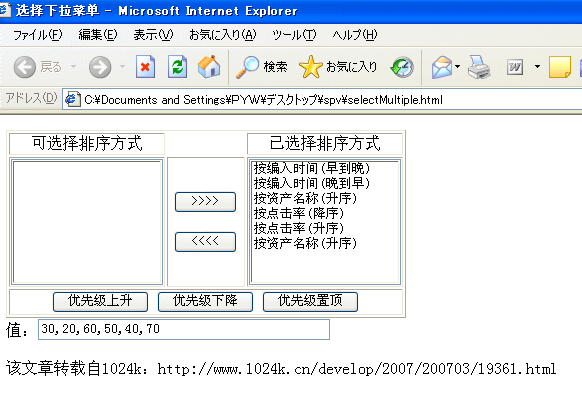
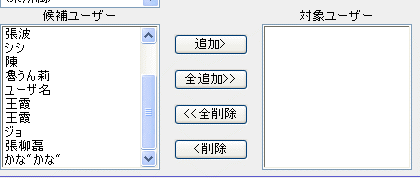
兩個multiple之間的操作,實現目標:

測試代碼:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>選擇下拉菜單</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<META NAME="Description" CONTENT="Power by 51windows.Net">
</HEAD>
<BODY>
<form method="post" name="myform">
? <table border="1" width="400">
?<tr>
? <td><CENTER>可選擇排序方式</CENTER></td>
? <td> </td>
? <td><CENTER>已選擇排序方式</CENTER></td>
?</tr>
??? <tr>
????? <td width="40%">
? <select style="width:100%;" multiple name="left" id="left" size="8"
? ondblclick="moveOption(document.getElementById('left'), document.getElementById('right'))">
?? <option value="20">按編入時間(晚到早)</option>
?? <option value="30">按編入時間(早到晚)</option>
?? <option value="40">按點擊率(升序)</option>
?? <option value="50">按點擊率(降序)</option>
?? <option value="60">按資產名稱(升序)</option>
?? <option value="70">按資產名稱(升序)</option>?
? </select>
?? </td>
????? <td width="20%" align="center">
? <input type="button" value=" >>>> " onclick="moveOption(document.getElementById('left'), document.getElementById('right'))"><br><br>
? <input type="button" value=" <<<< " onclick="moveOption(document.getElementById('right'), document.getElementById('left'))">
?? </td>
????? <td width="40%">
? <select style="width:100%;" multiple name="right" id="right" size="8"
? ondblclick="moveOption(document.getElementById('right'), document.getElementById('left'))">
? </select>
?? </td>
??? </tr>
?<tr>
? <td colspan="3"><CENTER><INPUT TYPE="button" value="優先級上升" onclick="changepos(right,-1)">
? <INPUT TYPE="button" value="優先級下降" onclick="changepos(right,1)">
? <INPUT TYPE="button" value="優先級置頂" onclick="gototop(right)">
? </CENTER></td>
?</tr>
? </table>
值:<input type="text" name="result" id="result" size="40" value="" />
</form>
<script language="JavaScript">
<!--
function moveOption(e1, e2){
?for(var i=0;i<e1.options.length;i++){
? if(e1.options[i].selected){
?? var e = e1.options[i];
?? e2.options.add(new Option(e.text, e.value));
?? e1.remove(i);
?? i=i-1
? }
?}
?document.getElementById('result').value=getvalue(document.getElementById('right'));
}
function getvalue(geto){
?//var allvalue = "";
?//for(var i=0;i<geto.options.length;i++){
?// allvalue +=geto.options[i].value + ",";
?//}
?var resultArray = new Array();
?for(var i=0;i<geto.options.length;i++){
? resultArray.push(geto.options[i].value);
?}
?return resultArray.join();
}
function changepos(obj,index){
?if(index==-1){
? if(obj.selectedIndex !=-1){
?? if (obj.selectedIndex>0){
??? obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex-1));
??? document.getElementById('result').value=getvalue(document.getElementById('right'));
?? }
? }else{
?? alert("請至少選擇一個已選擇排序方式");
? }
?}else if(index==1){
? if(obj.selectedIndex !=-1){
?? if (obj.selectedIndex<obj.options.length-1) {
??? obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex+1));
??? document.getElementById('result').value=getvalue(document.getElementById('right'));
?? }
? }else{
?? alert("請至少選擇一個已選擇排序方式");
? }
?}
}
function gototop(obj){
?if(obj.multiple){
? if(obj.selectedIndex !=-1){
?? for(var selIndex=0; selIndex<obj.options.length; selIndex++){
??? if(obj.options[selIndex].selected){
???????????????????? var transferIndex = selIndex;
???????????????????? while(transferIndex > 0 && !obj.options[transferIndex - 1].selected){
???????????????????????? obj.options[transferIndex].swapNode(obj.options[transferIndex - 1]);
???????????????????????? transferIndex --;
???????????????????? }
????? document.getElementById('result').value=getvalue(document.getElementById('right'));
???????????????? }
?? }
? }else{
?? alert("請至少選擇一個已選擇排序方式");
? }
?}else{
? if(obj.selectedIndex !=-1){
?? var selIndex = obj.selectedIndex;
?? while(selIndex > 0){
??? obj.options[selIndex].swapNode(obj.options[selIndex - 1]);
??? selIndex --;
?? }
?? document.getElementById('result').value=getvalue(document.getElementById('right'));
? }else{
?? alert("請至少選擇一個已選擇排序方式");
? }
?}
}
//-->
</script>
</BODY>
</HTML>
該文章轉載自1024k:http://www.1024k.cn/develop/2007/200703/19361.html


測試代碼:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>選擇下拉菜單</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<META NAME="Description" CONTENT="Power by 51windows.Net">
</HEAD>
<BODY>
<form method="post" name="myform">
? <table border="1" width="400">
?<tr>
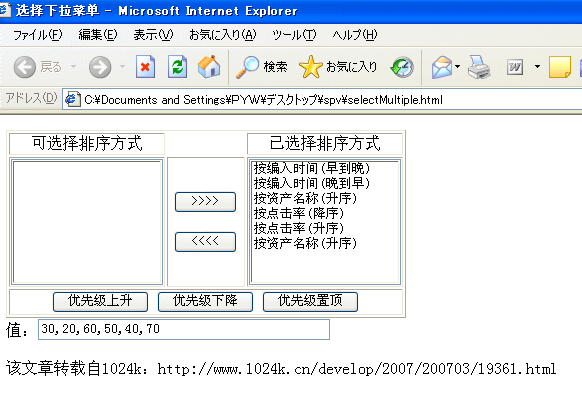
? <td><CENTER>可選擇排序方式</CENTER></td>
? <td> </td>
? <td><CENTER>已選擇排序方式</CENTER></td>
?</tr>
??? <tr>
????? <td width="40%">
? <select style="width:100%;" multiple name="left" id="left" size="8"
? ondblclick="moveOption(document.getElementById('left'), document.getElementById('right'))">
?? <option value="20">按編入時間(晚到早)</option>
?? <option value="30">按編入時間(早到晚)</option>
?? <option value="40">按點擊率(升序)</option>
?? <option value="50">按點擊率(降序)</option>
?? <option value="60">按資產名稱(升序)</option>
?? <option value="70">按資產名稱(升序)</option>?
? </select>
?? </td>
????? <td width="20%" align="center">
? <input type="button" value=" >>>> " onclick="moveOption(document.getElementById('left'), document.getElementById('right'))"><br><br>
? <input type="button" value=" <<<< " onclick="moveOption(document.getElementById('right'), document.getElementById('left'))">
?? </td>
????? <td width="40%">
? <select style="width:100%;" multiple name="right" id="right" size="8"
? ondblclick="moveOption(document.getElementById('right'), document.getElementById('left'))">
? </select>
?? </td>
??? </tr>
?<tr>
? <td colspan="3"><CENTER><INPUT TYPE="button" value="優先級上升" onclick="changepos(right,-1)">
? <INPUT TYPE="button" value="優先級下降" onclick="changepos(right,1)">
? <INPUT TYPE="button" value="優先級置頂" onclick="gototop(right)">
? </CENTER></td>
?</tr>
? </table>
值:<input type="text" name="result" id="result" size="40" value="" />
</form>
<script language="JavaScript">
<!--
function moveOption(e1, e2){
?for(var i=0;i<e1.options.length;i++){
? if(e1.options[i].selected){
?? var e = e1.options[i];
?? e2.options.add(new Option(e.text, e.value));
?? e1.remove(i);
?? i=i-1
? }
?}
?document.getElementById('result').value=getvalue(document.getElementById('right'));
}
function getvalue(geto){
?//var allvalue = "";
?//for(var i=0;i<geto.options.length;i++){
?// allvalue +=geto.options[i].value + ",";
?//}
?var resultArray = new Array();
?for(var i=0;i<geto.options.length;i++){
? resultArray.push(geto.options[i].value);
?}
?return resultArray.join();
}
function changepos(obj,index){
?if(index==-1){
? if(obj.selectedIndex !=-1){
?? if (obj.selectedIndex>0){
??? obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex-1));
??? document.getElementById('result').value=getvalue(document.getElementById('right'));
?? }
? }else{
?? alert("請至少選擇一個已選擇排序方式");
? }
?}else if(index==1){
? if(obj.selectedIndex !=-1){
?? if (obj.selectedIndex<obj.options.length-1) {
??? obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex+1));
??? document.getElementById('result').value=getvalue(document.getElementById('right'));
?? }
? }else{
?? alert("請至少選擇一個已選擇排序方式");
? }
?}
}
function gototop(obj){
?if(obj.multiple){
? if(obj.selectedIndex !=-1){
?? for(var selIndex=0; selIndex<obj.options.length; selIndex++){
??? if(obj.options[selIndex].selected){
???????????????????? var transferIndex = selIndex;
???????????????????? while(transferIndex > 0 && !obj.options[transferIndex - 1].selected){
???????????????????????? obj.options[transferIndex].swapNode(obj.options[transferIndex - 1]);
???????????????????????? transferIndex --;
???????????????????? }
????? document.getElementById('result').value=getvalue(document.getElementById('right'));
???????????????? }
?? }
? }else{
?? alert("請至少選擇一個已選擇排序方式");
? }
?}else{
? if(obj.selectedIndex !=-1){
?? var selIndex = obj.selectedIndex;
?? while(selIndex > 0){
??? obj.options[selIndex].swapNode(obj.options[selIndex - 1]);
??? selIndex --;
?? }
?? document.getElementById('result').value=getvalue(document.getElementById('right'));
? }else{
?? alert("請至少選擇一個已選擇排序方式");
? }
?}
}
//-->
</script>
</BODY>
</HTML>
該文章轉載自1024k:http://www.1024k.cn/develop/2007/200703/19361.html