Ajax基礎
Ajax基礎
一.Ajax的關鍵技術:
1.使用XHTML(HTML)和CSS構建標準化的展示層
2.使用DOM進行動態顯示和交互
3.使用XML和XSLT進行數據交換和操縱
4.使用XMLHttpRequest異步獲取數據
5.使用JavaScript將所有元素綁定在一起
二.javascript語法(是一種弱類型的解釋型的語言)
1.基礎語法:
<script type="text/javascript"> function init(){
var age=22; //語句可以加”;”,也可以不加,但是好的編程習慣最好加
alert("age"+age+","+typeof age);
/*數據類型:1.未定義(Undefined),變量未定義;2.空(Null),變量未初始化
3.字符串(String),可以放在單引號或雙引號中;4.數值(Number),可以表示整數、浮點數
5.布爾型(Boolean),true或false;6.對象(Object) */
var color=new Array(); /* 也可以是 var cloor=[]; */
color[0]="hello"; color[1]=12;
for(var i=0;i<color.length;i++){ alert(color[i]); } //任何的類型最好用var
}
window.onload=init; </script> //等待所有的頁面元素都加載再load javascript
2.函數:函數也是對象
<script type="text/javascript">
function Person(){ this.age=22; this.name="name"; //this綁定以后才能調用到
this.sayHello=function(){ alert("world "+this.name); }} //內部方法的定義
var person=new Person(); //創建對象實例
person.sayHello(); alert(person.age); window.onload=person.sayHello();</script>
三.DOM基礎:Document Object Model
1.類型:元素節點,屬性節點,文本節點
2.基本的DOM方法:
實例: <body><h1>hello h1</h1> //為了跨瀏覽器節點寫在一起
<form id="form" action=""
><input id="txt1" type="text" name="text1" value="123"
></form> </body>
Javascript: function dom(){
var txt1=document.getElementById("txt1"); alert(typeof txt1); //返回值為對象
var inputs=document.getElementsByTagName("input");alert("len= "+inputs.length);
for(var i=0;i<inputs.length;i++){ var value=inputs[i].getAttribute("value");
var val=inputs[i].setAttribute("value","145"); } }
3.重要DOM屬性;
function node(){ var form=document.getElementById("form");
var firstChild= form.firstChild.getAttribute("value"); alert("first="+firstChild);
var lastChild= form.lastChild.getAttribute("value"); alert("last="+lastChild);
var sibling= form.firstChild.nextSibling.getAttribute("value");
alert("parentNode type="+form.parentNode.nodeType);
/* nodeTpye屬性用來區分節點的類型,元素為1,屬性為2,文本節點是3 */
alert(form.parentNode.childNodes[0].nodeValue);} /* nodeValue只對文本節點有效 */
4.改變網頁結構的DOM方法:實例(改變頁面的顯示圖片)
Html:
<body> <h1 align="center"> Welcome to the DOM Magic Shop!</h1>
<form name="magic-hat">
<p align="center">
<img id="topHat" src="topHat.gif" /> <br />
<input id="bt" type="button" value="Hocus!" onClick="showRabbit()"/></p>
</form> </body>
簡便的方法一:
<script type="text/javascript">
function showRabbit(){ var topHat=document.getElementById("topHat");
topHat.setAttribute("src","rabbit-hat.gif");
var button=document.getElementById("bt");
button.setAttribute("value","back"); button.onclick=hiddenRabbit; }
function hiddenRabbit(){ var topHat=document.getElementById("topHat");
topHat.setAttribute("src","topHat.gif");
var button=document.getElementById("bt");
button.setAttribute("value","Hocus!"); button.onclick=showRabbit; }
</script> //javascript方法的轉換
復雜的方法二:
function showRabbit(){
var topHat=document.getElementById("topHat");
var newImage =document.createElement("img");
newImage.setAttribute("src","rabbit-hat.gif");
var imgParent=topHat.parentNode;
imgParent.insertBefore(newImage,topHat);
imgParent.removeChild(topHat);
var button=document.getElementById("bt");
button.setAttribute("value","back");
button.onclick=hiddenRabbit; }
appendChild(node):把新建的節點插入到節點樹的最后節點下,成為這個節點的子節點
createTextNode(text):創建文本節點
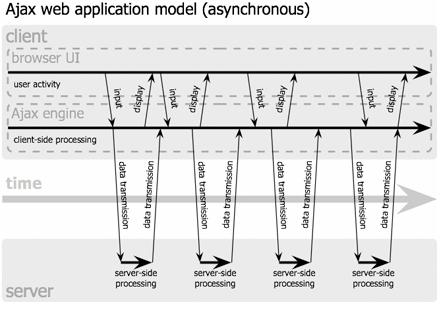
四.使用Ajax發送異步請求 XMLHttpRequest
1.Html:<body> <table align="center"> <h2>enter location data</h2>
<tr> <th align="left">zipcode:</th>
<td><input id="zipcode" type="text" name="zipcode" onblur="processZipData()"> </td> </tr> //鼠標離開時調用的函數
<tr> <th align="left">city:</th>
<td><input id="city" type="text" name="city"></td> </tr>
<tr> <th align="left">province:</th>
<td><input id="province" type="text" name="province"></td></tr> </table></body>
2.Javascript: <script type="text/javascript">
var request=false;
function createRequest(){ //創建跨瀏覽器的XMLHttpRequest
try{ request=new XMLHttpRequest();
}catch(e){ try{ request=new ActiveXObject("Msxm12.XMLHTTP");
}catch(e1){ try{ request=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e2){ request=false; } } } if(!request)alert("error"); }
function processZipData(){ createRequest();
var zipcode=document.getElementById("zipcode").value;
var url="zipcode.jsp?zipcode="+escape(zipcode);//轉義不能用明文正確發送任何字符
request.open("GET",url,true); //建立到服務器的新請求
request.onreadystatechange=updatePage;//服務器完成請求后,然后調用指定任何方法
request.send(null); } //向服務器發送請求
function updatePage(){
if(request.readyState==4){ if(request.status==200){
var response=request.responseText.split(","); 用,號分割成對象數組
document.getElementById("city").value=response[0];
document.getElementById("province").value=response[1];
} } } </script>
3.服務器端測試代碼:<%Map<String,String> datas=new HashMap<String,String>();
datas.put("123","
String zipcode=request.getParameter("zipcode");String data=datas.get(zipcode);
if(data==null){data="error,error";}out.print(data); %>
五:在請求和響應中使用XML
1.修改的javascript: function updatePage(){
if(request.readyState==4){ if(request.status==200){
var response= request.responseXML;
var city=response.getElementsByTagName("city")[0].firstChild.nodeValue;
var province=response.getElementsByTagName("province")[0].firstChild.nodeValue;
document.getElementById("city").value=city;
document.getElementById("province").value=province; } } }
XMLHttpRequest對象提供了一個屬性responseXML,它能以DOM Document的形式獲取服務器的XML響應
2.修改的服務器代碼:<%
Map<String,String> datas=new HashMap<String,String>();
String location1="<location>"+"<city>
+"</location>";
String error="<location>"+"<city>error</city>"+"<province>errors</province>"
+"</location>";
datas.put("123",location1); String zipcode=request.getParameter("zipcode");
String data=datas.get(zipcode); if(data==null){ data=error; }
response.setContentType("text/xml;charset=UTF-8"); out.print(data);%>
//需要增加的返回的代碼格式
六.使用JSON進行數據傳輸
1.JSON (JavaScript Object Notation) 是一種輕量級的數據交換格式。易于人閱讀和編寫,同時也易于機器解析和生成。它是基于JavaScript 的。
2.Javascript:
function updatePage(){ // eval()函數將來源輸入無條件地視為表達式進行解析,返回對象
if(request.readyState==4){ if(request.status==200){
var response=eval("("+request.responseText+")");
document.getElementById("city").value=response.city;
document.getElementById("province").value=response.province;
} } }
3.服務器端:<%Map<String,String>datas=new HashMap<String,String>();
String location1="{'city':'
String error="{'city':'error','province':'error'}";
datas.put("123",location1); String zipcode=request.getParameter("zipcode");
String data=datas.get(zipcode);
if(data==null){ data=error; } out.print(data); %>
將JSON數據賦值給變量:
var company = { “employees": [
{ "firstName": "Brett", "lastName":"McLaughlin", "email": brett@newInstance.com" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "jason@servlets.com" },
]};