post">
<%
String content=request.getParameter("content");
if (content != null) {
content = content.replaceAll("\r\n", "");
content = content.replaceAll("\r", "");
content = content.replaceAll("\n", "");
content = content.replaceAll("\"", "'");
}else{
content = "";
}
%>
<table width=100%>
<tr>
<td colspan=4 style='text-align:center' width=100% height=50px>
<span>
<script type="text/javascript">
var oFCKeditor = new FCKeditor('content');//表單的name,取值的依據
oFCKeditor.BasePath='/fckeditor/';//指定FCKeditor根路徑,也就是fckeditor.js所在的路徑
oFCKeditor.Height='100%';
oFCKeditor.ToolbarSet='Demo';//指定工具欄
oFCKeditor.Value="<%=content%>";//默認值
oFCKeditor.Create();
</script>
</span>
</td>
</tr>
<tr><td align=center><input type="submit" value="提交"></td></tr>
<tr><td> </td></tr>
<tr><td>取值(可直接保存至數據庫):</td></tr>
<tr><td style="padding:10px;"><%=content%></td></tr>
</table>
</form>
</body>
</html>
五、配置文件fckconfig.js
1、DefaultLanguage:缺省語言,可更改為“zh-cn”2、自定義工具欄:可修改或增加ToolbarSets,例如:
FCKConfig.ToolbarSets["Demo"] = [
['Bold','Italic','-','OrderedList','UnorderedList','-','Link','Unlink','-','TextColor','BGColor','-','Style','-','Image','Flash','Table']
] ;
3、EnterMode和ShiftEnterMode:“回車”和“Shift+回車”的換行行為,注釋提示了可選模式['Bold','Italic','-','OrderedList','UnorderedList','-','Link','Unlink','-','TextColor','BGColor','-','Style','-','Image','Flash','Table']
] ;
4、EditorAreaCss:編輯區樣式文件
5、其他參數(轉):
AutoDetectLanguage=true/false 自動檢測語言
BaseHref="" 相對鏈接的基地址
ContentLangDirection="ltr/rtl" 默認文字方向
ContextMenu=字符串數組,右鍵菜單的內容
CustomConfigurationsPath="" 自定義配置文件路徑和名稱
Debug=true/false 是否開啟調試功能,這樣,當調用FCKDebug.Output()時,會在調試窗中輸出內容
EnableSourceXHTML=true/false 為TRUE時,當由可視化界面切換到代碼頁時,把HTML處理成XHTML
EnableXHTML=true/false 是否允許使用XHTML取代HTML
FillEmptyBlocks=true/false 使用這個功能,可以將空的塊級元素用空格來替代
FontColors="" 設置顯示顏色拾取器時文字顏色列表
FontFormats="" 設置顯示在文字格式列表中的命名
FontNames="" 字體列表中的字體名
FontSizes="" 字體大小中的字號列表
ForcePasteAsPlainText=true/false 強制粘貼為純文本
ForceSimpleAmpersand=true/false 是否不把&符號轉換為XML實體
FormatIndentator="" 當在源碼格式下縮進代碼使用的字符
FormatOutput=true/false 當輸出內容時是否自動格式化代碼
FormatSource=true/false 在切換到代碼視圖時是否自動格式化代碼
FullPage=true/false 是否允許編輯整個HTML文件,還是僅允許編輯BODY間的內容
GeckoUseSPAN=true/false 是否允許SPAN標記代替B,I,U標記
IeSpellDownloadUrl=""下載拼寫檢查器的網址
ImageBrowser=true/false 是否允許瀏覽服務器功能
ImageBrowserURL="" 瀏覽服務器時運行的URL
ImageBrowserWindowHeight="" 圖像瀏覽器窗口高度
ImageBrowserWindowWidth="" 圖像瀏覽器窗口寬度
LinkBrowser=true/false 是否允許在插入鏈接時瀏覽服務器
LinkBrowserURL="" 插入鏈接時瀏覽服務器的URL
LinkBrowserWindowHeight=""鏈接目標瀏覽器窗口高度
LinkBrowserWindowWidth=""鏈接目標瀏覽器窗口寬度
Plugins=object 注冊插件
PluginsPath="" 插件文件夾
ShowBorders=true/false 合并邊框
SkinPath="" 皮膚文件夾位置
SmileyColumns=12 圖符窗列數
SmileyImages=字符數組 圖符窗中圖片文件名數組
SmileyPath="" 圖符文件夾路徑
SmileyWindowHeight 圖符窗口高度
SmileyWindowWidth 圖符窗口寬度
SpellChecker="ieSpell/Spellerpages" 設置拼寫檢查器
StartupFocus=true/false 開啟時FOCUS到編輯器
StylesXmlPath="" 設置定義CSS樣式列表的XML文件的位置
TabSpaces=4 TAB鍵產生的空格字符數
ToolBarCanCollapse=true/false 是否允許展開/折疊工具欄
ToolbarSets=object 允許使用TOOLBAR集合
ToolbarStartExpanded=true/false 開啟是TOOLBAR是否展開
UseBROnCarriageReturn=true/false 當回車時是產生BR標記還是P或者DIV標記
六、自定義樣式BaseHref="" 相對鏈接的基地址
ContentLangDirection="ltr/rtl" 默認文字方向
ContextMenu=字符串數組,右鍵菜單的內容
CustomConfigurationsPath="" 自定義配置文件路徑和名稱
Debug=true/false 是否開啟調試功能,這樣,當調用FCKDebug.Output()時,會在調試窗中輸出內容
EnableSourceXHTML=true/false 為TRUE時,當由可視化界面切換到代碼頁時,把HTML處理成XHTML
EnableXHTML=true/false 是否允許使用XHTML取代HTML
FillEmptyBlocks=true/false 使用這個功能,可以將空的塊級元素用空格來替代
FontColors="" 設置顯示顏色拾取器時文字顏色列表
FontFormats="" 設置顯示在文字格式列表中的命名
FontNames="" 字體列表中的字體名
FontSizes="" 字體大小中的字號列表
ForcePasteAsPlainText=true/false 強制粘貼為純文本
ForceSimpleAmpersand=true/false 是否不把&符號轉換為XML實體
FormatIndentator="" 當在源碼格式下縮進代碼使用的字符
FormatOutput=true/false 當輸出內容時是否自動格式化代碼
FormatSource=true/false 在切換到代碼視圖時是否自動格式化代碼
FullPage=true/false 是否允許編輯整個HTML文件,還是僅允許編輯BODY間的內容
GeckoUseSPAN=true/false 是否允許SPAN標記代替B,I,U標記
IeSpellDownloadUrl=""下載拼寫檢查器的網址
ImageBrowser=true/false 是否允許瀏覽服務器功能
ImageBrowserURL="" 瀏覽服務器時運行的URL
ImageBrowserWindowHeight="" 圖像瀏覽器窗口高度
ImageBrowserWindowWidth="" 圖像瀏覽器窗口寬度
LinkBrowser=true/false 是否允許在插入鏈接時瀏覽服務器
LinkBrowserURL="" 插入鏈接時瀏覽服務器的URL
LinkBrowserWindowHeight=""鏈接目標瀏覽器窗口高度
LinkBrowserWindowWidth=""鏈接目標瀏覽器窗口寬度
Plugins=object 注冊插件
PluginsPath="" 插件文件夾
ShowBorders=true/false 合并邊框
SkinPath="" 皮膚文件夾位置
SmileyColumns=12 圖符窗列數
SmileyImages=字符數組 圖符窗中圖片文件名數組
SmileyPath="" 圖符文件夾路徑
SmileyWindowHeight 圖符窗口高度
SmileyWindowWidth 圖符窗口寬度
SpellChecker="ieSpell/Spellerpages" 設置拼寫檢查器
StartupFocus=true/false 開啟時FOCUS到編輯器
StylesXmlPath="" 設置定義CSS樣式列表的XML文件的位置
TabSpaces=4 TAB鍵產生的空格字符數
ToolBarCanCollapse=true/false 是否允許展開/折疊工具欄
ToolbarSets=object 允許使用TOOLBAR集合
ToolbarStartExpanded=true/false 開啟是TOOLBAR是否展開
UseBROnCarriageReturn=true/false 當回車時是產生BR標記還是P或者DIV標記
工具欄的Style選項,是由fckconfig.js指定的配置文件來產生的:
FCKConfig.StylesXmlPath = FCKConfig.EditorPath + 'fckstyles.xml' ;
可修改fckstyles.xml來自定義樣式。



