在當今——Web 2.0概念鋪天蓋地的Internet環境下,簡易的AJAX集成對于一個成功的WEB框架來說是不可或缺的。因此,Struts 2其中的一個重要的功能(Feature)就是“First-class AJAX support - Add interactivity and flexibility with AJAX tags that look and feel just like standard Struts tags(大意:一流的AJAX支持——通過AJAX標志增加互動性和靈活性,而且使用這些AJAX標志與普通的Struts標志同樣簡單)”。
實現原理
基于不重新發明輪子的原則,Struts 2并沒有開發新的AJAX框架,而是使用時下Java EE平臺中比較流行的AJAX框架——Dojo和DWR。
最近在Musachy Barroso等同志的無私奉獻下,開發了Struts 2的JSON插件(Plugin),極大地方便了我們輸出JSON結果(Result)。
JSON插件(Plugin)
在Struts 2的showcase中的AJAX部分,JSON的結果輸出是通過Freemaker模板實現。這種方法在簡易性和靈活性上都比不上JSON插件,所以JSON插件值得向大家五星推薦。
下面讓我們看一個JSON插件的例子。
首先到以下網址http://code.google.com/p/jsonplugin/downloads/list下載JSON插件的JAR包,并將其加入你的WebContent\WEB-INF\lib下。
接下是本例子的Action代碼:
 package tutorial;
package tutorial;
 import java.util.ArrayList;
import java.util.ArrayList; import java.util.List;
import java.util.List;
 import com.googlecode.jsonplugin.annotations.JSON;
import com.googlecode.jsonplugin.annotations.JSON; import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ActionSupport;

 public class JsonPluginAction extends ActionSupport
public class JsonPluginAction extends ActionSupport  {
{ private static final long serialVersionUID = -6784977600668791997L;
private static final long serialVersionUID = -6784977600668791997L;
 private int bookId;
private int bookId; private String title;
private String title; private double price;
private double price; private List<String> comments;
private List<String> comments;  private transient String secret1;
private transient String secret1; private String secret2;
private String secret2;
 @JSON(name="ISBN")
@JSON(name="ISBN")
 public int getBookId()
public int getBookId()  {
{ return bookId;
return bookId; }
}

 public void setBookId(int bookId)
public void setBookId(int bookId)  {
{ this.bookId = bookId;
this.bookId = bookId; }
}

 public List<String> getComments()
public List<String> getComments()  {
{ return comments;
return comments; }
}

 public void setComments(List<String> comments)
public void setComments(List<String> comments)  {
{ this.comments = comments;
this.comments = comments; }
}

 public double getPrice()
public double getPrice()  {
{ return price;
return price; }
}

 public void setPrice(double price)
public void setPrice(double price)  {
{ this.price = price;
this.price = price; }
}

 public String getTitle()
public String getTitle()  {
{ return title;
return title; }
}

 public void setTitle(String title)
public void setTitle(String title)  {
{ this.title = title;
this.title = title; }
}
 @Override
@Override
 public String execute()
public String execute()  {
{ bookId = 15645912;
bookId = 15645912; title = "Max On Java";
title = "Max On Java"; price = 0.9999d;
price = 0.9999d; comments = new ArrayList<String>(3);
comments = new ArrayList<String>(3); comments.add("It's no bad!");
comments.add("It's no bad!"); comments.add("WOW!");
comments.add("WOW!"); comments.add("No comment!");
comments.add("No comment!"); secret1 = "You can't see me!";
secret1 = "You can't see me!"; secret2 = "I am invisible!";
secret2 = "I am invisible!"; return SUCCESS;
return SUCCESS; }
} }
}以上代碼值得注意的是,通過@JSON的JAVA注釋(Annotation),我們可以改變JSON結果的屬性名稱,另外帶有transient修飾符與沒有Getter方法的字段(field)都不會被串行化為JSON。
然后,我們來配置一下此Action,代碼如下:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<package name="Struts2_AJAX_DEMO" extends="json-default">
<action name="JsonPlugin" class="tutorial.JsonPluginAction">
<result type="json" />
</action>
</package>
</struts>
上面配置文件的“package”元素和以往不同的是,它擴展了“json-default”而不是“struts-default”。“json-default”是在jsonplugin-0.11.jar包里的struts-plugin.xml中定義的。該文件同時定義了“json”的結果類型,有興趣的朋友可以打開此文件看看。
發布運行應用程序,在瀏覽器中鍵入:http://localhost:8080/Struts2_Ajax/JsonPlugin.action,出現下載文件對話框,原因是JSON插件將HTTP響應(Response)的MIME類型設為“application/json”。把文件下載下來,用記事本打開,內容如下:
當然這還不是一個完整的AJAX的例子,下面讓我們寫一個HTML文件將其完成,HTML代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>JSON Plugin</title>
<script type="text/javascript">
var bXmlHttpSupport = (typeof XMLHttpRequest != "undefined" || window.ActiveXObject);
if (typeof XMLHttpRequest == "undefined" && window.ActiveXObject) {
function XMLHttpRequest() {
var arrSignatures = ["MSXML2.XMLHTTP.5.0", "MSXML2.XMLHTTP.4.0",
"MSXML2.XMLHTTP.3.0", "MSXML2.XMLHTTP",
"Microsoft.XMLHTTP"];
for (var i=0; i < arrSignatures.length; i++) {
try {
var oRequest = new ActiveXObject(arrSignatures[i]);
return oRequest;
} catch (oError) { /*ignore*/ }
}
throw new Error("MSXML is not installed on your system.");
}
}
function retrieveBook() {
if(bXmlHttpSupport) {
var sUrl = 'JsonPlugin.action';
var oRequest = new XMLHttpRequest();
oRequest.onreadystatechange = function() {
if(oRequest.readyState == 4) {
var oBook = eval('(' + oRequest.responseText + ')');
var bookHolder = document.getElementById('bookHolder');
var sBook = '<p><b>ISBN: </b>' + oBook.ISBN + '</p>';
sBook += ('<p><b>Title: </b>' + oBook.title + '</p>');
sBook += ('<p><b>Price: </b>$' + oBook.price + '</p>');
sBook += ('<b><i>Comments: </i></b><hr/>');
for(i = 0; i < oBook.comments.length; i++) {
sBook += ('<p><b>#' + (i + 1) + ' </b>' + oBook.comments[i] + '</p>');
}
bookHolder.innerHTML = sBook;
}
};
oRequest.open('POST', sUrl);
oRequest.send(null);
}
}
</script>
</head>
<body>
<input type="button" value="Retrieve Book" onclick="retrieveBook()" />
<div id="bookHolder"></div>
</body>
</html>
以上代碼中,我沒有使用任何的AJAX的Javascript包,而是參考《Professional Javascript For Web Developer》手工創建XHR(XMLHttpRequest),并在XHR完成后使用eval()方法將JSON字符串變為JSON對象。需要注意的是,要調用eval函數時,必須使用“(”和“)”將JSON字符串括起來,否則會出錯的。
打開http://localhost:8080/Struts2_Ajax/JsonPlugin.html,點擊“Retrieve Book”按鈕,頁面如下圖所示:

圖1 JsonPlugin.html頁面輸出
Struts 2與Dojo
Dojo是開源Javascript工具包,它引了Widget的概念,方便了Javascript面向對象編程(OOP),改進Javascript的事件模型。在此我不打算對此進行深入的講解,有興趣的朋友的可以找網上找一些關于Dojo的資料學習。
Struts 2基于Dojo編寫一些AJAX標志(在Dojo中稱為Widget),要使用這些標志的AJAX功能,需要將標志的“theme”屬性設為“ajax”。同時,亦需要將加入在<head>與</head>之間加入<s:head theme="ajax" />。當使用這些標志的AJAX功能,有些屬性可能會經常用到,所以我會對這些屬性稍作解釋。
| 名稱 | 描述 |
| href | XHR(XMLHttpRequest)請求的地址 |
| listenTopics | 監聽的Dojo話題(Topic)以觸發自身,如可以在可以通過發布(Publish)相應的話題,通知<s:autocompleter />重新加載其備選項(Options) |
| notifyTopics | 完成遠程調用后,發出通知,觸發相應的Javascript函數或Dojo Widget |
| formId | 需要提交到服務器的表單的ID |
| formFilter | 過濾表單字段的Javascript函數名稱 |
| indicator | 在XHR處理過程中,包含用戶提示的信息的HTML元素的ID,如圖片或DIV等 |
這些標志包括:<s:a />、<s: submit />、<s:autocompleter />和<s:tree />等,下面我將分別講解。
1、<s:a />和<s:submit />
這兩個標志方便了我們的調用XHR實現AJAX,所以上面的HTML如果使用了這兩標志將會變得更簡單,因為我們不用再去理會繁鎖的XHR創建和設定的工作。下面是示例代碼:
pageEncoding="utf-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JSON Plugin</title>
<s:head theme="ajax" />
<script type="text/javascript">
dojo.addOnLoad(function() {
dojo.event.topic.subscribe('retrieveBook', this, function(data, type, e){
if(type == 'load') {
showBook(data);
} else if(type == 'error') {
alert('Can not retrieve the book');
}
});
});
function showBook(strBook) {
var oBook = eval('(' + strBook + ')');
var bookHolder = document.getElementById('bookHolder');
var sBook = '<p><b>ISBN: </b>' + oBook.ISBN + '</p>';
sBook += ('<p><b>Title: </b>' + oBook.title + '</p>');
sBook += ('<p><b>Price: </b>$' + oBook.price + '</p>');
sBook += ('<b><i>Comments: </i></b><hr/>');
for(i = 0; i < oBook.comments.length; i++) {
sBook += ('<p><b>#' + (i + 1) + ' </b>' + oBook.comments[i] + '</p>');
}
bookHolder.innerHTML = sBook;
}
</script>
</head>
<body>
<s:url id="bookUrl" value="/JsonPlugin.action" />
<s:submit href="%{bookUrl}" theme="ajax" indicator="indicator"
value="Retrieve Book" align="left" notifyTopics="retrieveBook" />
<s:a theme="ajax" href="%{bookUrl}" indicator="indicator"
notifyTopics="retrieveBook">Retrieve Book</s:a>
<img id="indicator"
src="${pageContext.request.contextPath}/images/indicator.gif"
alt="Loading
 " style="display:none" />
" style="display:none" /><div id="bookHolder"></div>
</body>
</html>
可能上述代碼還不夠簡潔,因為我將HTML格式化的工作都放在Javascript中完成。但如果你的XHR返回的是HTML片段,你可以簡單地將<s:a />或<s:submit />的“targets”屬性設為“bookHolder”即可,詳情大家可以參考Struts 2 Showcase。至于返回HTML片段,可以通過Action + Freemaker完成。
2、<s:autocompleter />
Autocomplete是比較經典的AJAX應用,雖然谷歌已經停止使用這一功能,但就Autocompleter自身而言的確是很酷的。下面是一個<s:autocompleter />的例子。
首先,我要偽造一些字符串數據,代碼如下:
 package tutorial;
package tutorial;
 import java.util.ArrayList;
import java.util.ArrayList; import java.util.List;
import java.util.List;

 public final class Datas
public final class Datas  {
{ public static final List<String> NAMES;
public static final List<String> NAMES;
 static
static  {
{ NAMES = new ArrayList<String>();
NAMES = new ArrayList<String>(); NAMES.add("Alabama");
NAMES.add("Alabama"); NAMES.add("Alaska");
NAMES.add("Alaska"); NAMES.add("American Samoa");
NAMES.add("American Samoa"); NAMES.add("Arizona");
NAMES.add("Arizona"); NAMES.add("Arkansas");
NAMES.add("Arkansas"); NAMES.add("Armed Forces Europe");
NAMES.add("Armed Forces Europe"); NAMES.add("Armed Forces Pacific");
NAMES.add("Armed Forces Pacific"); NAMES.add("Armed Forces the Americas");
NAMES.add("Armed Forces the Americas"); NAMES.add("California");
NAMES.add("California"); NAMES.add("Colorado");
NAMES.add("Colorado"); NAMES.add("Connecticut");
NAMES.add("Connecticut"); NAMES.add("Delaware");
NAMES.add("Delaware"); NAMES.add("District of Columbia");
NAMES.add("District of Columbia"); NAMES.add("Federated States of Micronesia");
NAMES.add("Federated States of Micronesia"); NAMES.add("Florida");
NAMES.add("Florida"); NAMES.add("Georgia");
NAMES.add("Georgia"); NAMES.add("Guam");
NAMES.add("Guam"); NAMES.add("Hawaii");
NAMES.add("Hawaii"); NAMES.add("Idaho");
NAMES.add("Idaho"); NAMES.add("Illinois");
NAMES.add("Illinois"); NAMES.add("Indiana");
NAMES.add("Indiana"); NAMES.add("Iowa");
NAMES.add("Iowa"); NAMES.add("Kansas");
NAMES.add("Kansas"); NAMES.add("Kentucky");
NAMES.add("Kentucky"); NAMES.add("Louisiana");
NAMES.add("Louisiana"); NAMES.add("Maine");
NAMES.add("Maine"); NAMES.add("Marshall Islands");
NAMES.add("Marshall Islands"); NAMES.add("Maryland");
NAMES.add("Maryland"); NAMES.add("Massachusetts");
NAMES.add("Massachusetts"); NAMES.add("Michigan");
NAMES.add("Michigan"); NAMES.add("Minnesota");
NAMES.add("Minnesota"); NAMES.add("Mississippi");
NAMES.add("Mississippi"); NAMES.add("Missouri");
NAMES.add("Missouri"); NAMES.add("Montana");
NAMES.add("Montana"); NAMES.add("Nebraska");
NAMES.add("Nebraska"); NAMES.add("Nevada");
NAMES.add("Nevada"); NAMES.add("New Hampshire");
NAMES.add("New Hampshire"); NAMES.add("New Jersey");
NAMES.add("New Jersey"); NAMES.add("New Mexico");
NAMES.add("New Mexico"); NAMES.add("New York");
NAMES.add("New York"); NAMES.add("North Carolina");
NAMES.add("North Carolina"); NAMES.add("North Dakota");
NAMES.add("North Dakota"); NAMES.add("Northern Mariana Islands");
NAMES.add("Northern Mariana Islands"); NAMES.add("Ohio");
NAMES.add("Ohio"); NAMES.add("Oklahoma");
NAMES.add("Oklahoma"); NAMES.add("Oregon");
NAMES.add("Oregon"); NAMES.add("Pennsylvania");
NAMES.add("Pennsylvania"); NAMES.add("Puerto Rico");
NAMES.add("Puerto Rico"); NAMES.add("Rhode Island");
NAMES.add("Rhode Island"); NAMES.add("South Carolina");
NAMES.add("South Carolina"); NAMES.add("South Dakota");
NAMES.add("South Dakota"); NAMES.add("Tennessee");
NAMES.add("Tennessee"); NAMES.add("Texas");
NAMES.add("Texas"); NAMES.add("Utah");
NAMES.add("Utah"); NAMES.add("Vermont");
NAMES.add("Vermont"); NAMES.add("Virgin Islands, U.S.");
NAMES.add("Virgin Islands, U.S."); NAMES.add("Virginia");
NAMES.add("Virginia"); NAMES.add("Washington");
NAMES.add("Washington"); NAMES.add("West Virginia");
NAMES.add("West Virginia"); NAMES.add("Wisconsin");
NAMES.add("Wisconsin"); NAMES.add("Wyoming");
NAMES.add("Wyoming"); }
} }
}然后是用于獲取和過濾數據的Action,代碼如下:
 package tutorial;
package tutorial;
 import java.util.ArrayList;
import java.util.ArrayList; import java.util.List;
import java.util.List;
 import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ActionSupport;

 public class AutocompleterAction extends ActionSupport
public class AutocompleterAction extends ActionSupport  {
{ private static final long serialVersionUID = -8201401726773589361L;
private static final long serialVersionUID = -8201401726773589361L;
 private List<String[]> names;
private List<String[]> names;  private String start;
private String start;

 public void setStart(String start)
public void setStart(String start)  {
{ this.start = start;
this.start = start; }
}

 public List<String[]> getNames()
public List<String[]> getNames()  {
{ return names;
return names; }
}
 @Override
@Override
 public String execute()
public String execute()  {
{ names = new ArrayList<String[]>();
names = new ArrayList<String[]>();
 if(start == null || "".equals(start.trim()))
if(start == null || "".equals(start.trim()))  {
{ start = "a";
start = "a"; }
}
 for(String s : Datas.NAMES)
for(String s : Datas.NAMES)  {
{
 if(s.toLowerCase().startsWith(start.toLowerCase()))
if(s.toLowerCase().startsWith(start.toLowerCase()))  {
{
 names.add(new String[]
names.add(new String[] { s, s });
{ s, s }); }
} }
} return SUCCESS;
return SUCCESS; }
} }
}上述Action會以JSON的形式返回以start開頭的Datas.NAMES的中字符串,以下是此Action的配置:
<result type="json">
<param name="root">names</param>
</result>
</action>
在JSON類型結果的參數中加入“root”參數可以設定輸出JSON結果的根,以上述情況為例,如果沒有“root”參數,輸出將為“{ "names": [ ["xxx", "xxx"]...] }”,加了之后變就會成“[ ["xxx", "xxx"]...] ”。接下來,讓我們看看頁面的代碼:
pageEncoding="utf-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Struts 2 AJAX - Autocompleter</title>
<s:head theme="ajax" />
</head>
<body>
<h2>
Autocompleter
</h2>
<s:form action="autocompleterForm">
<s:textfield label="abc" name="abc" />
<tr>
<td class="tdLabel">
<label class="label">
No AJAX Autocompleter:
</label>
</td>
<td>
<s:autocompleter theme="simple" name="user"
list="@tutorial.Datas@NAMES" />
</td>
</tr>
<tr>
<td class="tdLabel">
<label class="label">
AJAX Autocompleter:
</label>
</td>
<td>
<s:url id="dataUrl" value="/Autocompleter.action" />
<s:autocompleter theme="ajax" name="start" href="%{dataUrl}"
loadOnTextChange="true" loadMinimumCount="1" indicator="indicator"
autoComplete="false" showDownArrow="false" />
<img id="indicator"
src="${pageContext.request.contextPath}/images/indicator.gif"
alt="Loading
 " style="display:none" />
" style="display:none" /></td>
</tr>
</s:form>
</body>
</html>
上述頁面包含兩個<s:autocompleter />標志,前者使用“simple”模板,所以不具有AJAX功能,它的數據將以HTML方式輸出到最終頁面里;而后者則使用了“ajax”模板,每當輸入框的值發生改變時,它都向URL“/Autocompleter.action”發送請求,Action根據請求中的start參數的值,返回相當的JSON,在請求完成后頁面通過回調函數改變輸入框的下拉提示,效果如下圖所示:

圖2 Autocompleter.jsp頁面輸出
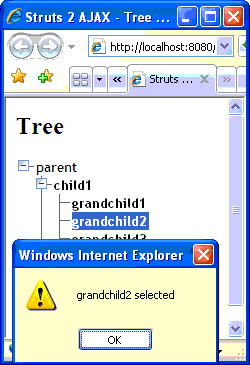
3、<s:tree />
樹是是比較常用的數據結構,因為它可以很好地體現真實世界中對象之間的關系。<s:tree />的使用也相對簡單,但需要說明的是——Struts 2.0.6 GA版本的<s:tree />是有BUG的,大家可以點擊這個鏈接https://issues.apache.org/struts/browse/WW-1813了解詳細的情況。這個BUG主要是在<s:tree />的通過“treeCollapsedTopic”、“treeExpandedTopic”和“treeSelectedTopic”設定的話題(Topic)都沒有起作用,上述鏈接相應給出了解決方法,但我認為該方法太麻煩(需要自己重新編譯和打包Struts 2),所以下面的例子,我將另辟徯徑,請參考以下代碼。
pageEncoding="utf-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Struts 2 AJAX - Tree</title>
<s:head theme="ajax" debug="true" />
<script type="text/javascript">
function treeNodeSelected(arg) {
alert(arg.source.title + ' selected');
}
dojo.addOnLoad(function() {
var s = dojo.widget.byId('parentId').selector;
dojo.event.connect(s, 'select', 'treeNodeSelected');
});
</script>
</head>
<body>
<h2>
Tree
</h2>
<div style="float:left; margin-right: 50px;">
<s:tree label="parent" id="parentId" theme="ajax"
templateCssPath="/struts/tree.css" showRootGrid="true"
showGrid="true">
<s:treenode theme="ajax" label="child1" id="child1Id">
<s:treenode theme="ajax" label="grandchild1" id="grandchild1Id" />
<s:treenode theme="ajax" label="grandchild2" id="grandchild2Id" />
<s:treenode theme="ajax" label="grandchild3" id="grandchild3Id" />
</s:treenode>
<s:treenode theme="ajax" label="child2" id="child2Id" />
<s:treenode theme="ajax" label="child3" id="child3Id" />
<s:treenode theme="ajax" label="child4" id="child4Id" />
<s:treenode theme="ajax" label="child5" id="child5Id">
<s:treenode theme="ajax" label="gChild1" id="gChild1Id" />
<s:treenode theme="ajax" label="gChild2" id="gChild2Id" />
</s:treenode>
</s:tree>
</div>
</body>
</html>
因為Dojo的樹控件,即使在沒有設定“selector”情況下,也會自動生成一個默認的Selector,所以只要將其事件綁定到特定的事件處理函數即可。
打開http://localhost:8080/Struts2_Ajax/Tree.jsp,點擊任一樹節點,頁面如下圖所示:

圖3 Tree.jsp頁面輸出
總結
我原本打算用一篇文章寫完這個“Struts 2與AJAX”。不過在寫的過程中,發現內容越來越多。如果勉強寫成一篇,朋友們讀起來也會很麻煩,所以我決定分開幾部分,本文為第一部分。
另外,之前有的朋友建議我建一個Google的討論組,方便大家討論問題。我覺得這個提議非常好,一直以來都是“一人寫,大家留言”,這種相對單向的方式不免有所欠缺,而且本人所知也有限,開個討論組大家可以相互討論,共同進步。
因為Struts2已經被創建,所以申請了“struts2cn”,有興趣的朋友,歡迎加入。



